前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 炫酷hover特效
Preview 效果图
自适应布局

多TAB效果

丰富功能表格

炫酷登录界面

炫酷图表

编辑器

**更多demo**
系列教程
Run 开发
# 克隆项目
git clone https://github.com/herozhou/vue-framework-wz.git
# 安装依赖
npm install
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 开启服务
npm run dev
浏览器访问 http://localhost:9001
wz脚手架
为了便于大家使用和精简体积 故开发了基于node的命令行构建工具,可安装/删除插件,比如你所开发的项目无需Tinymce插件就
wz remove -p Tinymce 删除Tinymce 。需要请求外部API就 执行wz remove -p Mockjs,并根据提示修改相应的api地址
**请在项目初期对结构改动不大时使用cli**
# 如需使用脚手架在npm install 之后执行
npm link
# 随后即可使用wz脚手架
wz remove -p Tinymce //卸载Tinymce插件
wz remove -p Mockjs //卸载Mock.js插件
wz -h 查看命令帮助
当前可卸载的插件有 Tinymce|Markdown|Mockjs|Jsontree
不久会支持卸载更多插件,便于开发精简体积
Build 发布
# 发布测试环境 带webpack ananalyzer
npm run build:sit-preview
# 构建生成环境
npm run build:prod
FileTree 目录结构
├── bin // node 命令行构建工具
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── components // 全局UI组件
│ ├── mock // mock数据
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── utils // 全局公用方法
│ ├── containers // 自适应布局组合
│ ├── view // view界面
│ │ ├── charts //图表组件
│ │ ├── components //首页组件
│ │ ├── login //登录界面
│ │ ├── errorPages //错误界面
│ │ └── permission //权限测试界面
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 静态资源
│ ├── bower\_components //七牛SDK
│ ├── css //css
│ ├── js //js
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
## Thanks 感激
感谢以下的项目,排名不分先后
\* [iView](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
\* [jquery](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
**2.[js中十进制数转换为16进制](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
使用 Number类的 toString()方法:
var num = 255;
console.log(num.toString(16));//输出FF
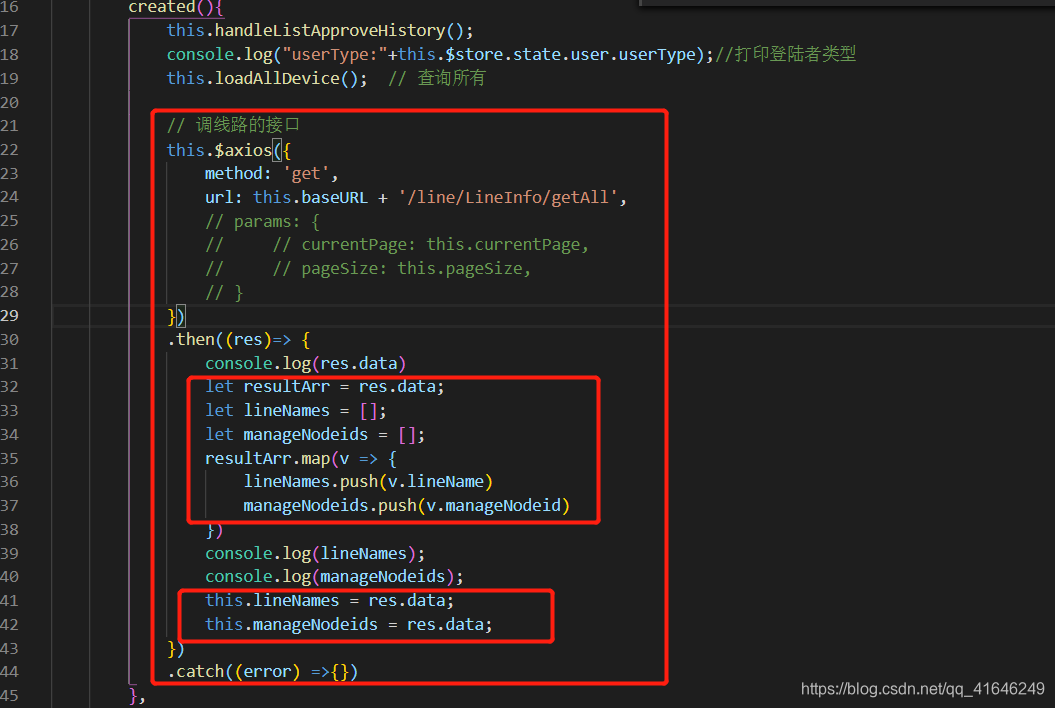
**3. 本页面调其他页面的数据:**

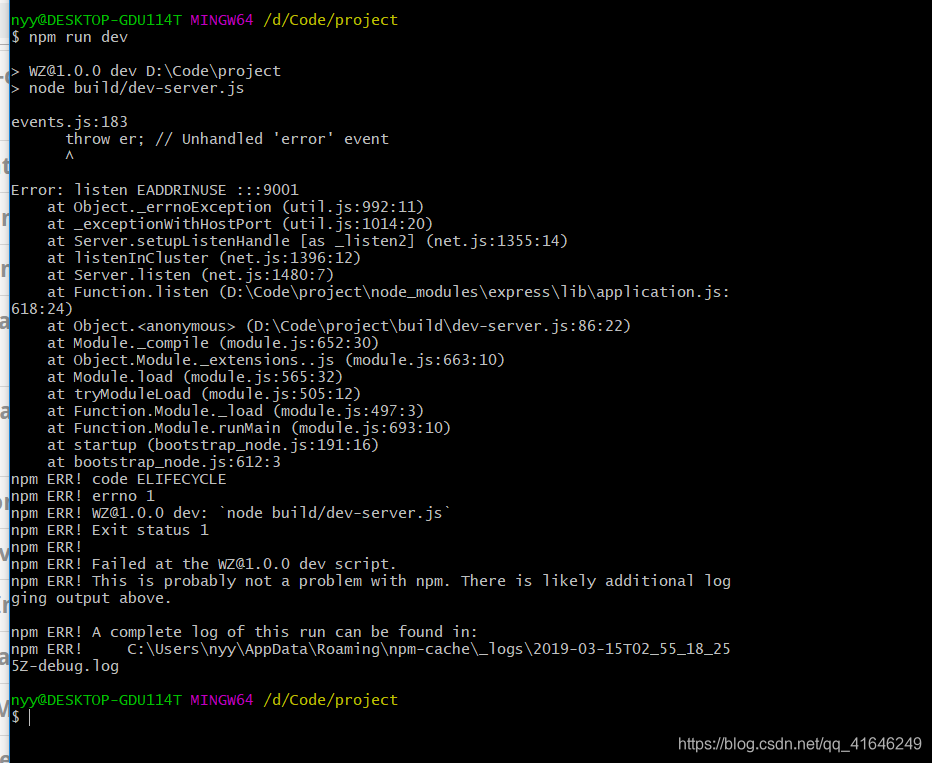
**4. 如果报已经错误: 就是node 端口被占用, 你需要去资源管理器中去关闭node服务,在启动就好了;**

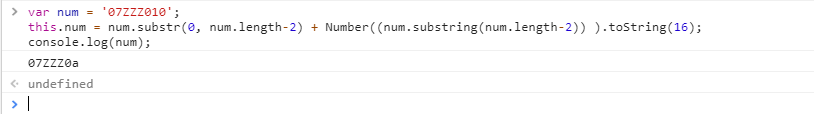
**5. 节点数 (8)位 ,要求截取最后2位 为16进制,然后在放回去,方法是拼接字符串:**

### [js中十进制数转换为16进制](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
使用 Number类的 toString()方法:
var num = 255;
console.log(num.toString(16));//输出FF
## [js截取字符串的后几位数](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
代码如下:
var str=“abcdefghhhh”;//截取后4位
str.substring(str.length-4);
**6. 做一个倒计时的页面:**

<template>
<div class="">
<h1>欢迎来到Vue.js项目首页</h1>
<h2>你将在<span style="color:red">{{time}}</span>秒后进入系统</h2>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
time:0,
}
},
methods:{
countDown(){
### 最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**




World',
data () {
return {
time:0,
}
},
methods:{
countDown(){
### 最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中...(img-a6NoOM4M-1715838485259)]
[外链图片转存中...(img-mipKMthF-1715838485259)]
[外链图片转存中...(img-OXva7hwq-1715838485260)]
[外链图片转存中...(img-t0V7D6cw-1715838485260)]






















 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








