前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
-
Tinymce 编辑器 -
Markdown 编辑器 -
动态侧边栏(支持多级路由) -
面包屑导航
-
JSON展示组件
-
echartjs图表
-
404错误页面
-
**表格数据直接导出cvs**
-
多环境发布 -
mock数据
-
炫酷hover特效
Preview 效果图
自适应布局

多TAB效果

丰富功能表格

炫酷登录界面

炫酷图表

编辑器

**更多demo**
系列教程
Run 开发
# 克隆项目
git clone https://github.com/herozhou/vue-framework-wz.git
# 安装依赖
npm install
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 开启服务
npm run dev
浏览器访问 http://localhost:9001
wz脚手架
为了便于大家使用和精简体积 故开发了基于node的命令行构建工具,可安装/删除插件,比如你所开发的项目无需Tinymce插件就
wz remove -p Tinymce 删除Tinymce 。需要请求外部API就 执行wz remove -p Mockjs,并根据提示修改相应的api地址
**请在项目初期对结构改动不大时使用cli**
# 如需使用脚手架在npm install 之后执行
npm link
# 随后即可使用wz脚手架
wz remove -p Tinymce //卸载Tinymce插件
wz remove -p Mockjs //卸载Mock.js插件
wz -h 查看命令帮助
当前可卸载的插件有 Tinymce|Markdown|Mockjs|Jsontree
不久会支持卸载更多插件,便于开发精简体积
Build 发布
# 发布测试环境 带webpack ananalyzer
npm run build:sit-preview
# 构建生成环境
npm run build:prod
FileTree 目录结构
├── bin // node 命令行构建工具
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── components // 全局UI组件
│ ├── mock // mock数据
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── utils // 全局公用方法
│ ├── containers // 自适应布局组合
│ ├── view // view界面
│ │ ├── charts //图表组件
│ │ ├── components //首页组件
│ │ ├── login //登录界面
│ │ ├── errorPages //错误界面
│ │ └── permission //权限测试界面
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 静态资源
│ ├── bower\_components //七牛SDK
│ ├── css //css
│ ├── js //js
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
## Thanks 感激
感谢以下的项目,排名不分先后
\* [iView](https://bbs.csdn.net/topics/618166371)
\* [jquery](https://bbs.csdn.net/topics/618166371)
**2.[js中十进制数转换为16进制](https://bbs.csdn.net/topics/618166371)**
使用 Number类的 toString()方法:
var num = 255;
console.log(num.toString(16));//输出FF
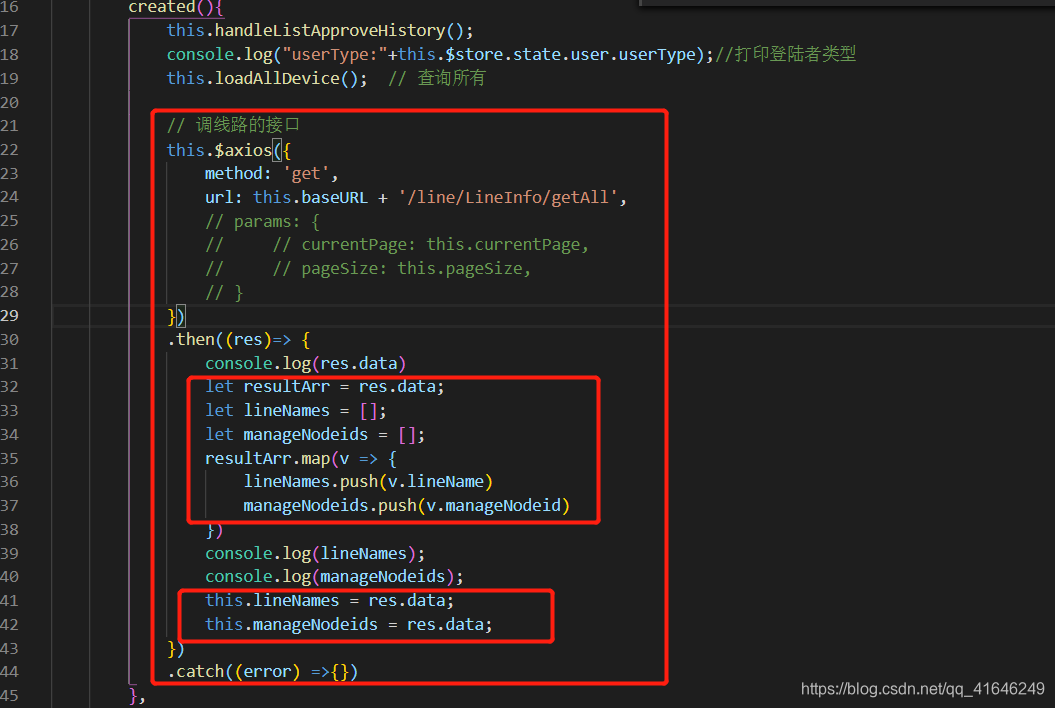
**3. 本页面调其他页面的数据:**

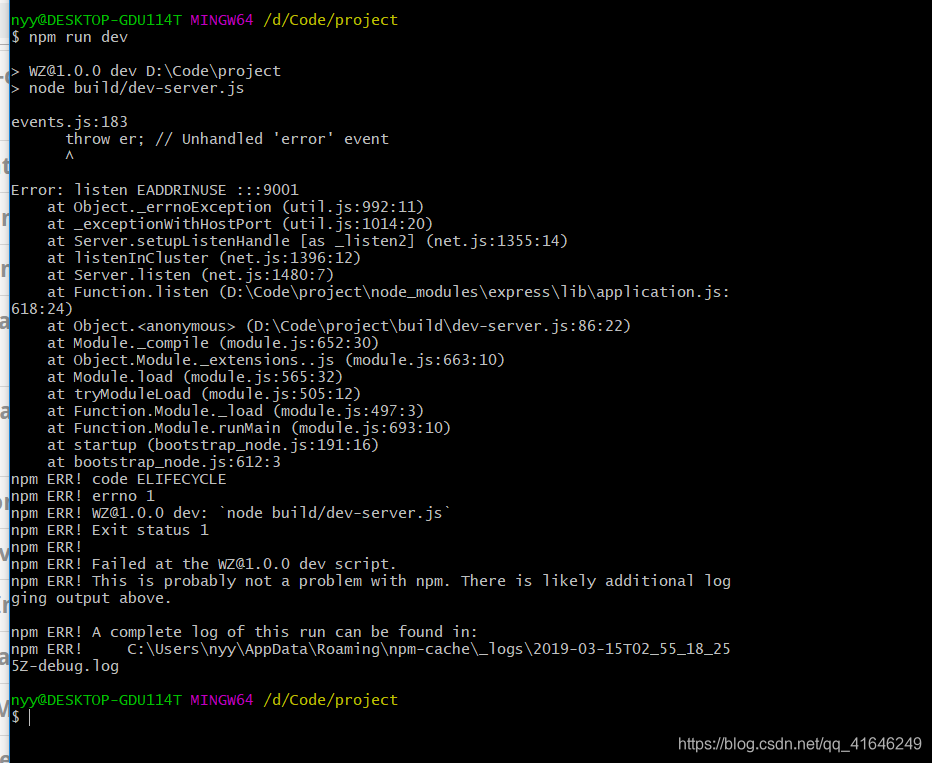
**4. 如果报已经错误: 就是node 端口被占用, 你需要去资源管理器中去关闭node服务,在启动就好了;**

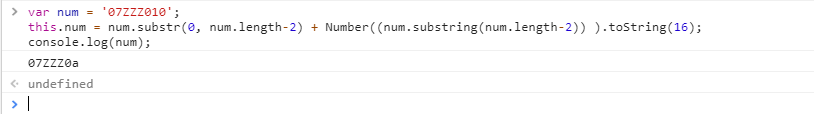
**5. 节点数 (8)位 ,要求截取最后2位 为16进制,然后在放回去,方法是拼接字符串:**

### [js中十进制数转换为16进制](https://bbs.csdn.net/topics/618166371)
使用 Number类的 toString()方法:
var num = 255;
console.log(num.toString(16));//输出FF
## [js截取字符串的后几位数](https://bbs.csdn.net/topics/618166371)
代码如下:
var str=“abcdefghhhh”;//截取后4位
str.substring(str.length-4);
**6. 做一个倒计时的页面:**

<template>
<div class="">
<h1>欢迎来到Vue.js项目首页</h1>
<h2>你将在<span style="color:red">{{time}}</span>秒后进入系统</h2>
</div>
</template>
### 最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。






















 4695
4695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








