ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
- 热门专栏推荐
=================================================================
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!

===============================================================
我本来是一直用eclipse和myeclipse的老程序员了,很多我的粉丝小伙伴都说他们要用idea,问我怎么不用idea,其实明哥觉得用啥开发工具都不是重点,重点是要跟着明哥多学Java知识、多练习,但是作为一个宠粉的人,我怎么能拒绝粉丝的要求呢,于是我偷偷的去学习了一波(拿来吧你),然后就写了这个系列,希望小伙伴们能有所收获,明哥会努力更新的。
===============================================================
===================================================================
【1】Java小游戏(俄罗斯方块、飞机大战、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、在线考试、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、贪吃蛇、验证码等)
=================================================================
idea从零到精通(努力更新中。。。)
===============================================================
上一节介绍了debug的基本使用,这一节聊一下debug的进阶使用。
================================================================
这个在上一节中也主要介绍了,这里就不详细说。

=================================================================
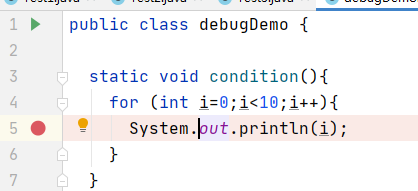
以下循环代码,如果在循环内直接打上断点,则调试的时候,断点势必要进入10次,那我只想当 i 是偶数的时候进入,那就可以用到条件断点了。
public class debugDemo {
static void condition(){
for (int i=0;i<10;i++){
System.out.println(i);
}
}
public static void main(String[] args) {
condition();
}
}

在断点处右键

在Condition处输入 i%2==0,注意这里是要boolean型的哦。

此时断点会变成带问号的,如下:

再次debug的时候,只有 i 是偶数的时候才会进入调试,i 是奇数的时候会执行但不会进入调试。

=================================================================
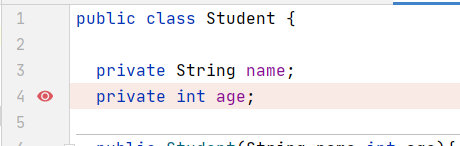
属性断点是对属性的监控,当属性的值发生变化会进入调试。
public class Student {
private String name;
private int age;
public Student(String name,int age){
this.name=name;
this.age=age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
给 属性age 打上属性断点,可以看到断点是一个小眼睛。

编写测试代码
static void feild(){
Student s = new Student(“编程界明世隐”,18);
s.setAge(19);
System.out.println(“我芳龄:”+s.getAge());
}
执行调试,构造方法调用的时候,进入了调试,因为代码中有this.age=age,age属性被设置值,所以被监控到了,小眼睛上还打了个勾。

执行完这次断点,会进入到setAge中调试,因为这里也有对age属性进行操作
再执行完就结束了,可以看到下图两个地方都会进入调试,因为都对age进行了设置,getAge只是获取所以不会有反应。

=================================================================
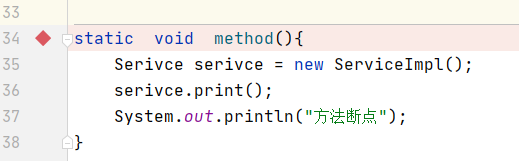
方法断点是打在方法上的断点,如图:

我们发现方法断点的“样子”不是圆形的,而是菱形的,debug一下

断点会停在方法的第一行,我们按F9继续执行

此时断点会停在此方法的最后一行,从以上我们可以看错,方法断点是会默认在方法的第一行和最后一行进入进入调试状态的。
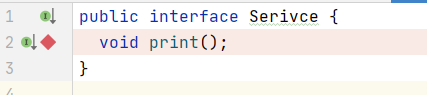
如果我给接口的方法打断点会怎么样呢?比如我这里建了一个接口Service还有实现类ServiceImpl
public interface Serivce {
void print();
}
public class ServiceImpl implements Serivce{
@Override
public void print() {
System.out.println(“impl print”);
}
}
我尝试在Serivce 接口的print方法来打断点。

启动程序进入调试

调试竟然进入到了实现类的 print 方法,我不由得兴奋了起来,如果我Serivce有很多实现类的情况下,而我又不晓得具体会用到那个实现类,我只需要在接口上的方法打上断点,岂不美哉!!
=================================================================
就是指定某种或者多种有可能发生的异常,当发生这些异常的时候,断点就会停在发生异常的地方。
//异常断点,全局捕获
static void exception(){
Student student = null;
student.getAge();
System.out.println(“异常断点”);
}
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








