JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
KeyPairGenerator generator = KeyPairGenerator.getInstance("RSA", provider);
generator.initialize(1024,random);
return generator.generateKeyPair();
} catch(Exception e) {
throw new RuntimeException(e);
}
}
private static byte[] decrypt(byte[] byteArray) {
try {
Provider provider = new org.bouncycastle.jce.provider.BouncyCastleProvider();
Security.addProvider(provider);
Cipher cipher = Cipher.getInstance("RSA/ECB/PKCS1Padding", provider);
PrivateKey privateKey = keyPair.getPrivate();
cipher.init(Cipher.DECRYPT_MODE, privateKey);
byte[] plainText = cipher.doFinal(byteArray);
return plainText;
} catch(Exception e) {
throw new RuntimeException(e);
}
}
public static String decryptBase64(String string) {
return new String(decrypt(Base64.decodeBase64(string.getBytes())));
}
public static String generateBase64PublicKey() {
PublicKey publicKey = (RSAPublicKey)keyPair.getPublic();
return new String(Base64.encodeBase64(publicKey.getEncoded()));
}
}
编写前端需要调用后端生成公钥方法接口:
// 后端登录生成公钥方法
@RequestMapping(value = “/getPublicKey”, method = RequestMethod.GET)
public R RSAKey(){
String publicKey = RSAUtil.generateBase64PublicKey();
return R.ok().put(“publicKey”,publicKey);
}
前端向后台发送登录请求前,先向后台请求获取公钥,加密后再发起登录请求。
需要提前引入 jsencrypt.min.js文件或npm安装就行
// 获取公钥
export function encryption(username, password) {
return new Promise((resolve, reject) => {
PublicKey().then((res) => {
console.log(res);
let encrypt = new JSEncrypt(); //创建加密实例
let PublicKey = res.publicKey;
encrypt.setPublicKey(PublicKey);
username = encrypt.encrypt(username);
password = encrypt.encrypt(password);
resolve({
username: username,
password: password
})
})
})
}
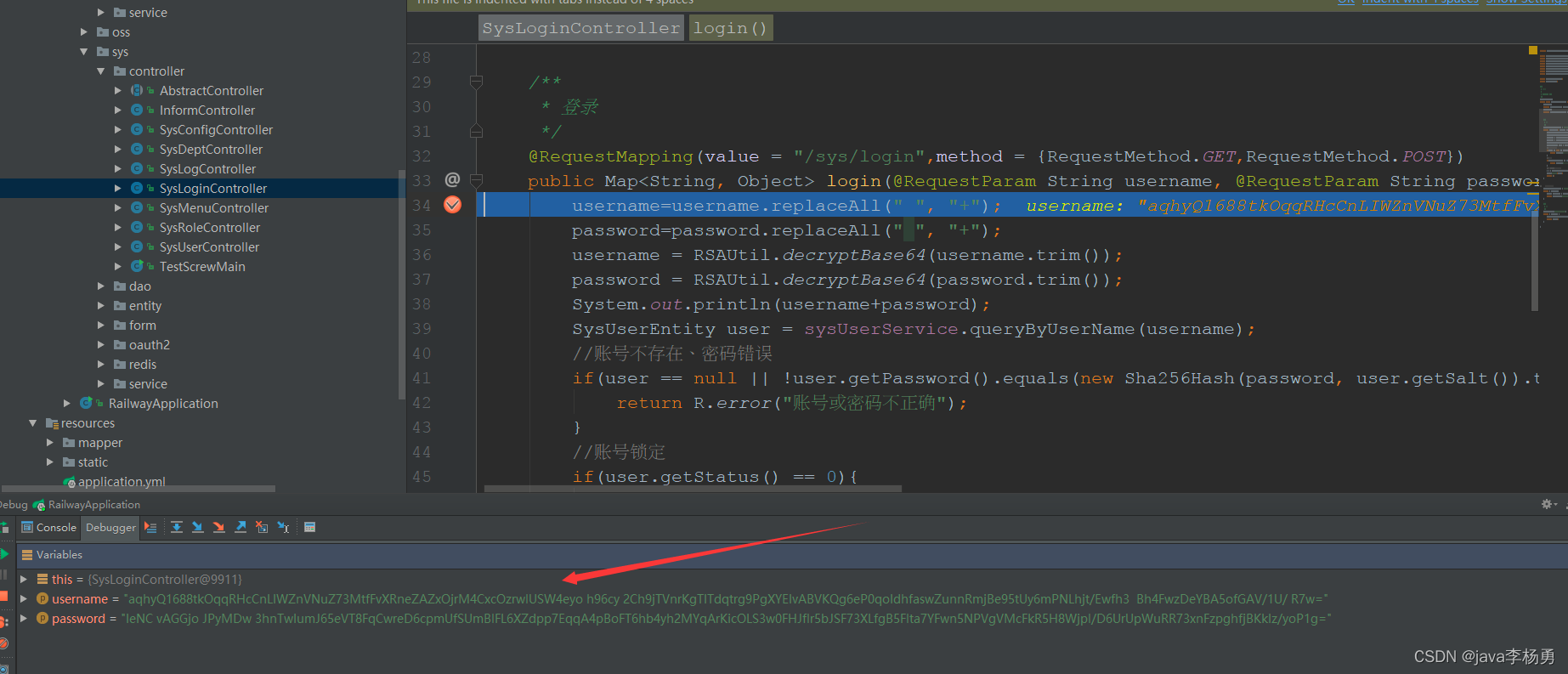
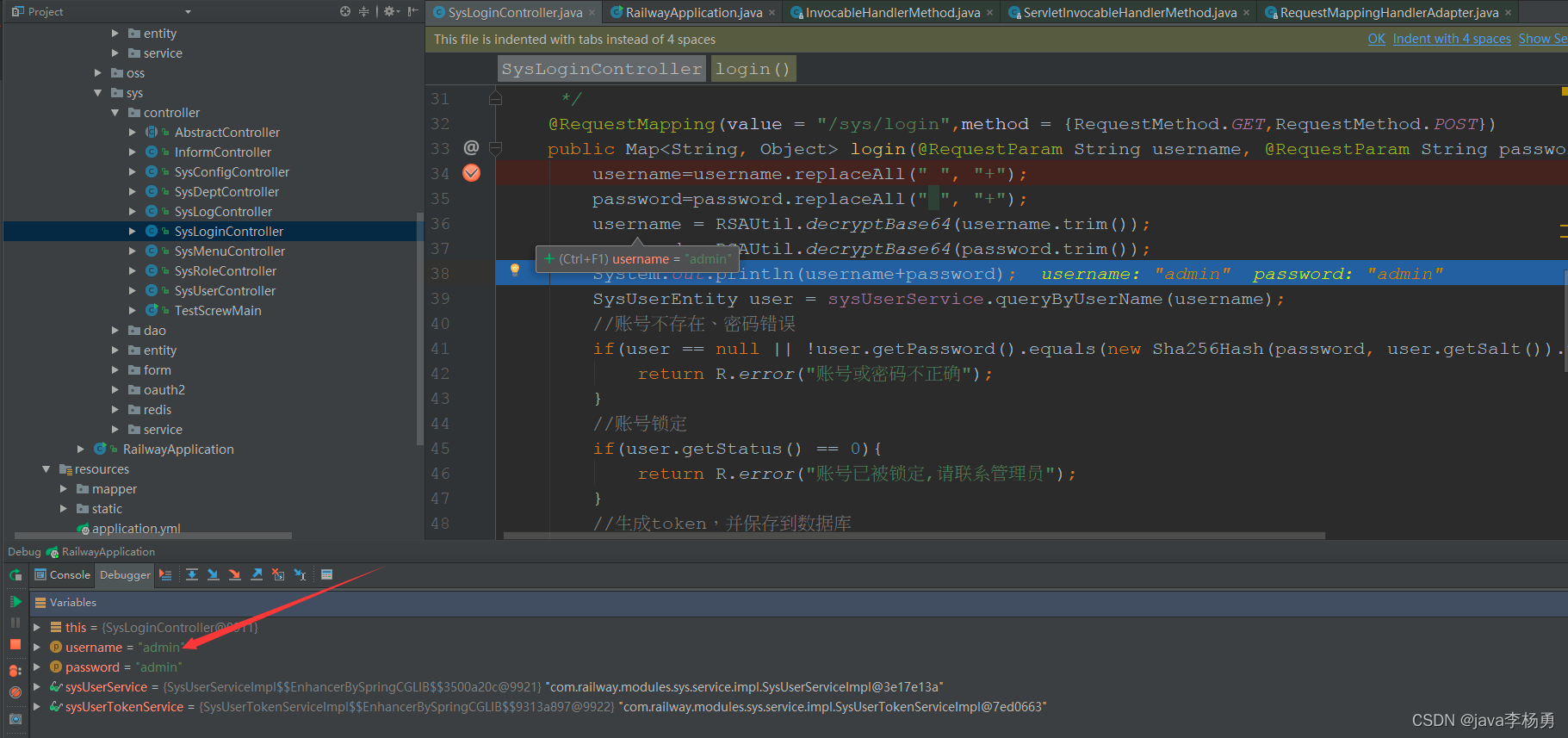
后端登录接收并解密:


后端登录接口实现:
/**
* 登录
*/
@RequestMapping(value = “/sys/login”,method = {RequestMethod.GET,RequestMethod.POST})
public Map<String, Object> login(@RequestParam String username, @RequestParam String password)throws IOException {username=username.replaceAll(" “, “+”);
password=password.replaceAll(” ", “+”);
username = RSAUtil.decryptBase64(username.trim());
password = RSAUtil.decryptBase64(password.trim());
System.out.println(username+password);
SysUserEntity user = sysUserService.queryByUserName(username);
//账号不存在、密码错误
if(user == null || !user.getPassword().equals(new Sha256Hash(password, user.getSalt()).toHex())) {
return R.error(“账号或密码不正确”);
}
//账号锁定
if(user.getStatus() == 0){
return R.error(“账号已被锁定,请联系管理员”);
}
//生成token,并保存到数据库
R r = sysUserTokenService.createToken(user.getUserId());
r.put(“user”,user);
return r;
}
>
> ### 源码获取:
>
>
> 大家**点赞、收藏、关注、评论**啦 、查看👇🏻👇🏻👇🏻**微信公众号**获取联系方式👇🏻👇🏻👇🏻
>
>
### 最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**


























 3688
3688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








