计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法

事实也确实如此,那今天就来倒腾倒腾这些和日期有关的东西吧!
目录
一、字符串—>Unix时间戳(毫秒)
(一)使用Date.parse()
Date.parse() 方法解析一个表示某个日期的字符串,并返回从 1970-1-1 00:00:00 UTC 到该日期对象(该日期对象的 UTC 时间)的毫秒数,如果该字符串无法识别,或者一些情况下,包含了不合法的日期数值(如:2015-02-31),则返回值为 NaN。
const str = '2023-10-8'
const ttmp = Date.parse(str);
console.log("ttmp", ttmp);
打印结果:

str为表示日期的字符串。
该字符串应该能被 Date.parse() 正确方法识别(即符合 IETF-compliant RFC 2822 timestamps 或 version of ISO8601)。
IETF-compliant RFC 2822 timestamps
version of ISO8601
(二)使用dayjs()解析为Date对象,使用Date上的方法
const d = dayjs('2023-10-8')
const ttmp1 = d.valueOf()
const ttmp2 = Number(d)
打印结果:

二、Unix时间戳(毫秒)—>字符串,使用dayjs()
我们先来了解一些dayjs的知识
(一)解析
解析后,返回一个Day.js对象
1.当前时间
直接调用dayjs(),返回一个包含当前日期和时间的Day.js对象
var now = dayjs()
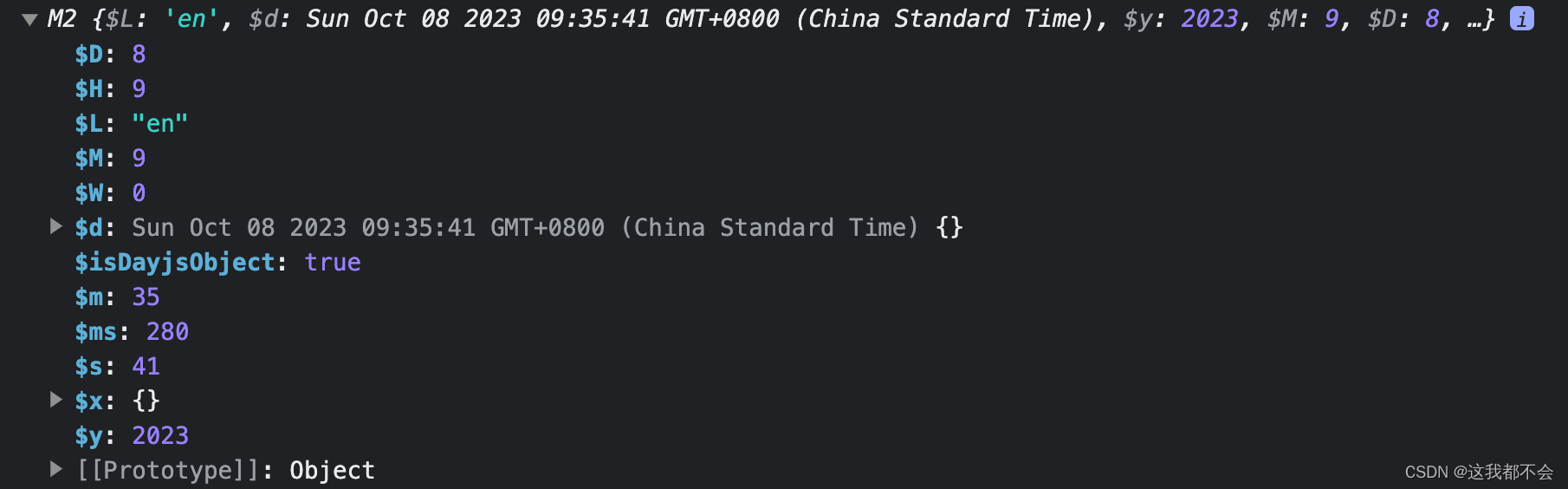
console.log(now)
在控制台中打印解析出来的内容:

年份:
y
月份
:
y 月份:
y月份:M+1
天数:
D
时
:
D 时:
D时:h
分:
m
秒
:
m 秒:
m秒:s
2.ISO 8601格式的字符串
const d = dayjs('2018-04-04T16:00:00.000Z')
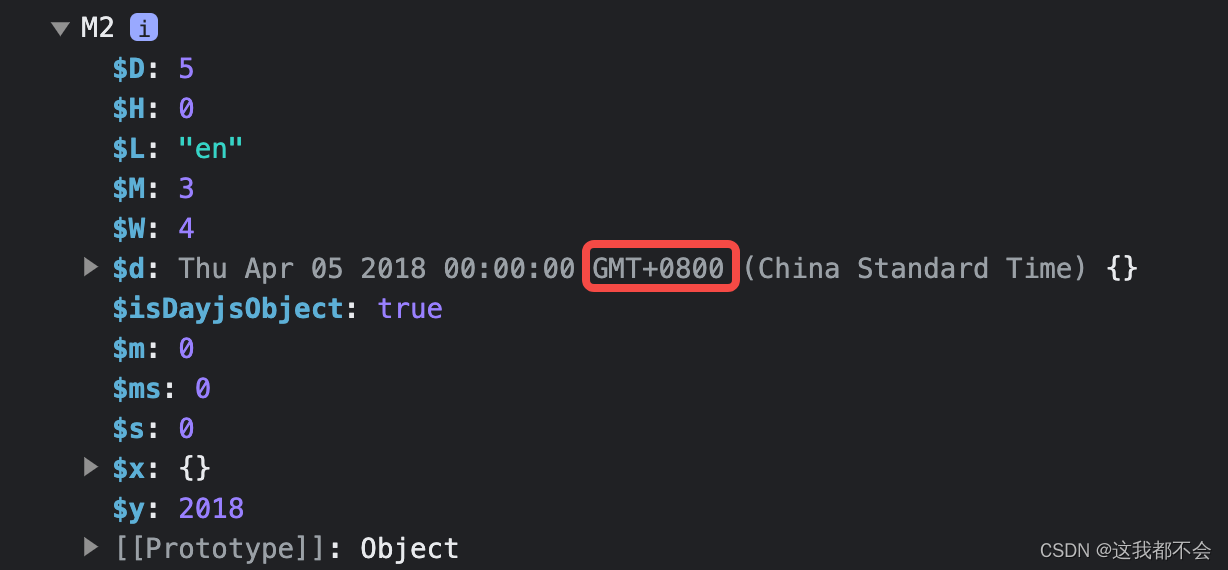
console.log(d)
dayjs()会将ISO 8601格式的字符串按以下方式解析

Day.js中文网提示:
为了保证结果一致,当解析除了 ISO 8601 格式以外的字符串时,您应该使用 String + Format。
3.Unix时间戳(毫秒)
同样的,传入一个Unix时间戳(13 位数字,从1970年1月1日 UTC 午夜开始所经过的毫秒数) ,dayjs也会进行相同的解析,创建一个Day.js对象
这里推荐一个时间戳转换工具:https://tool.lu/timestamp/在这里插入图片描述
dayjs(1318781876406)
最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








