最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它
我是子组件
父组件:
我是父组件
{{ message }}
效果:
### 三、provide/inject
**provide**和**inject**是Vue中提供的一对API**(`provide`和`inject`是成对出现的)**,该API可以实现隔辈组件通信**(父传子或者祖孙传值)**,无论层级有多深,都可以通过这对API实现。
>
> provide:在顶层组件中可以通过 provide 提供需要向后代组件传送的信息。
> inject:从顶层组件到该组件无论嵌套多少层都可以直接用 inject 拿到顶层组件传送的信息。
>
>
>
顶层组件:
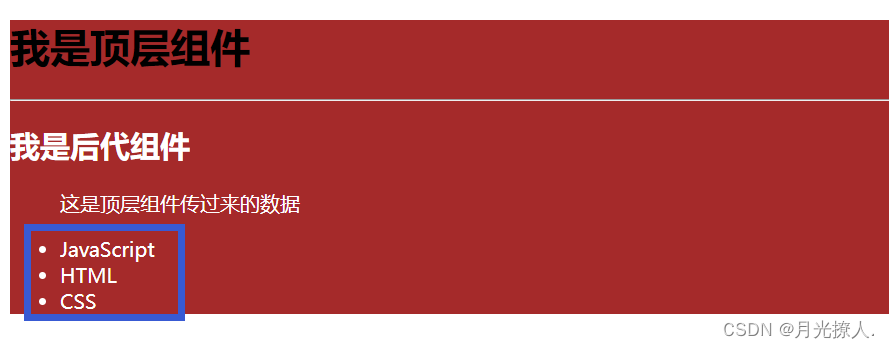
我是顶层组件
后代组件:
我是后代组件
这是顶层组件传过来的数据
- {{ i }}
效果:
### 四、Refs
**Refs**提供了一个简单的方法可以获取真实的DOM节点,也可以获取子组件实例的VC,以便在Vue组件中进行操作和处理。
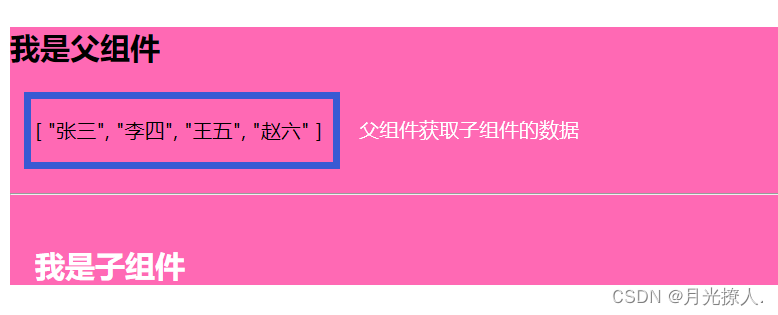
父组件:
我是父组件
子组件:
我是子组件
>
> 但是需要注意,如果想让父组件获取子组件的数据或者方法需要通过 `defineExpose` 对外暴露,因为 `Vue3` 中组件内部的数据对外“关闭的”,外部不能访问。
>
>
>
效果:
### 五、pinia
**Pinia** 是一个专门为Vue.js设计的状态管理库,它提供了一种简单和直观的方式来管理应用程序的状态。在使用Pinia时,可以轻松地创建定义状态的存储,然后将其与Vue组件绑定,使它们能够使用该状态。**(****与Vuex相比,Pinia 更加简单易用,体积更小,同时具有更好的 TypeScript 支持和插件系统。****)**
1.安装Pinia如下:
>
>
> ```
> npm install pinia
> # 或者使用 yarn
> yarn add pinia
>
> ```
>
>
2.在安装完Pinia包之后,需要在main.ts文件中导入createPinia函数并将Pinia与Vue应用程序绑定,如下所示:
import { createApp } from ‘vue’;
// 导入createPinia函数
import { createPinia } from ‘pinia’;
import App from ‘./App.vue’;
const app = createApp(App);
// 将Pinia与Vue应用程序绑定
const pinia = createPinia();
app.use(pinia);
app.mount(‘#app’);
到此,我们就可以使用Pinia来管理Vue应用程序的状态了。
3.然后,在src目录下创建stores文件夹,在stores文件夹下创建counter.ts文件,里面配置如下:
import { defineStore } from ‘pinia’
// store 的名字,最好是同时以 use 开头且以 Store 结尾。(比如 useUserStore,useCartStore,useProductStore)
// defineStore() 的第一个参数要求是一个独一无二的名字,也是 Store 的唯一 ID。
// defineStore() 的第二个参数可接受两类值:Setup 函数或 Option 对象。
export const useProductStore = defineStore(‘storeId’, {
state: () => {
return {
count: 100,
message:“我是谁???”,
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。








 本文介绍了Vue中的组件通信方法(provide/inject和Refs),以及状态管理库Pinia的使用。作者强调了面试准备的价值,指出面试问题能促使深入学习和理解基础技术。
本文介绍了Vue中的组件通信方法(provide/inject和Refs),以及状态管理库Pinia的使用。作者强调了面试准备的价值,指出面试问题能促使深入学习和理解基础技术。















 4335
4335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








