结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

value: params.row.usestate //这里的value值对应Radio中的label中的值
},
on:{
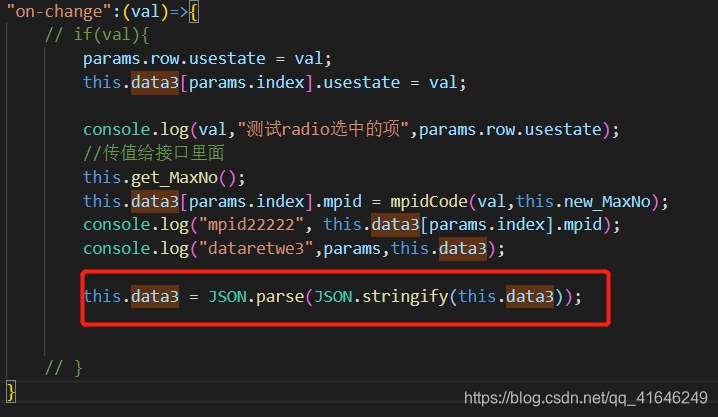
"on-change":(val)=>{
params.row.usestate = val;
console.log(val,"测试radio选中的项",params.row.usestate);
}
}
},
[
h('Radio', {
style:{'margin-right': '20px'},
props:{
"label":"1"
},
}, '未使用'),
h('Radio', {
props:{
"label":"2"
}
}, '已使用')
]);
}
},
],
//列表初始数据
data3: [
{
usestate: '1',
},
{
usestate: '2',
}
],
}
},
methods: {
},
created(){
},
mounted(){
},
}
注意事项:
变量传值时,因为用的是tab, 获取时只能是:usertate: params.row.usestate;
所以传值时强制传:
this.data3[params.index].usestate = val;
注意事项②:
tab 上不显示 radio 选中的值是因为是:指针除了问题;
这时候需要转换一下:
this.data3 = JSON.parse(JSON.stringify(this.data3));

最后为了方便大家的沟通与交流请加QQ群: [625787746](https://bbs.csdn.net/topics/618166371)
### 最后


**资料过多,篇幅有限**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
>自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
>自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。






















 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








