前端与HTML
什么是前端?
- 解决GUI人机交互问题
- 跨终端(PC/移动浏览器)(客户端小程序)(VR/AR等)
- Web技术栈
前端工程师:利用web技术栈解决多端图形界面用户交互的工程师
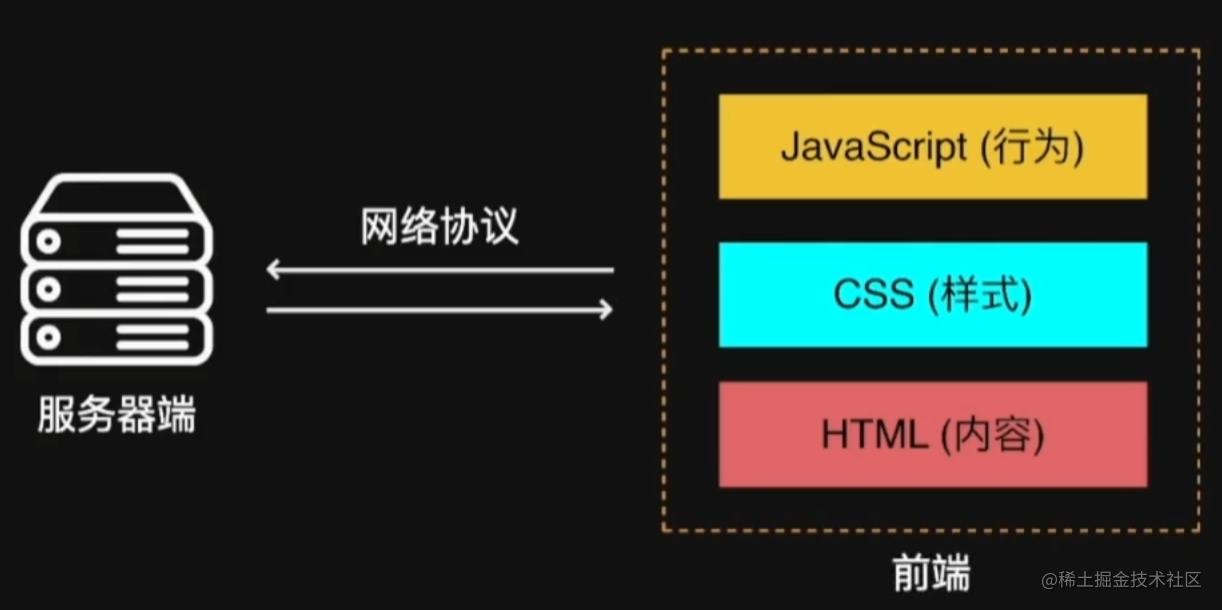
前端技术栈
- HTML(内容)
- CSS(样式)
- JS(行为)
- 网络协议

前端需要关注的问题
- Main:功能
- 美观
- 无障碍
- 安全
- 性能
- 兼容性
- 体验
前端的边界
随着Node.js的推出,各种技术不断出现,发展迅速,技术更新快,需要我们不断地更新我们的技术栈、拓宽技术视野
开发环境
- 浏览器:IE、Chrome、Firefox、Safar
- 编辑器:VSCode、Vim、WebStorm
什么是HTML?
- HTML 不是一种编程语言,而是一种标记语言
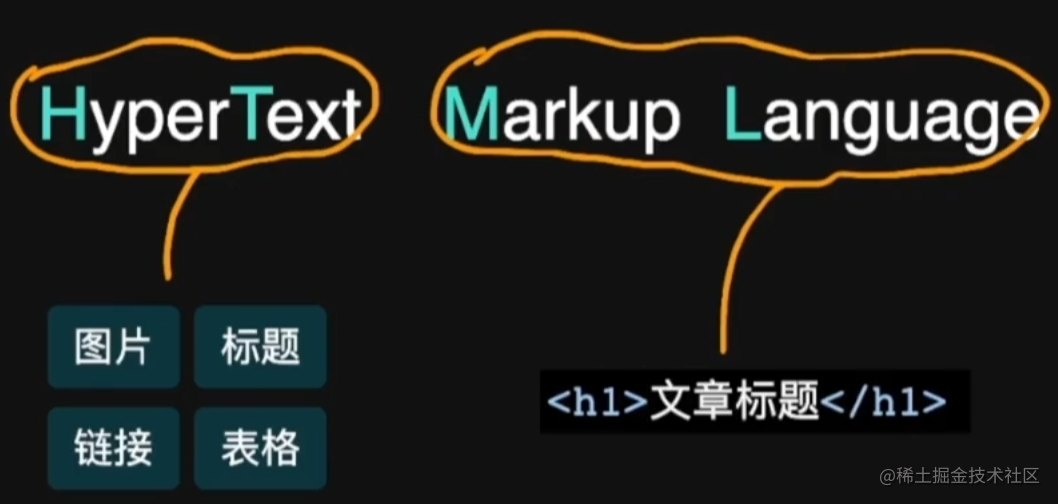
- HyperText Markup Language


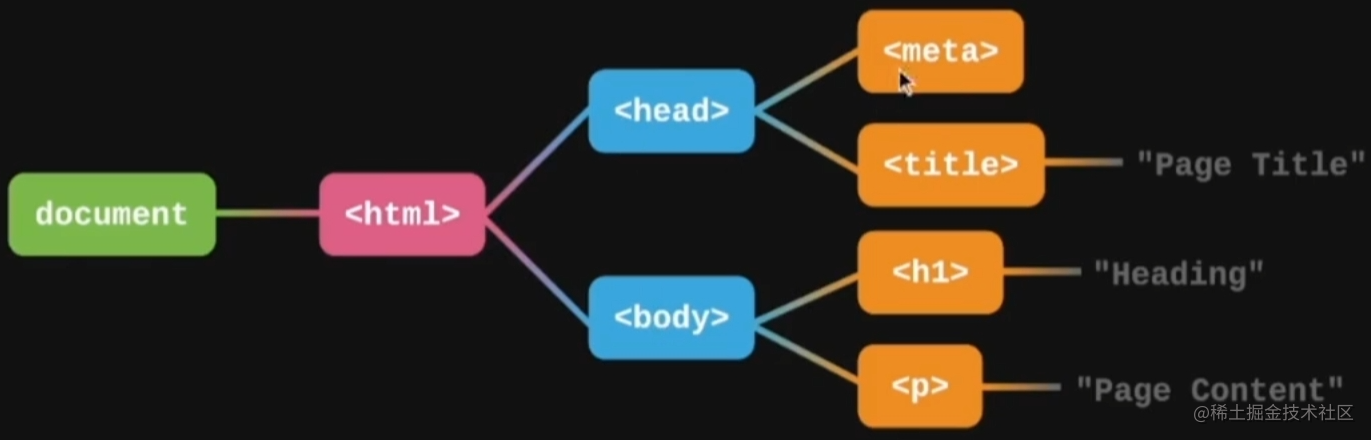
完整的HTML页面(DOM树)

- DOCTYPE 声明为 HTML5 文档
- html标签元素是 HTML 页面的根元素
- head标签元素包含了文档的元(meta)数据
- title标签元素描述了文档的标题
- body标签元素包含了可见的页面内容
- h1标签元素定义一个大标题
- p标签元素定义一个段落
doctype 声明是不区分大小写的,用来告知 Web 浏览器页面使用了哪种 HTML 版本。一定要写上 doctype ,就是为了防止浏览器的怪异模式,强制浏览器按照标准模式渲染网页!
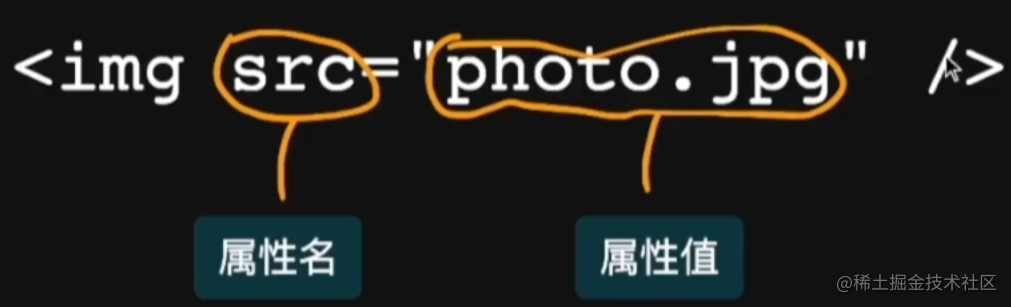
HTML语法
- 标签和属性不区分大小写,推荐小写
- 空标签可以不闭合,比如input、meta
- 属性值推荐用双引号包裹
- 某些属性值可以省略,比如required、readonly
标题h1-h6
在 HTML 文档中,标题很重要。标题(Heading)是通过h1-h6标签进行定义的。h1定义最大的标题。 h6定义最小的标题
<h1>字体排印学</h1>
<h2>历史</h2>
<p>活字的雏形或可追溯至公元前两千年前后美
索不达米亚文明的乌鲁克和拉尔萨,砖块上面不
均匀的印花被视作有可能是活字思想雏形。</p>
<h3>印刷体源流</h3>
<p>中国在唐代就已经出现雕版印刷术,公元868
年的《金刚经》是现存最古老的印刷品之一,使用
的技术即是木雕版印刷。</p>
<h2>应用</h2>
<p>...</p>

用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
链接
HTML使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
链接的 HTML 代码类似这样:
<a href="https://www.bytedance.com/">
字节跳动官网
</a>
<a href="https://www.bytedance.com/" target="_blank">
字节跳动官网
</a>
href 属性描述了链接的目标。使用 target 属性,你可以定义被链接的文档在何处显示。

输入
多数情况下被用到的表单标签是输入标签 input。
输入类型是由 type 属性定义。
<input placeholder="请输入用户名">
<input type="range">
<input type="number" min="1" max="10">
<input type="date" min="2018-02-10">
<textarea>Hey</textarea>

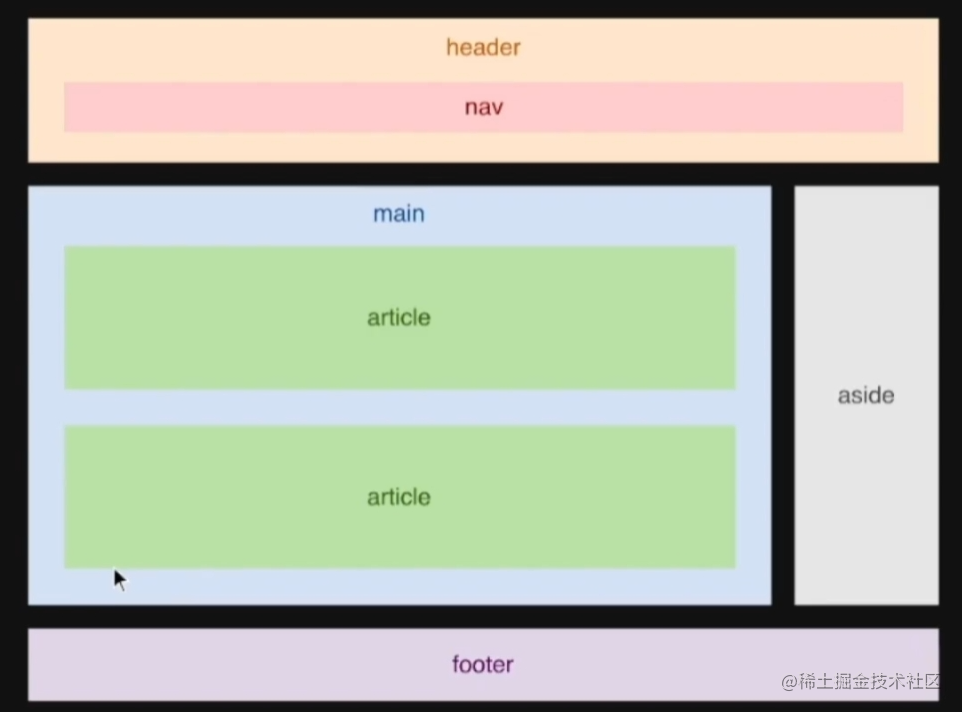
内容划分
网页布局对改善网站的外观非常重要。

语义化是什么
- HTML中的元素、属性及属性值都拥有某些含义
- 开发者应该遵循语义来编写HTML
- 有序列表用ol;无序列表用ul
- lang属性表示内容所使用的语言
谁在使用我们写的HTML
- 开发者-修改、维护页面
- 浏览器-展示页面
- 搜索引擎-提取关键词、排序
- 屏幕阅读器-给盲人读页面内容
传达内容,而不是样式!!!
如何做到语义化?
- 了解每个标签和属性的含义
- 思考什么标签最适合描述这个内容
- 不使用可视化工具生成代码






















 8610
8610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








