首先,页面最顶上是一个导航栏,导航栏的左侧是一个logo 和 一个 标题,导航栏的右侧有几个简单按钮。
主页,就是当前的博客列表页
写博客,就是点击之后,会进入到博客编辑页面。
注销,就是退出登录。
再往下看,就是页面内容部分。
页面内容部分被分成左右两个部分
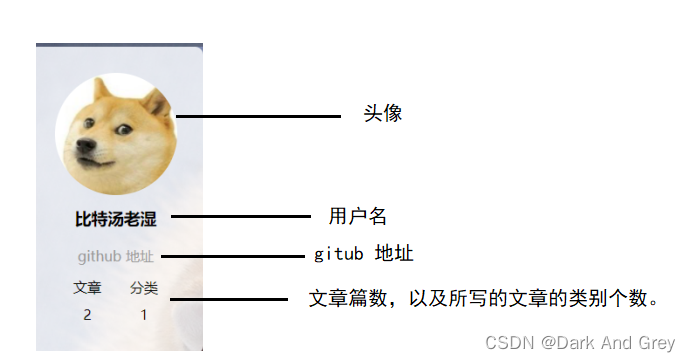
1、左侧展示的是当前用户的信息
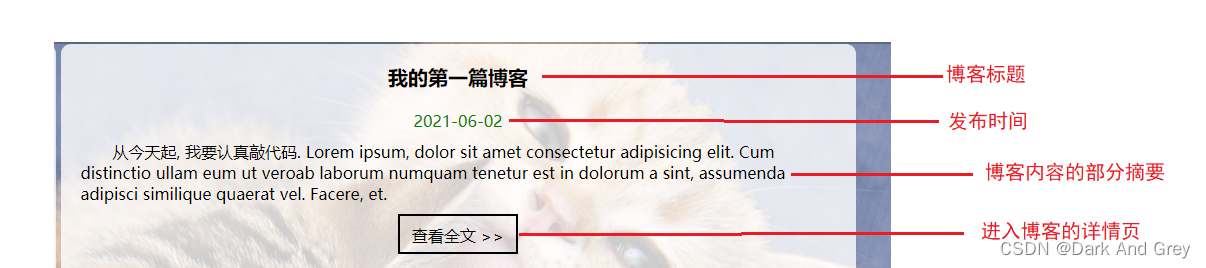
2、右侧,则是博客列表
蕴含了很多博客的信息。
每一篇博客都对应着列表中的一项。
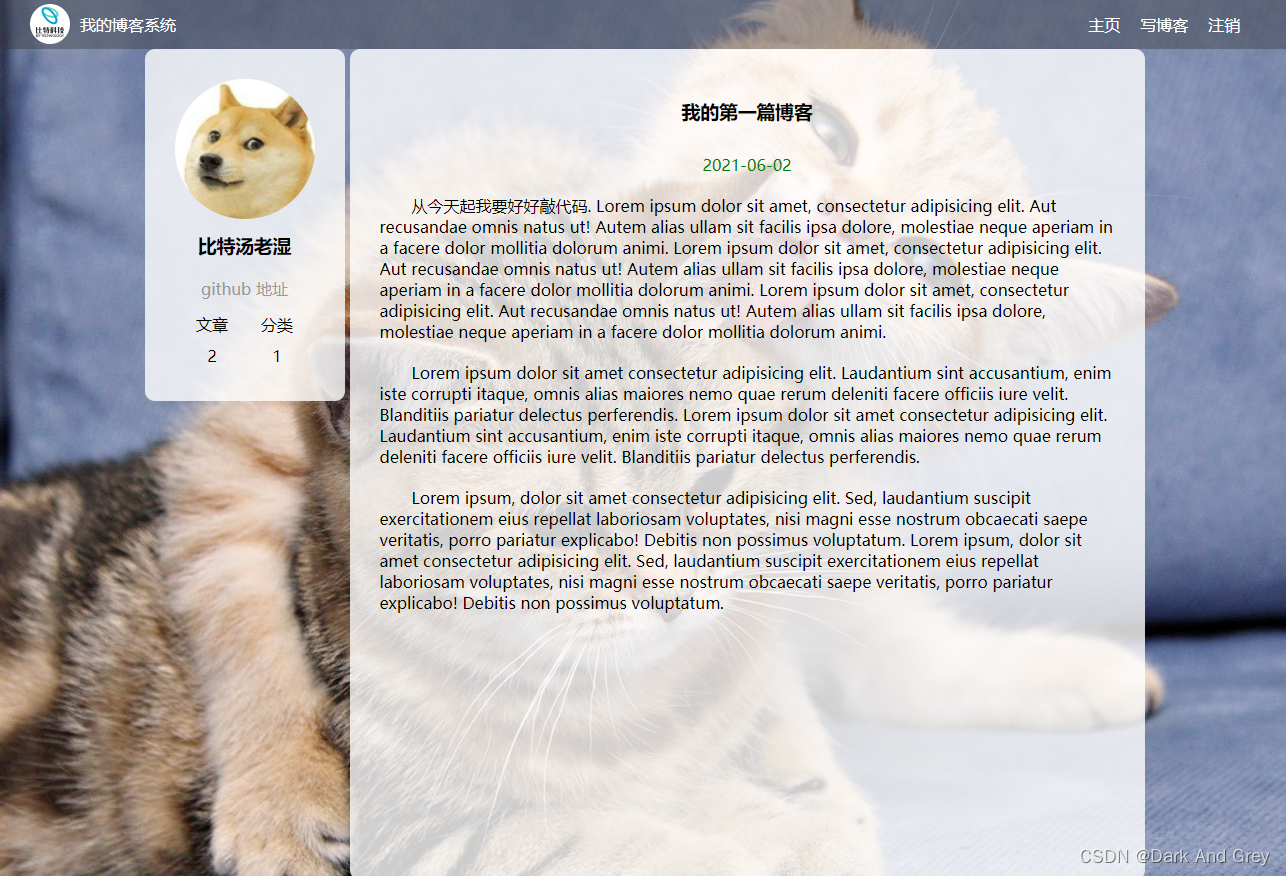
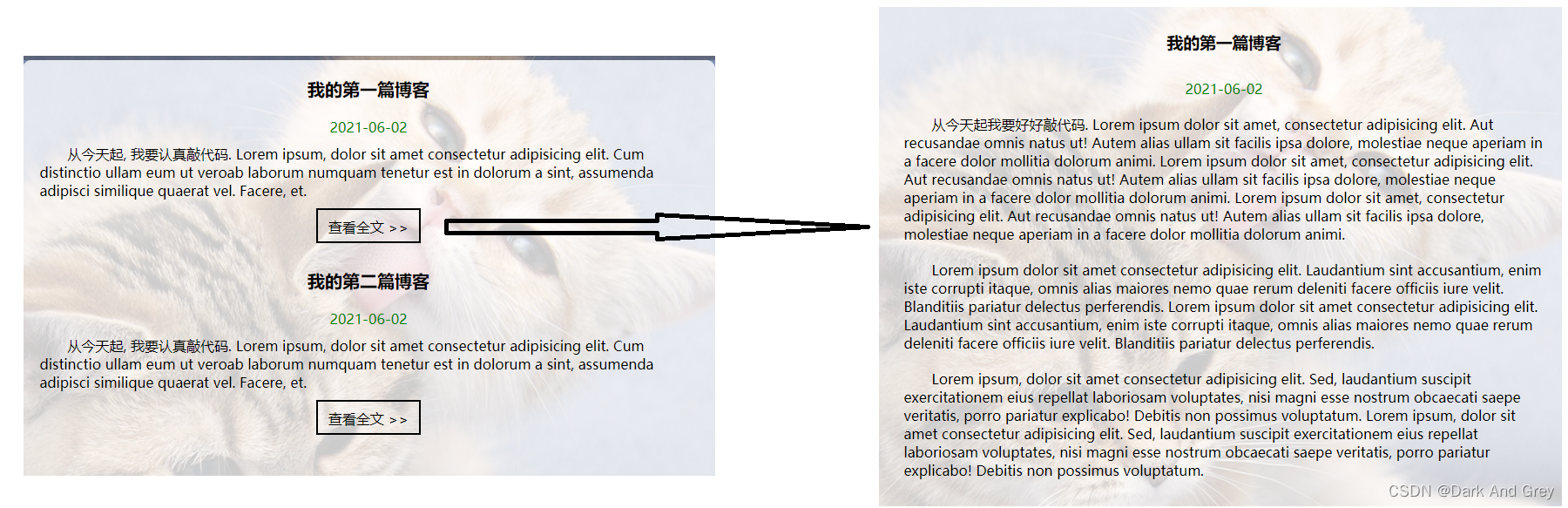
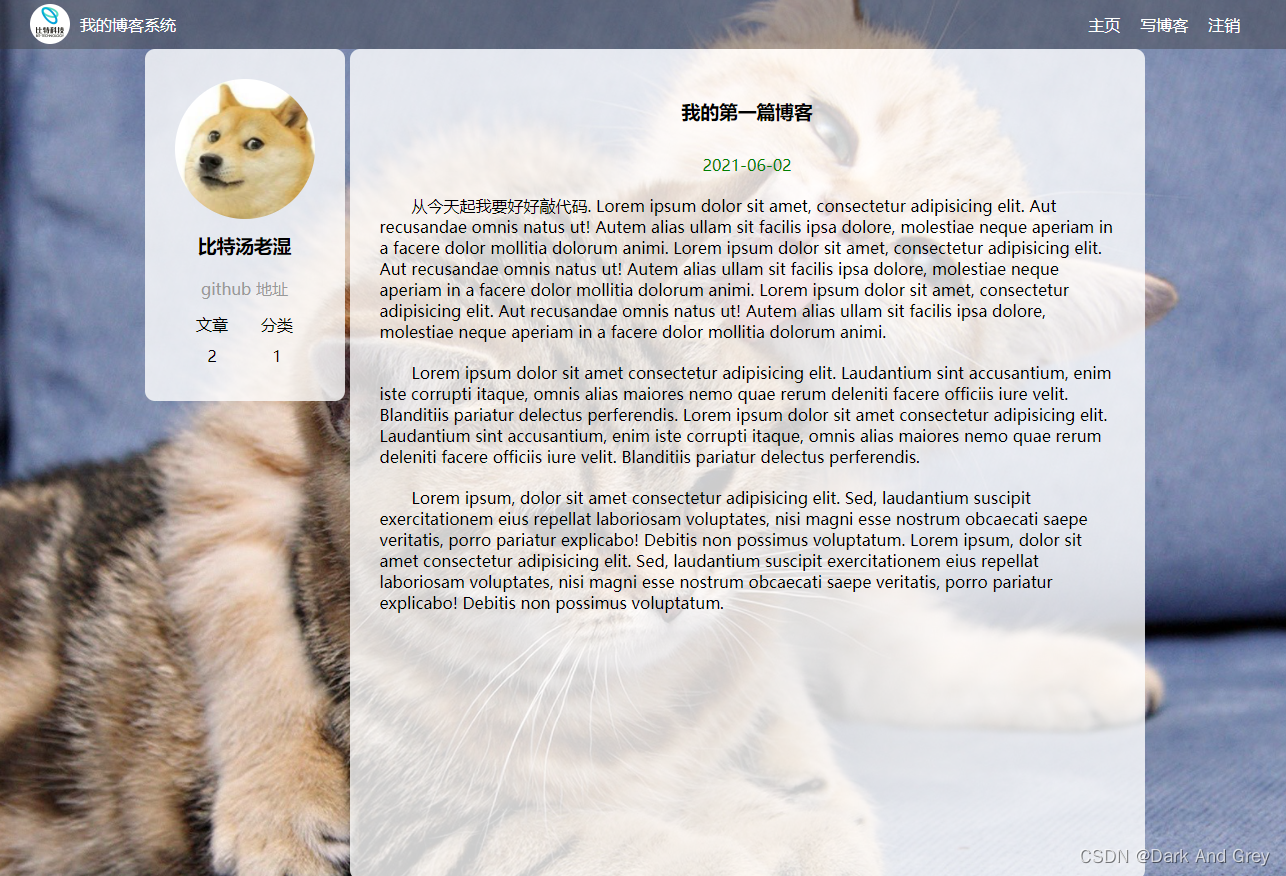
博客详情页效果
博客详情页,显示了当前博客的详细正文
这个页面的效果,相比于主页是类似的。
导航效果是一致的。
左侧显示的不再是用户信息,而是该篇博客的作者信息。
这就好比,你们此刻在看我的博客,左侧显示的是我的信息,而不是你们的。
而右侧,由文章列表,变成一篇文章的正文内容。
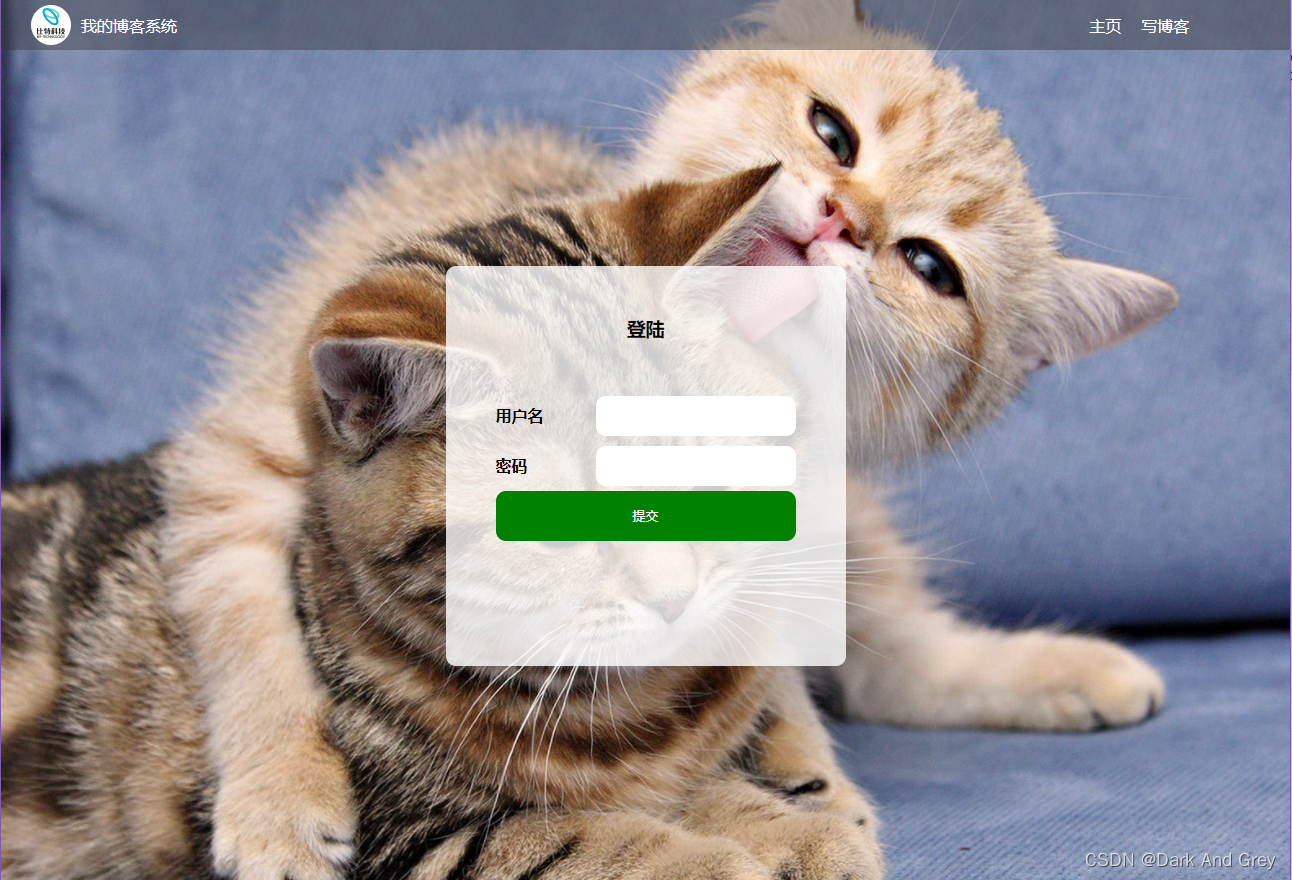
博客登陆页效果
这个相比上面的页面内,就更简单了。
主要包含了一个登录框,里面包括用 输入用户名 和 密码的文本框
还有一个 提交 / 登录 按钮
博客编辑页效果
就是 点击 “写博客” 进入的页面。
1、导航没有改变。
2、输入框,输入博客的标题
3、发布按钮
4、markdown 编译器,按照 markdown 的语法来编辑博客内容
有的人可能会有疑问,就这么几个吗?
修改博客页面,注册页面呢?
展开你们的想象,修改博客的页面不就是编辑博客的页面嘛。【写过博客都知道】、
至于注册页面一般是与登录页面绑定的。
换个说法,你们要是掌握了上述这个几个页面,其它页面不过就是套层皮。
上面只是一个小问题,更多的是,就我们菜鸟,能实现出一个 markdown 编译器 嘛。。
答案,肯定不是可能的。
但是!我可以引入一个第三方开源软件 来完成这里的编译器的实现。
也就是说,不需要我们去实现 markdown 编译器,引入一个插件,用别人写好的,直接用就行了。
====================================================================
准备工作,选好项目的存储位置,创建存储文件夹。
创建项目文件。
下面正式开始
我们实现的时候,就要参考下面这张图了。
大家要注意!未来在公司真的是要去从事前端,开发一些页面的话。
一般来说,都会给你 原形图 / 设计图。
开发一个页面,不是在脑子里,凭空搞出来了。
而是需要先设计好,然后再对照着这个设计稿来进行开发。
设计稿,一般是产品经理,或者美工(UED)提供的。
如果没有设计图,凭空去想页面的样式,是特别不好做的。
这就是 既要实现代码,又要完成设计工作。
设计稿,一般来说,是一个 PS(PhotoShop) 搞出来的文件。
非常方便程序员来获取到里面的一些细节。
比如,某个东西的尺寸,颜色,位置,字体大小。
我们只需要按照别人的设计稿,来写代码就行了。
还有一种情况,设计稿就是一张图片,就是我们现在的情况。
这就需要我们来发挥了。
废话不多说,开始设计。
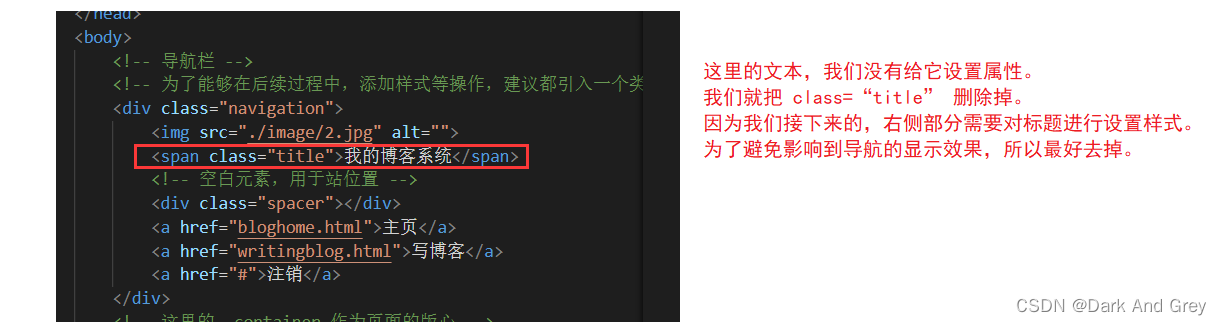
首先是 导航栏
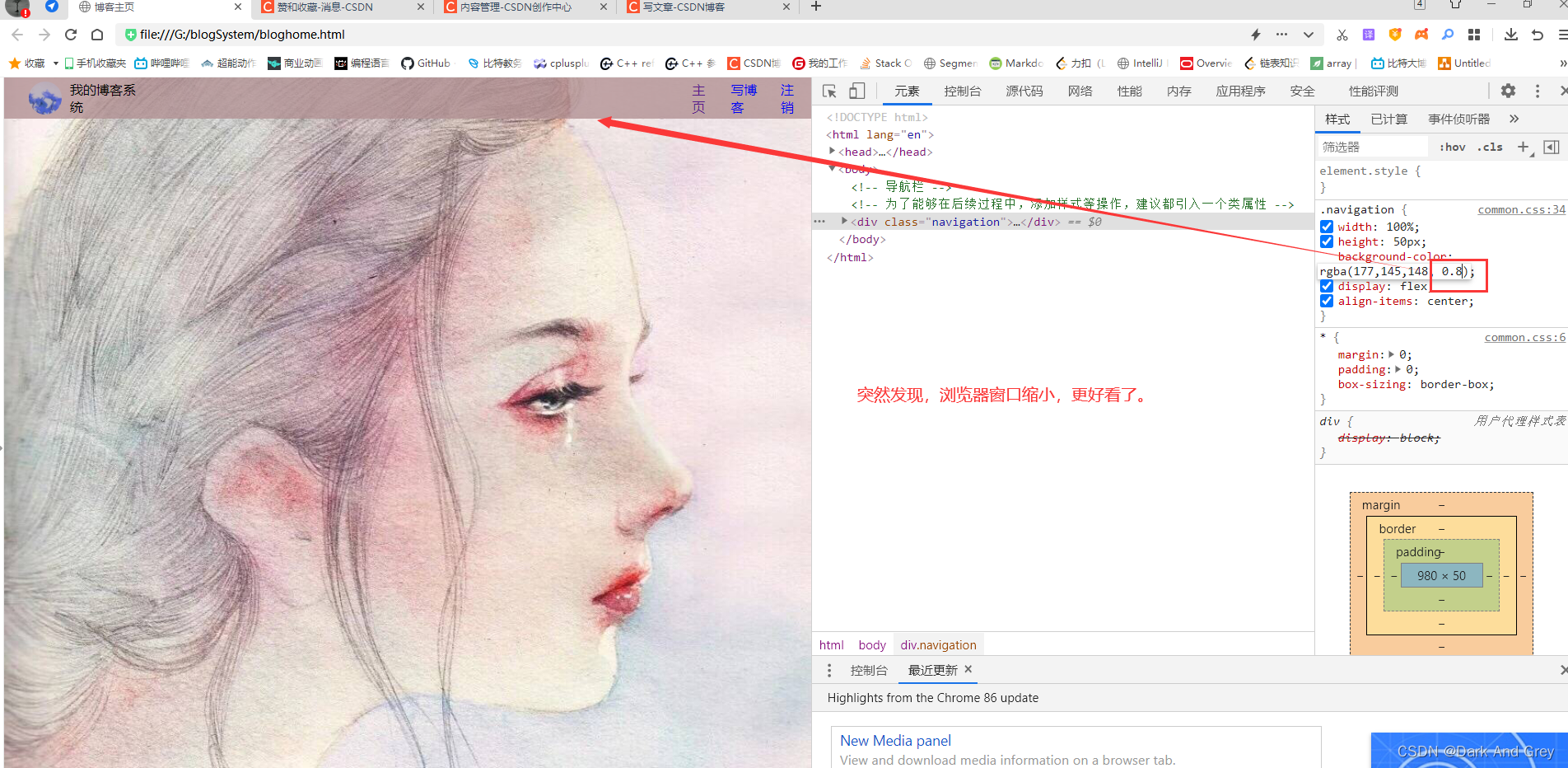
有的人可能会有疑问,这个导航好像还有有点问题。
看不出来带有透明度属性。
这是因为,我们还没有插入背景、
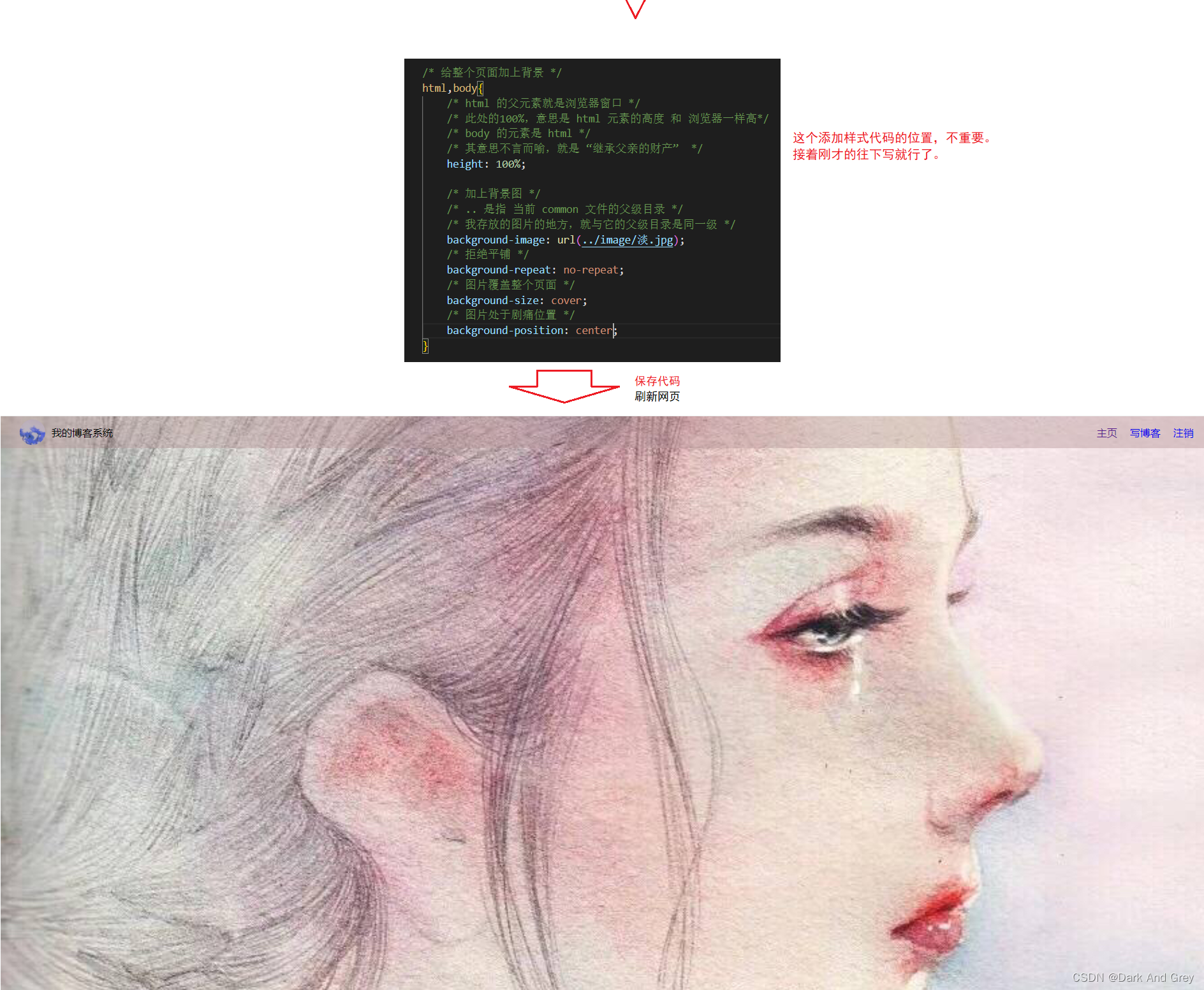
下面我们插入背景
此时导航栏的透明度是不是就体现出来了。
透明度,设置的越大、透明度就越低,导航栏的背景颜色就越深。
反之,设置的越小,透明度越高,导航栏的背景颜色就越浅。
自己开始打开游览器的开发者工具,点击左上角的箭头,选中导航,自己去调整参数。
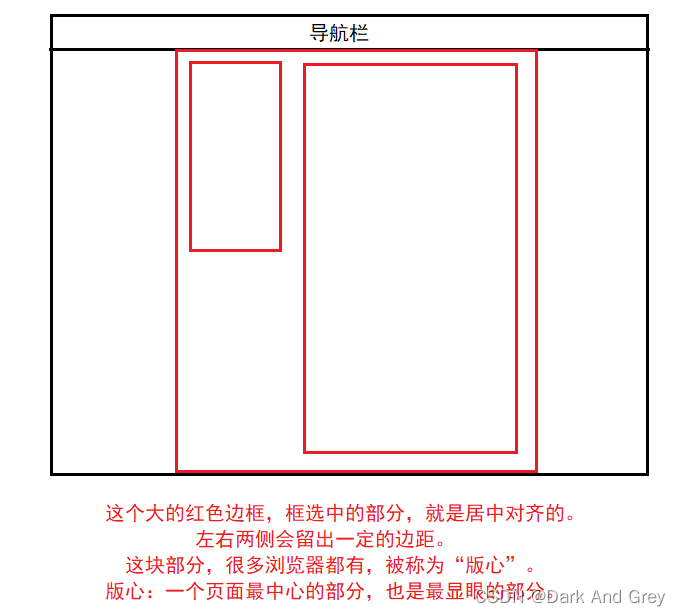
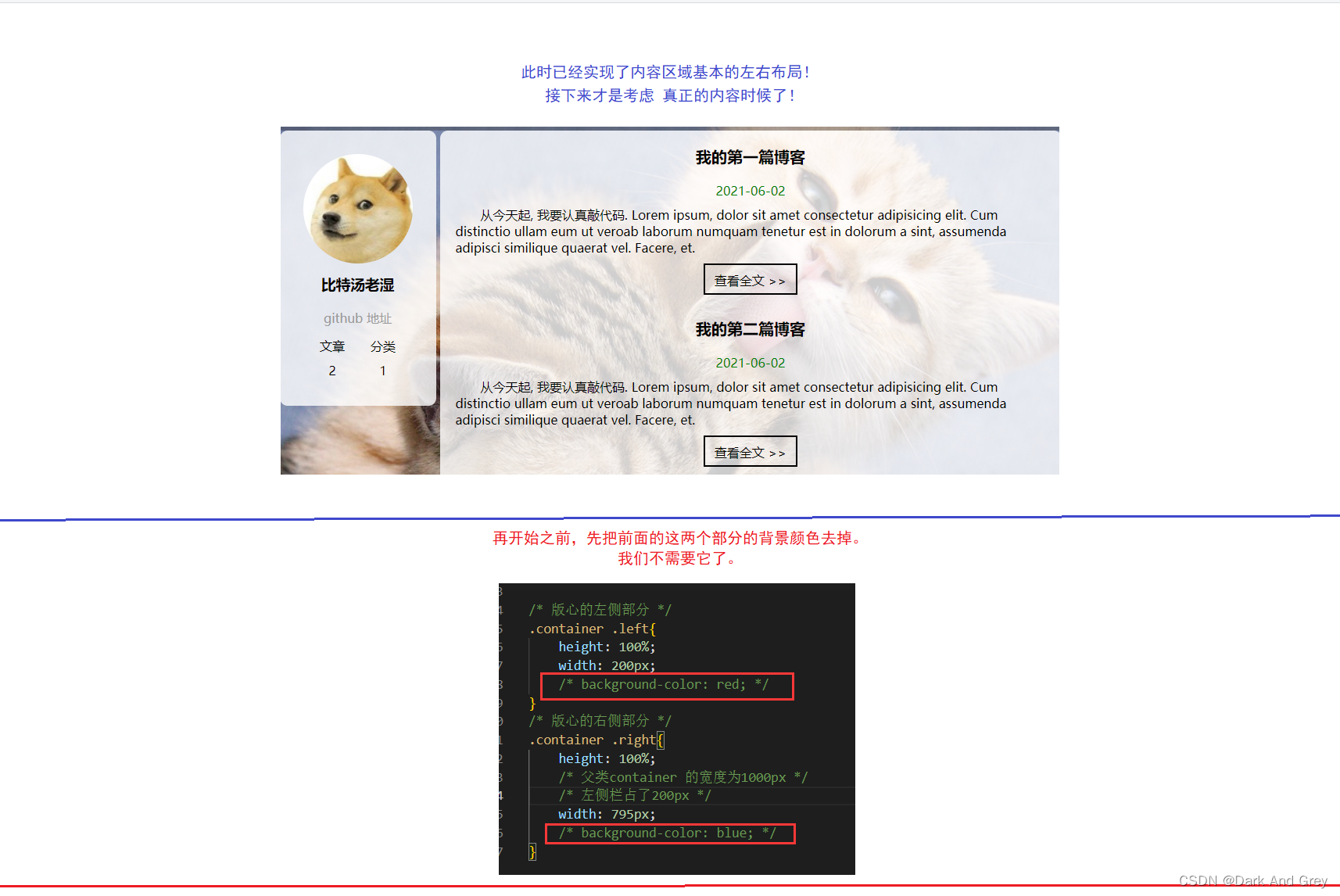
下面,就是网页内容了。
我们可以发现内容的左右两侧,距离浏览器窗口之间是有一定的距离的。
也就是 内容区域是居中对齐的,然后内容里面有分成左右两个部分。
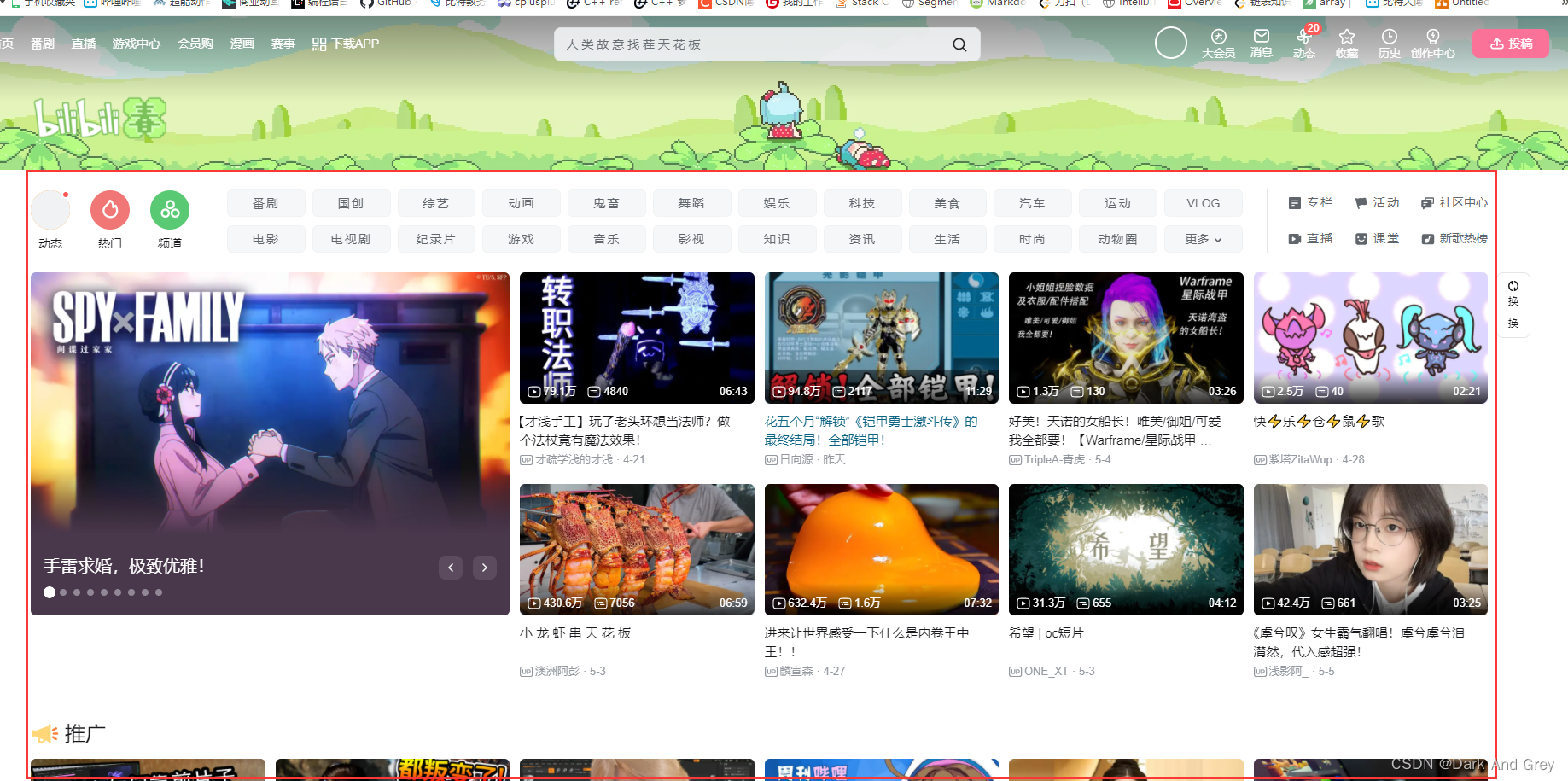
举个实际例子:B站
你仔细观察我们框选的部分,内码的内容都是居中对齐的。
距离浏览器左右两边都有一段留白。
中间内容区域,不就是版心嘛!
不说太多。
先创建网页内容(版心)的结构。
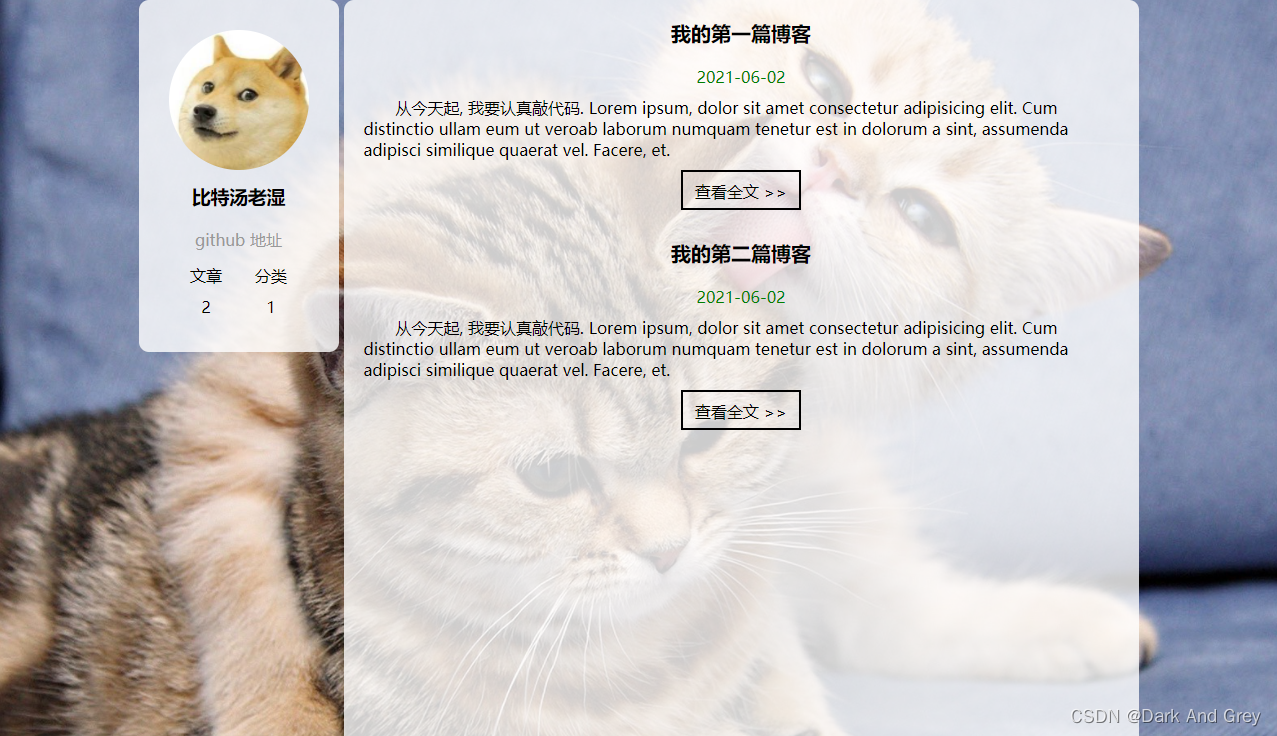
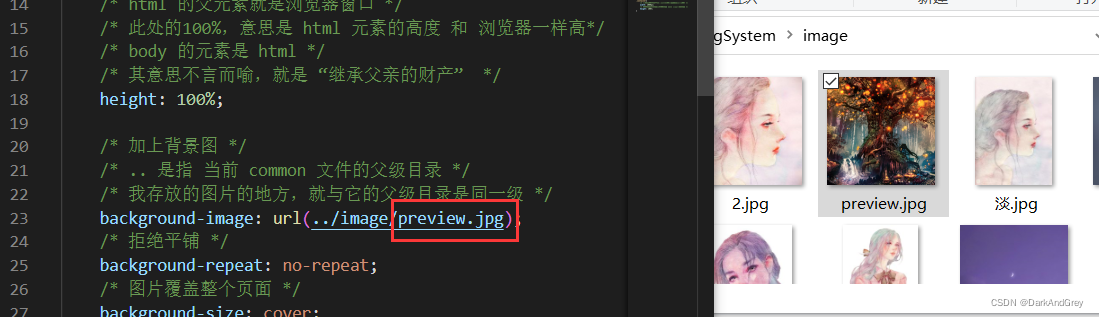
紧急修改一下背景图片,虽然上面那张图很美,但是小了。特别的模糊,我就在替换一下背景图
我非常建议大家在选择背景图片的时候,找那种比较宽的图片。
标准是16比9,高清是1280x720,就很合适。
在修改一下导航栏的背景颜色 和 字体颜色
再把头像改改。
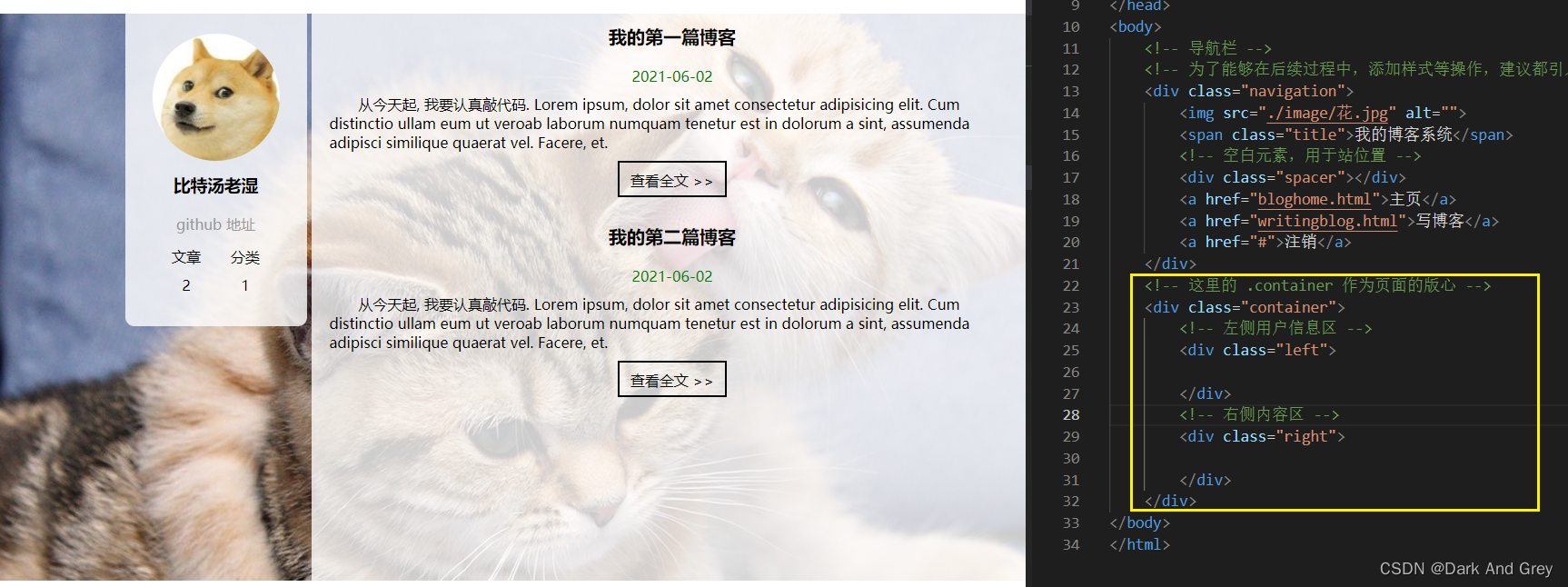
最终效果
接着来讲:
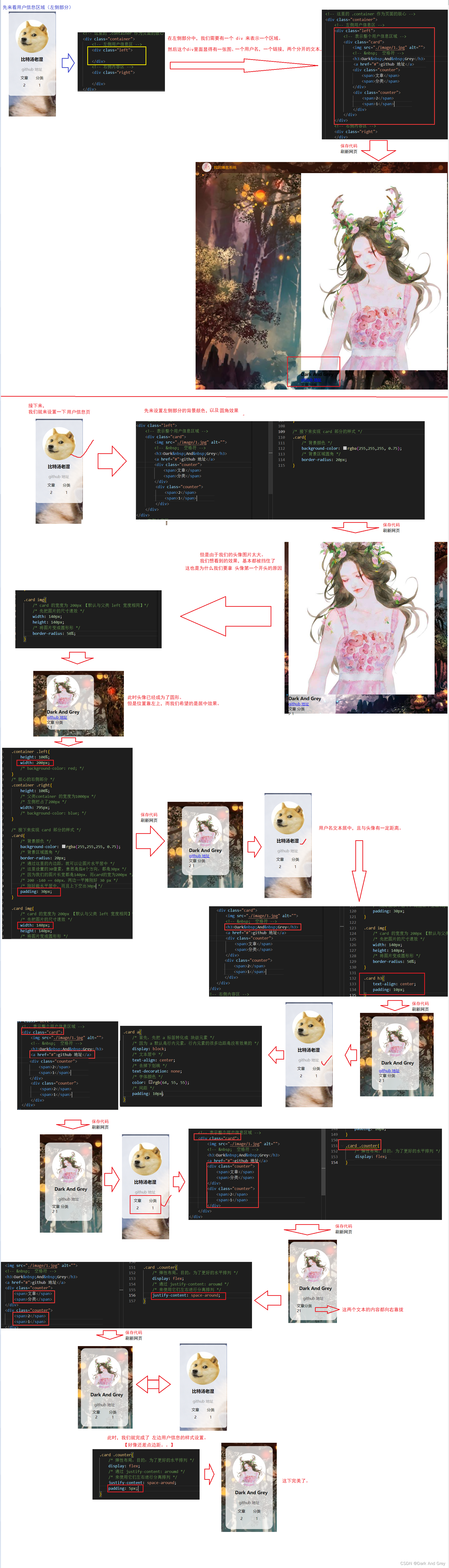
创建网页内容(版心)的结构。
先来看左侧 用户信息 部分。
大家请注意!在实际开发中,这里的每个元素的尺寸/位置,一般都是在设计稿中明确标注清楚的,一定要按照上面的标准来写。
而且非常严格,差 1px 都不行!!!!
不信邪,你就逝逝。
我们刚才写的页面,是没有设计稿的,完全属于自己发挥。
除非公司没有具体的设计稿,否则你们不能自己发挥。
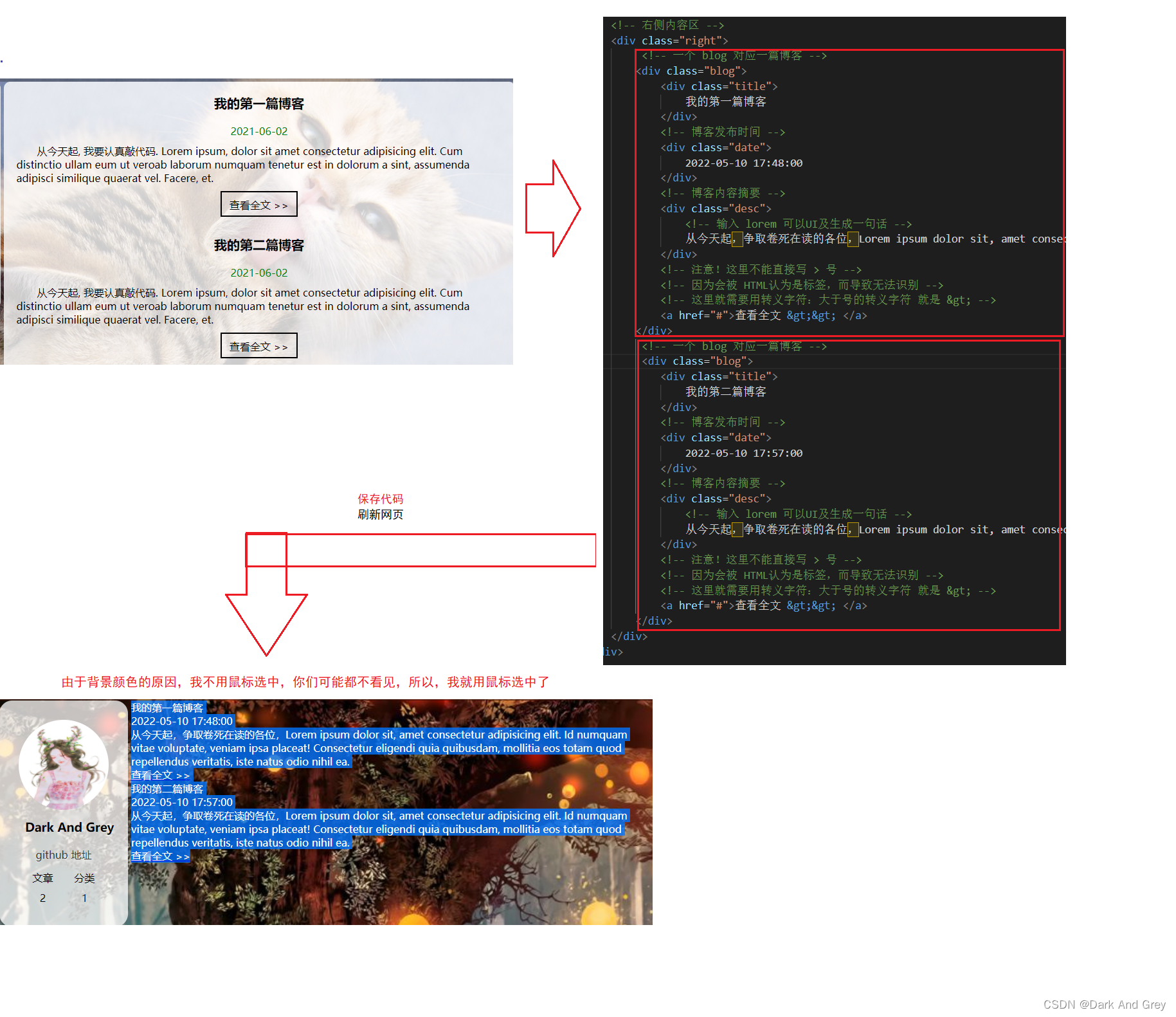
再来看右侧 博客列表 部分。
在正式实现之前,先做好一件事。
下面开始。
先来建立右侧的博客列表的框架。
当前图片 和 文字混在一起导致我们看不清内容。
因此我们添加样式的过程中的,一个优先处理背景颜色问题。
以免影响后面的调整。
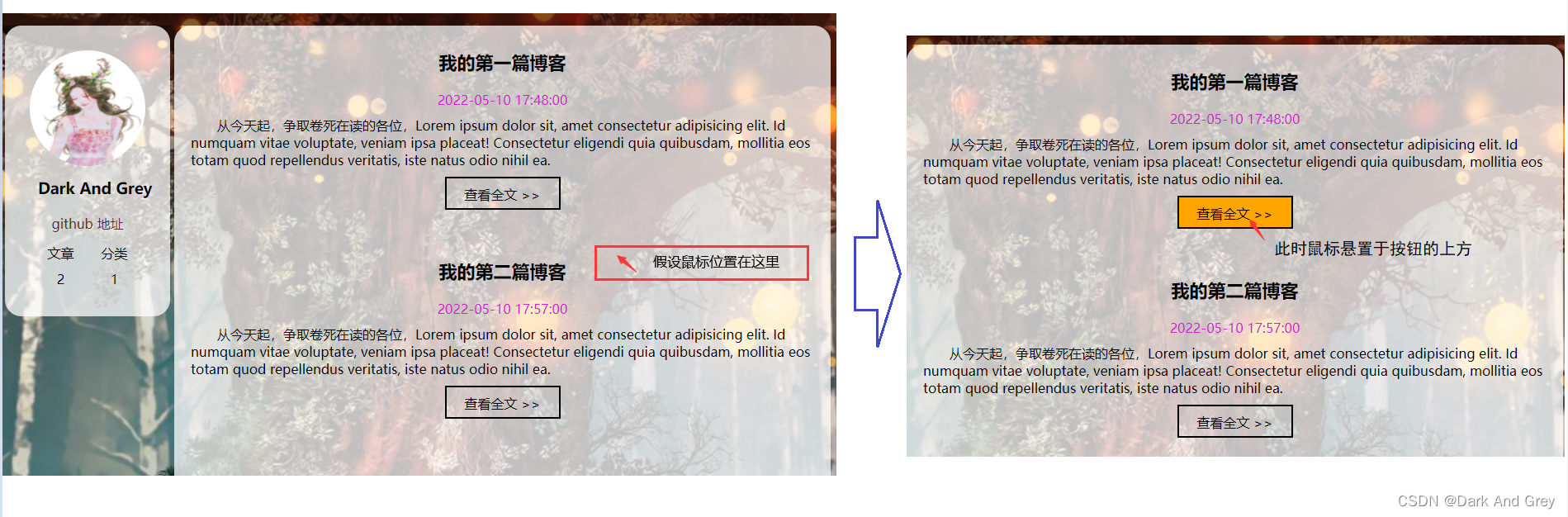
我们还可以再 sao 一点。
加一个动态的效果:在鼠标悬置在 查看按钮上面时,背景颜色会改变。
有电脑的朋友,会可以试一下。
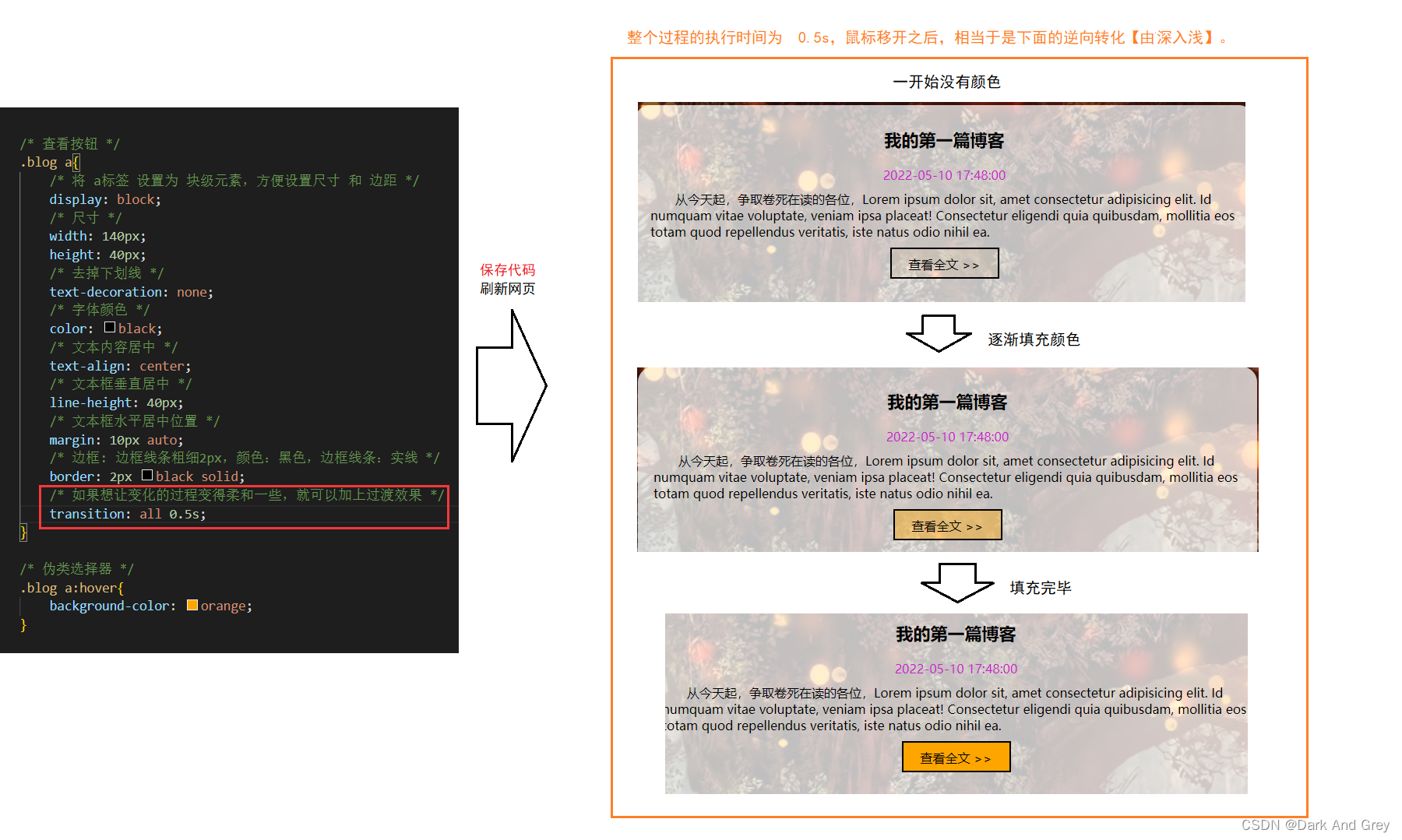
不过,我感觉这个动态效果,太过于“转瞬即逝”了。
我给它加一个 过渡 效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客主页</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/bologlist.css">
</head>
<body>
<!-- 导航栏 -->
<!-- 为了能够在后续过程中,添加样式等操作,建议都引入一个类属性 -->
<div class="navigation">
<img src="./image/2.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用于站位置 -->
<div class="spacer"></div>
<a href="bloghome.html">主页</a>
<a href="writingblog.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 这里的 .container 作为页面的版心 -->
<div class="container">
<!-- 左侧用户信息区 -->
<div class="left">
<!-- 表示整个用户信息区域 -->
<div class="card">
<img src="./image/1.jpg" alt="">
<!-- 空格符 -->
<h3>Dark And Grey</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧内容区 -->
<div class="right">
<!-- 一个 blog 对应一篇博客 -->
<div class="blog">
<div class="title">
我的第一篇博客
</div>
<!-- 博客发布时间 -->
<div class="date">
2022-05-10 17:48:00
</div>
<!-- 博客内容摘要 -->
<div class="desc">
<!-- 输入 lorem 可以UI及生成一句话 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</div>
<!-- 注意!这里不能直接写 > 号 -->
<!-- 因为会被 HTML认为是标签,而导致无法识别 -->
<!-- 这里就需要用转义字符:大于号的转义字符 就是 > -->
<a href="#">查看全文 >> </a>
</div>
<!-- 一个 blog 对应一篇博客 -->
<div class="blog">
<div class="title">
我的第二篇博客
</div>
<!-- 博客发布时间 -->
<div class="date">
2022-05-10 17:57:00
</div>
<!-- 博客内容摘要 -->
<div class="desc">
<!-- 输入 lorem 可以UI及生成一句话 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</div>
<!-- 注意!这里不能直接写 > 号 -->
<!-- 因为会被 HTML认为是标签,而导致无法识别 -->
<!-- 这里就需要用转义字符:大于号的转义字符 就是 > -->
<a href="#">查看全文 >> </a>
</div>
</div>
</div>
</body>
</html>
/* 放置一些各个页面都会用到的公共样式 */
/* 导航栏就是属于每个页面都会用到的公共样式 */
/* 首先,我们需要去掉浏览器样式 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 给整个页面加上背景 */
html,body{
/* html 的父元素就是浏览器窗口 */
/* 此处的100%,意思是 html 元素的高度 和 浏览器一样高*/
/* body 的元素是 html */
/* 其意思不言而喻,就是 “继承父亲的财产” */
height: 100%;
/* 加上背景图 */
/* .. 是指 当前 common 文件的父级目录 */
/* 我存放的图片的地方,就与它的父级目录是同一级 */
background-image: url(../image/preview.jpg);
/* 拒绝平铺 */
background-repeat: no-repeat;
/* 图片覆盖整个页面 */
background-size: cover;
/* 图片处于剧痛位置 */
background-position: center;
}
/* 导航栏样式 */
.navigation{
width: 100%;
/* 一般这里的尺寸都是设计稿规定好了的 */
/* 但是这里并没有,所以这里的尺寸,自己决定 */
height: 50px;
/* 由于导航栏的背景颜色属于一种半透明的状态 */
/* 所以我们要使用 rgba 的方式来进行处理 */
/* 颜色你们自己发挥 */
/* 需要注意的 透明度alpha 是一个 0 - 1 之间数字*/
background-color: rgba(55,20,11, 0.6);
/* 由于里面的logo,标题,连接之类的都是水平一行来进行排列的 */
/* 所以,这里我们就需要用到弹性布局 */
display: flex;
/* 实现元素 垂直居中的效果。 */
align-items: center;
color: orange;
}
.navigation img{
/* 将图片缩小一段 */
/* 上期上下左右都留一点空位 */
width: 40px;
height: 40px;
/* 将图片设置为原型 */
border-radius: 50%;
/* 设置 内/外边距 */
margin-left: 30px;
margin-right: 10px;
}
.navigation .spacer{
/* 相对于父元素的宽度,占比百分之70 */
width: 80%;
}
.navigation a{
/* 去掉下划线 */
text-decoration: none;
/* 设置标签之间的间距 */
/* 上下内边距0px,左右10px */
padding: 0 10px;
color: orange;
}
/* 接下来是 版心相关的样式 */
.container{
/* 注意!既然要留有空白,那么宽度就不能是100% */
width: 1000px;
/* 版心的理想高度:页面高度 减去 导航栏的高度 */
height: calc(100% - 50px);
/* 水平居中 */
/* 上下外边距为 0,左右边距由浏览器自动调整 */
margin: 0 auto;
display: flex;
justify-content: space-between;
}
/* 版心的左侧部分 */
.container .left{
height: 100%;
width: 200px;
/* background-color: red; */
}
/* 版心的右侧部分 */
.container .right{
height: 100%;
/* 父类container 的宽度为1000px */
/* 左侧栏占了200px */
width: 795px;
/* background-color: blue; */
/* 背景颜色 */
background-color: rgba(255, 255, 255,0.75);
/* 边框圆角 */
border-radius: 20px;
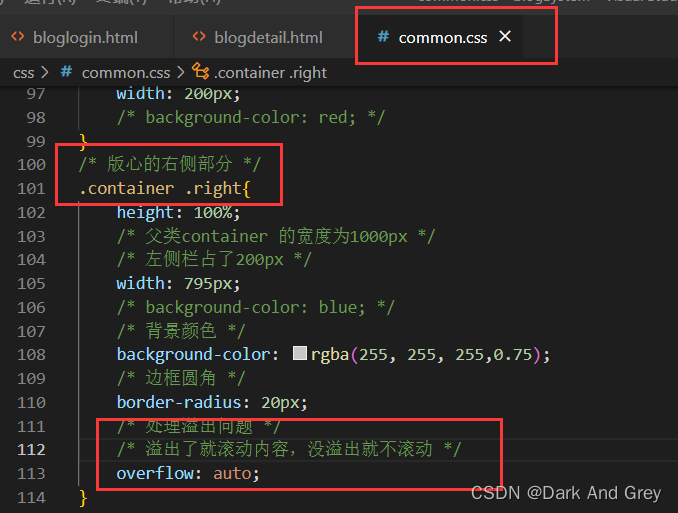
/* 处理溢出问题 */
/* 溢出了就滚动内容,没溢出就不滚动 */
overflow: auto;
}
/* 接下来实现 card 部分的样式 */
.card{
/* 背景颜色 */
background-color: rgba(255,255,255, 0.75);
/* 背景区域圆角 */
border-radius: 20px;
/* 通过这里的内边距,就可以让图片水平居中 */
/* 这里设置的30像素,意思是指4个方向,都是30px */
/* 因为我们的图片长宽都是140px,而card的宽为200px */
/* 200 -140 == 60px,两边一平摊刚好 30 px */
/* 刚好能水平居中,而且上下空出30px */
padding: 30px;
}
.card img{
/* card 的宽度为 200px 【默认与父类 left 宽度相同】*/
/* 先把图片的尺寸速效 */
width: 140px;
height: 140px;
/* 将图片变成圆形形 */
border-radius: 50%;
}
.card h3{
text-align: center;
padding: 10px;
}
.card a{
/* 首先,先把 a 标签转化成 块级元素 */
/* 因为 a 默认是行内元素,行内元素的很多边距是没有效果的 */
display: block;
/* 文本居中 */
text-align: center;
/* 去掉下划线 */
text-decoration: none;
/* 字体颜色 */
color: rgb(64, 55, 55);
/* 间距 */
padding: 10px;
}
.card .counter{
/* 弹性布局,目的:为了更好的水平排列 */
display: flex;
/* 通过 justify-content: aroumd */
/* 来使用它们左右进行分离排列 */
justify-content: space-around;
padding: 5px;
}
/* 这个文件中专门写和博客列表页相关的样式 */
.blog{
/* blog的宽度 和 父元素right是一样的 */
width: 100%;
/* 高度如果不设置,就取决于内容高度的总和 */
/* 所以,我们这里不去设置 */
/* 设置 每一篇博客的间距,通过 设置内边距 */
padding: 20px;
}
/* 标题 */
.blog .title{
/* 居中 */
text-align: center;
/* 字体大小 */
font-size: 22px;
/* 字体粗细 */
font-weight: bold;
/* 设置边距 */
/* 上边边距 10px,左右0px(因为blog里面已经设置了啦20px) */
padding: 10px 0;
}
/* 日期 */
.blog .date{
/* 文本居中 */
text-align: center;
/* 字体颜色 */
color: rgb(204, 33, 204);
/* 边距 */
padding: 10px;
}
/* 自然段 */
.blog .desc{
text-indent: 2em;
}
/* 查看按钮 */
.blog a{
/* 将 a标签 设置为 块级元素,方便设置尺寸 和 边距 */
display: block;
/* 尺寸 */
width: 140px;
height: 40px;
/* 去掉下划线 */
text-decoration: none;
/* 字体颜色 */
color: black;
/* 文本内容居中 */
text-align: center;
/* 文本框垂直居中 */
line-height: 40px;
/* 文本框水平居中位置 */
margin: 10px auto;
/* 边框: 边框线条粗细2px,颜色:黑色,边框线条:实线 */
border: 2px black solid;
/* 如果想让变化的过程变得柔和一些,就可以加上过渡效果 */
transition: all 0.5s;
}
/* 伪类选择器 */
.blog a:hover{
background-color: orange;
}
====================================================================
其实不难发现:详情页 和 列表页 几乎是一摸一样的!
只是 版心的右侧部分有所改变,其它的都一样!
这个时候,我们就可以 Ctrl + c 和 Ctrl + v,复制绝大部分的代码了。
还是创建一个html文件 blogdetail,用来书写我们博客详情页的代码。
完成了博客列表页,其它页面做起来,就简单了很多!!
其实 博客列表页 的 实现,是最难的一部分,后面就都很简单了。
因为大部分的工作,在博客列表页都做完了,直接 复制拷贝,再略作修改就可以了。
这里面有个细节。
CSS 通过 抽取common.css 文件,这样的方式,就达到了“复用”的效果。
那么 HTML,能不能复用吗?难道 就只能复制粘贴吗?
因为 HTML的代码几乎就没有什么改变,所以我们能不能想 CSS 代码一样进行 “引入复用”呢?
可以!但是以博主这点扫盲的知识储备,还做不到。
因为 HTML 原生,是不支持这样的操作的。
本来 HTML 设计出来,只是一个用来做报纸的东西,天知道几十年后,HTML 变成如此的模样。
所以,要想实现类似的效果,就需要借助 JS 对 相同的 HTML 片段进行自动生成。
此时,公共的,重要的 HTML 代码,就不是写 html 文件中了,而是写到一个 JS的函数里,通过这个 JS 函数来生成这个 HTML 片段,然后加入到页面合适位置中。
但是这种做法,在原生开发,非常麻烦。
像前端中的一些框架 Vue,React,其实其中的一个重要功能,就是做这个的。
可以让程序员更好的复用 HTML / CSS /JS,这样的代码片段。
我们在框架中,把它称为“组件(component)”。
这里就不展开,只是告诉大家,前端的代码都是可以通过一些框架来实现“复用”的。有兴趣的,自行了解。【对前端的朋友是必学的】
这里再小拓展一下,
什么是框架?
像前端有框架:Vue,React
Java 后端也有框架:Spring
其他的语言也有框架:
Python:Django,fastAPI
Go:Beego,gin…
反正各种语言都有着各自的框架。
我们谈到的框架是一个“范围很广”的词。
所谓的框架,就是你写一个程序,这个程序的大部分的内容,都是已经写好了的。
你只需要往里面的一些关键部分,去填充一些你自定义的代码 和 逻辑 就好了。
框架,大概就是这么一个东西。
所以,但凡是符合这样条件的东西,我们都将其称为是 框架。
举个例子:四驱车 / 乐高 / 电脑
其实一个四驱车玩具,具体长什么样子,都是规定好了。
只不过换那个壳子,或者 材料 和 马达,就是一个 “新产品”了!
但是本质,它还是一个四驱车玩具,这一点并没有变。
总的框架已经是固定了,无非就是里面的内容由你来决定。
可能用电脑来举例更贴切一些。
一个电脑大的框架,就这么几个大件:CPU,散热器,内存,硬盘,主板,电源,机箱,显示器。
在这个 大框架下面,我们可以进行调整。
比如:
我们觉得这个 CPU不行,我们要换个i9的。
自比如:这个硬盘不行,我们要换个 固态的。
等等。。。
这些操作,都是在现有的框架里面,做出的一些微调。
但是,大的方向都是已经既定好了的。
无论你怎么换,这些软件的本质是不会发生改变的。
这就是框架。
不同的框架,效果是不一样的,功能上差别也是非常大的。
所以,大家不要随意把两个不同的框架,混为一谈!
尤其是 不要把前端和后端的框架,给混淆了!!!
它们两个完全就不搭边!!
各自做的工作,都是完全不同的。
接着上面的内容,我们现在就只需要实现右侧内容就可以了。
注意!这里其实有个问题。
如果 博客的内容很多,样式就会变形。
让我们这里的 三个自然段 变成 30 个自然段。
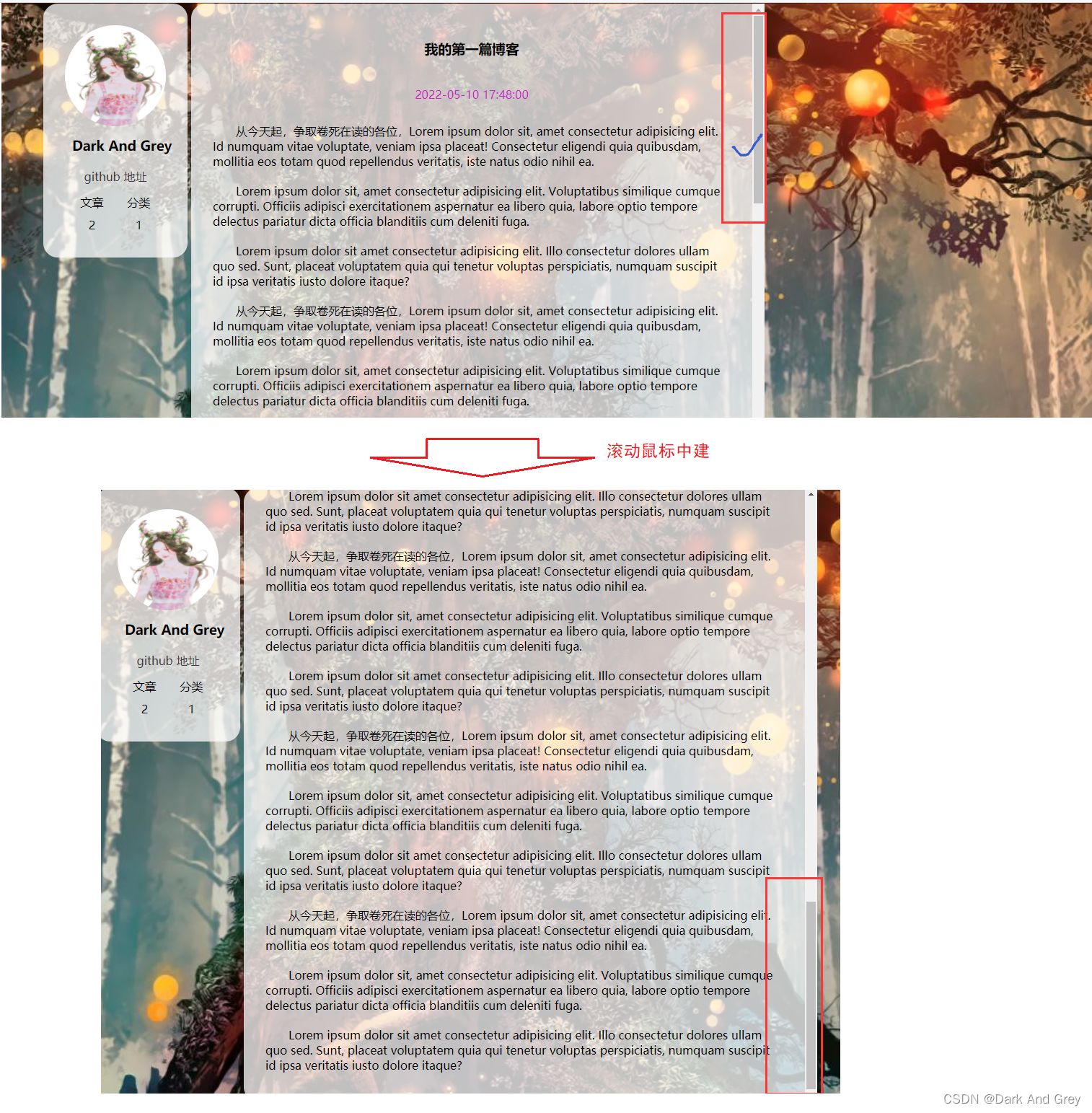
专业来说:当内容过多的时候,超出了我们浏览器窗口的显示范围,就会出现“滚动”。
这样的“滚动”,就会造成 当前已有的页面格局出现了问题。
解决这个问题,最好的方式就是“固定背景”。
如何固定背景?很容易!!!
当前我们网页的滚动条’是出现在浏览器窗口上的,这就导致拖动滚动条,使整个页面都在滚动。
那么,我们能不能把滚动条,给放到某个元素上,让它再里面滚动?
就是让里面的内容滚动,但是页面不跟着一起滚动。
又因为 内容是在 版心的右侧部分,也就是我们 right部分。
即, right 部分就是 这些内容的父级元素。
这样的话,我们就希望这些内容,只是在 right 部分的内部进行滚动。
right 保持不动。
就像瀑布的一样,山体(right)不动,水流(内容)在往下流动(滚动)。
我们可以通过 给 right 加上 一个简单的CSS属性(overflow: auto)就能实现.
overflow - 中文意思就是溢出。
另外,overflow 还有一些其它的功能
其它的方法很少用,我也不会,就不说了。
目前的网页就算合格了。
有的人可能会问:这个感动条,有点丑。
能不能让这个滚动条变好看点。
办法也是有的,但并不是 CSS 标准中 提供的内容。
CSS 标准(CSS2, CSS3)属于“放之四海而皆准”这样的规则。
只要是主流的浏览器,都会遵守。
新晋浏览器,也会遵守。
但是 标准内容是有限的,像有些细节内容,可能标准上没有规定到,但浏览器也对这些内容进行了支持 和扩展。
就比如现在遇到的滚动条样式,CSS 标准中没有属性来进行设置、
但是主流的浏览器中都提供了相关的方法。
比较悲伤的是,不同的浏览器,提供的设置方法,其实也会存在差异。
了解即可,多的我也不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/blogdetail.css">
</head>
<body>
<!-- 导航栏 -->
<!-- 为了能够在后续过程中,添加样式等操作,建议都引入一个类属性 -->
<div class="navigation">
<img src="./image/2.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用于站位置 -->
<div class="spacer"></div>
<a href="bloghome.html">主页</a>
<a href="writingblog.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 这里的 .container 作为页面的版心 -->
<div class="container">
<!-- 左侧用户信息区 -->
<div class="left">
<!-- 表示整个用户信息区域 -->
<div class="card">
<img src="./image/1.jpg" alt="">
<!-- 空格符 -->
<h3>Dark And Grey</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
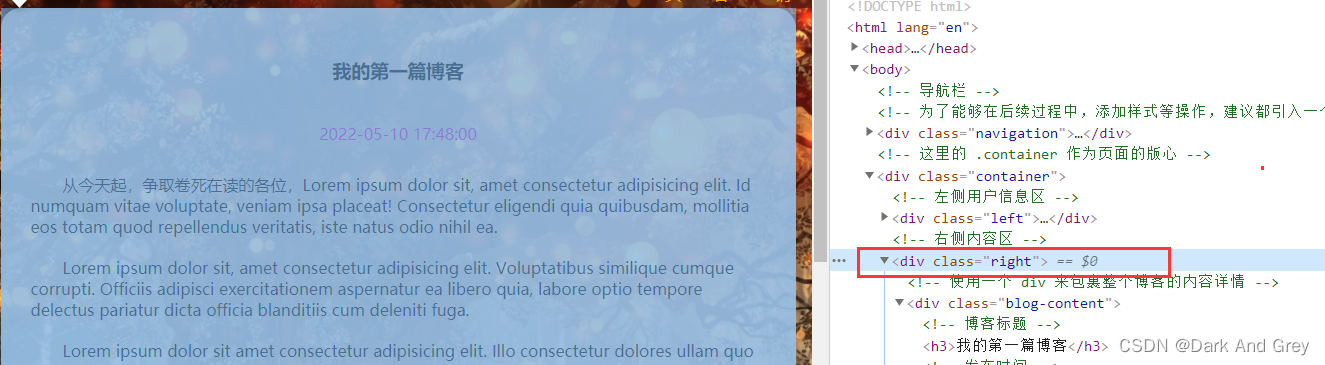
<!-- 右侧内容区 -->
<div class="right">
<!-- 使用一个 div 来包裹整个博客的内容详情 -->
<div class="blog-content">
<!-- 博客标题 -->
<h3>我的第一篇博客</h3>
<!-- 发布时间 -->
<div class="date">2022-05-10 17:48:00</div>
<!-- 博客内容 -->
<!-- 第一个自然段 -->
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
<p>
<!-- 输入lorem,就会自动生成一串随机字符 -->
从今天起,争取卷死在读的各位,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Id numquam vitae voluptate, veniam ipsa placeat! Consectetur eligendi quia quibusdam, mollitia eos totam quod repellendus veritatis, iste natus odio nihil ea.
</p>
<!-- 第二个自然段 -->
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus similique cumque corrupti. Officiis adipisci exercitationem aspernatur ea libero quia, labore optio tempore delectus pariatur dicta officia blanditiis cum deleniti fuga.
</p>
<!-- 第三个自然段 -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo consectetur dolores ullam quo sed. Sunt, placeat voluptatem quia qui tenetur voluptas perspiciatis, numquam suscipit id ipsa veritatis iusto dolore itaque?
</p>
</div>
</div>
</div>
</body>
</html>
/* 给博客详情页使用的样式文件 */
/* 首先,我们需要给 blog-content 设置内边距*/
/* 因为你们仔细看看模板,就会知道内容与边框是有一定的距离的 */
.blog-content{
padding: 30px;
}
/* 标题 */
.blog-content h3{
/* 标题居中 */
text-align: center;
/* 设置边距,因为标题与下面的时间是有距离的 */
/* .blog-content设置的边距 和这个没有关系!!! */
/* .blog-content 是针对整体,.blog-content h3 是针对内容中的标题 */
/* 上下 20 px,左右0px */
padding: 20px 0;
}
/* 日期 */
.blog-content .date{
/* 文本居中 */
text-align: center;
/* 字体颜色 */
color: rgb(204, 33, 204);
/* 针对日期设置间距 */
padding: 20px;
}
/* 自然段 */
.blog-content p{
/* 每个自然段首行缩进 2个字符 */
text-indent: 2em;
/* 给每个自然段设置边距,使其每个自然段隔开 */
padding: 10px 0;
}
====================================================================
老规矩:Ctrl + C 和 Ctrl + V,再删除不需要的部分。
创建一个 bloglogin HTML文件,来存储。
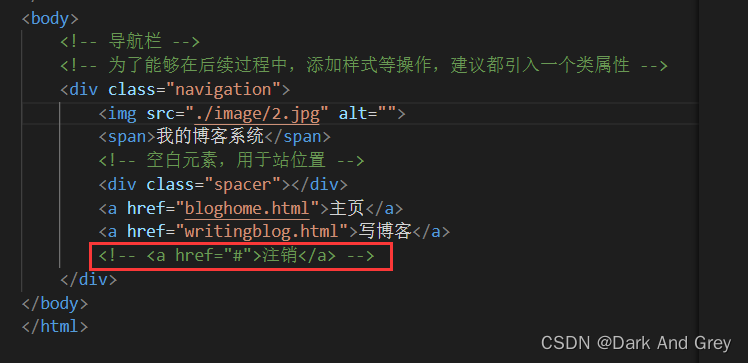
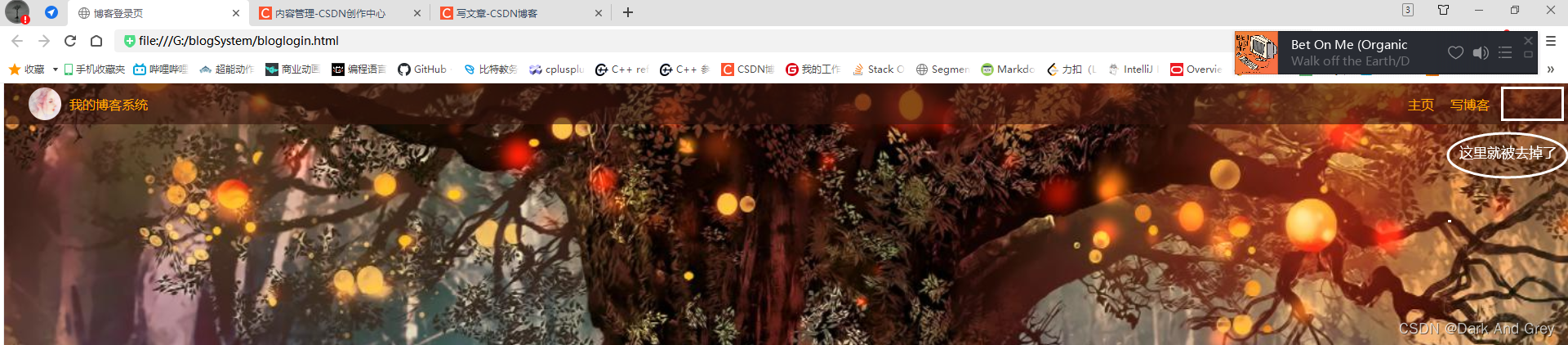
还没有完!我们还要删除 注销 按钮。
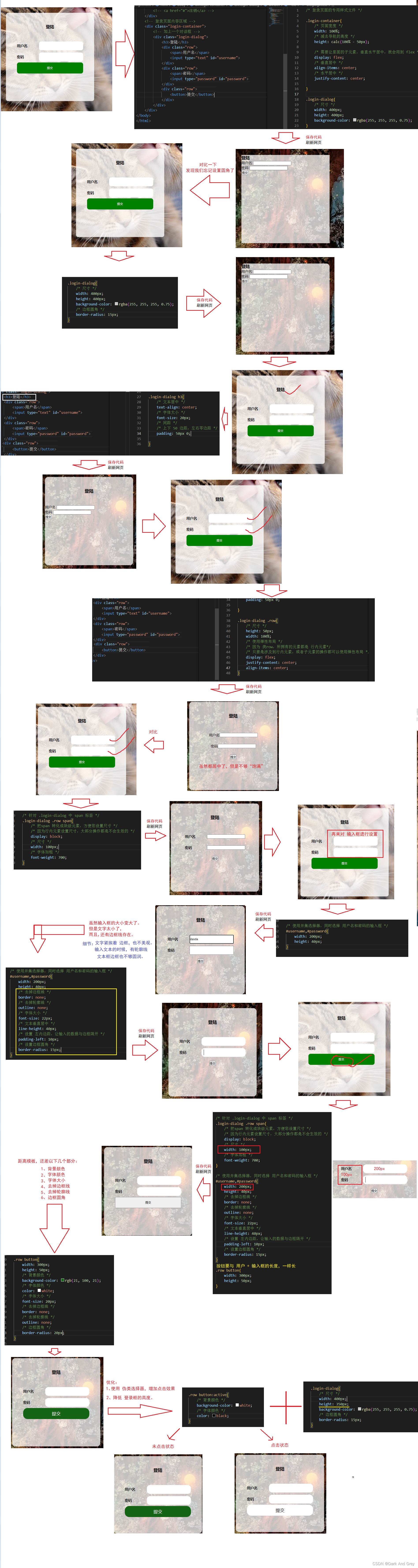
1、页面模板是这样的
2、你登录都没登进去,填什么注销退出登录?
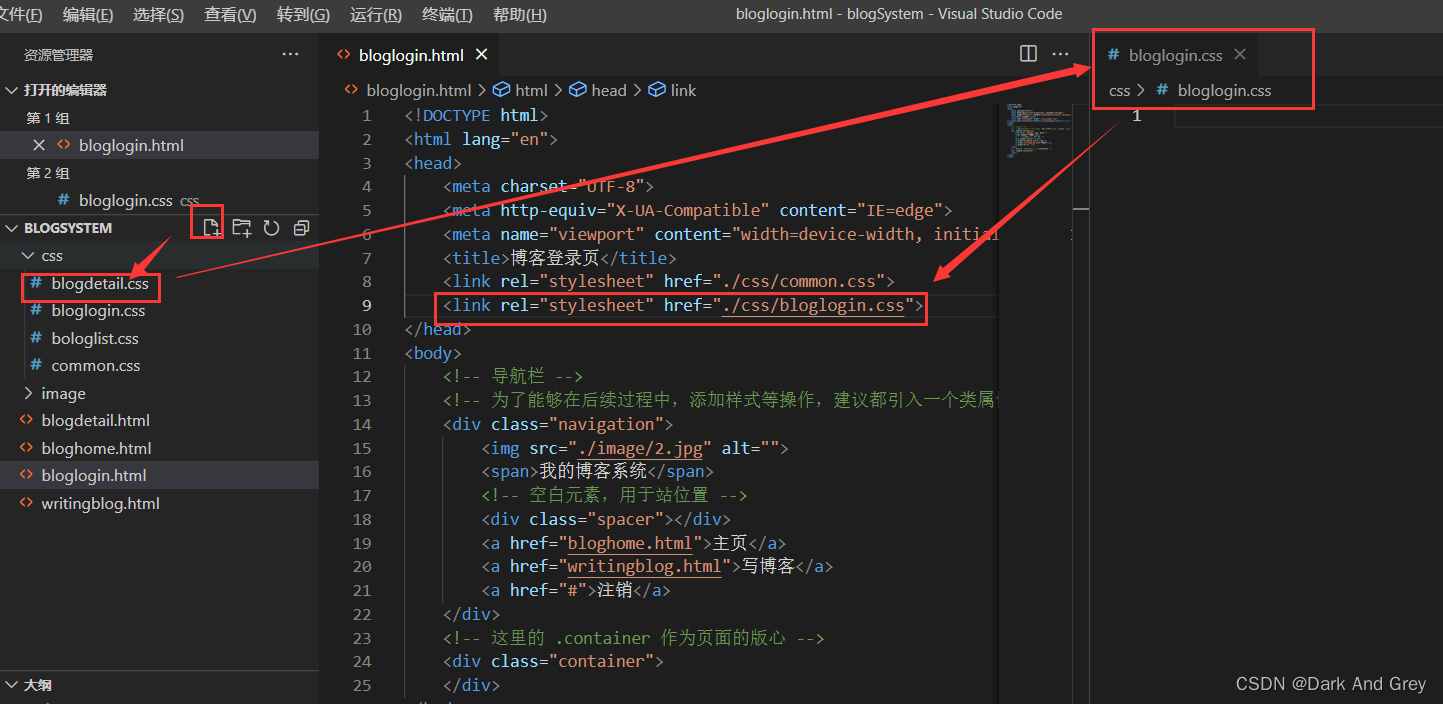
下面我们再来创建一个专门用来 添加登录页样式 的文件。
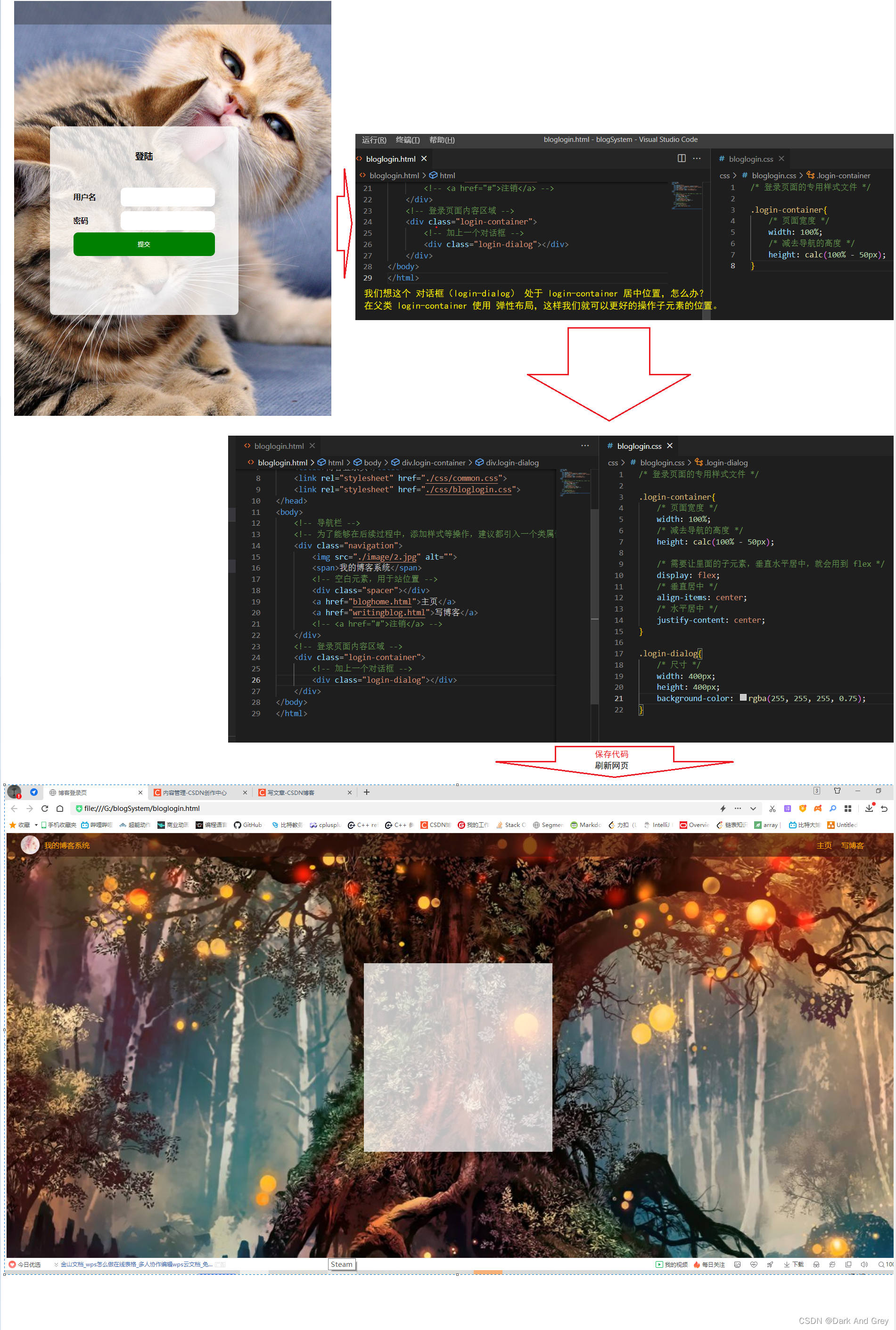
下面我们先来实现登录的页面框架
此时,我们就可以往这个对话框,添加更具体元素 和 样式了。
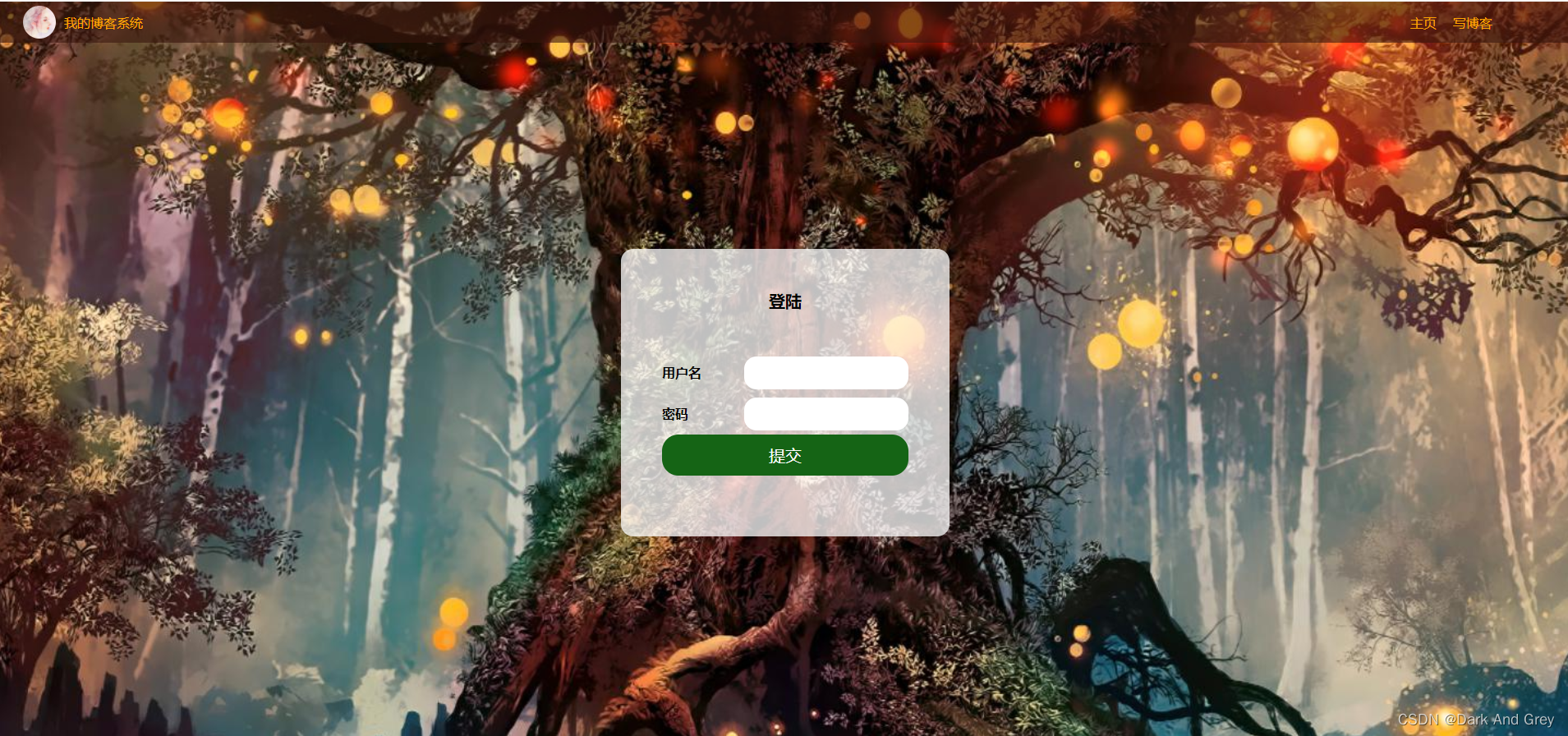
此时,我们就完成了 博客登录页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客登录页</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/bloglogin.css">
</head>
<body>
<!-- 导航栏 -->
<!-- 为了能够在后续过程中,添加样式等操作,建议都引入一个类属性 -->
<div class="navigation">
<img src="./image/2.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用于站位置 -->
<div class="spacer"></div>
<a href="bloghome.html">主页</a>
<a href="writingblog.html">写博客</a>
<!-- <a href="#">注销</a> -->
</div>
<!-- 登录页面内容区域 -->
<div class="login-container">
<!-- 加上一个对话框 -->
<div class="login-dialog">
<h3>登陆</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
</div>
</body>
</html>
/* 登录页面的专用样式文件 */
.login-container{
/* 页面宽度 */
width: 100%;
/* 减去导航的高度 */
height: calc(100% - 50px);
/* 需要让里面的子元素,垂直水平居中,就会用到 flex */
display: flex;
/* 垂直居中 */
align-items: center;
/* 水平居中 */
justify-content: center;
}
.login-dialog{
/* 尺寸 */
width: 400px;
height: 350px;
background-color: rgba(255, 255, 255, 0.75);
/* 边框圆角 */
border-radius: 15px;
}
.login-dialog h3{
/* 文本居中 */
text-align: center;
/* 字体大小 */
font-size: 20px;
/* 间距 */
/* 上下 50 边距,左右苓边距 */
padding: 50px 0;
}
.login-dialog .row{
/* 尺寸 */
height: 50px;
width: 100%;
/* 使用弹性布局 */
/* 因为 类row,所拥有的元素都是 行内元素*/
/* 只要是涉及到行内元素,或者子元素的操作都可以使用弹性布局 */
display: flex;
justify-content: center;
align-items: center;
}
/* 针对 .login-dialog 中 span 标签 */
.login-dialog .row span{
/* 把span 转化成块级元素,方便您设置尺寸 */
/* 因为行内元素设置尺寸,大部分操作都是不会生效的 */
display: block;
/* 尺寸 */
width: 100px;
/* 字体加粗 */
font-weight: 700;
}
/* 使用并集选择器,同时选择 用户名和密码的输入框 */
#username,#password{
width: 200px;
height: 40px;
/* 去掉边框线 */
border: none;
/* 去掉轮廓线 */
outline: none;
/* 字体大小 */
font-size: 22px;
/* 文本垂直居中 */
line-height: 40px;
/* 设置 左内边距,让输入的数据与边框隔开 */
padding-left: 10px;
/* 设置边框圆角 */
border-radius: 15px;
}
.row button{
width: 300px;
height: 50px;
/* 背景颜色 */
background-color: rgb(21, 100, 21);
/* 字体颜色 */
color: white;
/* 字体大小 */
font-size: 20px;
/* 去掉边框线 */
border: none;
/* 去掉轮廓线 */
outline: none;
/* 边框圆角 */
border-radius: 20px;
}
.row button:active{
/* 背景颜色 */
background-color: white;
/* 字体颜色 */
color: black;
}
==================================================================
前端这块的入门,相比于后端来说,我觉得更简单一点点。
通过一些练习,很快就能看到成效。
比如,当你学习了一端时间的 HTML 和 CSS(学个把月)
就已经差不多能写出很多页面了,随便给你网站,你照着抄一抄,就能写出一个类似的。
很多看起来复杂的页面,无非就是一些简单样式的叠加。
而且做出网页的成就感,还是非常爆棚的!
可以支持你进一步深入学习下去。
想我们学Java的,得先学2个月 Java 语法,好像能写 黑框框程序了。
再学 2月 数据结构,好像用处不大。
再学 半个月的数据库,好像会了点啥,好像有不会啥。
再学了很久的多线程,网络…
好像能写个控制台的客户端服务器…然后??
像后端这里就属于“厚积薄发”。
就像游戏中的 adc,前期闷头发育,等发育出 关键装备 / 关键等级,然后才能在团战中有所作用。
但是!一个adc只有装备(知识),还不行!
还必须要熟练,这需要不断练习(敲代码,复习知识点),才能成为大佬的存在。
如果缺少练习,装备再好(学的多,学历好),都是白搭,一碰就碎。
而前端,就像 辅助 / 打野,无论前中后期,都有它的身影。
一会去蹲个中路,再绕个草丛去杀个 adc。。。
就是说,体验感是良好的。
但是 打野也是需要装备和等级,是需要刷野的(练习实现个网页,不要求带功能,至少能做出来那种效果),才能发挥作用。才能成为大佬。
后端也别灰心,马上就能看到曙光了。
等 博主 Servlet 学完之后(博客也会到位),你们和我,就能写出一个完整的网站。
总之,前面所学的,都为了后面的内容,做铺垫。
总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
: center;
}
/* 针对 .login-dialog 中 span 标签 */
.login-dialog .row span{
/* 把span 转化成块级元素,方便您设置尺寸 */
/* 因为行内元素设置尺寸,大部分操作都是不会生效的 */
display: block;
/* 尺寸 */
width: 100px;
/* 字体加粗 */
font-weight: 700;
}
/* 使用并集选择器,同时选择 用户名和密码的输入框 */
#username,#password{
width: 200px;
height: 40px;
/* 去掉边框线 */
border: none;
/* 去掉轮廓线 */
outline: none;
/* 字体大小 */
font-size: 22px;
/* 文本垂直居中 */
line-height: 40px;
/* 设置 左内边距,让输入的数据与边框隔开 */
padding-left: 10px;
/* 设置边框圆角 */
border-radius: 15px;
}
.row button{
width: 300px;
height: 50px;
/* 背景颜色 */
background-color: rgb(21, 100, 21);
/* 字体颜色 */
color: white;
/* 字体大小 */
font-size: 20px;
/* 去掉边框线 */
border: none;
/* 去掉轮廓线 */
outline: none;
/* 边框圆角 */
border-radius: 20px;
}
.row button:active{
/* 背景颜色 */
background-color: white;
/* 字体颜色 */
color: black;
}
* * *
[]( )题外话
==================================================================
> 前端这块的入门,相比于后端来说,我觉得更简单一点点。
> 通过一些练习,很快就能看到成效。
> 比如,当你学习了一端时间的 HTML 和 CSS(学个把月)
> 就已经差不多能写出很多页面了,随便给你网站,你照着抄一抄,就能写出一个类似的。
> 很多看起来复杂的页面,无非就是一些简单样式的叠加。
> 而且做出网页的成就感,还是非常爆棚的!
> 可以支持你进一步深入学习下去。
>
> 想我们学Java的,得先学2个月 Java 语法,好像能写 黑框框程序了。
> 再学 2月 数据结构,好像用处不大。
> 再学 半个月的数据库,好像会了点啥,好像有不会啥。
> 再学了很久的多线程,网络…
> 好像能写个控制台的客户端服务器…然后??
> 像后端这里就属于“厚积薄发”。
> 就像游戏中的 adc,前期闷头发育,等发育出 关键装备 / 关键等级,然后才能在团战中有所作用。
> 但是!一个adc只有装备(知识),还不行!
> 还必须要熟练,这需要不断练习(敲代码,复习知识点),才能成为大佬的存在。
> 如果缺少练习,装备再好(学的多,学历好),都是白搭,一碰就碎。
>
> 而前端,就像 辅助 / 打野,无论前中后期,都有它的身影。
> 一会去蹲个中路,再绕个草丛去杀个 adc。。。
> 就是说,体验感是良好的。
> 但是 打野也是需要装备和等级,是需要刷野的(练习实现个网页,不要求带功能,至少能做出来那种效果),才能发挥作用。才能成为大佬。
>
> 后端也别灰心,马上就能看到曙光了。
> 等 博主 Servlet 学完之后(博客也会到位),你们和我,就能写出一个完整的网站。
> 总之,前面所学的,都为了后面的内容,做铺垫。
>
### 总结
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。










































































 2549
2549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








