Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


试想一下,你负责的功能被另外一个同事接手,如果你的代码结构清晰、注释合理,他就不用频繁的询问代码疑点,不用打断你的工作。
编写代码的时候,应该考虑到别人的阅读感受,减少阅读障碍,为整个团队创造代码,而不是你自己。
真正牛逼的程序员是写出能让人看得懂的代码。
不要小看这个,虽说我们写的代码确实是跑给机器的,但是代码是人写的,而通常一个项目的开发,需要多个程序员一同协助开发,这时能写出 human readble 的代码就显得至关重要,因为不仅可以减少后期维护的时间成本,而且还能让后面加入的新同事能更快的上手项目。
要能写出干净、整洁并让人易懂的代码,必然离不开一些规则,只要自觉遵守、合理运用这些规则,代码通常都不会太差。
下面分享给大家这份来自阿里的前端代码规范。
(一)命名规范
1.1.1项目命名
1.1.2目录命名
1.1.3 JS、CSS、SCSS、HTML、PNG 文件命名
1.1.4命名严谨性
(二)HTML 规范 (Vue Template 同样适用)
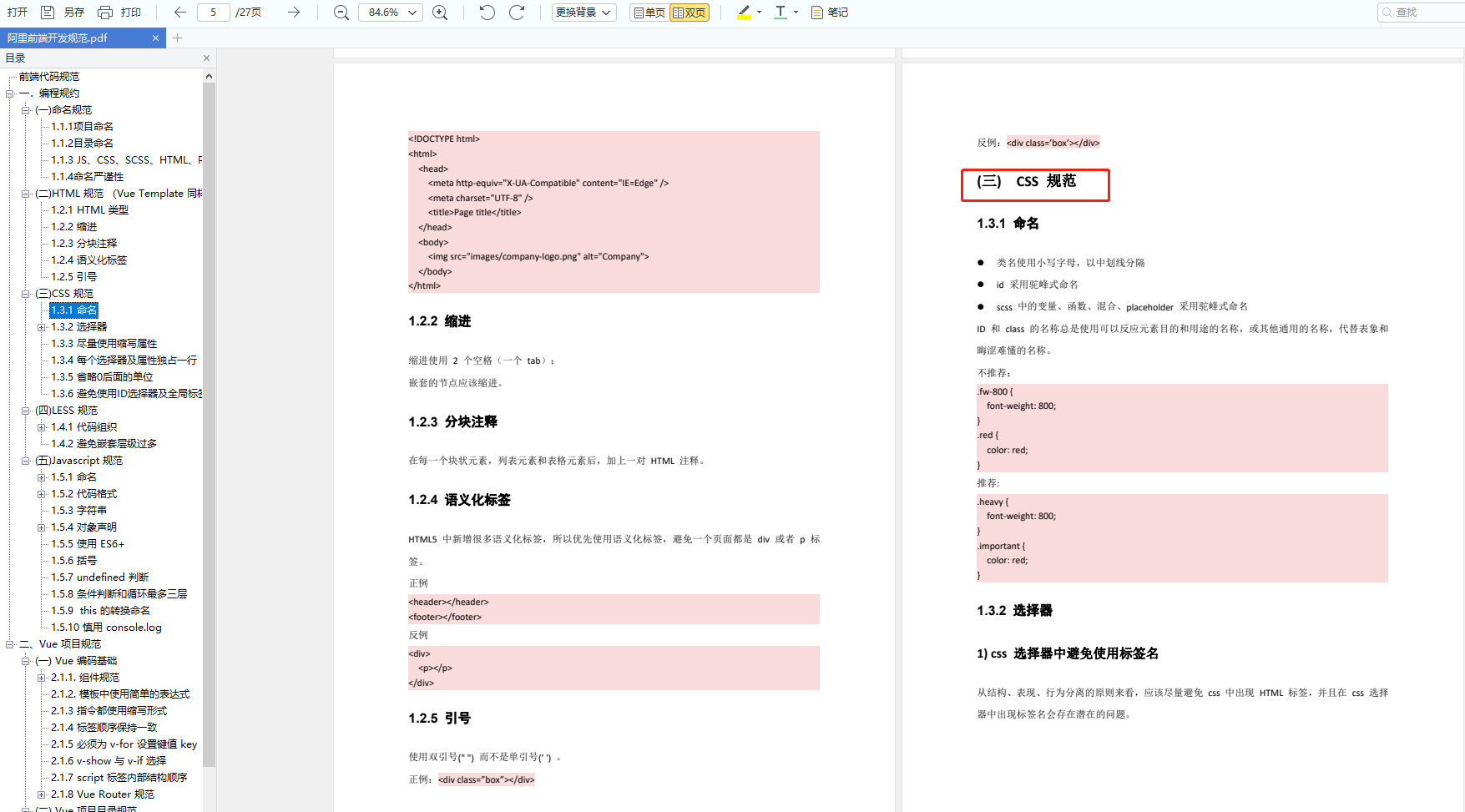
1.2.1 HTML 类型
1.2.2 缩进
1.2.3 分块注释
1.2.4 语义化标签
1.2.5 引号
(三)CSS 规范
1.3.1 命名
1.3.2 选择器
1.3.3 尽量使用缩写属性
1.3.4 每个选择器及属性独占一行
1.3.5 省略0后面的单位
1.3.6 避免使用ID选择器及全局标签选择器防止污染全局样式

(四)LESS 规范
1.4.1 代码组织
1.4.2 避免嵌套层级过多
(五)Javascript 规范
1.5.1 命名
1.5.2 代码格式
1.5.3 字符串
1.5.4 对象声明
1.5.5 使用 ES6+
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








