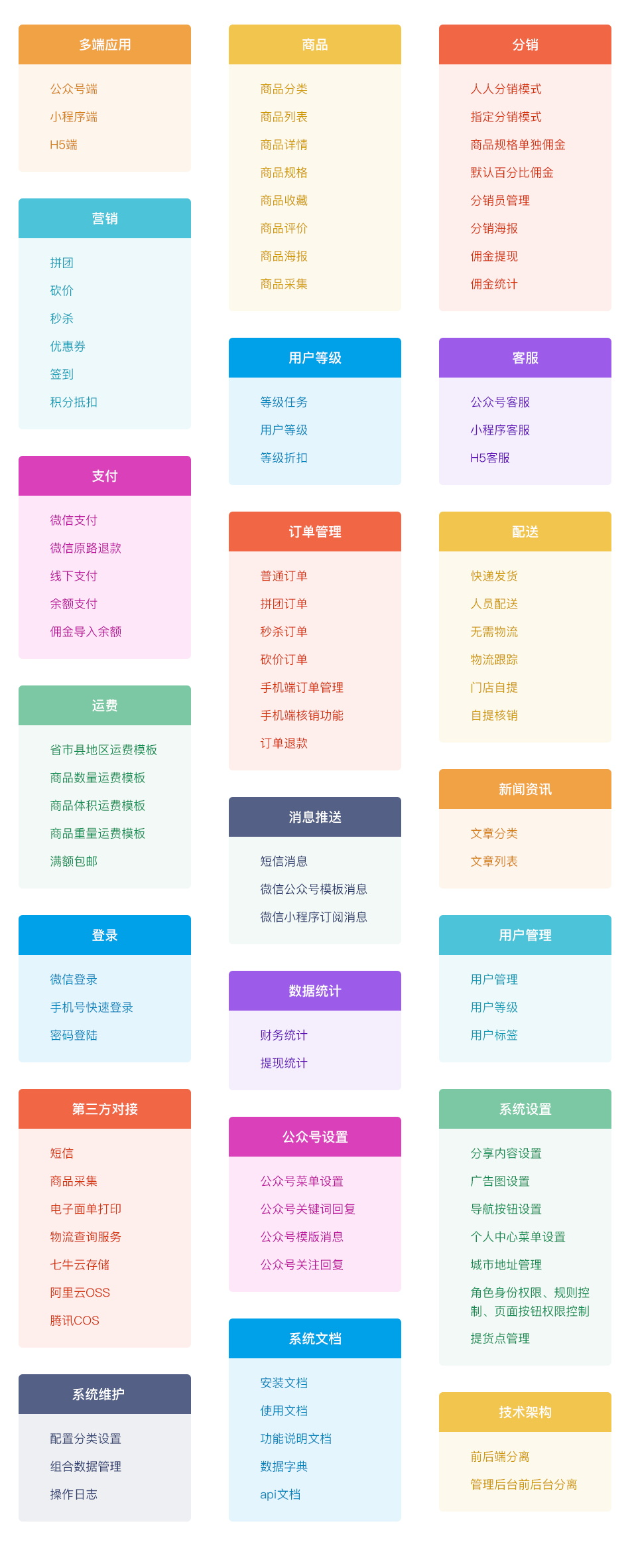
该项目提供了以下描述的业务和模块:

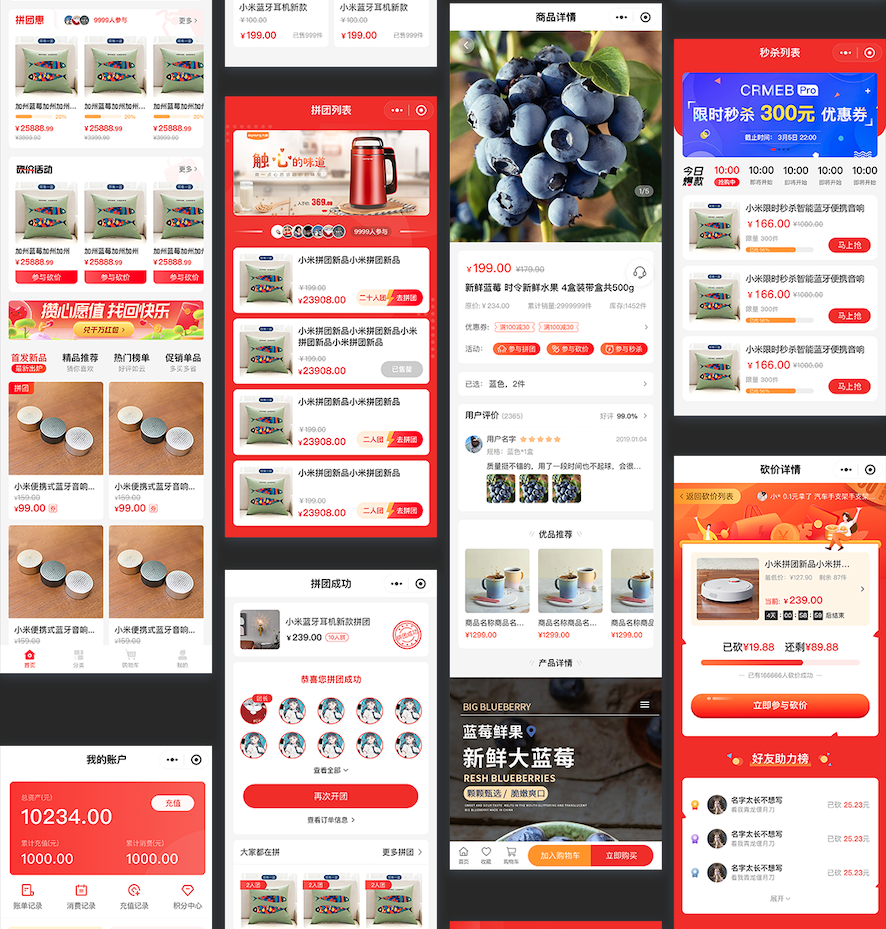
2.APP示例

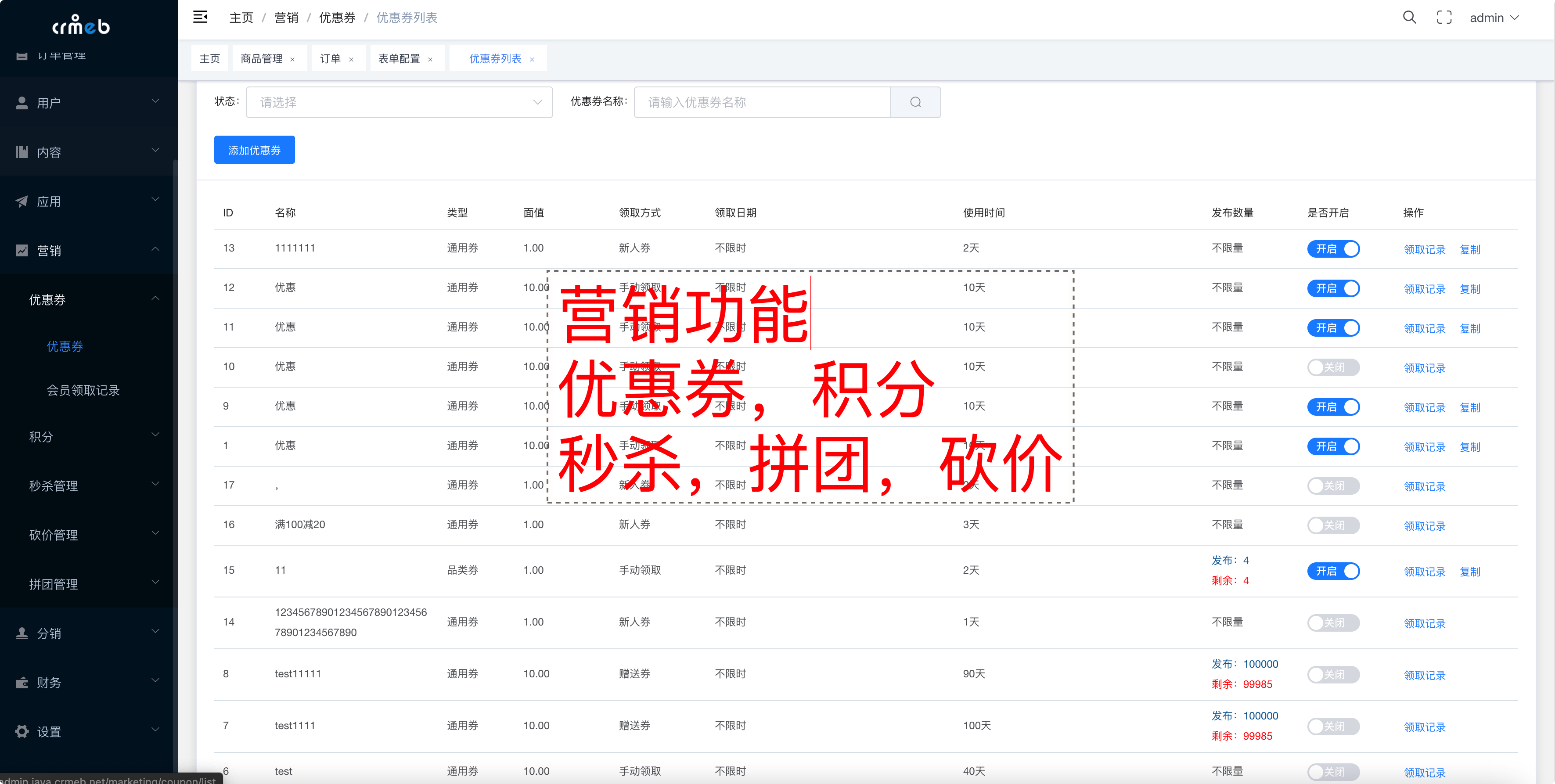
3.pc示例

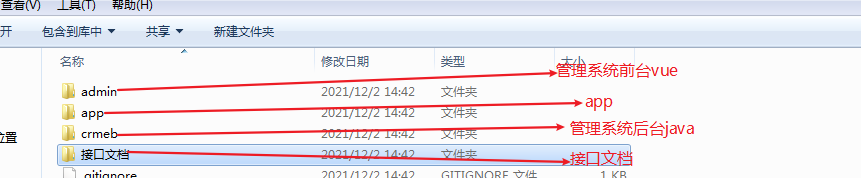
1.文件目录
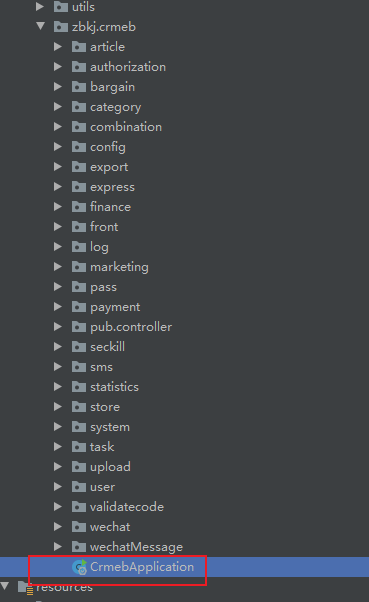
解压后,出现下文文件夹,以下是各个文件的目录与作用。

2.后台管理系统-java端搭建
后台搭建为老生常谈的方式,需要你有Mysql (版本5.7)、Redis (版本5+),这里就不详细描述了,如果有问题,请参考博主linux专栏。
1.导入项目
通过pom导入项目。
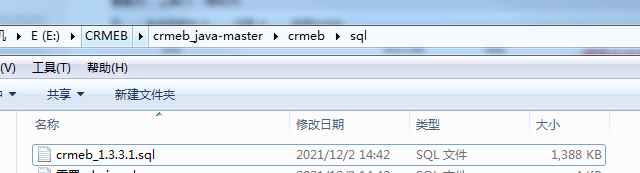
2.执行数据库脚本
新建数据库并执行脚本,脚本地址如下:

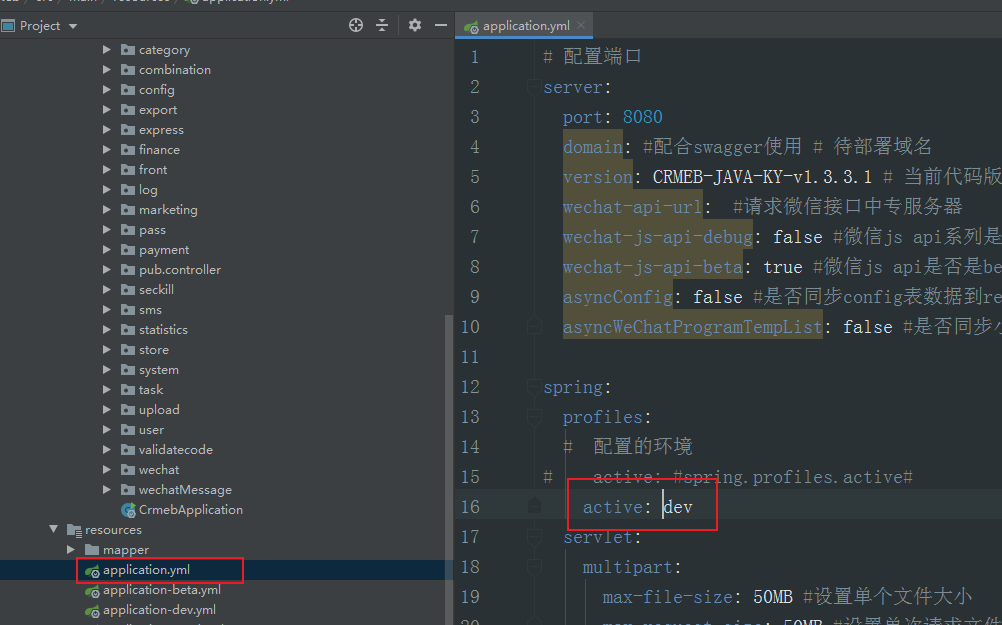
3.修改配置文件
修改为开发环境
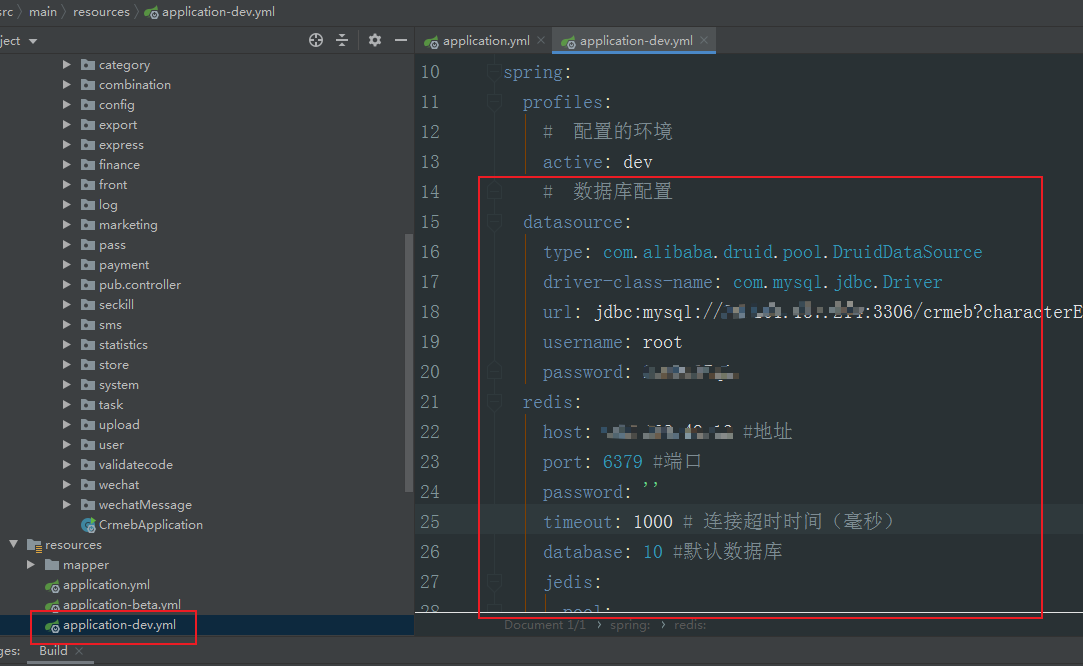
 修改为自己的数据库与redis地址,不多说。
修改为自己的数据库与redis地址,不多说。

4.启动

5.验证
访问http://localhost:20002/doc.html,如果出现以下页面,搭建成功!

3.后台管理系统-vue端搭建
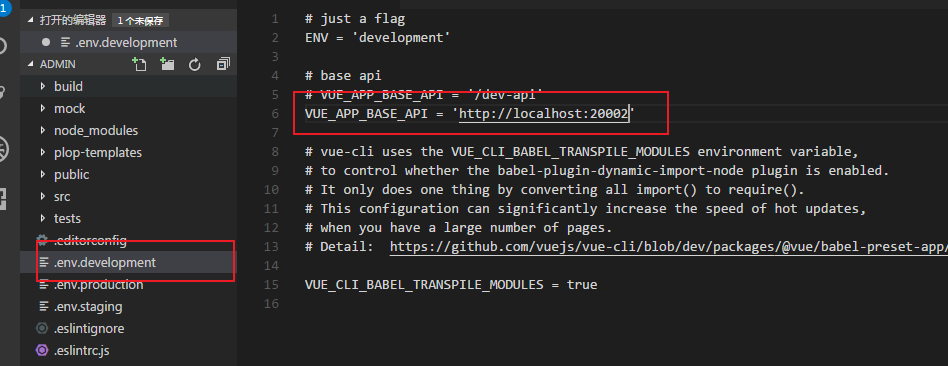
1.配置后台地址

2.安装包与启动
npm install
npm run dev
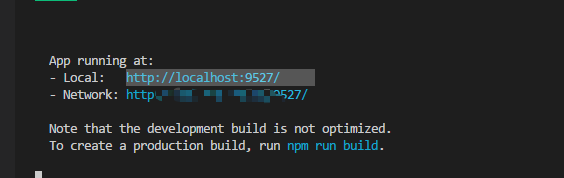
3.访问
访问以下地址即可。

4.安装nginx
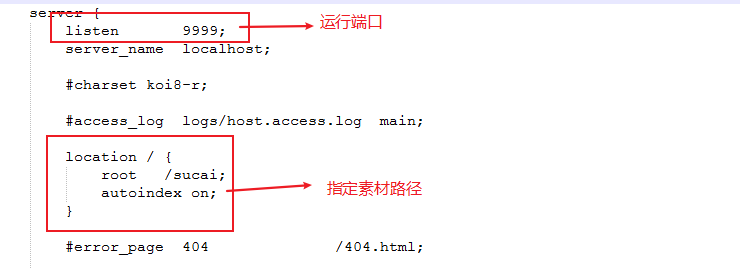
自行在windows上安装nginx,并修改配置文件nginx.conf。

上文配置的含义是,nginx根目录下的/sucai地址就是文件服务器地址。例如:博主在D盘下安装,那么文件路径就为D:\sucai\。
5.验证
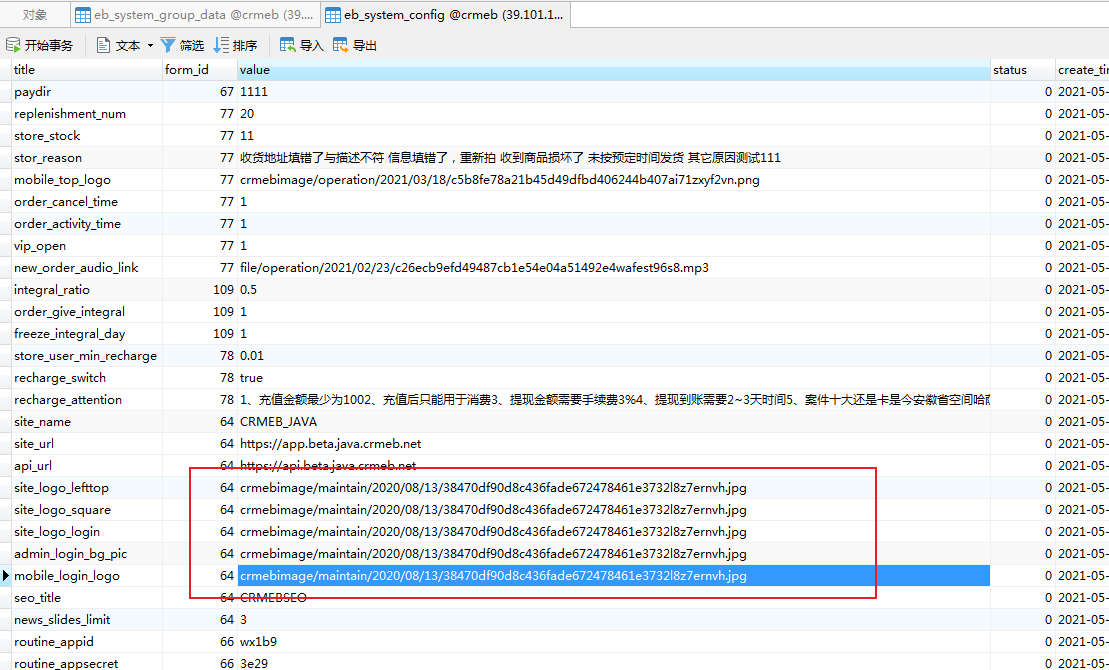
将照片放入上文文件地址的路径中,并修改下表地址为图片路径。

访问:http://localhost:9527 以下是登录页面,背景图为个人设置图片路径。

6.登录
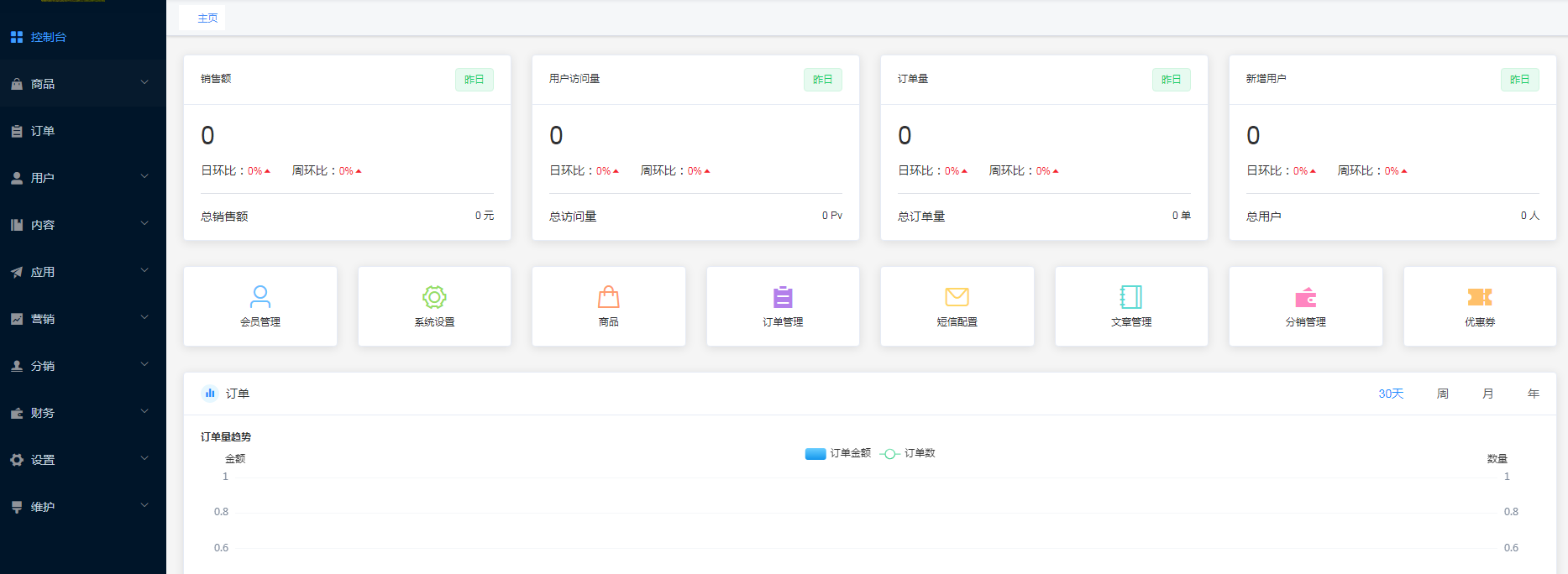
初始密码为admin/123456,下文为登录后页面。

4.app端搭建
1.导入项目

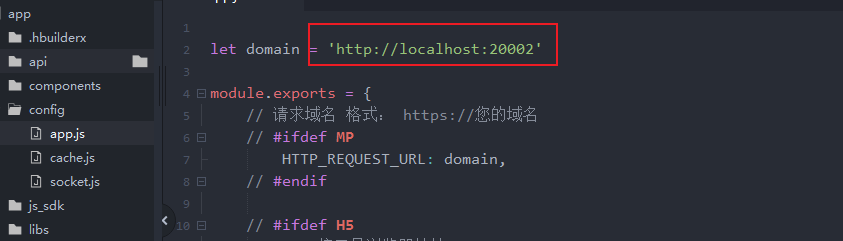
2.修改配置
配置后端的地址。请查看上文后台地址ip,默认为20002。

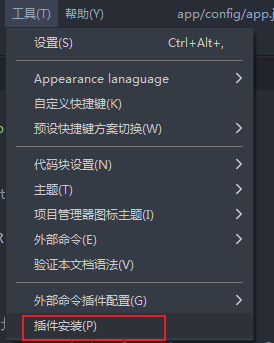
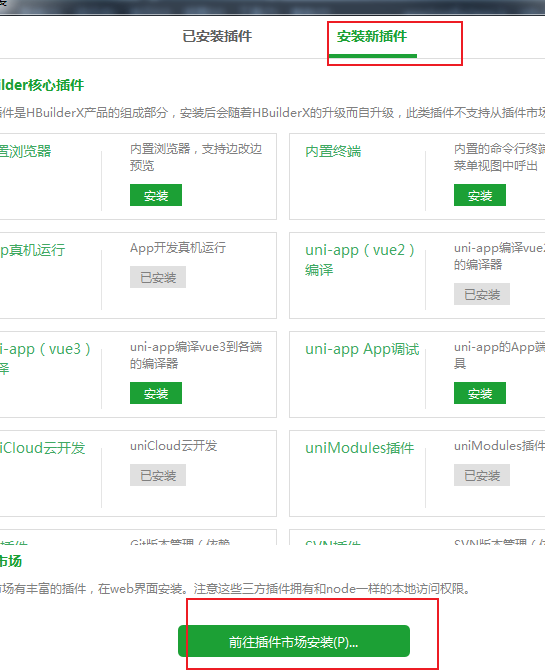
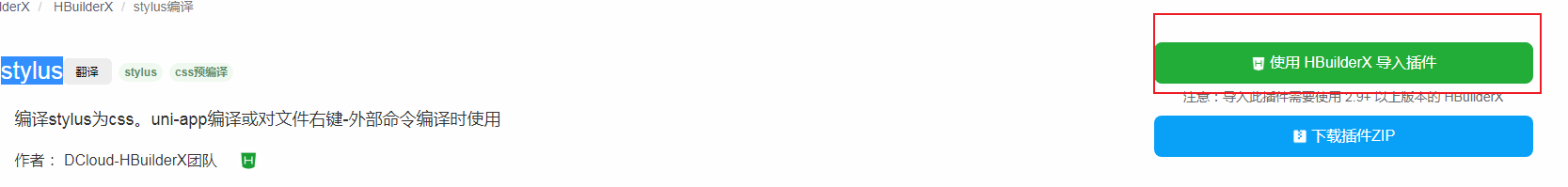
3.安装插件
分别安装stylus、scss/sass插件。


查询插件。


即可完成插件安装。
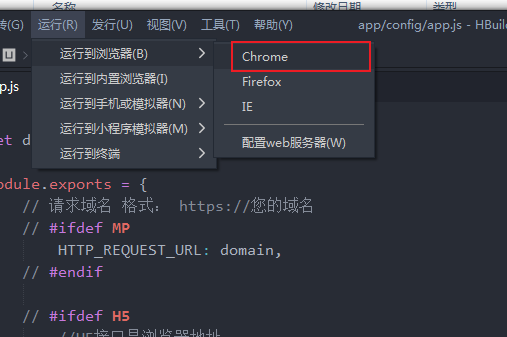
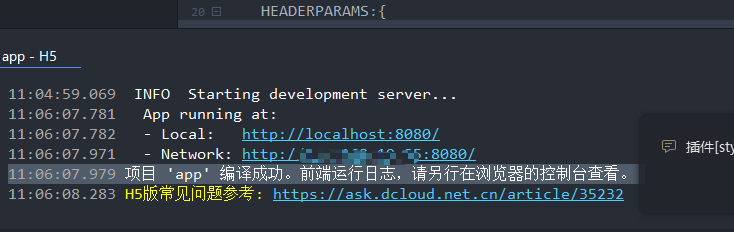
4.运行项目


访问地址即可进入uniapp页面。
5.验证
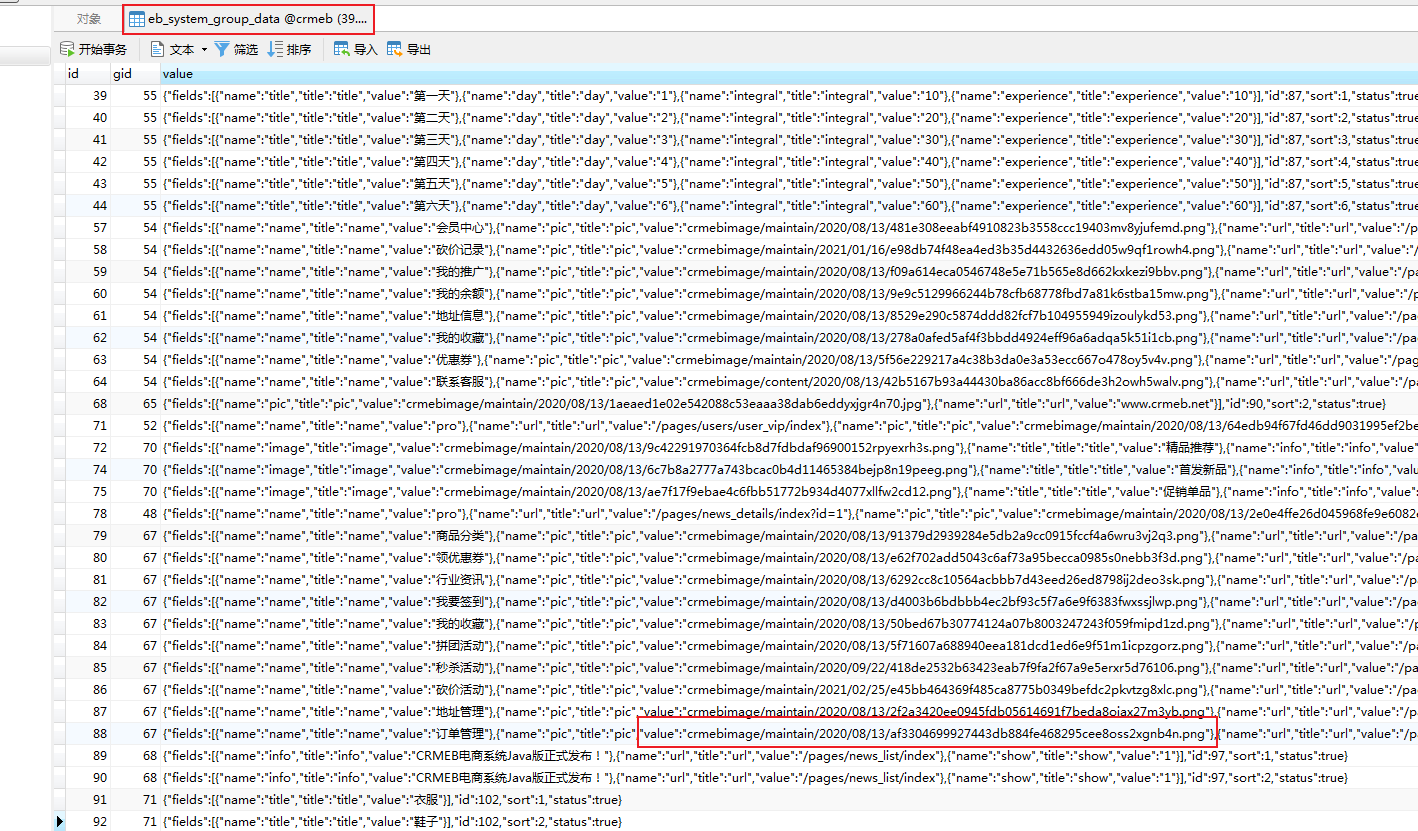
仿照上文,修改下表并更改图片地址并存放图标地址。

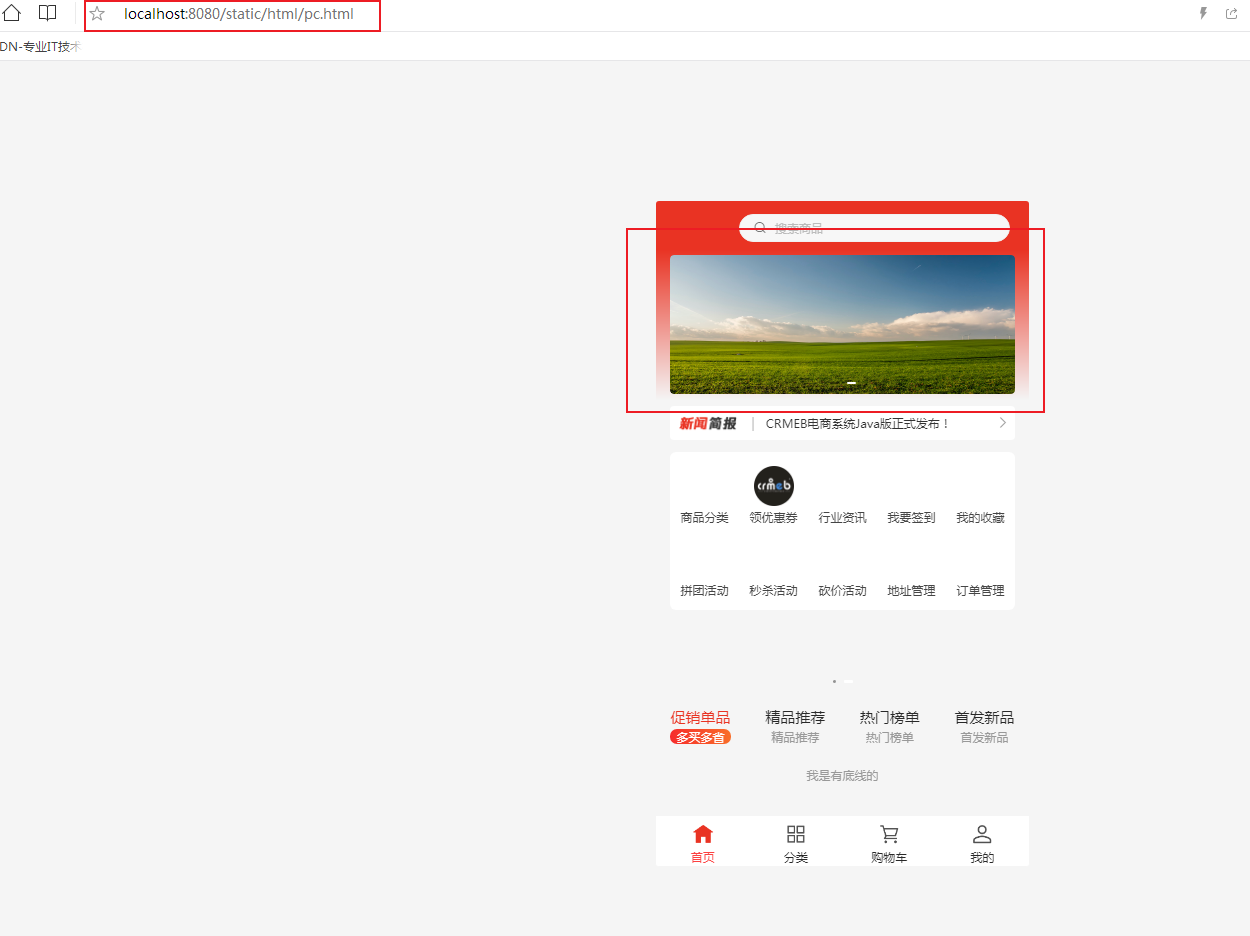
访问http://localhost:8080 红圈处为博主配置的demo样式。其他配置可自行修改。

同时该项目也提供了一些素材图标,大家可以自行去以下地址获取。
https://pan.baidu.com/s/1DwgmGjOKndOzHVqOqZTUoA
提取码: g3br
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦

同时该项目也提供了一些素材图标,大家可以自行去以下地址获取。
https://pan.baidu.com/s/1DwgmGjOKndOzHVqOqZTUoA
提取码: g3br
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
[外链图片转存中…(img-icMfQwHQ-1718692159044)]





















 5635
5635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








