总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
// 创建了一个错误对象
const err = new Error(‘错的不是我,而是这个世道。’)
let obj = {
name:‘小魔神’,
like:‘喜欢和乌鸦说话’,
err
};
console.log(JSON.stringify(obj));
// 我们发现 err 这个错误对象变为了空对象 {}
是不是觉得 JSON.stringify 有点东西在里面了
我们继续往下看
复制代码

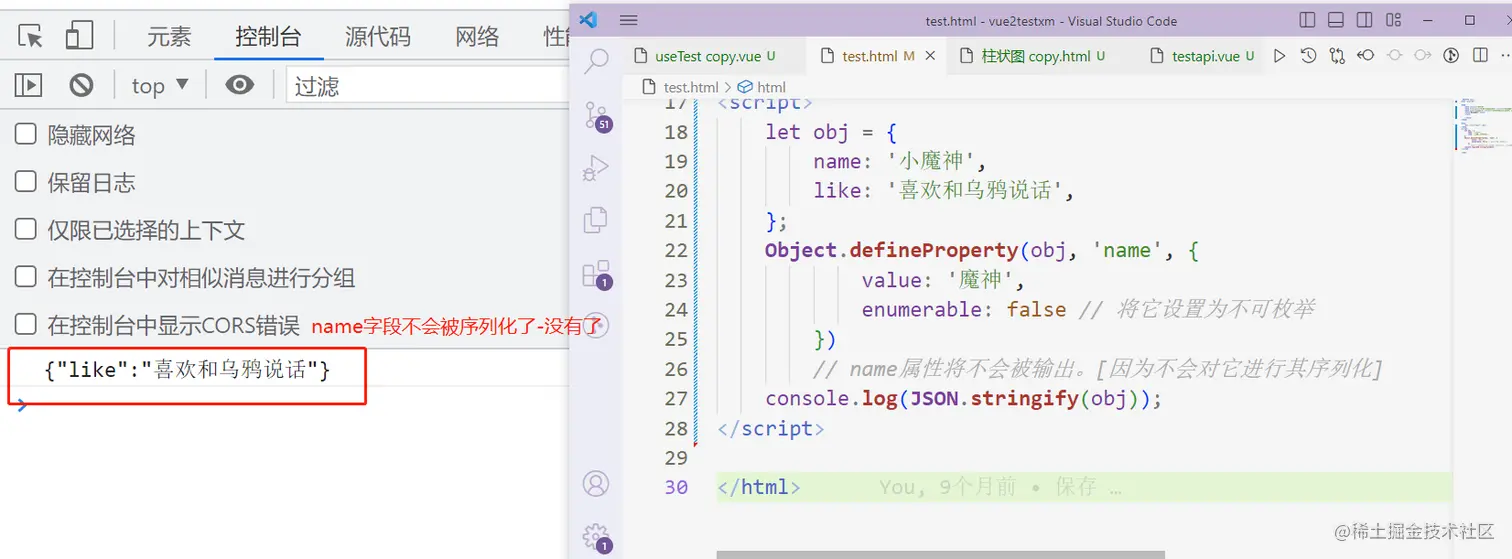
对象中不可枚举的值将不会对其序列化
let obj = {
name:‘小魔神’,
like:‘喜欢和乌鸦说话’,
};
Object.defineProperty(obj, ‘name’, {
value: ‘魔神’,
enumerable: false // 将它设置为不可枚举
})
// name属性将不会被输出。[因为不会对它进行器序列化]
console.log(JSON.stringify(obj));
—这里可以写一
是不是觉得 JSON.stringify 越来越有意思了。
复制代码

NaN 和 Infinity 及 null 都会被当做 null
// 1.7976931348623157E+10308 是浮点数的最大上限值 显示为Infinity
// -1.7976931348623157E+10308 是浮点数的最小下限值 显示为-Infinity
const obj = {
infinityMax: 1.7976931348623157E+10308,
infinityMin: -1.7976931348623157E+10308,
a: NaN
}
console.log(‘obj输出的值是:’, JSON.stringify(obj));
复制代码

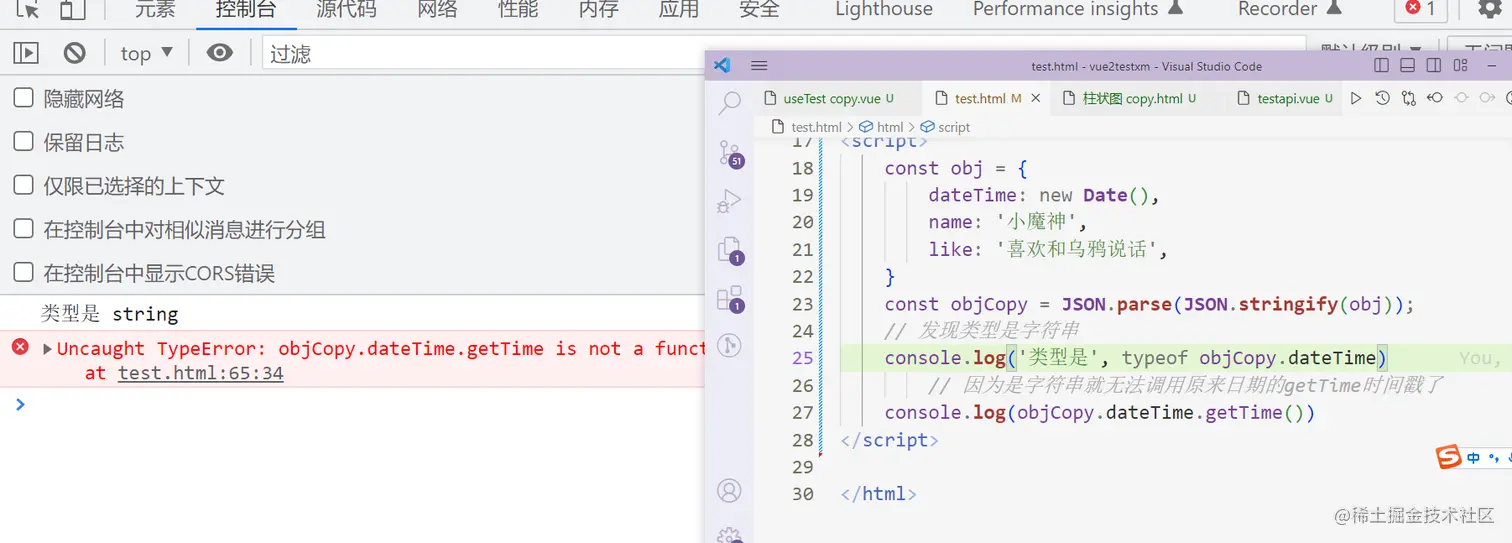
日期对象将会对其序列化为字符串string
const obj = {
dateTime: new Date(),
name: ‘小魔神’,
like: ‘喜欢和乌鸦说话’,
}
const objCopy = JSON.parse(JSON.stringify(obj));
// 发现类型是字符串
console.log(‘类型是’, typeof objCopy.dateTime)
// 因为是字符串就无法调用原来日期的getTime时间戳了
console.log(objCopy.dateTime.getTime())
所以在序列化日期对象的时候千千万万要注意。
因为它会将日期对象最后变成字符串。
从而导致之前的日期方法不能够调用。
复制代码

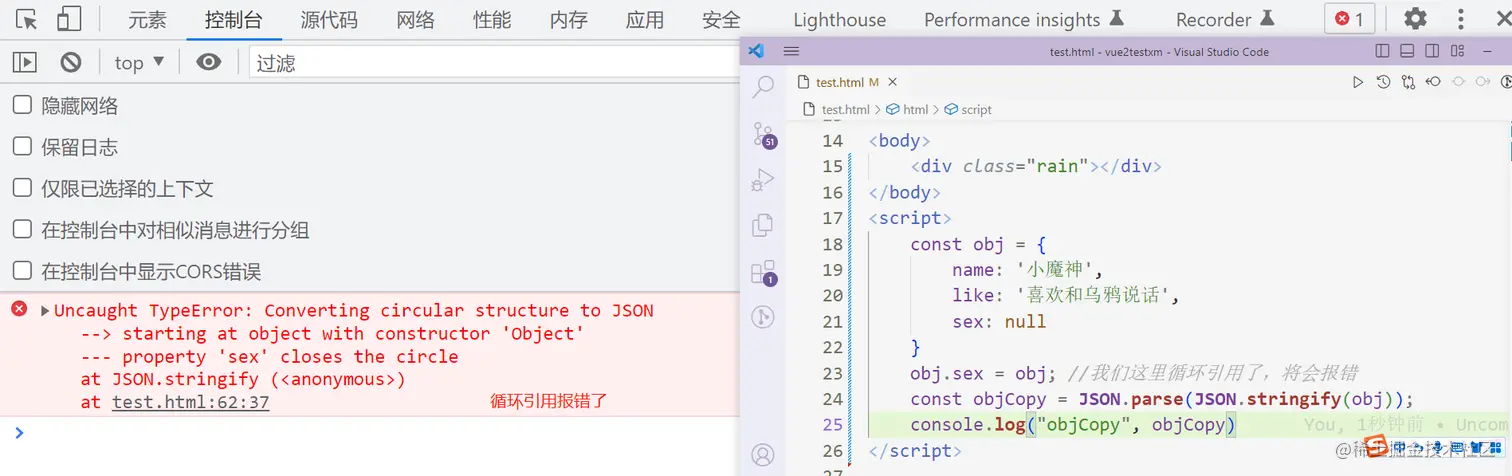
循环引用的对象将会抛出错误
const obj = {
name:‘小魔神’,
like:‘喜欢和乌鸦说话’,
sex:null
}
obj.sex = obj; //我们这里循环引用了,将会报错
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(“objCopy”, objCopy)
复制代码

undefined、函数、symbol值 在不同的场合将会发生不同的反应
undefined、函数[方法]、symbol值在不同的场合,
将会发生不同的’‘化学反应’。
在对象中,作为Value值的时候,在序列的时候将会忽略。
在对象中,将会被转化为null。
单独转化时,将会变为undefined。
复制代码
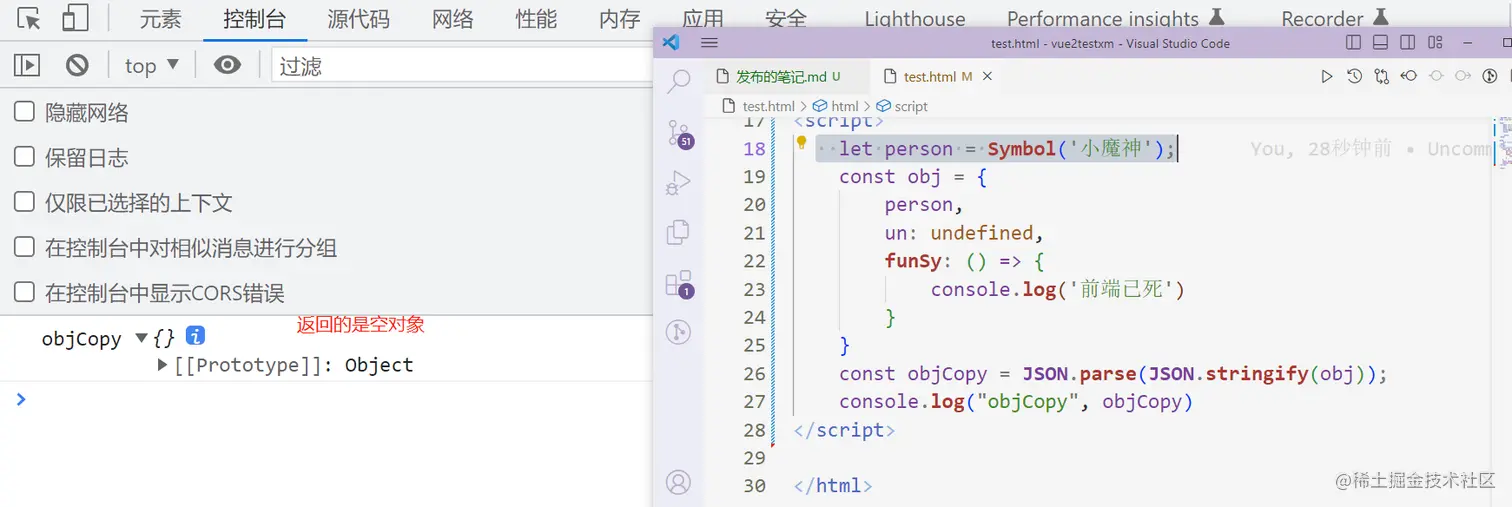
undefined、函数、symbol值,在序列化过程中会被忽略 【出现在非数组对象的属性值中时】
let person = Symbol(‘小魔神’);
const obj = {
person,
un: undefined,
funSy: () => { console.log(‘前端已死’) }
}
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(“objCopy”,objCopy)
我们发现 undefined、函数、symbol值,在序列化过程中会被忽略
复制代码

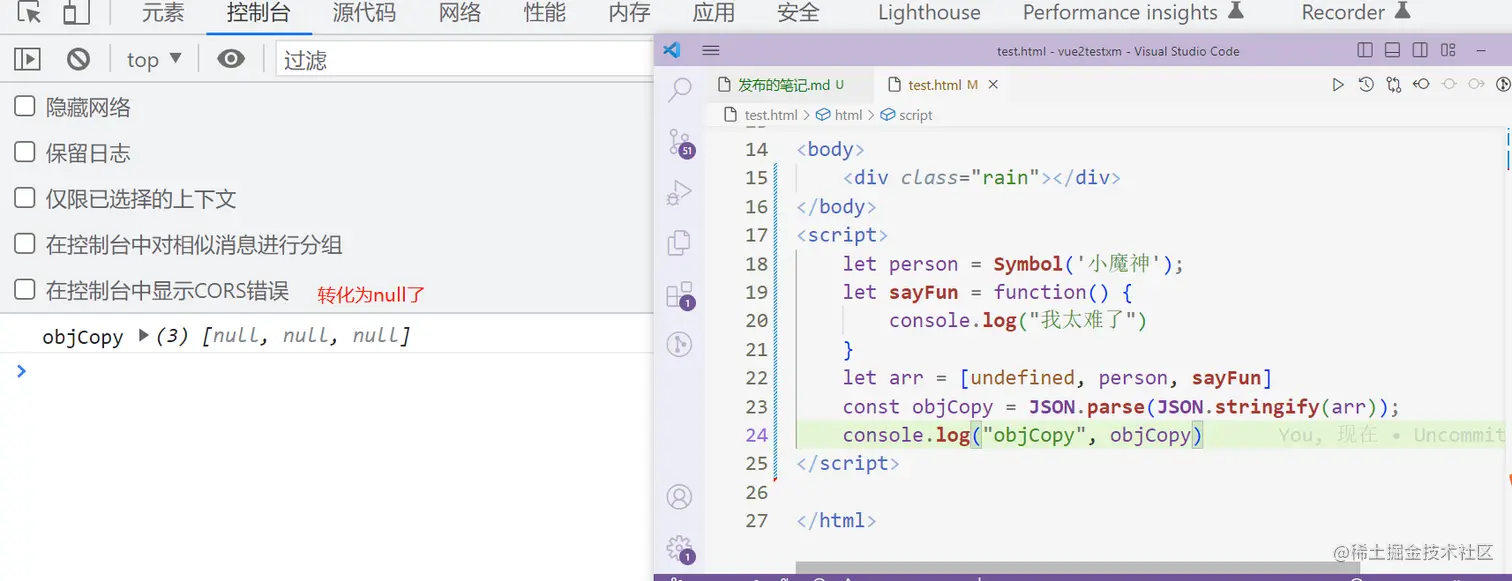
undefined、任意的函数、symbol 值将会换成 null(出现在数组中时)
let person = Symbol(‘小魔神’);
let sayFun = function () { console.log(“我太难了”) }
let arr =[ undefined, person, sayFun]
const objCopy = JSON.parse(JSON.stringify(arr));
console.log(“objCopy”,objCopy)
所以在进行拷贝的时候,需要特别注意一下。
方法[任意的函数]会被丢失。不能调用
复制代码

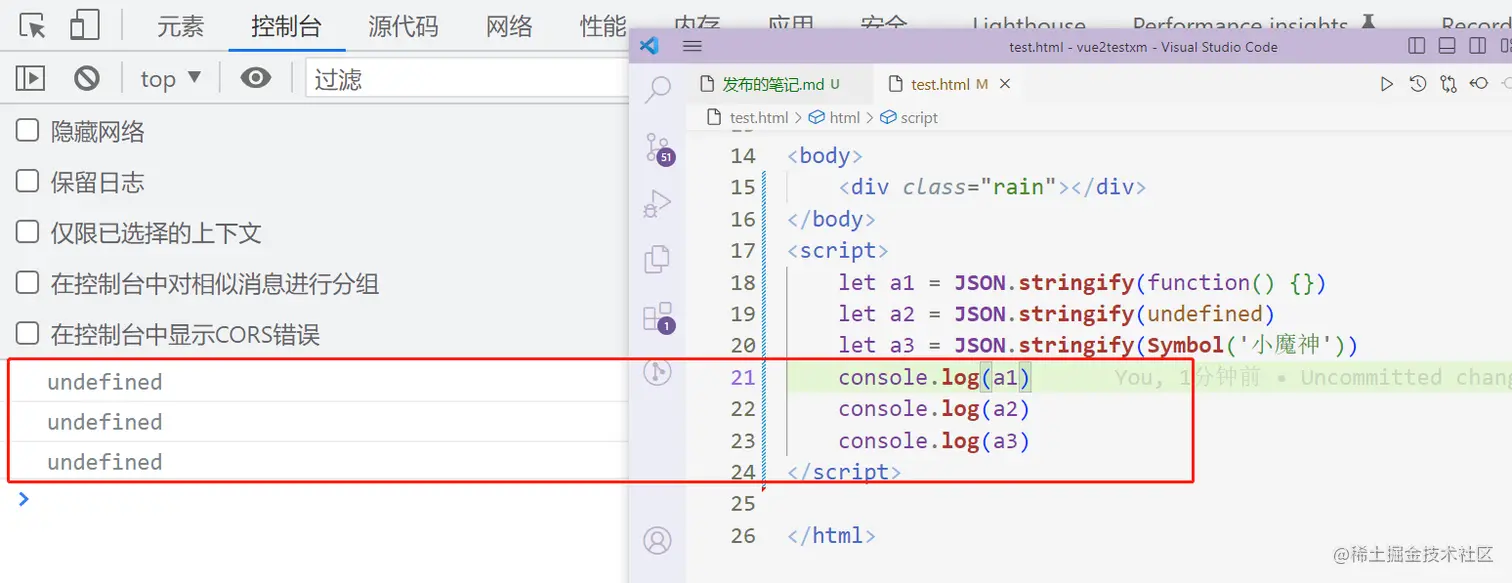
函数、undefined,symbol 被单独转换时,会返回 undefined
let a1 = JSON.stringify(function() {})
let a2 = JSON.stringify(undefined)
let a3 = JSON.stringify(Symbol(‘小魔神’))
console.log(a1)
console.log(a2)
console.log(a3)
复制代码

遨游一圈的感想
我们平时在开发中,更多的是使用JSON.string()和JSON.parse()。
对我们需要的数据进行拷贝。
在拷贝的过程中需要注意以上的情况。
否者可能出现翻车。
JSON.string()也单独用在 get 请求将数组进行序列化。
这个时候各位小伙伴也需要注意一下。避免一些值丢失或者发生变化
还有就是将数据存储在localStorage、sessionStorage也会使用JSON.string()
我们也需要注意一下
复制代码
使用JSON.string() 需要注意的点
1.使用JSON.string() 转换的值中,如果有 toJSON() 方法,那么返回值直接代替了当前的这个对象
2.有 toJSON() 方法没有返回值会返回 undefined
3.无法序列化错误对象,错误对象将会被转为为空对象
4.对象中不可枚举的值将不会对齐序列化
5.NaN 和 Infinity 及 null 都会被当做 null。
6.日期对象将会对其序列化为字符串string
7.循环引用的对象将会抛出错误
8.undefined、任意的函数、symbol 值,在序列化过程中会被忽略【出现在非数组对象的属性值中时】
或者被转换成 null(出现在数组中时)。
函数、undefined,symbol 被单独转换时,会返回 undefined
复制代码
简单说下 JSON.parse()
我们之前都在介绍 JSON.string(),我们现在简单说下 JSON.parse()。
毕竟他们俩是一对好基友
JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
那什么是 JSON字符串呢?
JSON 是一种按照 JavaScript 对象语法的数据格式,这是 Douglas Crockford 推广的。
虽然它是基于 JavaScript 语法,但它独立于 JavaScript。
这也是为什么许多程序环境能够读取(解读)和生成 JSON。
JSON.parse(jsonStr,[function])
参数说明:
jsonStr:必需, 一个有效的 JSON 字符串。
function: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
复制代码
JSON需要注意的点事项
1.JSON 是一种纯数据格式,它只包含属性,没有方法。[或者说方法会被丢失]
也就是说:如果你原来的某一个对象中包含方法,在使用JSON之后,该方法会被丢失的哈~
2.JSON 数据格式为键/值对。
JSON 要求在键值对 key 和 属性名称value周围使用双引号。单引号无效。
否者会报错的哈。Uncaught SyntaxError 未捕获的语法错误
3.JSON 可以将任何标准合法的 JSON 数据格式化保存,不只是数组和对象。
比如,一个单一的字符串或者数字或者一个空数组可以是合法的 JSON 对象。
这一点(第3点)很多人认为与第2点互相矛盾。
第二点不是说的是键值对key和value吗?
怎么单一的字符串和空数组,数字也可以呢?
其实没有矛盾,你直接使用 JSON.parse([])这样肯定是不行的。会出现语法错误
但是你先使用 JSON.stringify([]) 然后在使用JSON.parse就可以了
4.在使用 JSON.parse的使用需要注意第一个参数是否是JSON字符串。
否者会出现转化失败
复制代码
键值对必须使用双引号进行包裹,否则就会报错
let jsonStr = “{‘name’: ‘张老师’, ‘sex’:‘男’}”;
let newArr = JSON.parse(jsonStr)
console.log(newArr )
// 上面使用的是单引号,会报错
// 下面使用的是双引号–不会报错
// let jsonStr = ‘{“a1”: “Hello”, “b1”: “World”}’;
// let newArr = JSON.parse(jsonStr)
// console.log(newArr )
ps:键值对必须使用双引号进行包裹这里还隐含了另外一个意思
就是说 key和value必须要都要有双引号包裹。否则就会出现语法错误
复制代码
使用 JSON.parse() 必须要符合JSON字符串
从上面的理解中,我们知道了使用JSON.parse() 必须要符合JSON字符串。
下面的使用 JSON.parse() 将会报错、
非常重要的点:使用JSON.parse() 必须要符合JSON字符串
非常重要的点:使用JSON.parse() 必须要符合JSON字符串
非常重要的点:使用JSON.parse() 必须要符合JSON字符串
重要的事情说三遍
复制代码
直接转换数组
### 总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以**底层逻辑,基础知识要掌握好!**
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 **HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法**等高频考点**238道(含答案)**!
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
资料截图 :



**高级前端工程师必备资料包**























 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








