学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

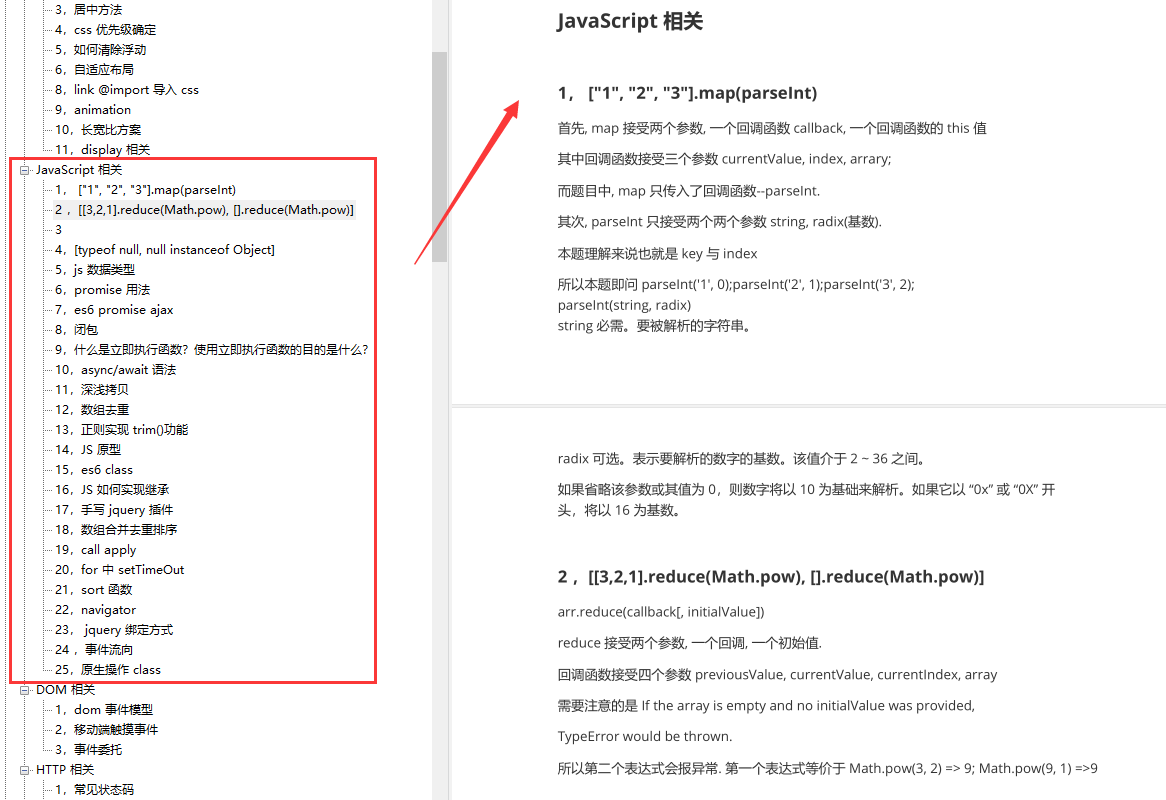
1, [“1”, “2”, “3”].map(parseInt)
2, [[3,2,1].reduce(Math.pow), [].reduce(Math.pow)]
4, [typeof null, null instanceof Object]
5, js数据类型
6,promise 用法
7,es6 promise ajax
8,闭包
9,什么是立即执行函数?使用立即执行函数的目的是什么?
10,async/await 语法
11,深浅拷贝
12,数组去重
13,正则实现trim()功能
14,JS原型
15,es6 class
16,JS 如何实现继承
17,手写jquery插件
18,数组合并去重排序
19,call apply
20,for 中setTimeOut
21,sort函数
22,navigator
23,jquery绑定方式
24,事件流向
25,原生操作class

DOM
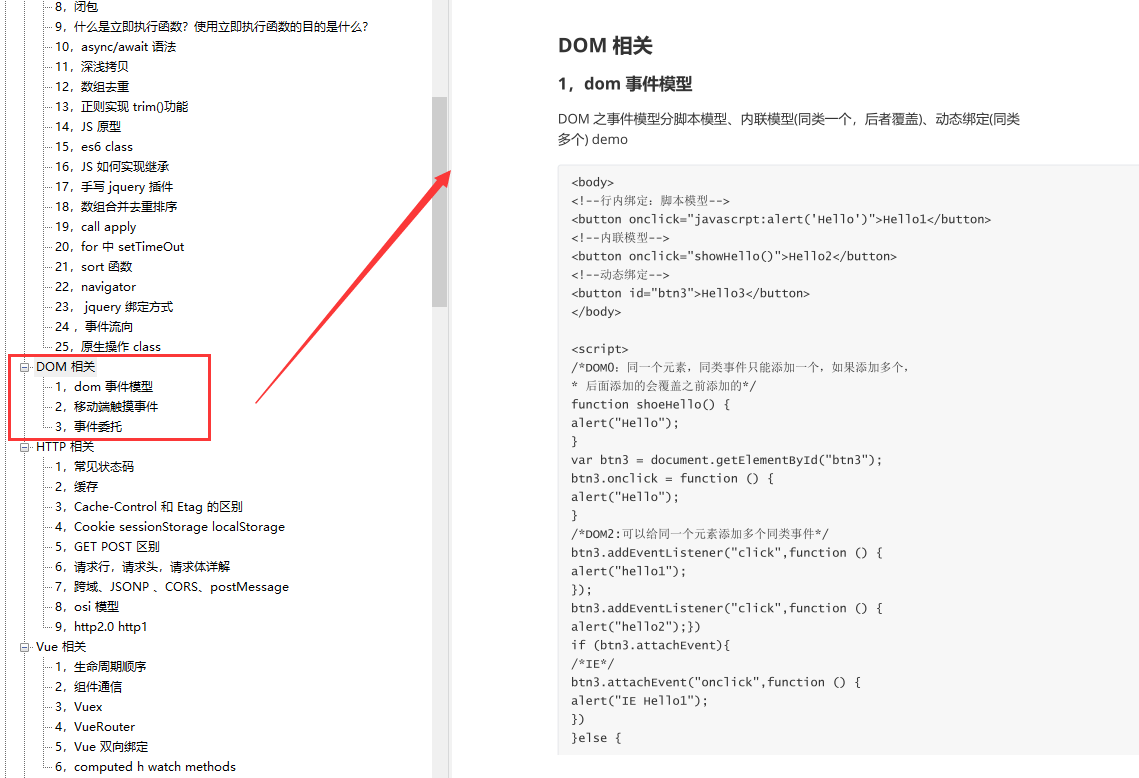
1,dom事件模型,
2,移动端触摸事件
3,事件委托

HTTP
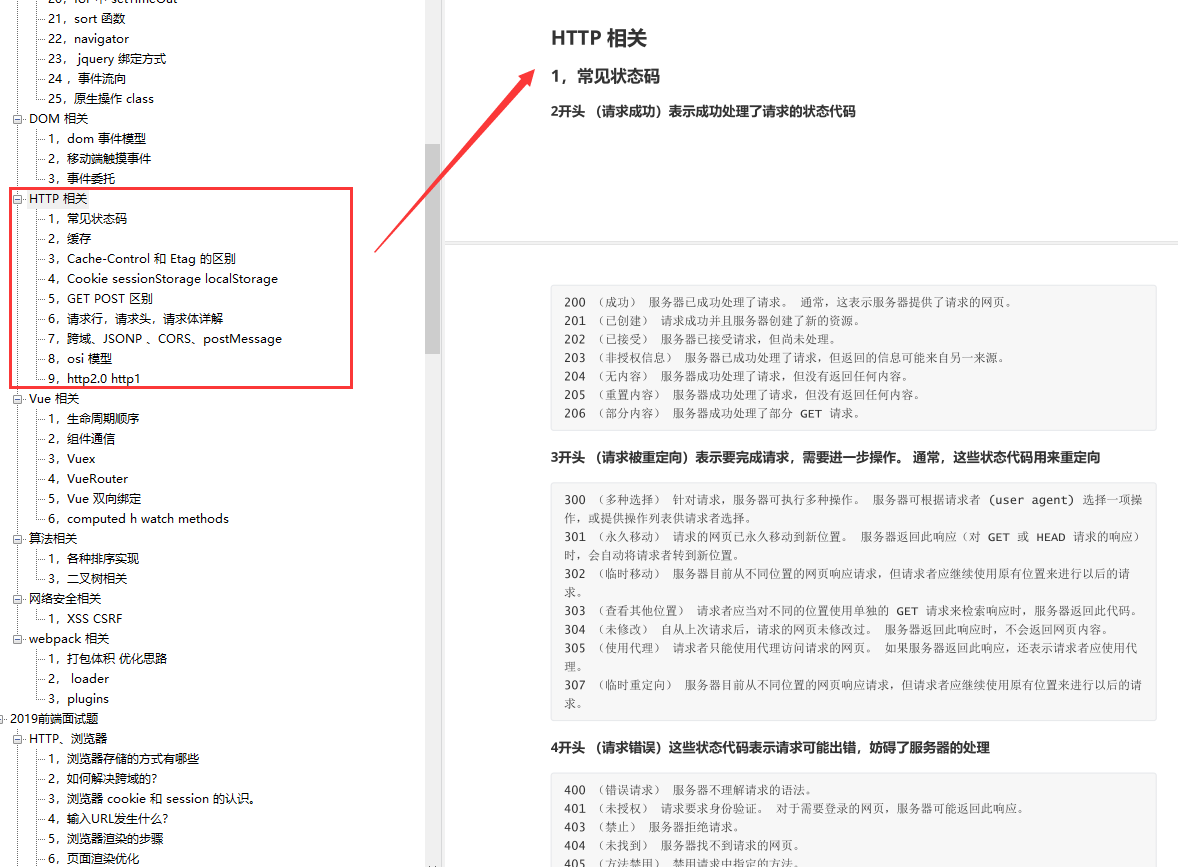
1,常见状态码
2,缓存
3,Cache-Control 和 Etag 的区别
4,Cookie sessionStorage localStorage
5,GET POST区别,
6,请求行,请求头,请求体详解
7,跨域、JSONP 、CORS、postMessage
8,osi模型
9,http2.0 http1

Vue
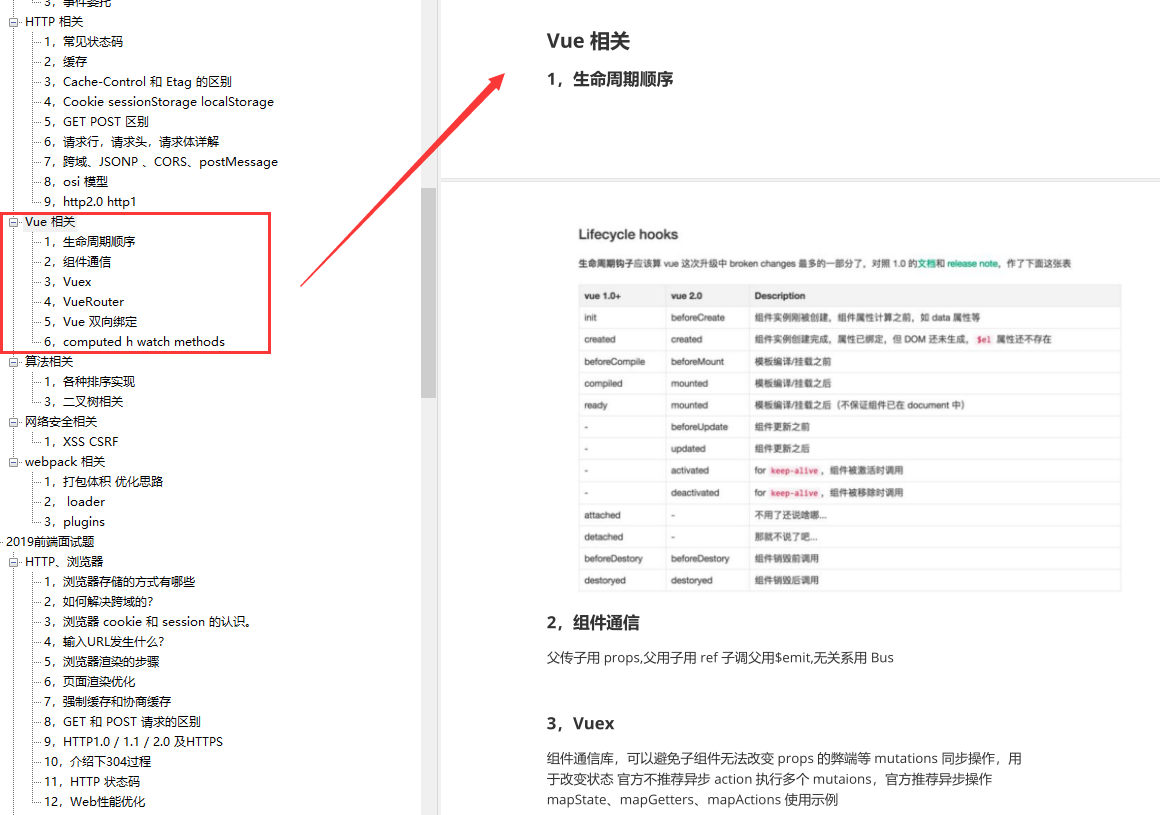
1,生命周期顺序
2,组件通信
3,Vuex
4,VueRouter,
5,Vue双向绑定
6,computed watch methods

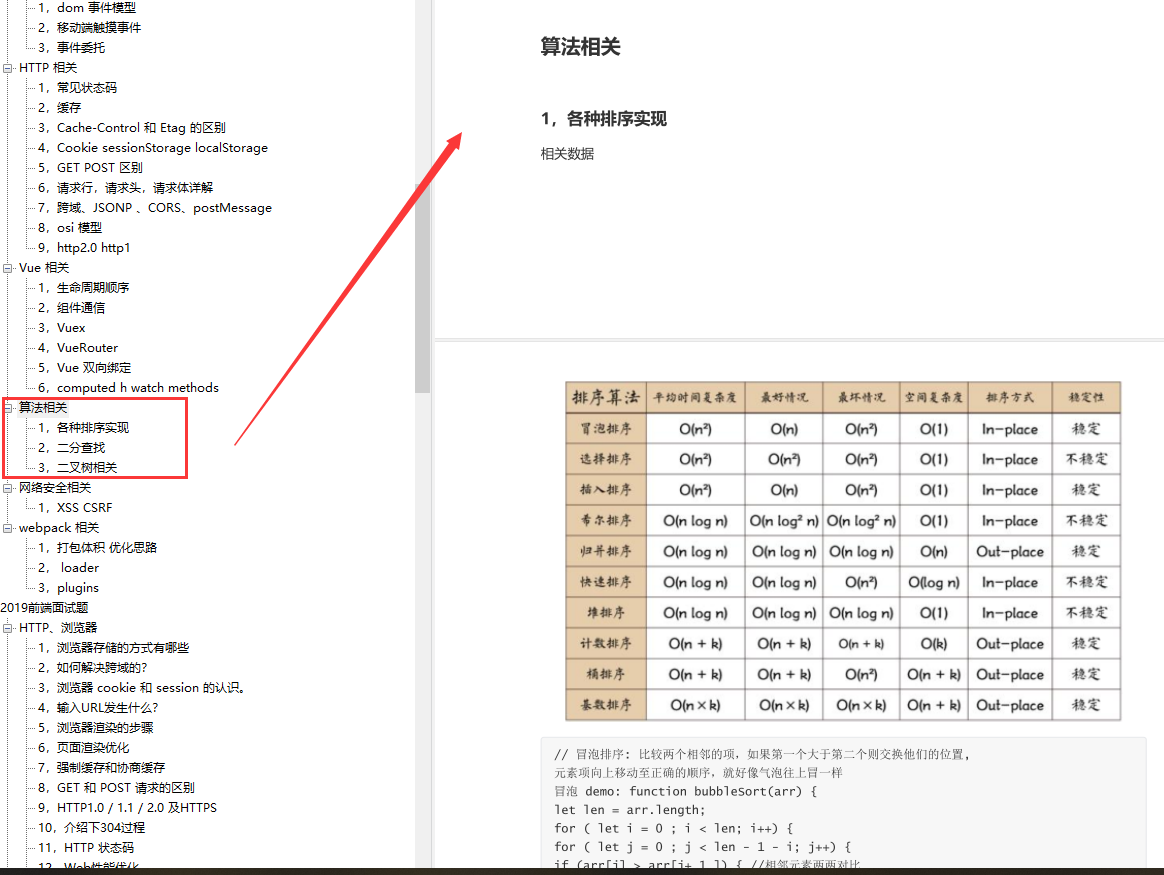
算法
1,各种排序实现
2,二分查找
3,二叉树相关

网络安全相关
1,XSS CSRF
webpack相关
1,打包体积 优化思路
2,Loader
3,plugins

HTTP、浏览器
1,浏览器存储的方式有哪些
2,对前后端跨域可以说一下吗?如何解决跨域的?
3,浏览器 cookie 和 session 的认识。
4,输入URL发生什么?
5,浏览器渲染的步骤
6,页面渲染优化
7,强制缓存和协商缓存
8,GET 和 POST 请求的区别
9,HTTP1.0 / 1.1 / 2.0 及HTTPS
10,介绍下304过程
11,HTTP 状态码
12,Web性能优化

CSS
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

JS
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

Vue
1,Vue 双向绑定原理,
2,描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?,
3,你是如何理解 Vue 的响应式系统的?,
4,虚拟 DOM 实现原理,
5,既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?,
6,Vue 中 key 值的作用?
7,Vue 的生命周期,
8,Vue 组件间通信有哪些方式?,
9,watch、methods 和 computed 的区别?
10,vue 中怎么重置 data?,
11,组件中写 name 选项有什么作用?
12,vue-router 有哪些钩子函数?
13,route 和 router 的区别是什么?
14,说一下 Vue 和 React 的认识,做一个简单的对比
(1)监听数据变化的实现原理不同
(2)数据流的不同
(3)模板渲染方式的不同
15,Vue 的 nextTick 的原理是什么?
(1)为什么需要 nextTick
(2)理解原理前的准备
(3)理解 nextTick
16,Vuex 有哪几种属性?
17,vue 首屏加载优化
18,Vue 3.0 有没有过了解?
19,vue-cli 替我们做了哪些工作?

HTML
1,html5有哪些新特性?
2,html5移除了那些元素?
3,如何处理HTML5新标签的浏览器兼容问题?
4,如何区分 HTML 和 HTML5?

CSS
1,CSS 选择符有哪些?
2,CSS哪些属性可以继承?
3,优先级算法如何计算?
4, CSS3新增伪类有那些?
5,CSS3有哪些新特性?
6,解释盒模型宽高值得计算方式,边界塌陷,负值作用,box-sizing概念?
7,BFC(Block Formatting Context) 是什么?应用?
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

mg.cn/img_convert/31491ca5d06ec2c62c150e19d4e87184.png)
CSS
1,CSS 选择符有哪些?
2,CSS哪些属性可以继承?
3,优先级算法如何计算?
4, CSS3新增伪类有那些?
5,CSS3有哪些新特性?
6,解释盒模型宽高值得计算方式,边界塌陷,负值作用,box-sizing概念?
7,BFC(Block Formatting Context) 是什么?应用?
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-v6Pem9rP-1715717193995)]






















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








