最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
结果确实这样:

由于span标签(子模块)的浮动,脱离了文档流,因此不再会帮助父容器撑开高度,就导致了常见的“浮动塌陷”现象,而要解决这一现象,我们就需要清除浮动,这里我们就可以用到BFC了:
触发BFC的条件很多,这里我们以向父元素添加overflow(hidden)为例:
(下面一节,我会为大家总结触发BFC条件有哪些常用方式)
div {
/我们只需要在原基础上,向父元素添加overflow:hidden属性即可/
overflow: hidden;
width: 300px;
padding: 10px;
background-color: #fae8c8;
}
效果

可见,只需要给父容器设置overflow: hidden属性就会触发BFC特性,这个父容器就会变为一个特殊的“BFC容器”。
其实这里展现了一个BFC的关键特性,即:计算BFC的高度时,浮动元素也会参与计算。因此这就是为什么BFC能清除浮动带来的负面效果的原因了!
3.2 处理外边距合并/塌陷
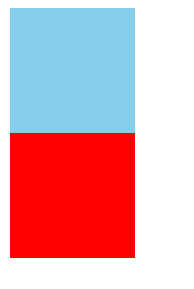
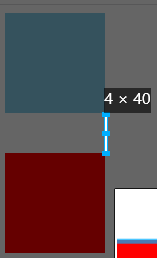
假如我们有这样两个元素:

我们分别给蓝色模块设置下外边距,以及给红色模块设置上外边距,假定给这两个外边距分别设置20px,那么我们很容易想到:两模块的距离 = 20px + 20px,也就是中间相隔40px距离。
代码实践如下:
css
html
结果却不尽人意:

没错,两个外边距合并在了一起,因此也被称为“外边距合并”。(若两边距不相等,选其最大的外边距作为两者之间的距离)。要想解决外边距合并的问题,我们可以将这两个元素分别包裹在一个有BFC属性的盒子中:
css
html
/分别将两个元素包裹在一个附带BFC属性的容器中/
效果

因此,BFC的第二个作用,即:处理元素外边距塌陷问题。
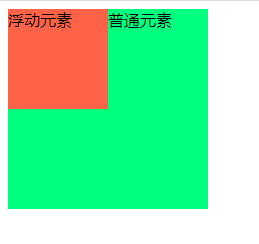
3.3 时浮动元素不再遮盖普通元素
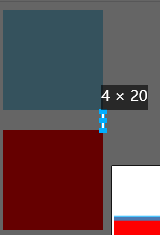
我们都知道浮动元素会脱离文档流,这样就有可能造成遮蔽其他普通元素的负面情况,如下:

我们可以看到橙色浮动元素遮蔽了绿色普通元素,那么我们想让平面排开,不再互相影响,就可以给普通元素添加BFC属性来完成:
css






















 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








