Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】



在此可以免费下载使用

此处选择两者(xshell和xftp)邮箱填常用邮箱,填好之后点击“下载”,官网便会向填写邮箱发送两个包含下载地址的邮件(一个xshell,一个xftp)。完成安装之后打开xshell,第一次使用需要点击新建连接服务器

第一个面板需要填写名称(自定义)和主机名(公网IP),之后点击用户身份验证,填写用户名和密码(用户名默认ROOT,阿里云的初始密码为空需要在阿里云控制台)



之后点击连接即可从xshell连接到服务器,中途会出现一个ssh的验证选择接收并保留(因为本人很久以前配置的服务器所以此处无图)。
之后出现一下的命令则表明连接成功。

打开8080和8888端口
回到阿里云控制台,点击安全组

之后点击配置规则

点击手动添加

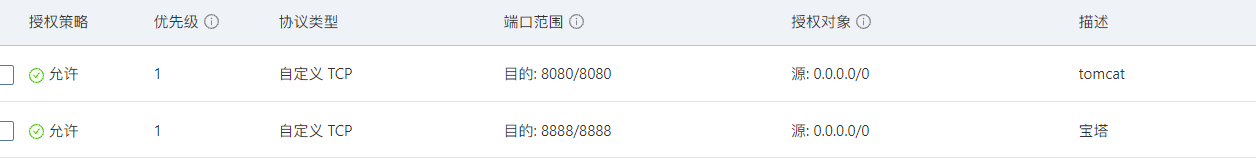
之后配置8888和8080端口(8888宝塔,8080tomcat)
配置如下

配置宝塔
打开宝塔(地址:https://www.bt.cn/)通过手机号注册一个账号
在xshell中输入则可安装宝塔,途中会询问是否安装,输入y即可
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
安装完成后在命令行输入bt

之后输入14查看信息

在浏览器输入外网面板的地址进入宝塔界面,用户名和密码均已给出
进入宝塔之后点击软件商店->运行环境,在软件里面找到tomcat和mysql点击安装(推荐使用tomcat9以及mysql5.7)此处会很慢,耐心等待。

tomcat配置
宝塔安装的软件默认都是装在/www/server/目录下,安装好之后我们使用以下指令
进入tomcat安装位置
cd /www/server/tomcat/bin
启动tomcat
./startup.sh
之后我们在浏览器输入(公网IP填自己服务器的)
公网IP:8080
如果出现以下界面则配置成功

如果出现404,则需要检查tomcat是否开启,还有服务器8080端口是否开放(与阿里云控制台放行的8080不一样),如果未开放则使用以下指令(如果都出现success则表示成功)
开放8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
配置立即生效
firewall-cmd --reload
之后再在端口访问8080端口
MySQL配置
宝塔下的数据库配置十分简单


填写数据库名称和用户名即可创建成功,之后点击导入,将SQL文件导入进去即可(注意:项目部署到服务器时用户名和密码也应该配置为服务器数据库的用户名密码)。

指令打包
在文件的输出目录(target或者out)下,列如


之后找到与项目名称同名的文件夹

在该目录下打开命令行(powershell方法:按住shift点击鼠标右键)输入一下指令
jar是jdk指令,-cvf固定,mcms.war是打包后的名称(jar包则后缀名为.jar),注意:末尾有一个点表示当前目录所有
jar -cvf mcms.war .

Idea打包
使用idea打开项目,后点击build->build artifact-> XXX:war ->build


Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








