对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


首先先说,echarts百度地图的渲染:
安装echart: npm install echarts@4.8 --save
安装百度地图:
npm install vue-baidu-map --save
在 main.js 里面
import echarts from ‘echarts’;
import BaiduMap from ‘vue-baidu-map’
Vue.use(BaiduMap, {
ak: ‘你的百度地图的key’
})
申请地址:百度地图开放平台 | 百度地图API SDK | 地图开发
vue页面:
import echarts from "echarts/lib/echarts";
//百度地图
import "echarts/extension/bmap/bmap";
<div id="main" class="echartMap"></div>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
backgroundColor: 'transparent',
title: {
// text: '',
// subtext: '',
// sublink: '',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item',
formatter: function (params, ticket, callback) {
// console.log("params:", params)
if (params.value !== undefined){
return (
"基站名称: " + params.name + "<br />" +
"BCCH: " + params.value[3] + "<br />"+
"TCH: " + params.value[4] + "<br />"+
"TCH1: " + params.value[5] + "<br />"+
"BSIC: " + params.value[6] + "<br />"+
"公里标: " + params.value[2] + "<br />"+
"纬度: " + params.value[1] + "<br />" +
"经度: " + params.value[0] + "<br />"
)
}
}
},
geo: { //地图配置
##### 框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,**生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的**,在学习的过程可以结合框架的官方文档
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
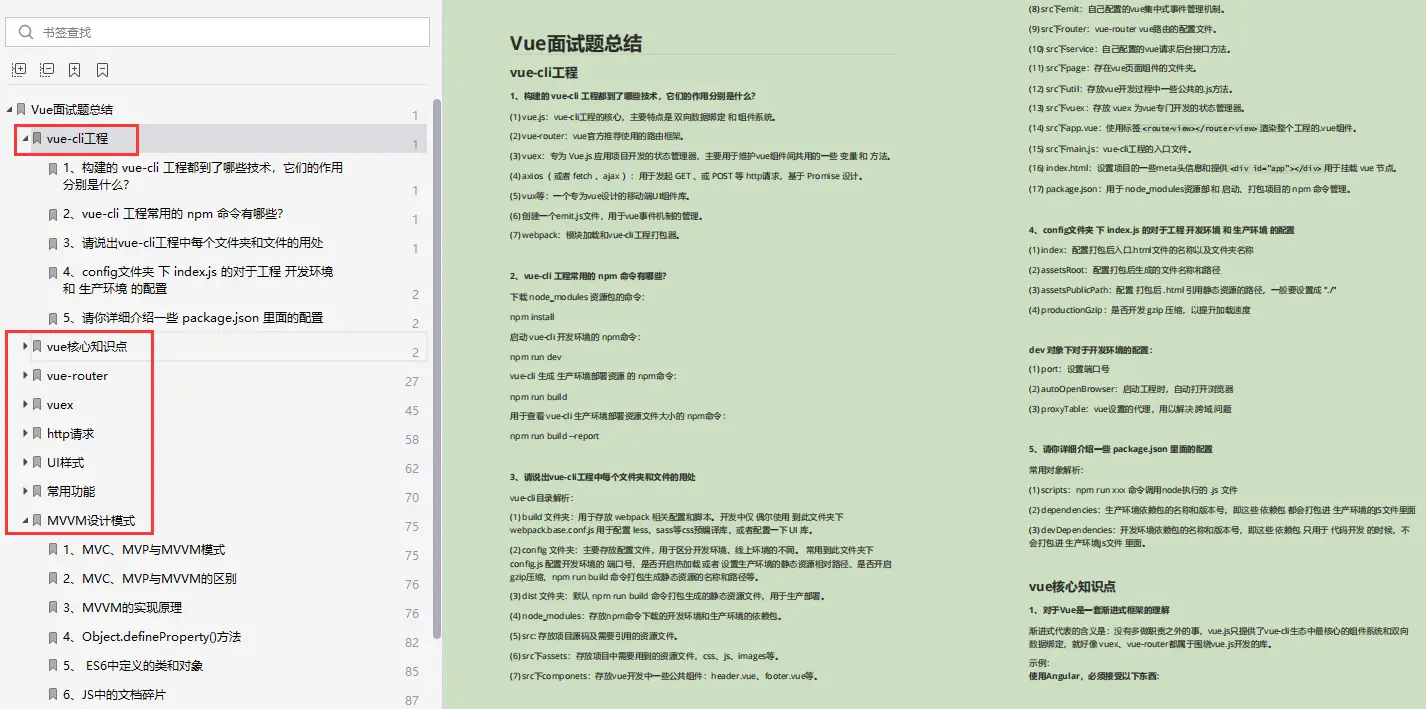
**Vue框架**
>**知识要点:**
>**1. vue-cli工程**
>**2. vue核心知识点**
>**3. vue-router**
>**4. vuex**
>**5. http请求**
>**6. UI样式**
>**7. 常用功能**
>**8. MVVM设计模式**

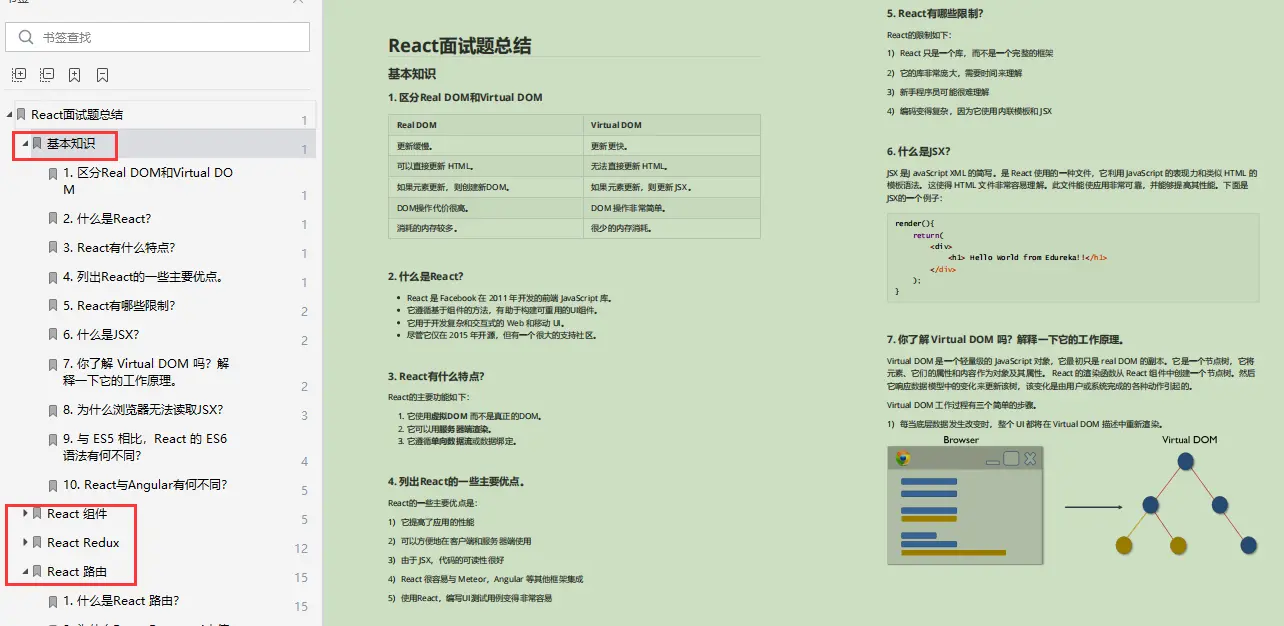
**React框架**
>**知识要点:**
>**1. 基本知识**
>**2. React 组件**
>**3. React Redux**
>**4. React 路由**

React框架**
>**知识要点:**
>**1. 基本知识**
>**2. React 组件**
>**3. React Redux**
>**4. React 路由**
[外链图片转存中...(img-dhk60qTy-1715797441734)]






















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








