学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

-
排版工整:不要出现错别字,版面清晰,段落自然,字体适中,简洁工整。
-
突出重点:突出自己工作中的能力地位,做过那些高大上的东西,技能树有那些是求职公司重点关注的。
-
条理清晰:项目经验,分别举例了用 START 法则和 FAB 法则来简述项目的贡献。
……
今天分享一些比较适合的模板给大家,有Word版本,也有在线链接版本。
1、代码随想录
https://juejin.cn/post/6844904098769158157

模板如果按照我个人点评的话,个人信息只需两行,专业技能放项目经历后面,获奖经历如果是社招的话基本可以忽略,工作经历最好再丰富点。有Word版本,见文末。
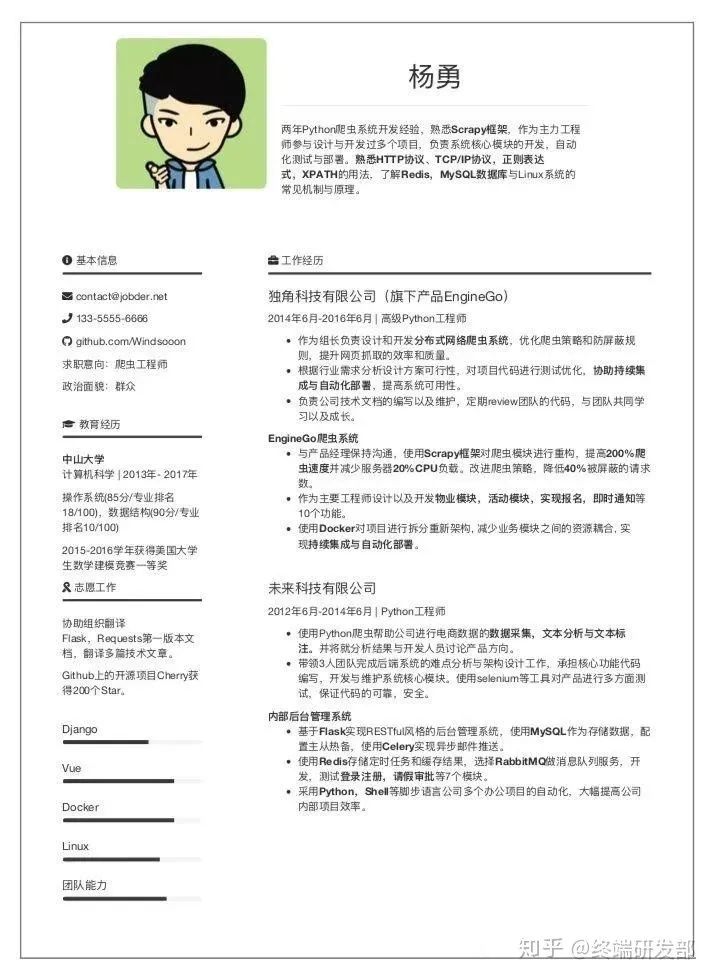
2、知乎看到

这个模板挺有特色的,不过找不到Word版本,如果你喜欢可以自己根据版面制作一个。不过右边除了工作经历外,最好再补充多点项目经历,会更好些。
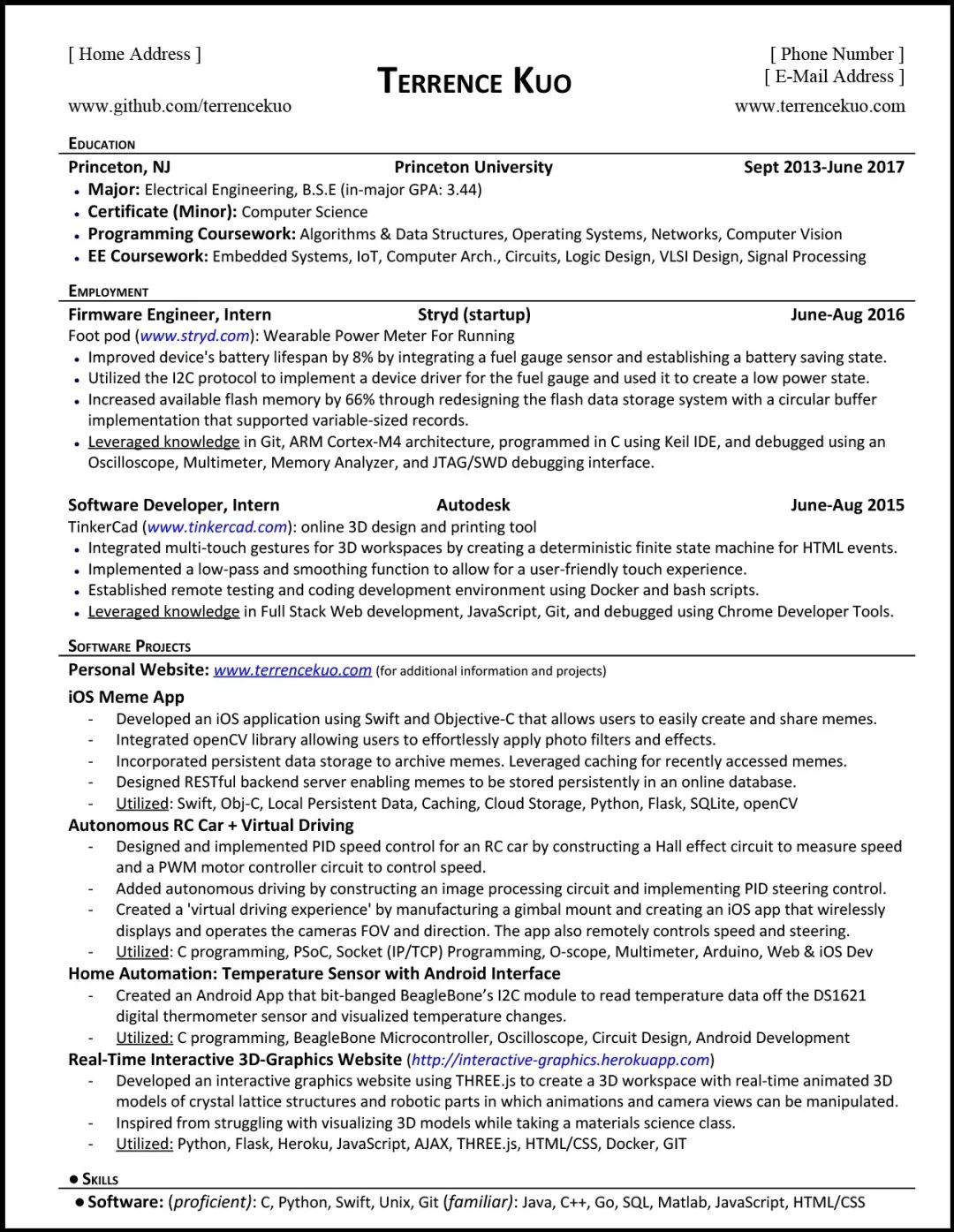
3、老外的模板
https://www.oschina.net/translate/writing-a-killer-software-engineering-resume

这个模板很赞,符合我前篇文章提到几个要点,简洁工整、重点突出、条理清晰。很多人简历上喜欢写自己的技能树,我觉得没必要,多写写你做过的东西,别人会更感兴趣。
作者前面的个人信息,教育背景,技能树都是一概而过。最主要的是他的工作经历和项目经验。当然这跟个人经历有关了。没有Word版本,只有这个图片模板。
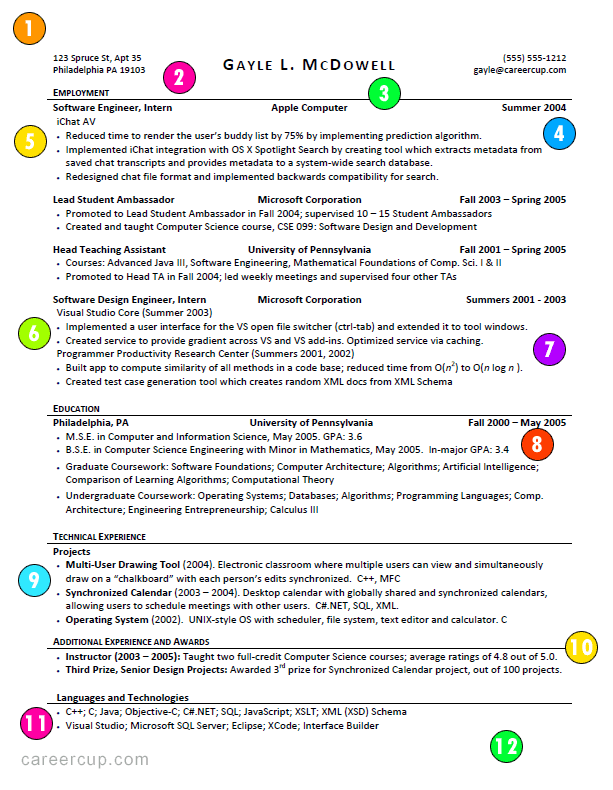
4、外国求职模板
https://careercup.com/resume

顺着第三个的模板,我摸出了这个同样很赞的模板,不过也是老外的,作者的工作经历放最前面,重点突出,后面就是他的教育背景、项目经验和技能树了。需要说明的是,老外的模板字体排版并不符合中文审美,我看中的是他的主次分明。有需要的记得调整文字和版面哦。有Word版本,见文末。
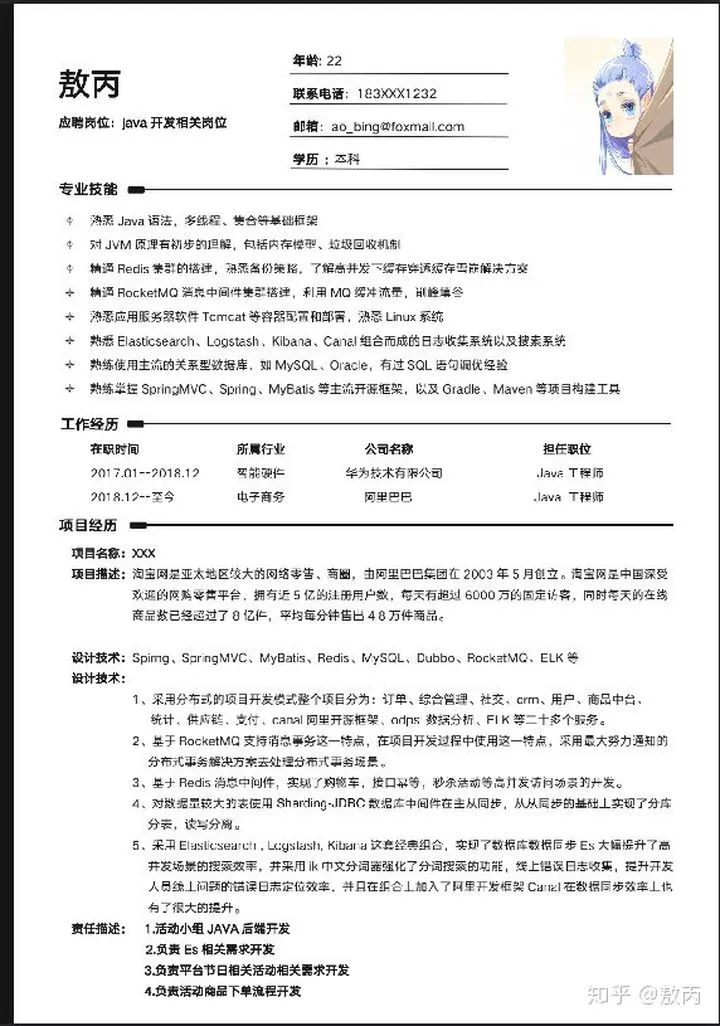
5、三太子敖丙
https://www.zhihu.com/question/23527137/answer/1008285022

建议把技能树放到项目经历后面。有Word版本,见文末。
6、mdnice在线简历
https://resume.mdnice.com/
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

*JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-1YOyPhmn-1715208784206)]






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








