最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

for(let i = 0;i < 10;i++){
arr[i] = String(i);
}
元素类型
JavaScript数组不限制元素的种类,在同一个数组中可以存储多种类型的数组:
let arr = [1, ‘2’, { ‘3’ : 3 }];
和对象一样,我们推荐在最后一个元素后添加
,,这样在添加元素和移动元素的时候会非常容易:
let arr = [
'chapter1',
'chapter2',
'chapter3',
]
访问元素的方法并非一种,我们还可以通过at(idx)方法访问数组的元素:
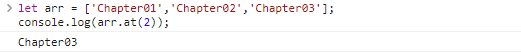
let arr = [‘Chapter01’,‘Chapter02’,‘Chapter03’];
console.log(arr.at(2));
代码执行效果如下:

以上代码的执行效果和使用[idx]方式完全相同,那么使用at的意义在哪里呢?
最后一个元素
如果我们希望访问数组的最后一个元素,应该怎么办呢?
我们可以使用.length属性实现:
let arr = [‘Chapter01’,‘Chapter02’,‘Chapter03’];
console.log(arr[arr.length-1]);
但是这么做非常的不优雅,我们需要写两次数组的名字,此时,我们可以使用at(-1)访问数组的最后一个元素。
let arr = [‘Chapter01’,‘Chapter02’,‘Chapter03’];
console.log(arr.at(-1));
同理,访问倒数第二个元素可以使用arr.at(-2)。
除了直接使用下标访问数组元素,数组还提供了四个方法用于在数组的首尾添加、删除元素:
push:在数组尾部追加一个元素
let arr = [‘First’];
arr.push(‘Second’);//此时arr变成了[‘First’,‘Second’]
pop:在数组的尾部取出一个元素,等同于at(-1)
let arr = [‘First’,‘Second’,‘Third’];
let last = arr.pop()//等同于arr.at(-1),arr此时为[‘First’,‘Second’]
console.log(last);//Third
shift:从数组头部取出一个元素
let arr = [‘First’,‘Second’,‘Third’];
let first = arr.shift();//First,arr变为[‘First’,‘Second’,‘Third’]
console.log(first);
unshift:从数组头部插入一个元素
let arr = [‘Second’];
arr.unshift(‘First’);//arr等于[‘First’,‘Second’]
栈
栈是编程中最常用的线性数据结构,我们可以使用push/pop方法,把数组当作栈使用。
let st = [‘First’];
st.push(‘Second’);//压栈
st.pop()//出栈
队列
队列是另外一个常用的线性数据结构,我们可以使用push/shift方法,把数组当作队列使用:
let que = [‘First’];
que.push(‘Second’);//入队
que.shift()//出队
清奇的脑回路
当然,我们可以使用shift/unshift实现栈,通过unshift/pop实现队列,只是通常情况下我们都不这么做~~
最简单的遍历数组的方式是for循环:
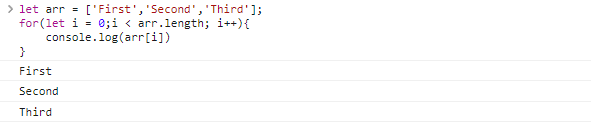
let arr = [‘First’,‘Second’,‘Third’];
for(let i = 0;i < arr.length; i++){
console.log(arr[i])
}
代码执行结果:

虽然这么做毫无问题,但是为了更加优雅,我们可以使用for ... of语法:
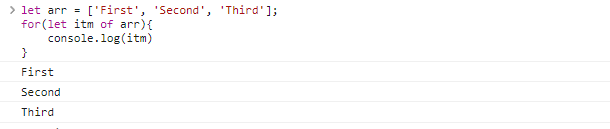
let arr = [‘First’, ‘Second’, ‘Third’];
for(let itm of arr){
console.log(itm)
}
代码执行结果和上面并无差别:

但是这么做也有一个缺点,就是没有办法获得元素下标,所以我们需要在合适的场景下做合适的选择。
.length的意义
我们可以使用数组的.length属性获得数组的长度,但是,实际上数组的.length属性并非数组里元素的个数,而是数组最大下标的值加一:
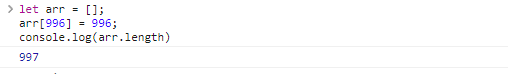
let arr = [];
arr[996] = 996;
console.log(arr.length)//997
代码的执行结果是不是和想象的不太一样:

我们通常情况下不这么使用数组,所以仍然可以使用.length获取数组的长度。
.length可写
从直观上理解,.length应该是一个可读的属性,实际上,我们是可以修改.length属性的值的:
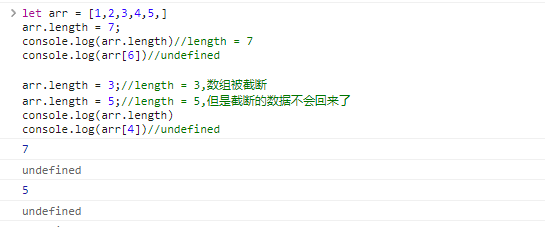
let arr = [1,2,3,4,5,]
arr.length = 7;
console.log(arr.length)//length = 7
console.log(arr[6])//undefined
arr.length = 3;//length = 3,数组被截断
arr.length = 5;//length = 5,但是截断的数据不会回来了
console.log(arr.length)//5
console.log(arr[4])//undefined
代码执行结果如下:

修改length会产生如下影响:
-
修改后大于当前长度,增长的长度使用
undefined填充 -
修改后小于当前长度,截断字符串至新长度(截断的部分不可恢复)
我们使用Array()同样可以创建一个字符串,不过不常用,因为我们更喜欢[]语法。
let arr = new Array(‘First’,‘Second’,‘Third’);
Array()还有一个不讨喜的特性:当我们使用单个数字参数时,会创建一个指定数字长度的空数组!
如果我们正好要创建一个具有单个数字的数组,就会出错。
let arr = new Array(4);
console.log(arr.length);//4
console.log(arr[3]);//undefined
为了避免出现不必要的错误,还是建议使用[],简单又方便。
JavaScript的数组同样可以是多维的:
let arr = [
[1,1,1,],
[2,2,2,],
[3,3,3,],
]
数组的toString()方法会把数组元素转为字符串,并以,相隔:
let arr = [1,2,3]
console.log(arr.toString())//1,2,3
console.log(arr.toString()+1)//1,2,31
数组的本质是一个特殊的对象,因此我们不应该使用==比较两个数组,就像不应该使用==比较对象一样。
-
仅当两个数组引用的是同一个对象时,它们才相等;
-
如果数组和基础类型比较,将数组转为基础类型后再次比较,转换规则和对象相同对象-基础类型转换;
数组比较:
console.log([] == [])//false
console.log([1] == [1])//false
数组与基础类型比较:
console.log([] == 0)//true
console.log([] == ‘0’)//false
最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。






















 3507
3507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








