React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

概念
- vuex是什么?
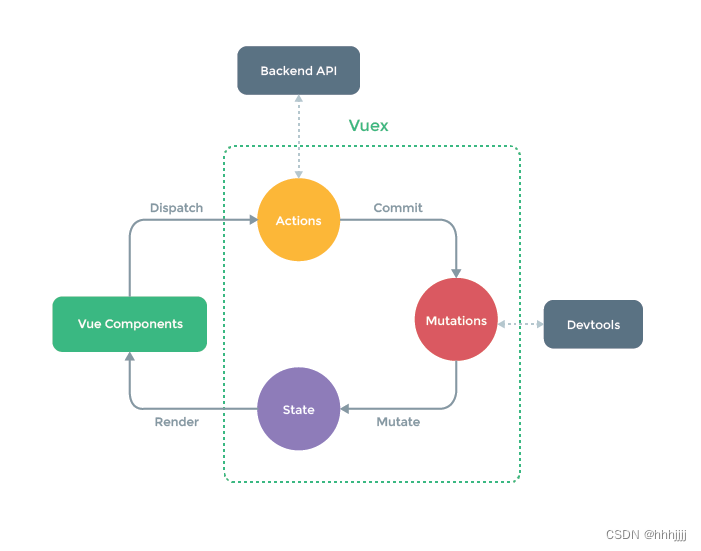
是用作 【状态管理】的
流程图如下
- state 数据状态,成员是个对象
mapState
组件使用this.$store.state.xxx获取state里面的数据 - getters 成员是个函数,方便获取state里面的数据,也可以加工数据
mapGetters
组件使用this.$store.getters.xxx获取state里面的数据 - mutations 成员是个函数,修改state里面的数据
mapMutations
组件使用this.$store.commit(‘方法名称’), 提交要修改的数据 - actions 成员是个函数,修改state里面的数据,可写异步的方法
mapActions
组件使用this.$store.dispatch(‘方法名称’), 分发要修改的数据 - modules 成员是个对象,里面包含(state、getters、mutations、actions),由于业务比较复杂,可分模块管理状态,每个模块都有自己的state、getters、mutations、actions,特别注意的是 state是个函数

安装
安装要指定版本,默认安装的4版本的
npm install vuex@3.6.2
代码实现
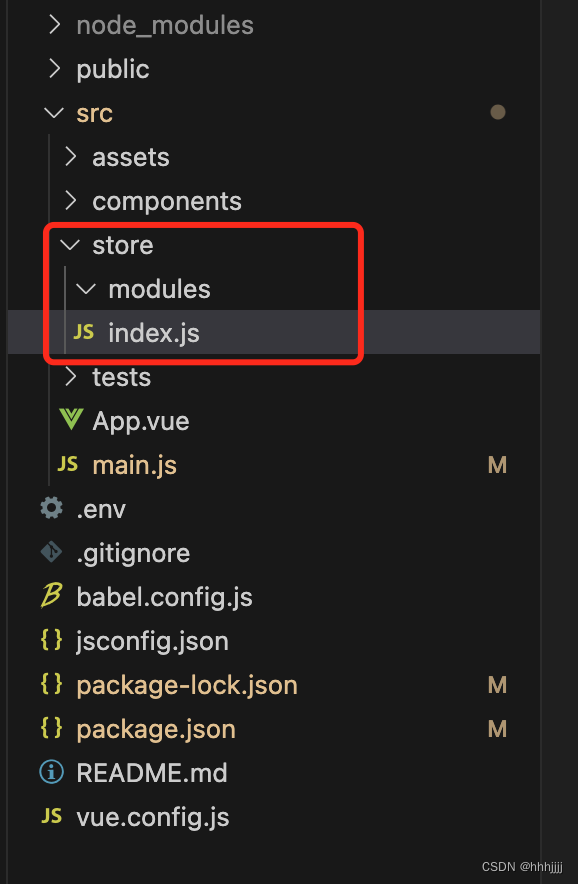
- 在src目录下创建以下
store/index.js
store/modules/

- src/store/index.js代码
React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 742
742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








