最后


资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。

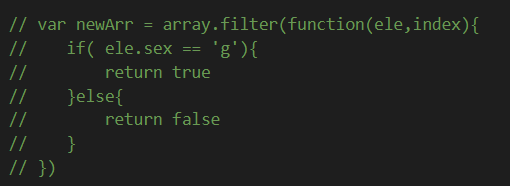
那么接下来就是原理的实现过程,代码如下:

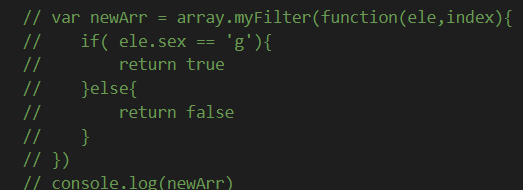
其原理也是相对的比较简单,使用for循环进行遍历然后再使用一个新的数组去接收这个结果,最后返回新的数组。其应用如下:

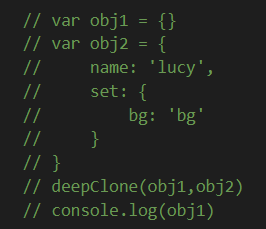
3.map方法其作用是调用数组中的每一个元素去进行某个函数的操作,最后返回一个新的结果。其参数也与上面的参数一样,首先对系统封装好的函数进行调用。在对这个函数的原理进行封装之前我们还需要了解的就是深度克隆。下面是使用深度克隆之后obj1完全的复制obj2中的内容。代码如下:

为什么叫深度克隆呢,是因为在克隆对象的过程中如果内部有对象,如果是简单的赋值就不能将对象中的内容赋值过去。因此在这里就需要深度克隆。其代码如下:

在深度克隆的方法当中,需要设置两个参数,第一个参数用于接收第二个参数中的内容。在这里将第二个元素我们称之为目标元素。首先执行一个目标元素是否为空,如果不为空就执行下面的逻辑。在循环遍历的过程中使用for in语句对这个对象进行遍历,如果当前复制的内容是数组就直接进行赋值,如果是对象则再进行之后的逻辑。这样一直循环遍历,最后返回目标元素即可实现深度克隆。那么接下来我们就继续实现之前的map方法,其原理代码如下:

在这部分的代码当中与之前实现filter类似,但是不同点在于如果数组内部是一个对象,就得对器进行判读,然后使用克隆。接下来就是自己封装的方法进行使用:

4.reduce()和reduceRight()使用指定的函数将元素进行求和,因此reduce常用于累加求和,reduceRight常用于从左往右进行累加求和。在自己封装的方法中我们实现的是前三个参数的调用第一个参数表示数组当中第一项,第二个参数表示数组中的第二项,第三个参数表示最后返回的结果。下面就是对于这个方法的封装:

最后


资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
视频】](https://bbs.csdn.net/topics/618166371)**
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








