最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

✨往期专栏:
【速成之路】jQuery
【SQL server速成之路】
素材网站
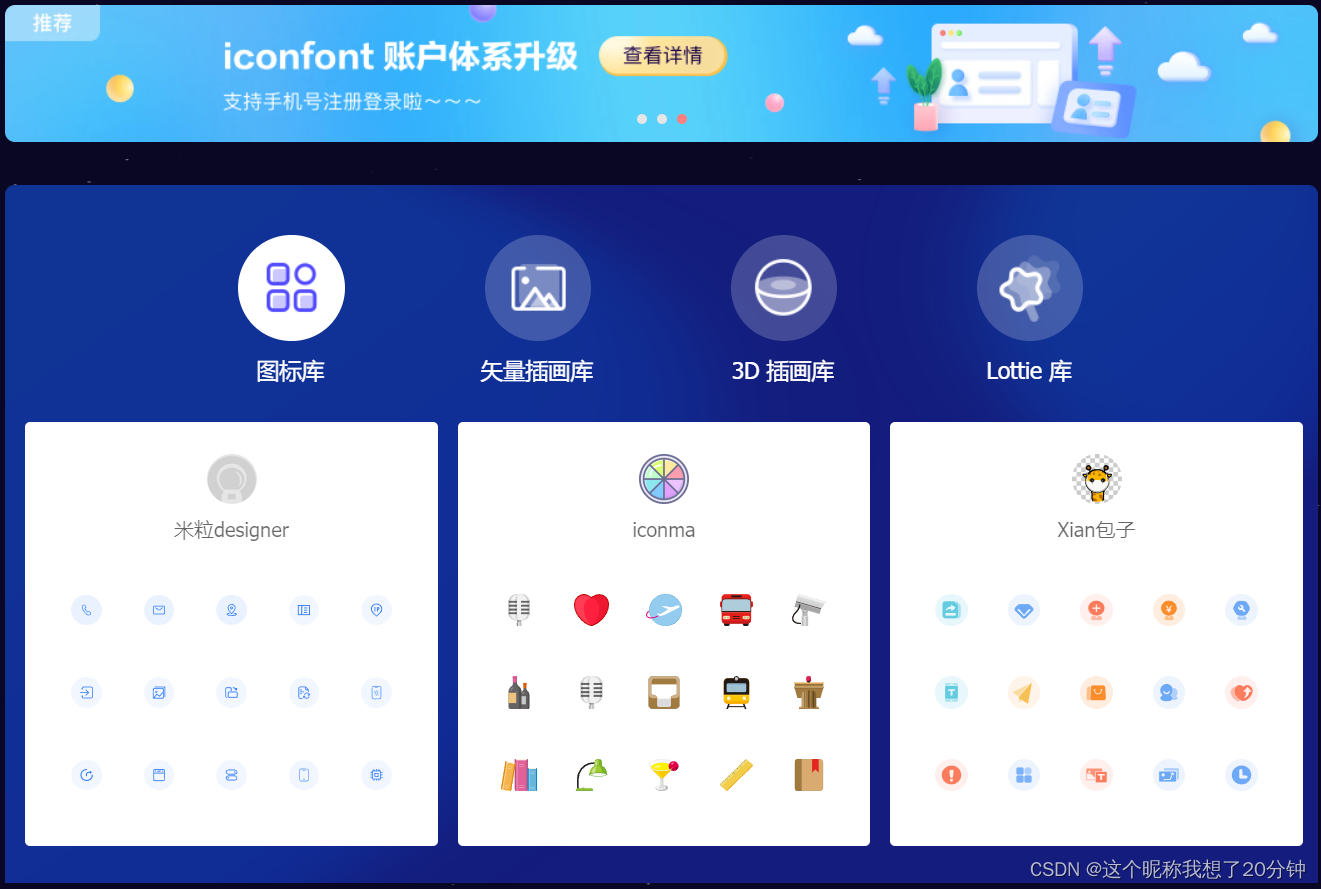
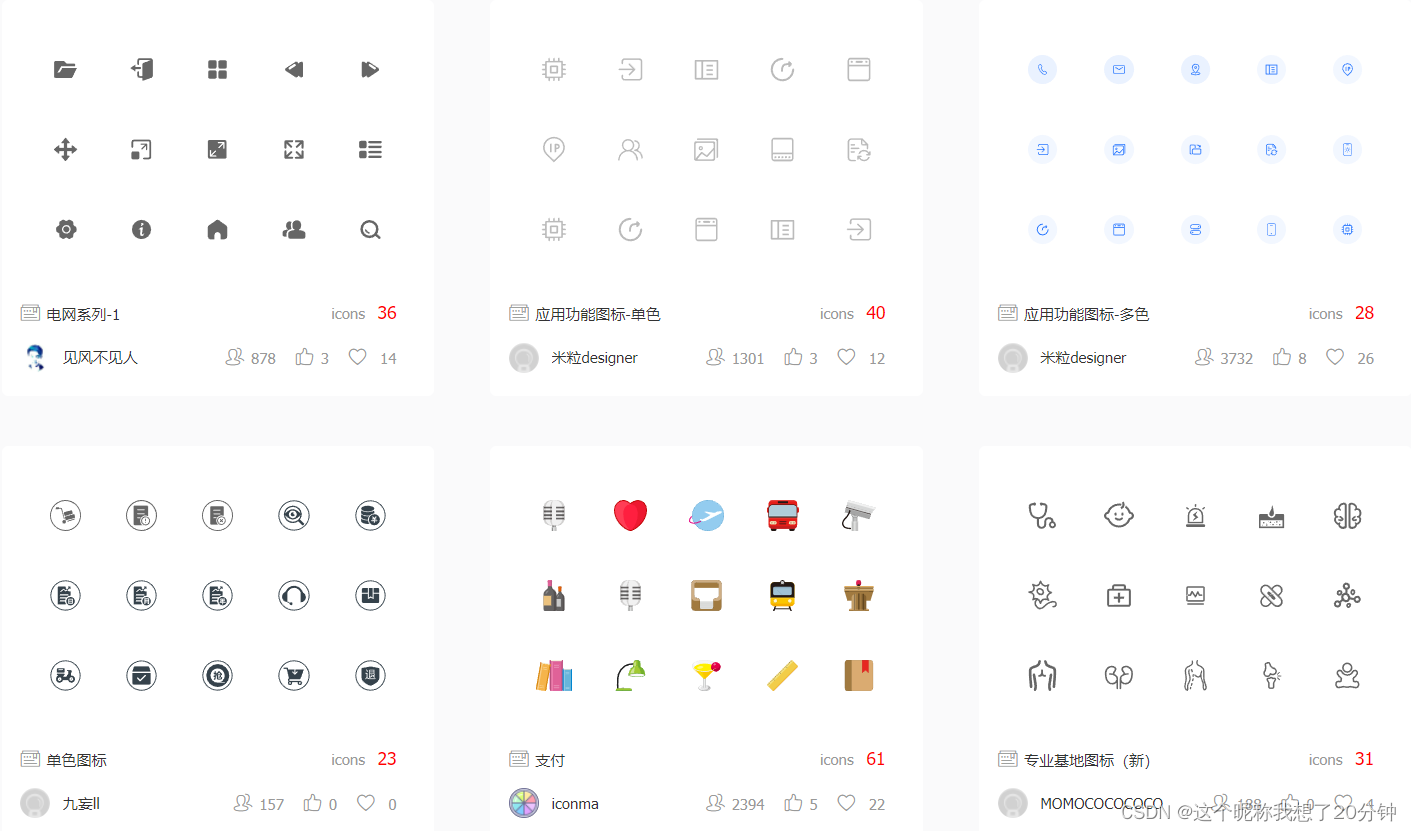
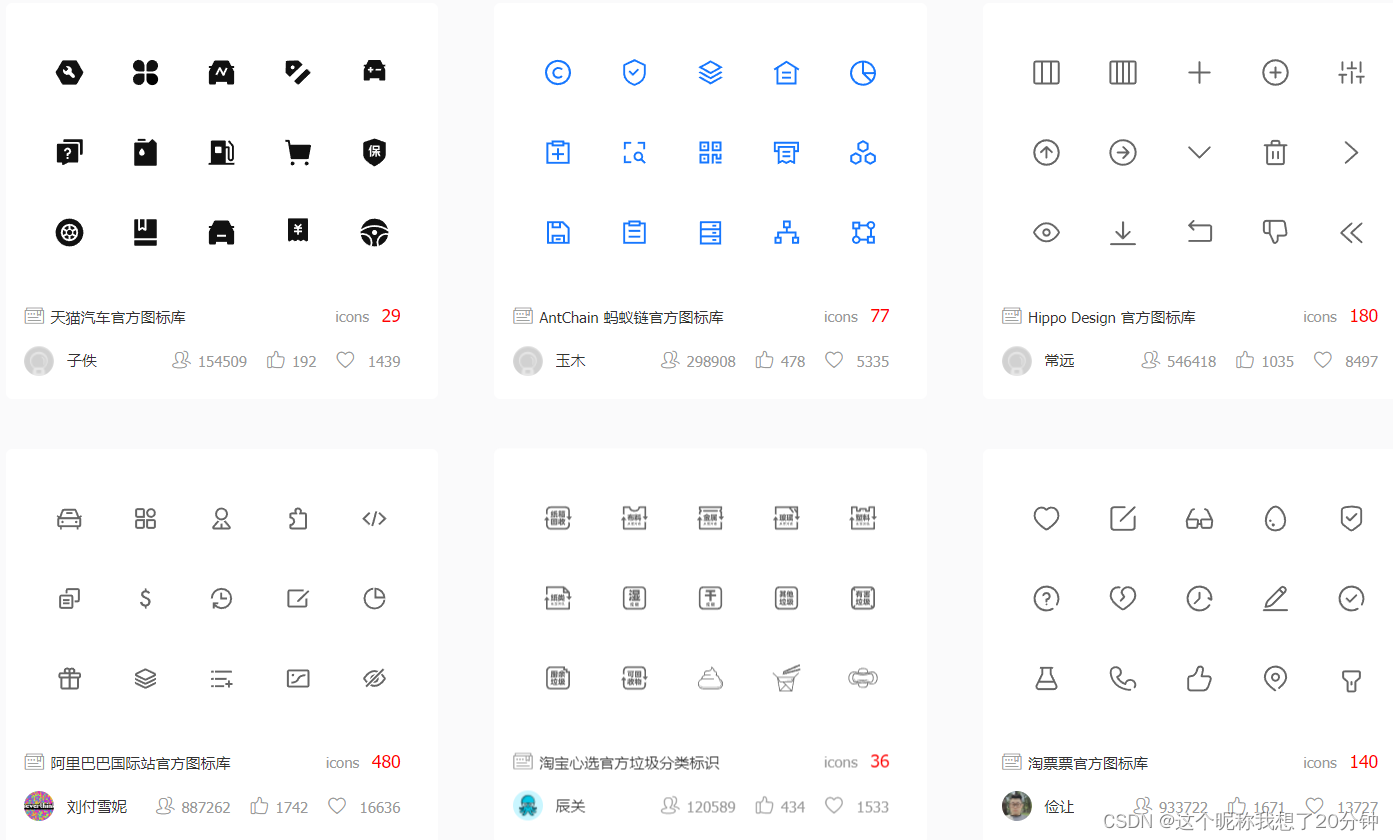
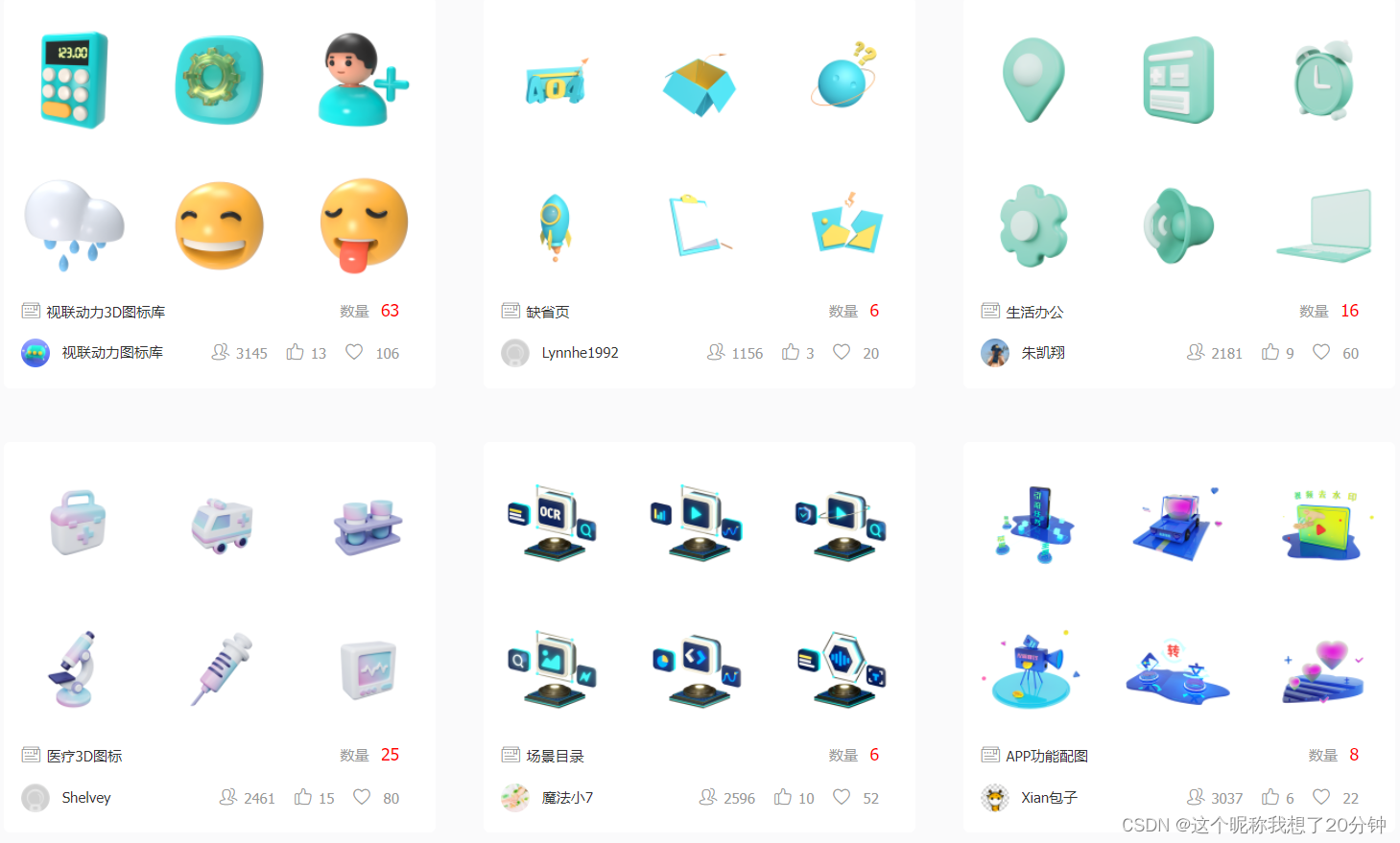
✨iconfont阿里巴巴矢量图标库
网站入口:iconfont阿里巴巴矢量图标库
网址:https://www.iconfont.cn/

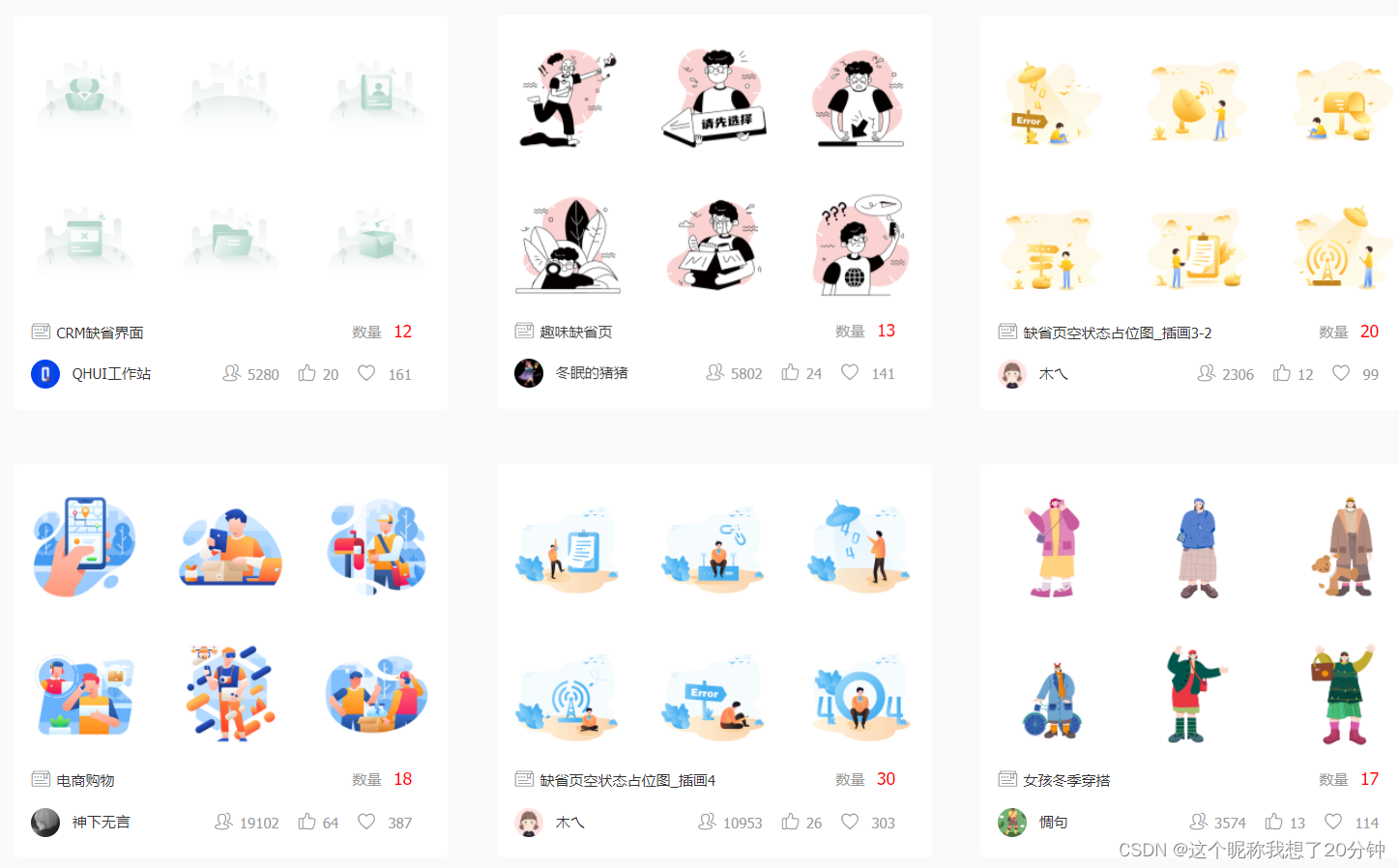
本网站包含图标库、矢量插画库、3D插画库以及Lottie库,内容丰富且精美,只有你想不到的,没有你找不到的。拿这些精美图标来设计网页页面,一定会惊艳别人。




✨美叶
网站入口:美叶
网址:https://www.meiye.art/canvas
本网站是一个宝藏设计灵感网站。包含UI设计、应用墙、插画师、标志库、运营活动、图标icon、平面排版以及字体设计。网站收集了各种高品质的UI界面,并且根据不同使用需求进行分类;各种各样不同类型的插画图片,全方位满足你的设计需求;海量的Lego设计,包括以字母进行区分的各种Lego,绝对满足你的需求;各式各样的高质量海报让你眼花缭乱,甚至还有各种字体设计,只有你想不到的,没有你找不到的。
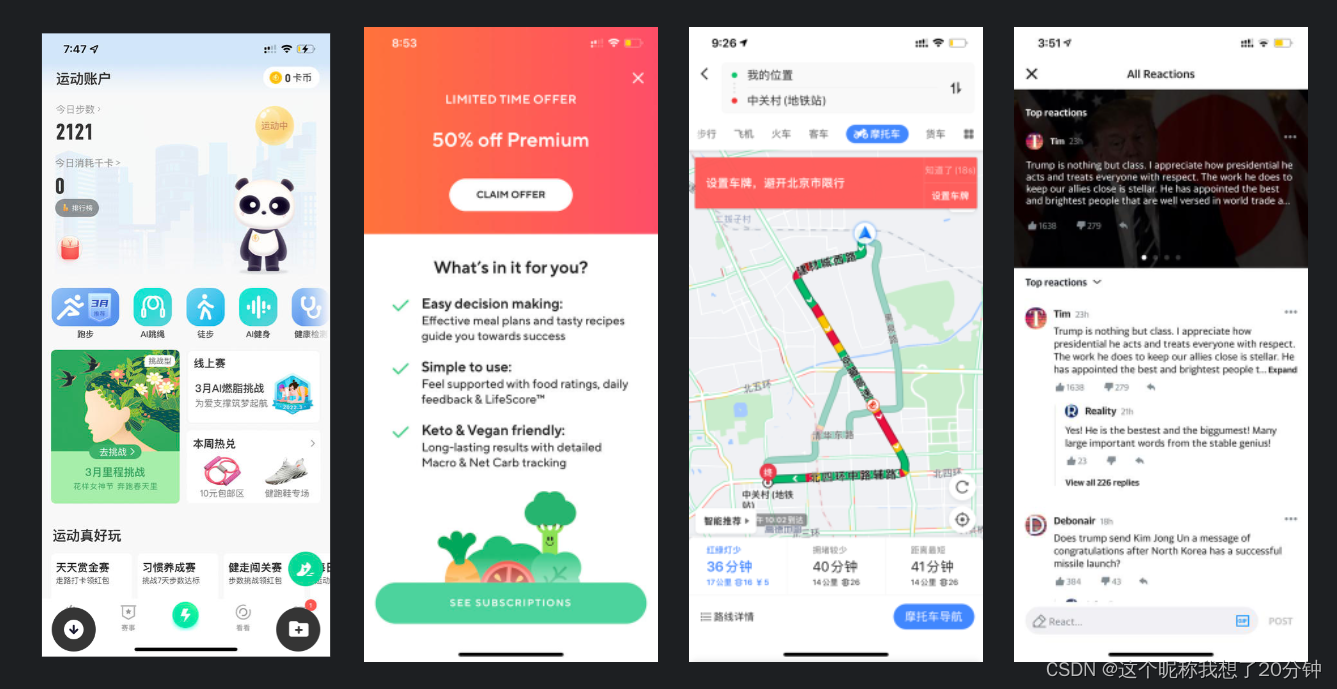
UI界面

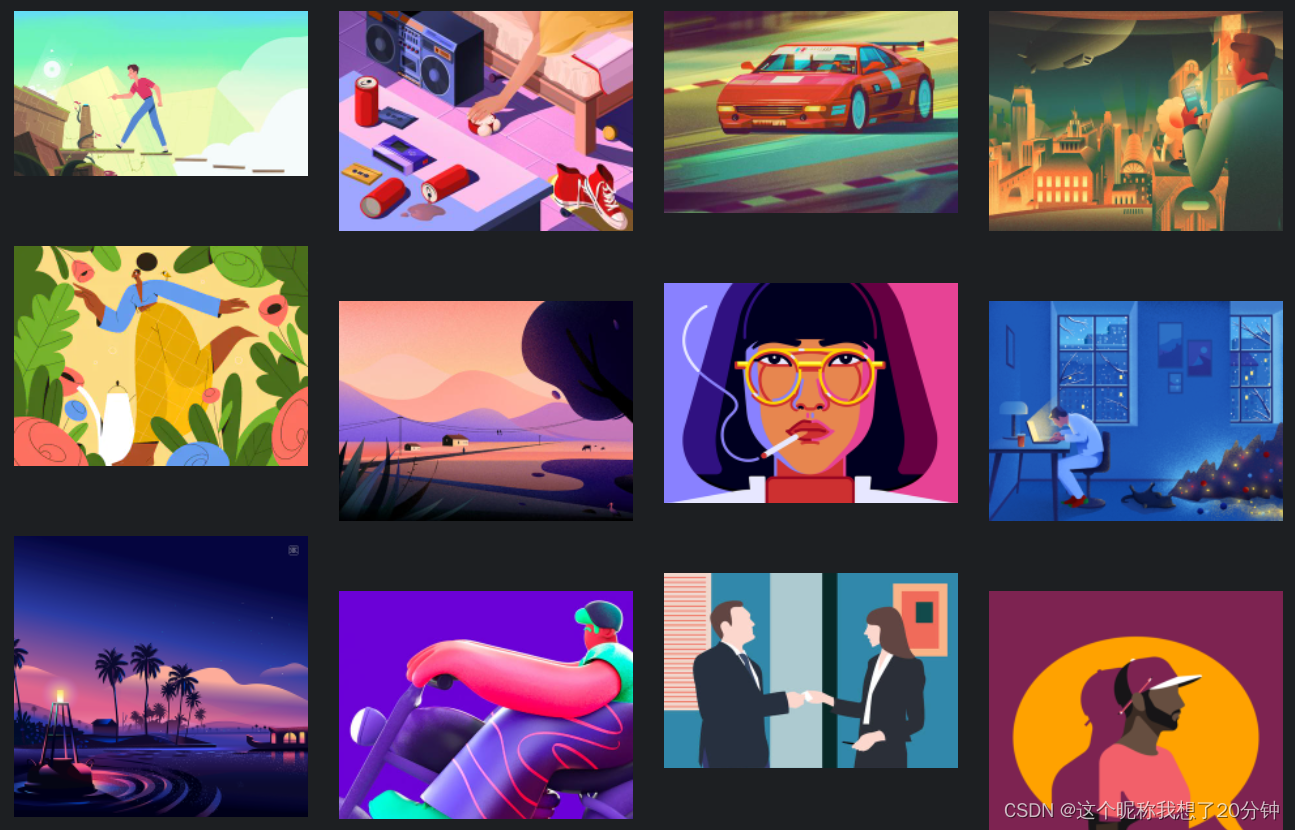
插画

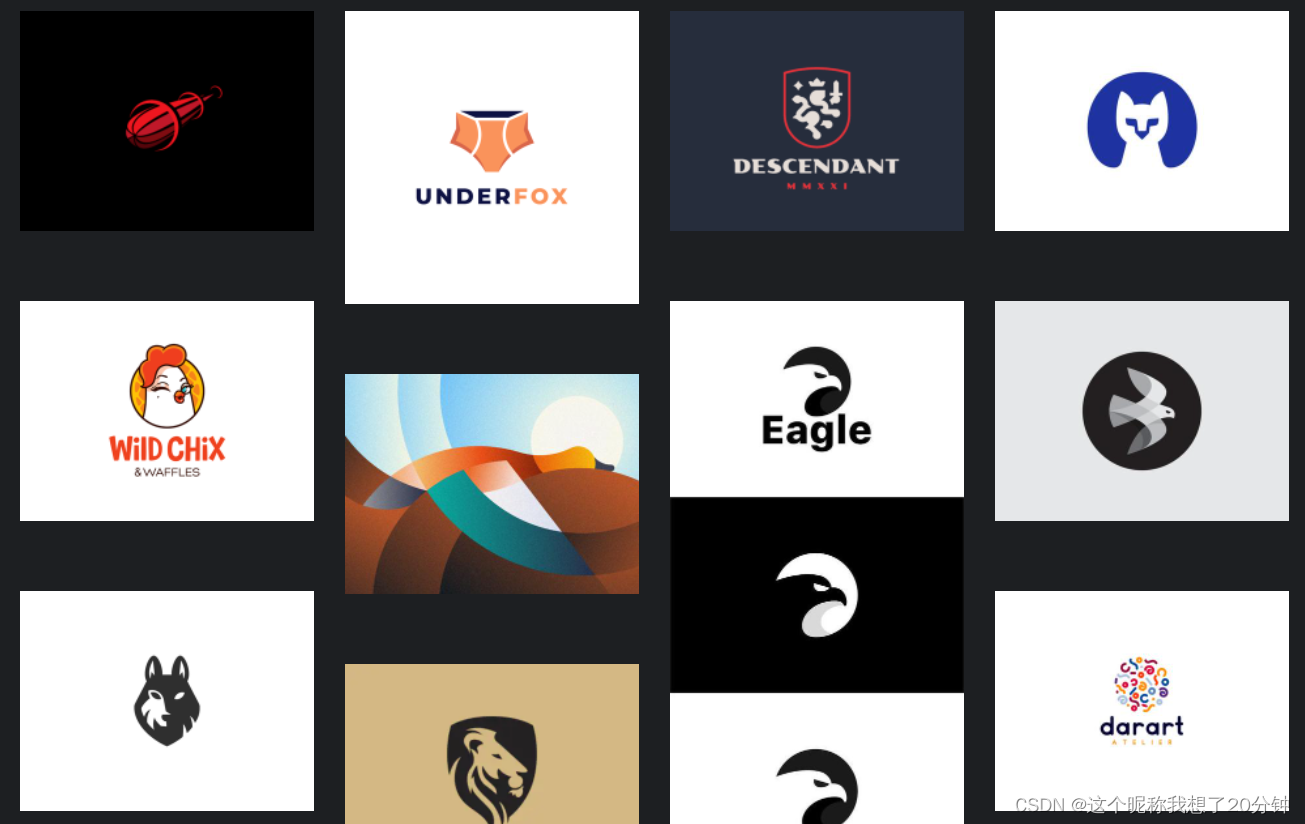
Lego

字体

✨IconPark
网站入口:IconPark
网址:https://iconpark.oceanengine.com/home
IconPark 是字节跳动出品的高质量开源图标库。提供超过1300+预设图标、28种图标分类,支持4种主题和在线换肤:线性、填充、双色、四色。
网站提供多种便捷操作:复制 SVG code、复制 React 组件、复制 Vue 组件、下载 PNG、下载 SVG,无论是设计师还是开发者,使用起来都非常方便。针对前端开发者,还提供多种 NPM 包下载.

官方图标库

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。






















 1670
1670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








