总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

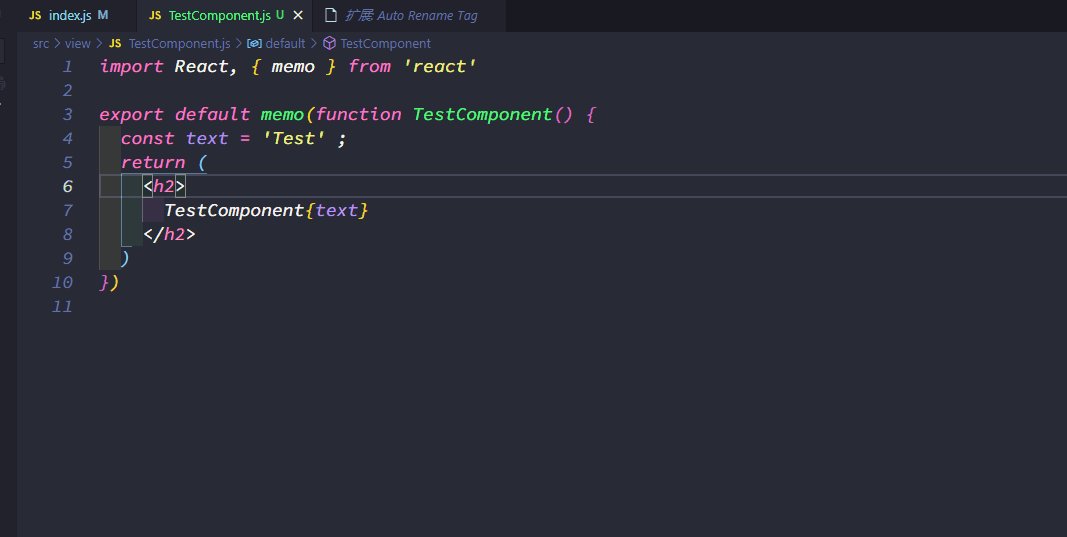
- 功能:给匹配的括号() 或者 对象{}… 添加对应的颜色用于区分

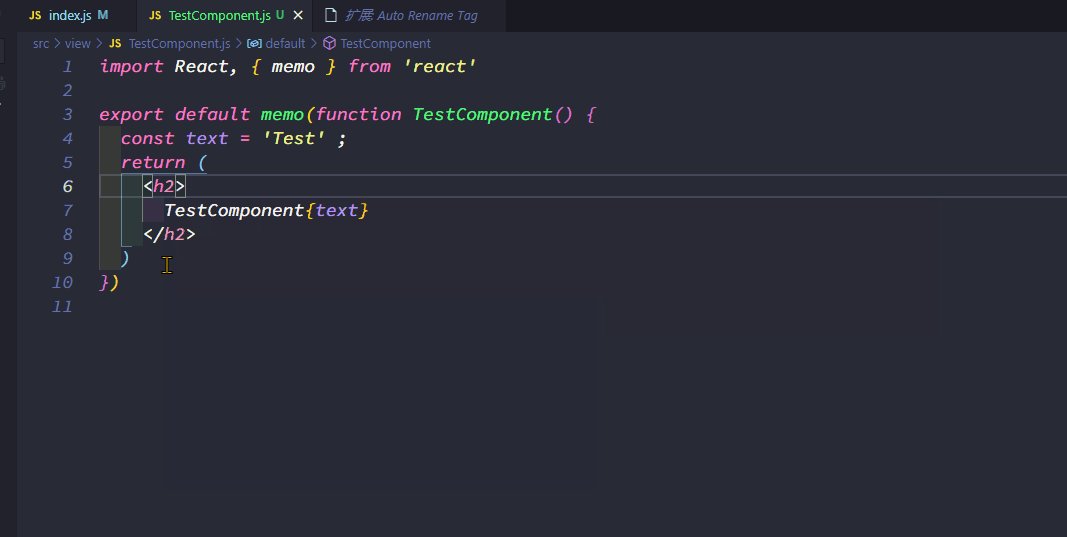
Auto Rename Tag
-
插件名:
Auto Rename Tag -
功能:自动重命名标签

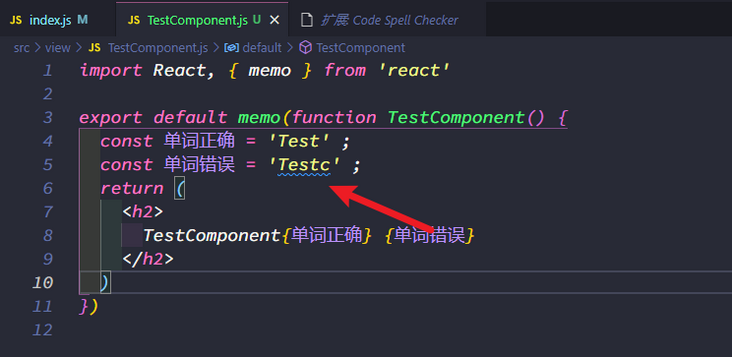
Code Spell Checker
-
插件名:
Code Spell Checker -
功能:检查单词拼写是否错误(支持英语)

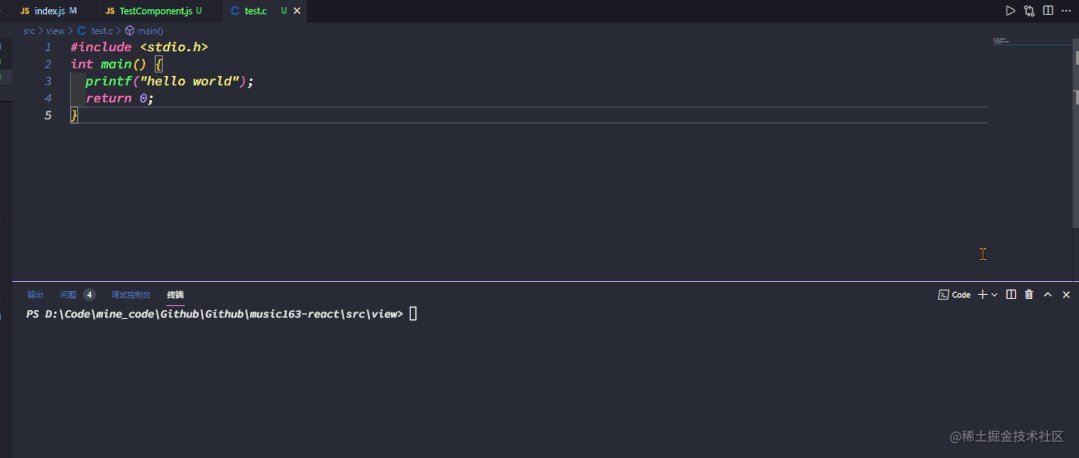
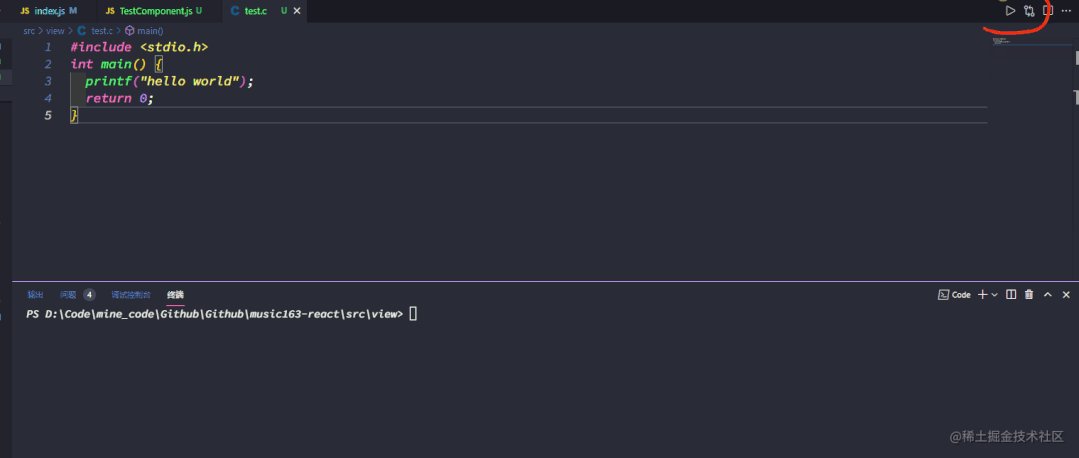
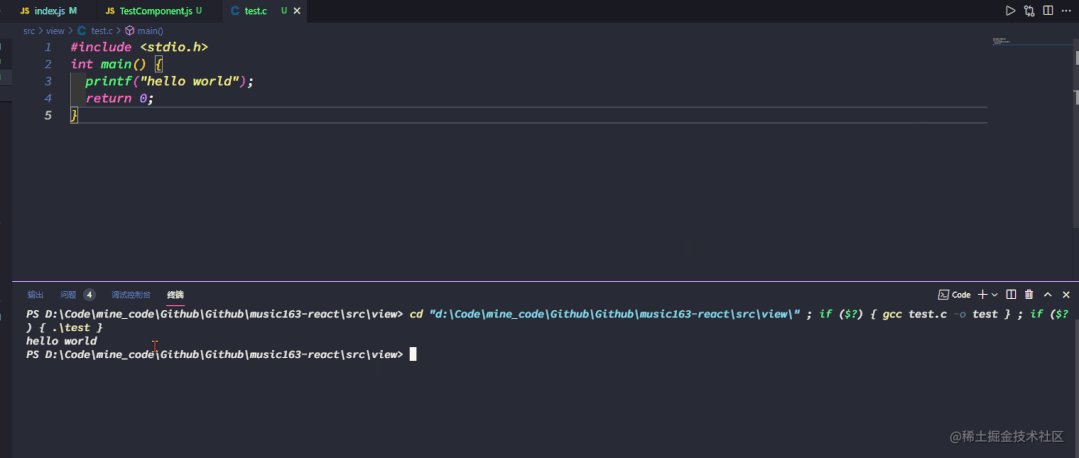
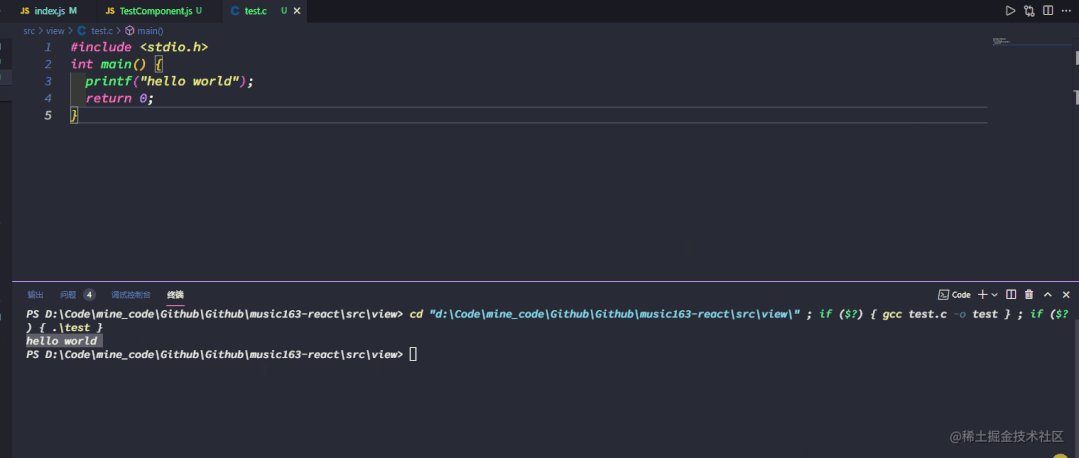
Code Runner
-
插件名:
Code Runner -
功能:一键执行各种语言代码(常用于测试)

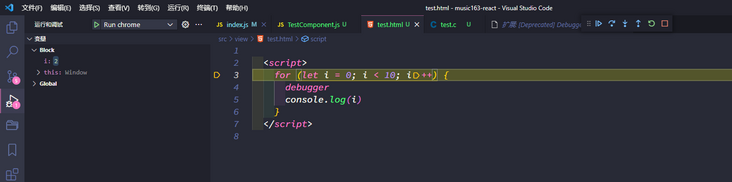
Debugger for Chrome
-
插件名:
Debugger for Chrome -
功能:在VSCode端,调试代码

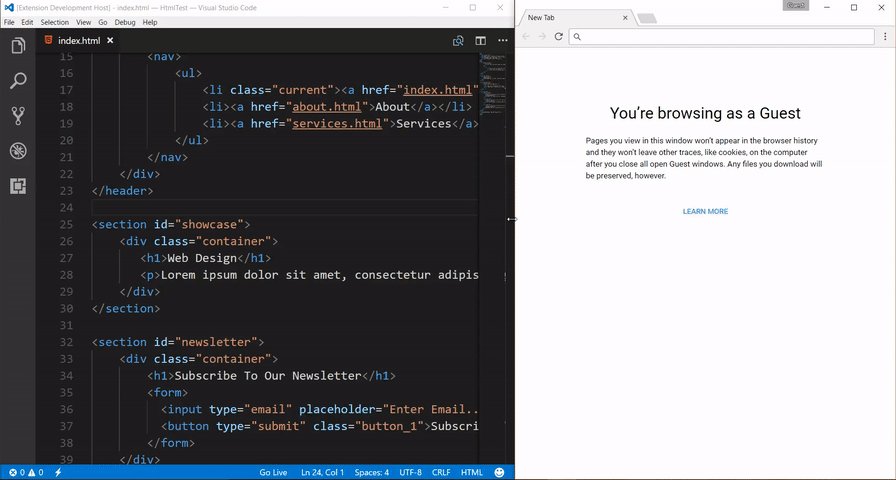
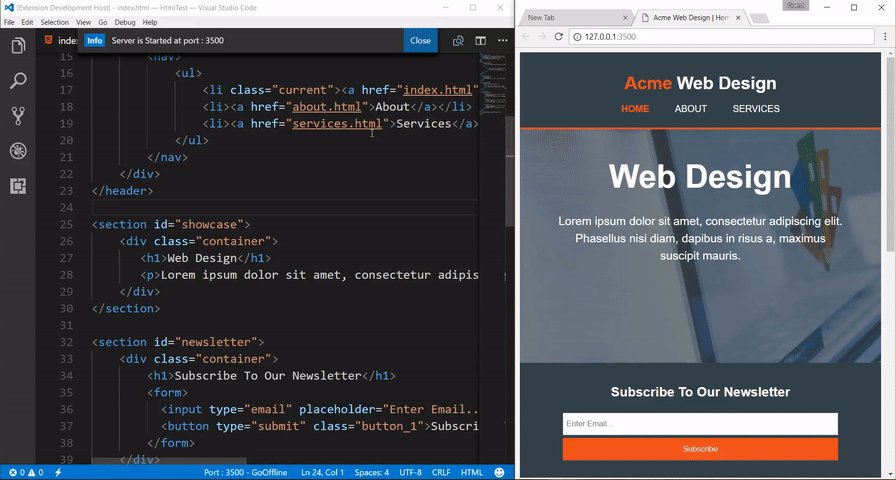
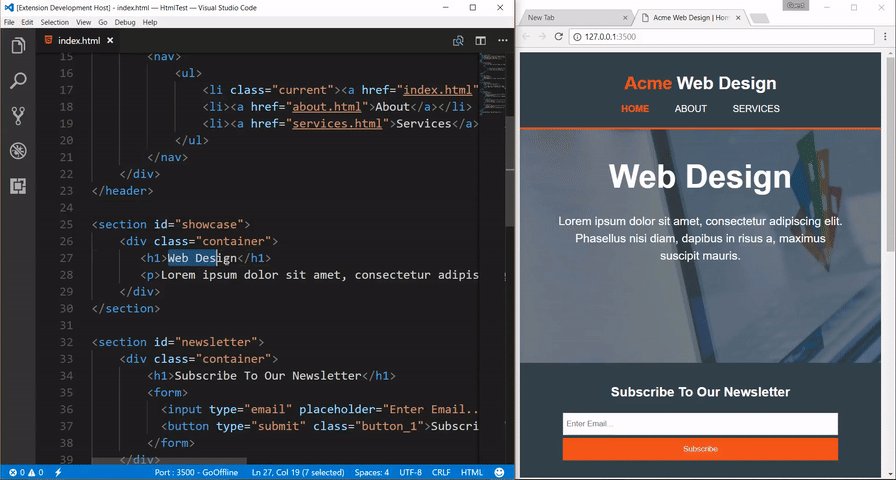
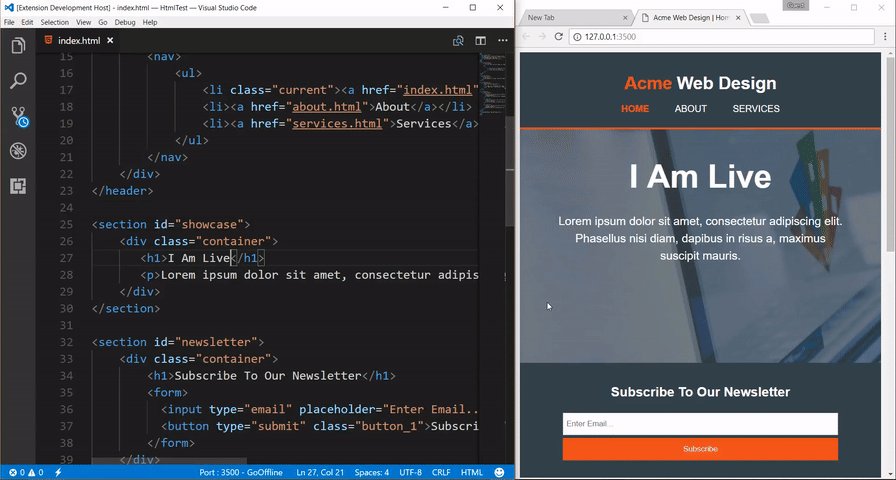
Live ServerPP
-
插件名:
Live ServerPP -
功能:在服务器端打开你的文件,实时显示你修改的代码
-
支持websocket 消息服务,可以用于调试websocket 客户端
-
支持可编程虚拟文件,可用于模拟服务端API接口

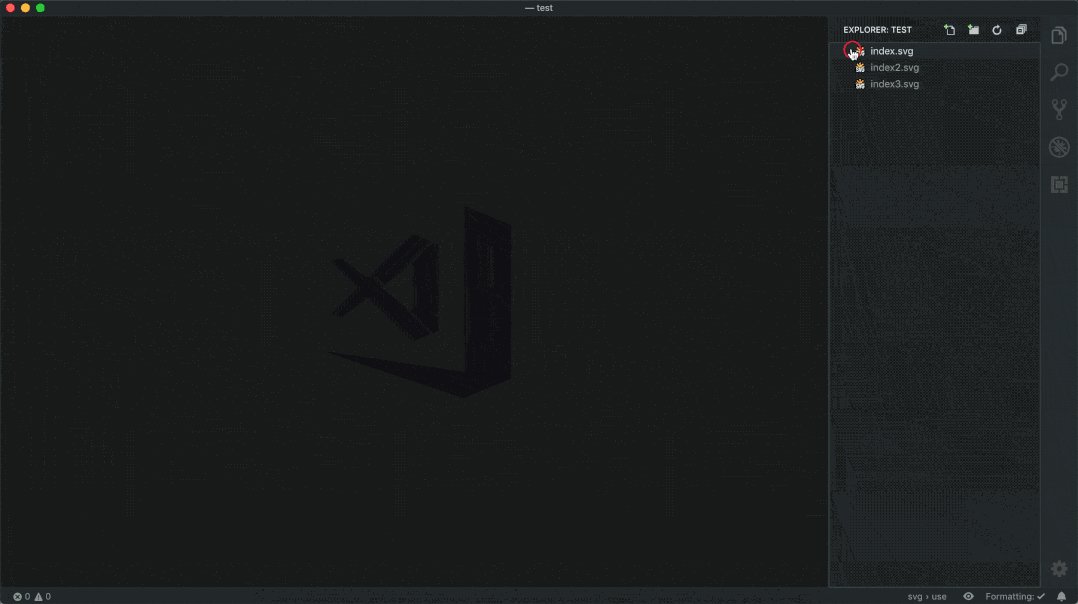
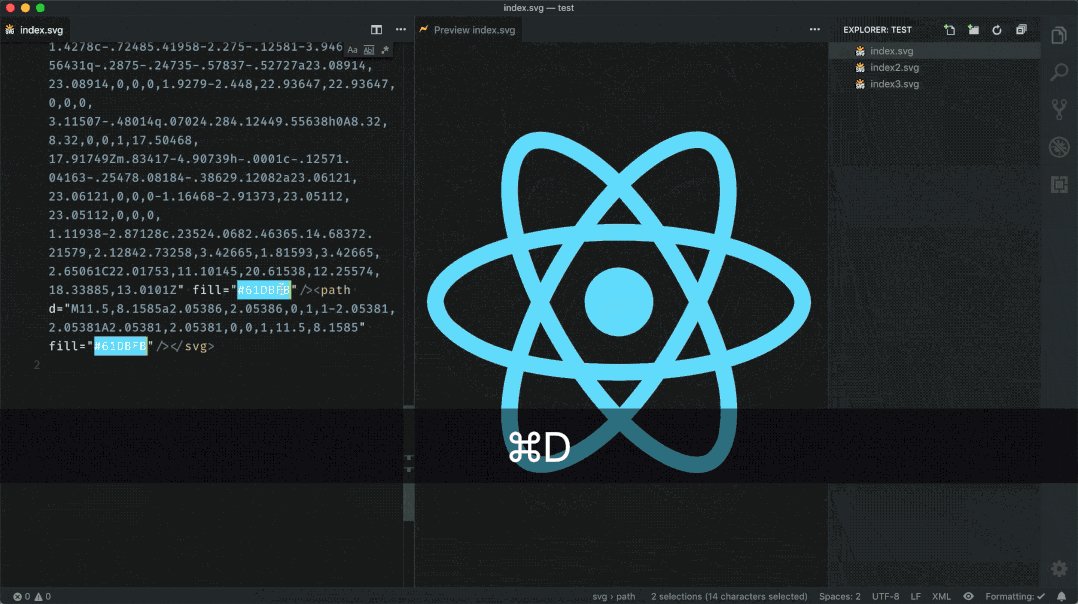
Svg Preview
-
插件名:
Svg Preview -
功能:可以显示你的SVG图片,还可以编辑

Tabnine
-
插件名:
Tabnine -
功能:智能提示代码,可以预测你将要写的代码进行提示

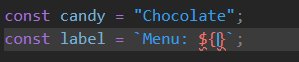
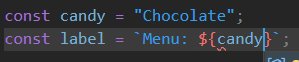
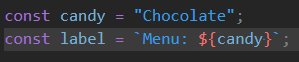
Template String Converter
-
插件名:
Template String Converter -
功能:在字符串中输入$触发,将字符串转换为模板字符串

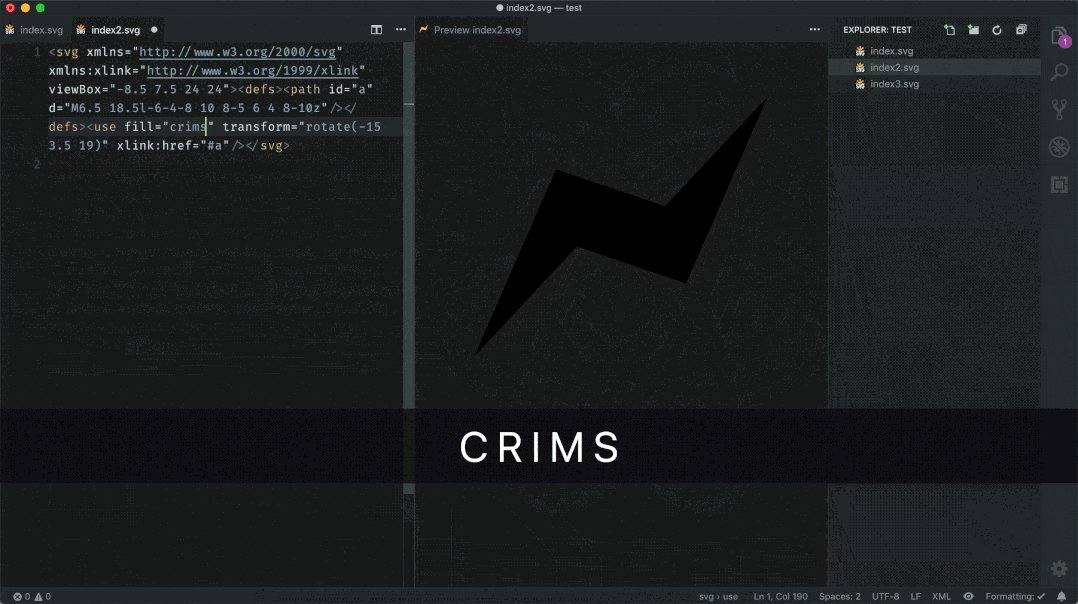
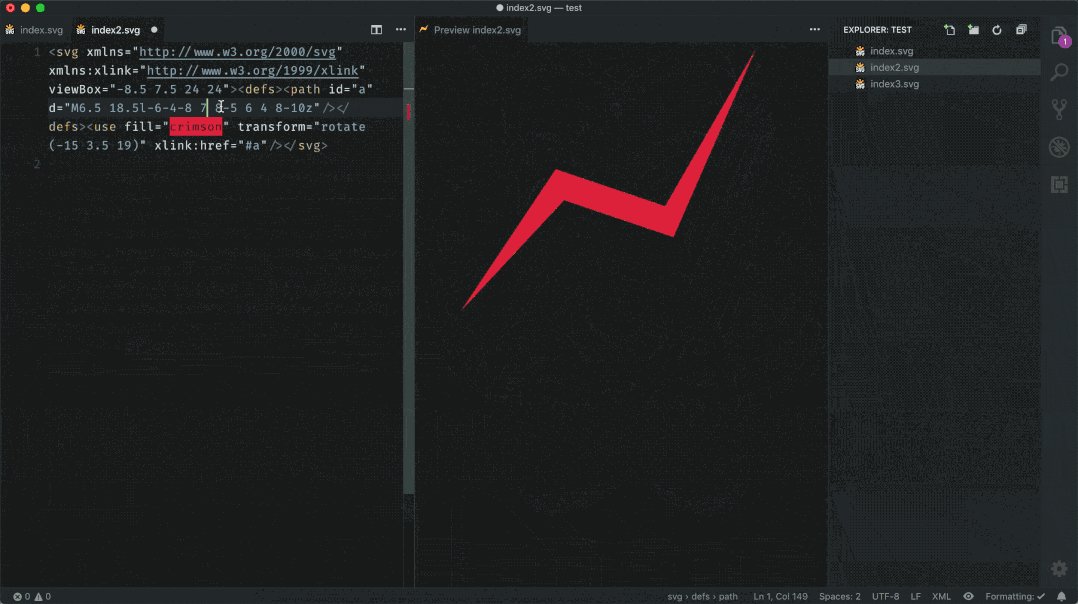
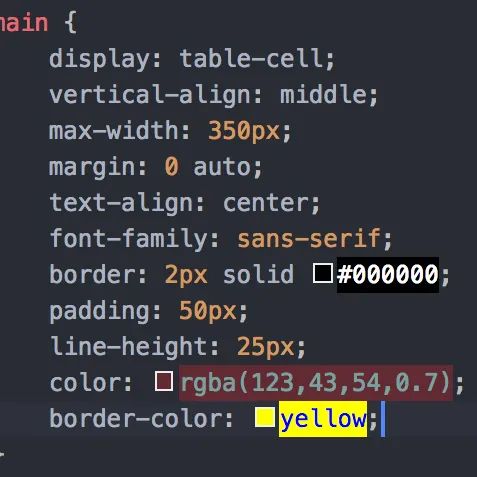
vscode-pigments
-
插件名:
vscode-pigments -
功能:实时预览设置的颜色

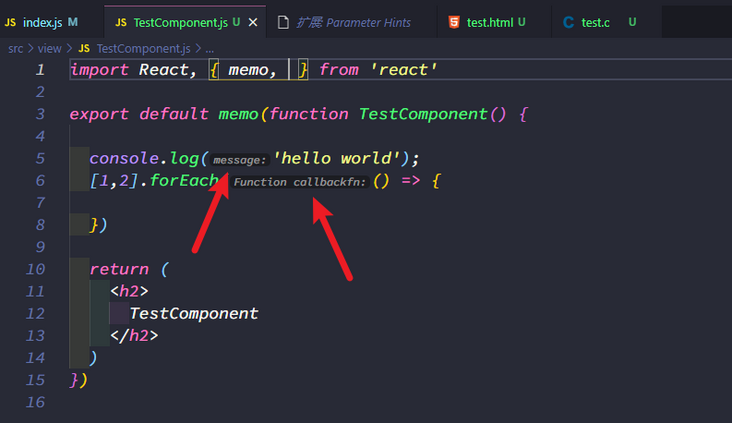
Parameter Hints
-
插件名:
Parameter Hints -
功能:提示函数的参数类型及消息

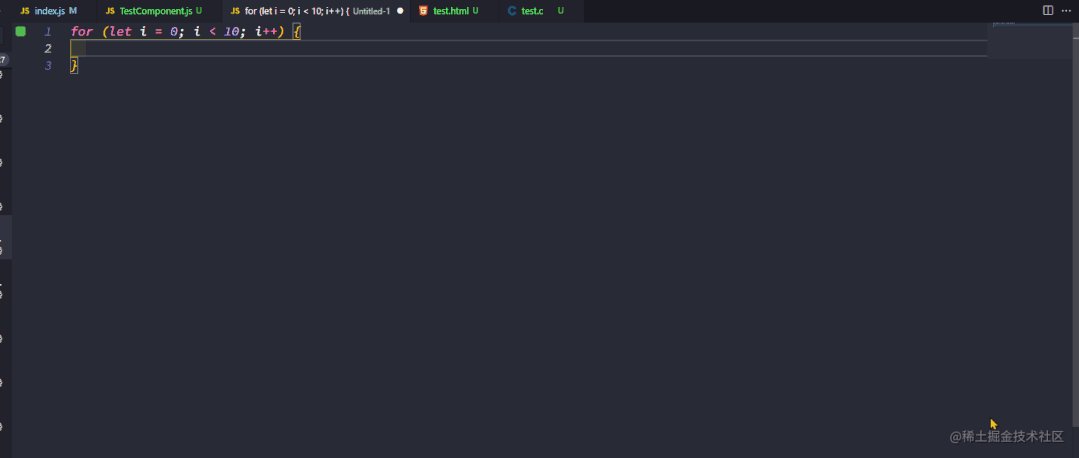
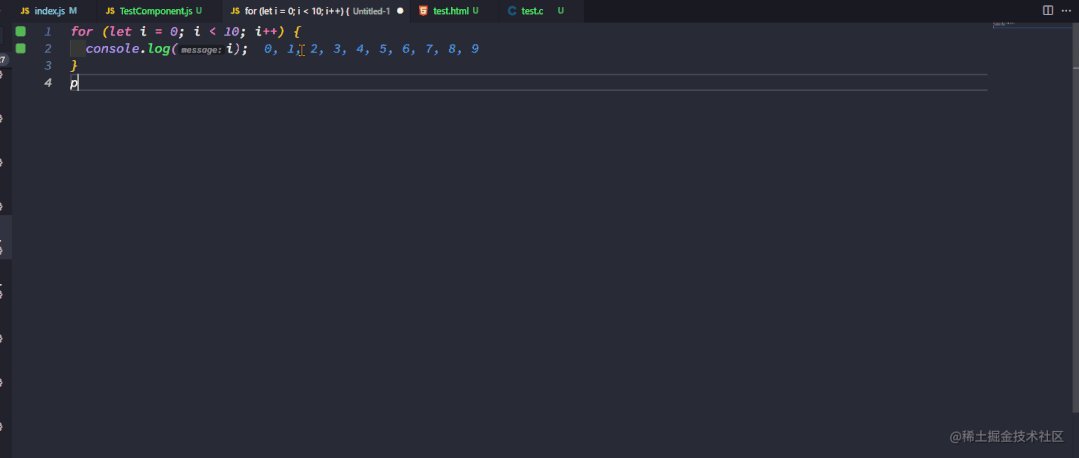
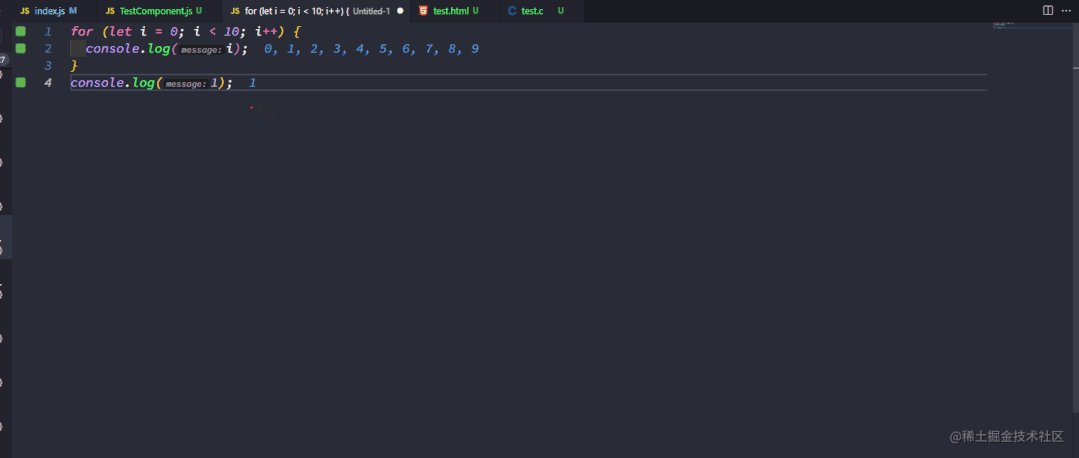
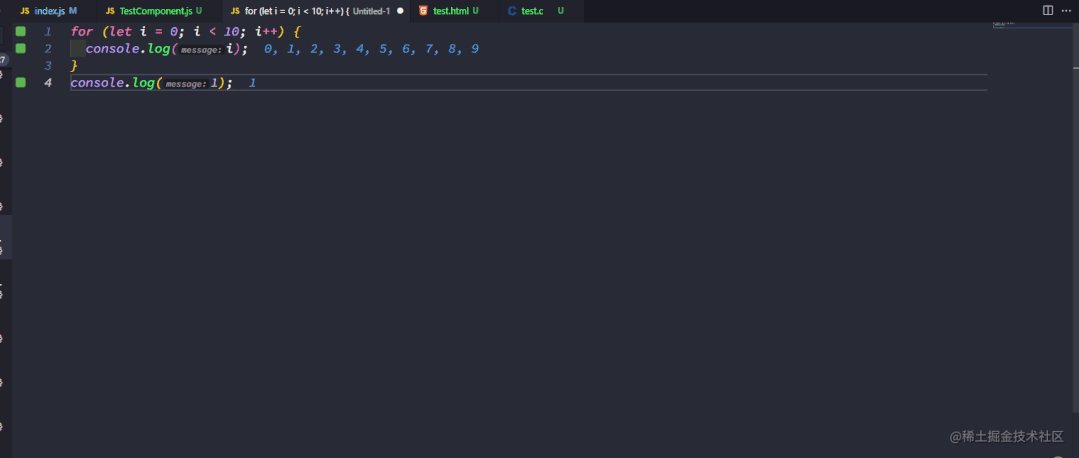
Quokka.js
-
插件名:
Quokka.js -
使用:安装插件后,
ctrl+shift+p输入Quokka new JavaScr..即可使用 -
功能:实时显示打印输出,更多功能自行探索(常用于测试)

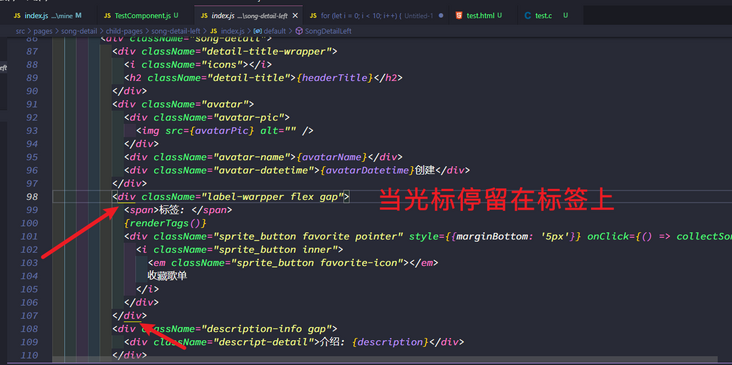
Highlight Matching Tag
-
插件名:
Highlight Matching Tag -
功能:当光标停留在标签时,高亮匹配的标签

大众类插件
- 基本都有安装就不详细介绍了
插件
-
Bookmarks -
功能:常用于读源码进行标记行,跳转(代码标记快速跳转)
-
ESLint -
功能:代码规范检查
-
Prettier - Code formatter -
功能:代码美化,自动格式化成规范格式
-
Project Manager -
功能:项目管理插件,当开发多个项目时,可以快速跳转
-
Path Intellisense -
功能:路径智能提示
-
Image preview -
功能:当引入路径为图片时,可以预览当前图片
-
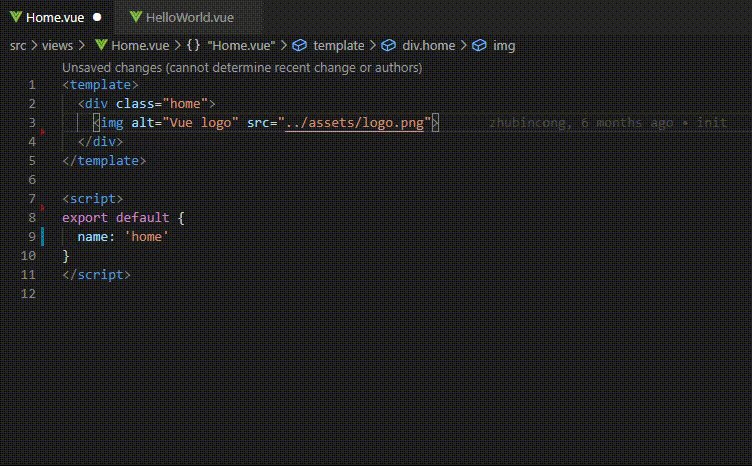
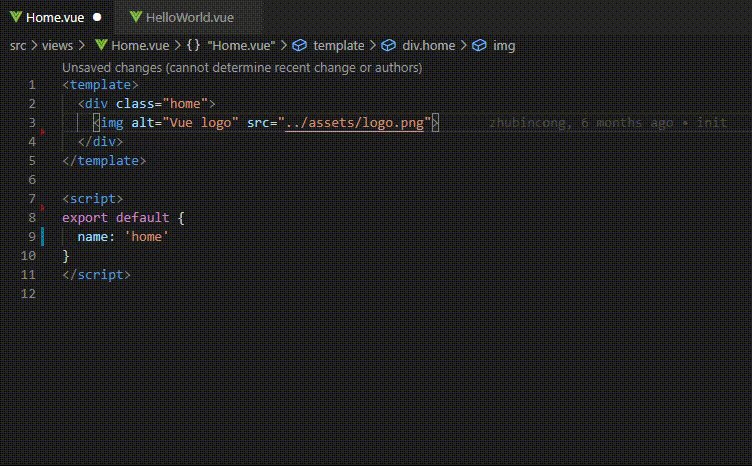
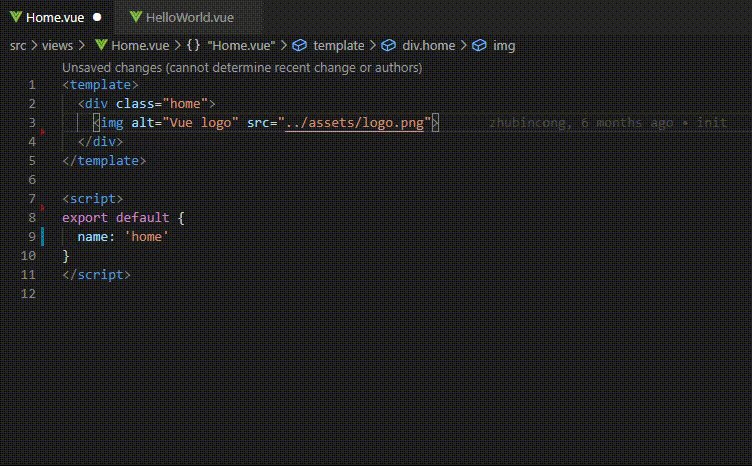
GitLens -
功能:增强了
git功能,支持在VSCode查看作者、修改时间等等 -
open in browser -
功能:在浏览器打开当前文件
Vue 开发推荐
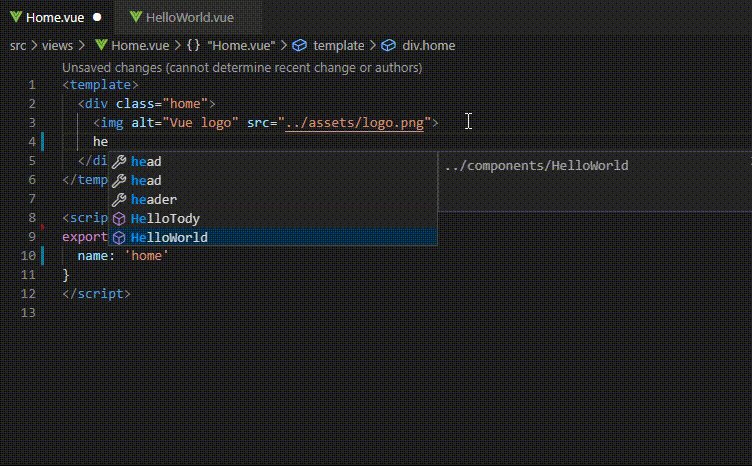
vue-component
-
插件名:
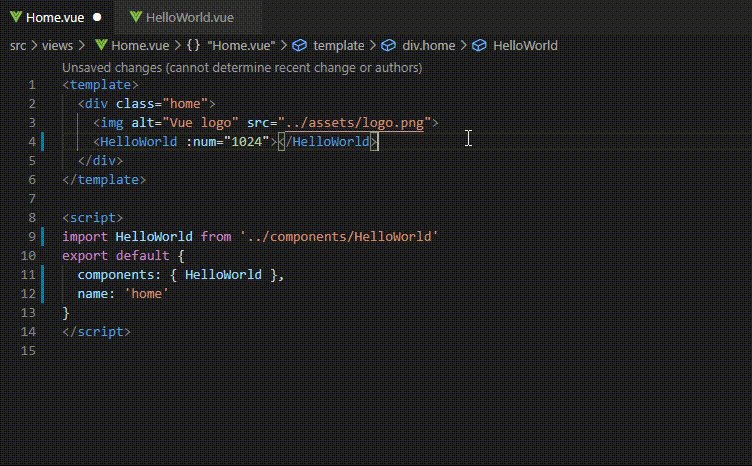
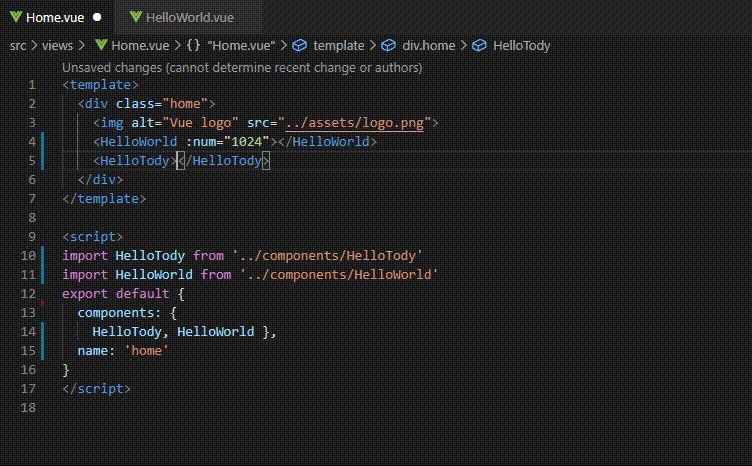
vue-component -
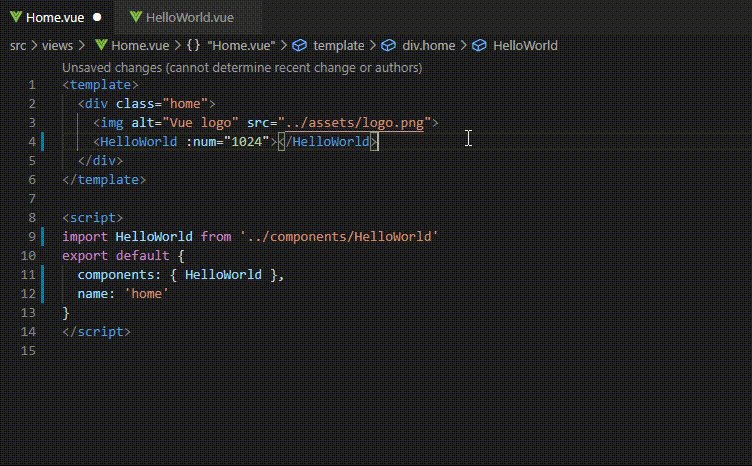
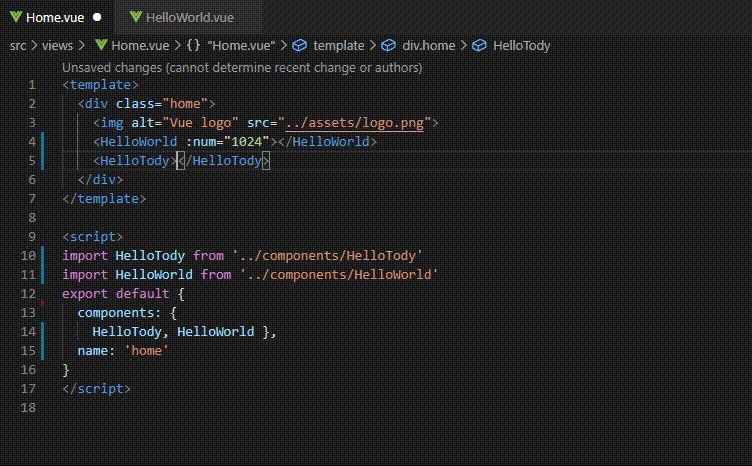
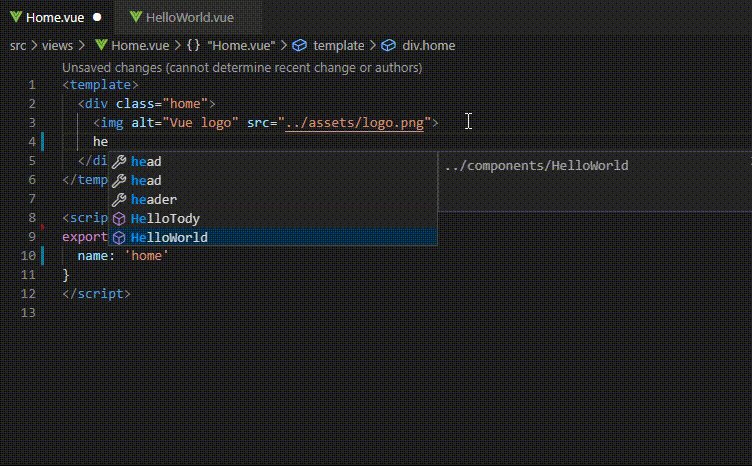
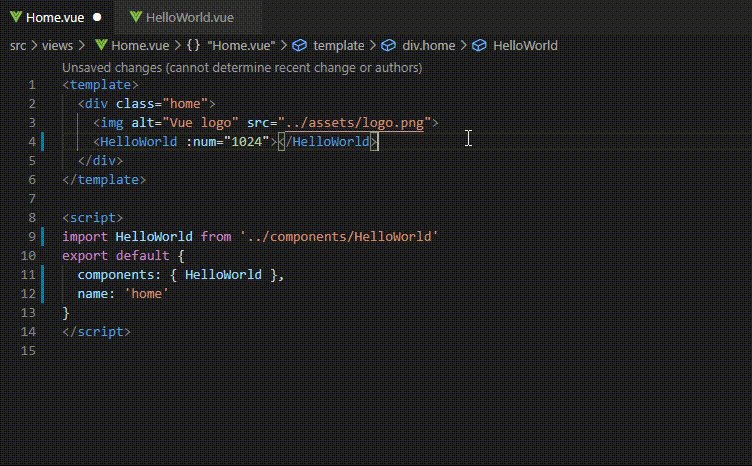
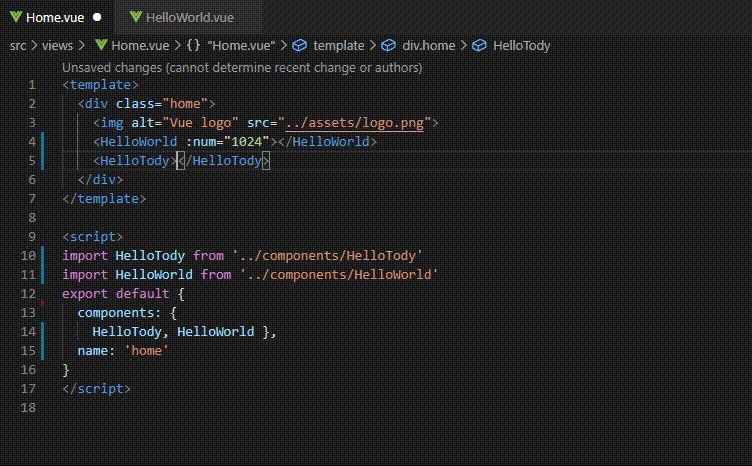
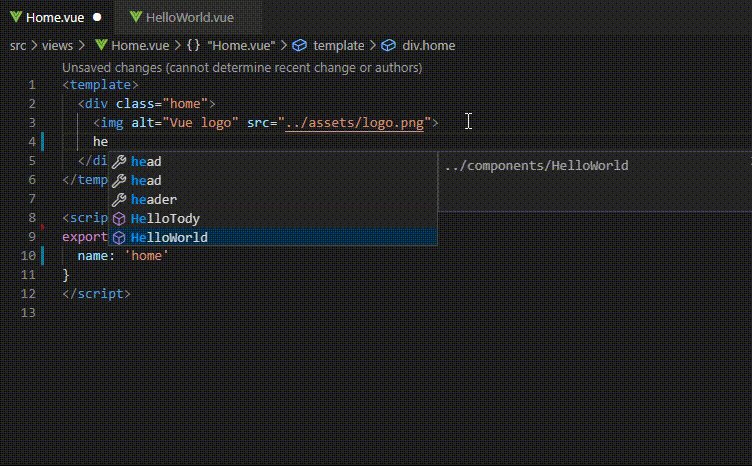
功能:输入组件名称自动导入找到的组件,自动导入路径和组件
-
选中后自动输入组件名(包含必填属性)、import语句、components属性



Vetur
-
插件名:
Vetur -
开发 Vue 必备
Vue 3 Snippets
-
插件名:
Vue 3 Snippets -
基本必备:很多
Vue的代码段,很方便开发
React 开发推荐
React Style Helper
-
插件名:
React Style Helper -
功能:在
React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文件提供强大的辅助开发功能 -
自动补全
-
跳转至样式和变量定义位置
-
创建 JSX/TSX 的行内样式
-
预览样式及变量内容
-
行内样式自动补全,同时支持 SASS 变量的跳转及预览。
ES7 Reactsnippets
-
插件名:
ES7 React/Redux/React-Native/JS snippets -
功能:很多
React的代码段,很方便开发
vscode-styled-components
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
了解?
19.vue-cli 替我们做了哪些工作?
…
[外链图片转存中…(img-8XITyd7E-1715430144528)]
算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-aeFOD6xg-1715430144529)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








