紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

Layout patterns:https://web.dev/patterns/layout/
Layout patterns 是 Google Developers 旗下开发者资源中新增的版块,里面列举了使用CSS构建布局UI,现在列举了11种布局~ 后续应该还会持续增加,探索更多可能,建议收藏

十一、Lowdefy
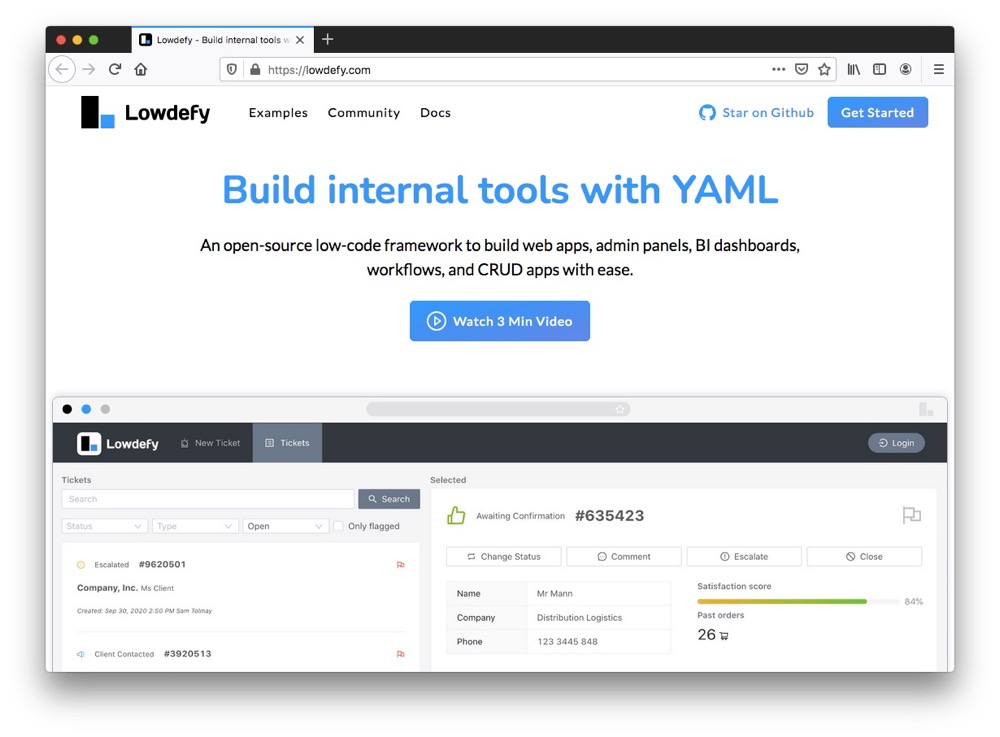
Lowdefy:https://lowdefy.com/
Lowdefy 是一个开源的低代码框架,通过 YAML 来轻松构建 web 应用、管理面板、 BI 仪表板、工作流和 CRUD 应用

十二、uncut
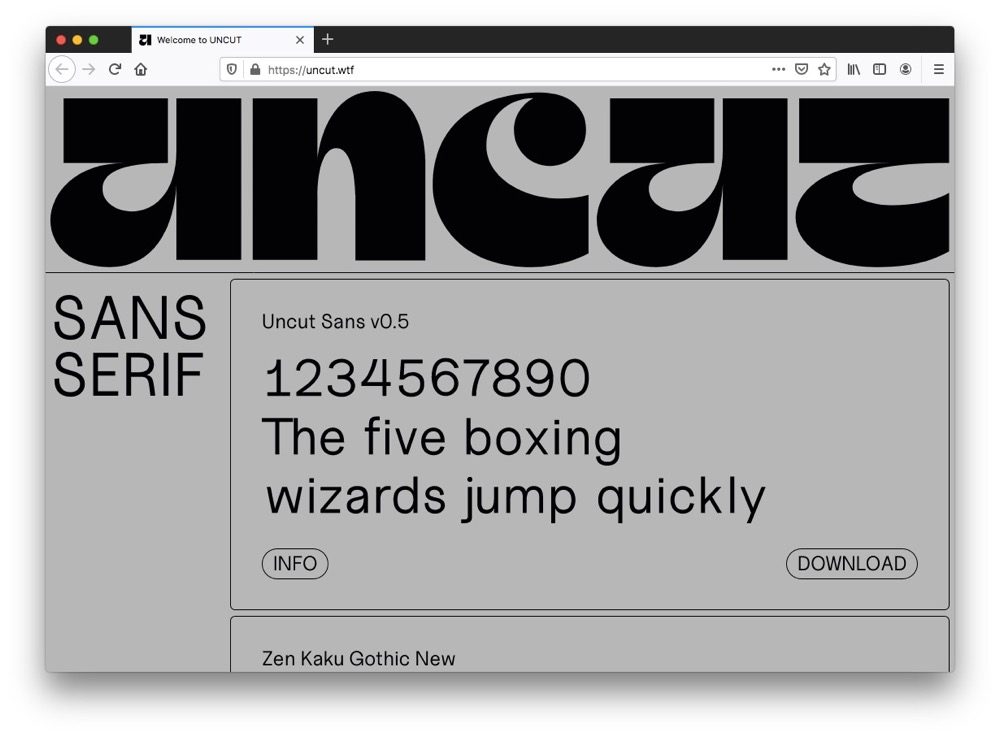
uncut:https://uncut.wtf/
uncut 是一个现代字体目录网站,重点是开源,可免费用于个人和商用,看了一下总共收录了90种字体,任君挑选~

十三、fetoolkit
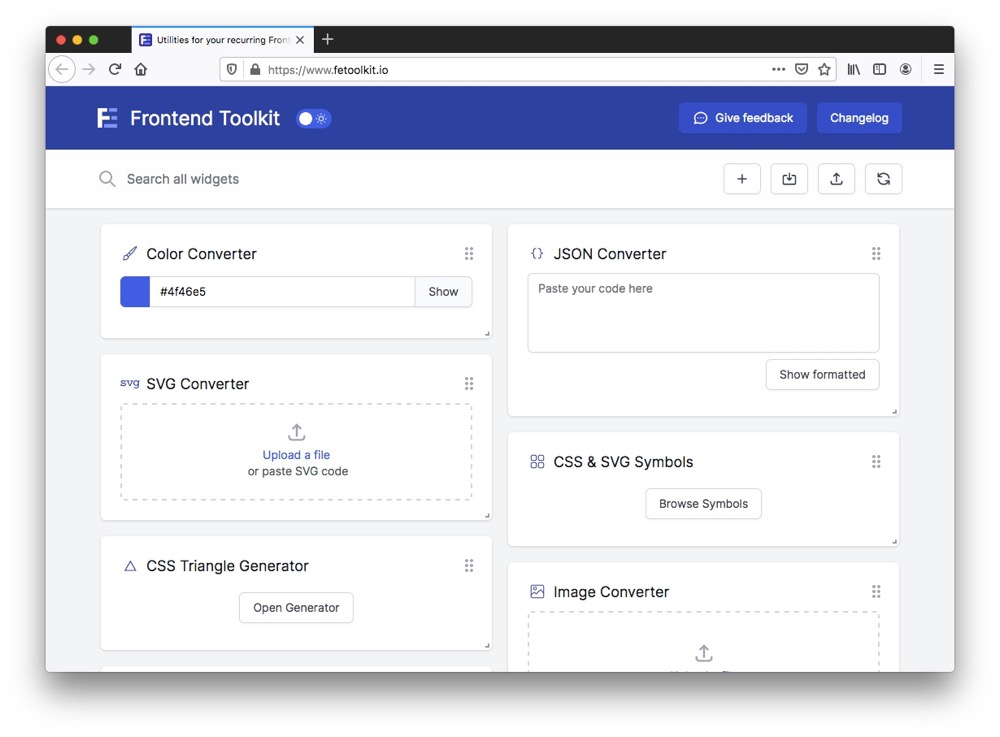
fetoolkit:https://www.fetoolkit.io/
fetoolkit 是一个前端开发工具箱,收录了20多种编码、图片相关的工具,包括 CSS、 JSON、图标、 SVG、图像压缩、 npm、 regex 等工具

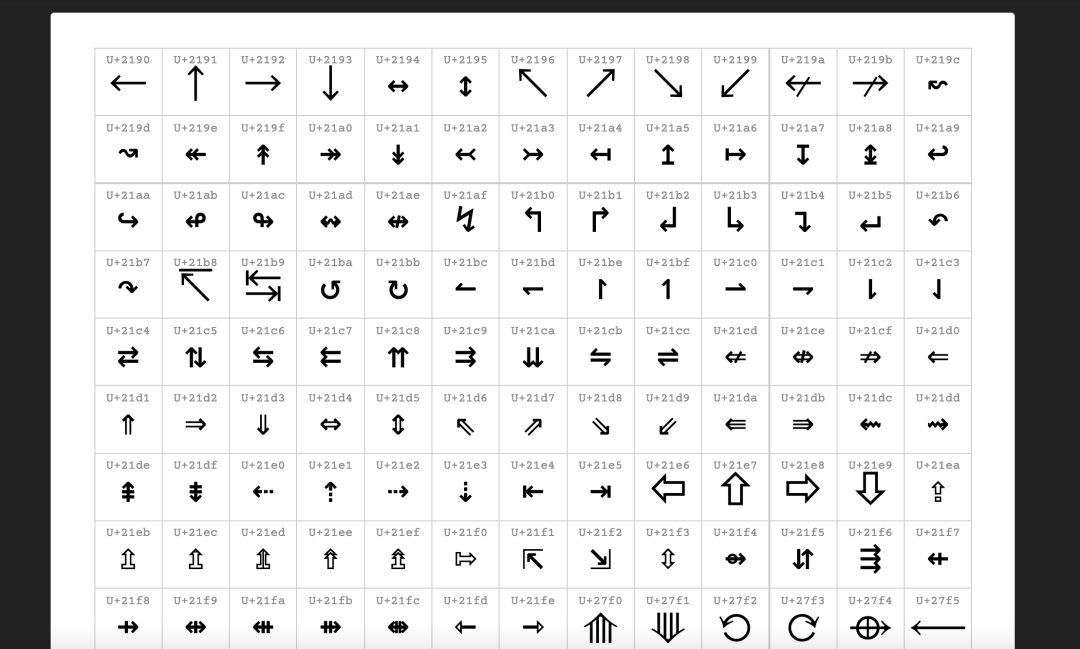
十四、Unicode Arrows
Unicode Arrows:https://unicodearrows.com/
Unicode Arrows 是一个收录了各式各样的箭头相关的十六进制代码

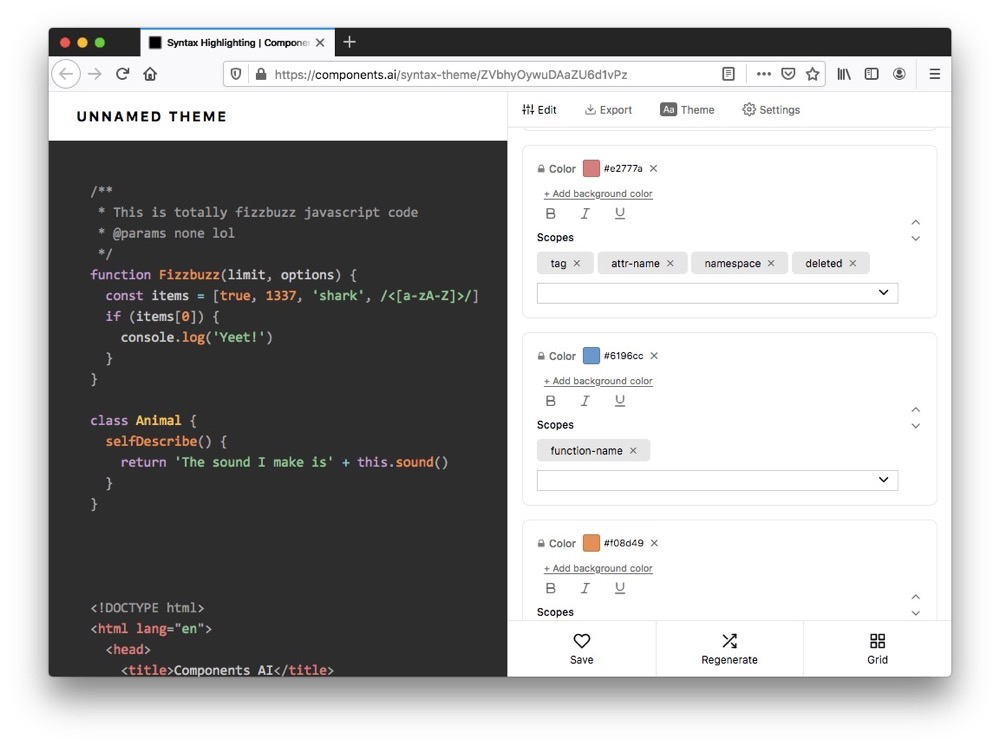
十五、components AI
components AI:https://components.ai/
components AI 是一个主题构建器,包括语法高亮生成器、渐变、阴影工具、SVG 图案生成器、动画背景等等,全部都可以在线调试,非常好用

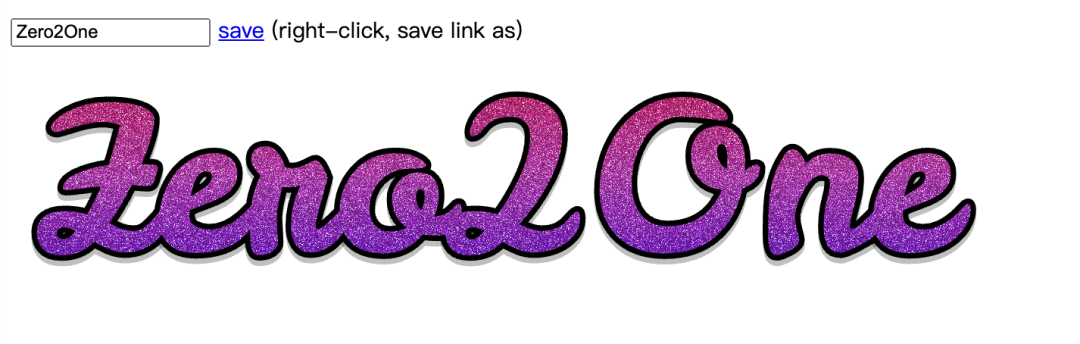
十六、Glitter
Glitter:https://wh0.github.io/glitter/
Glitter 是一个荧光字体生成器,项目不复杂,但很好看,我们可以随意修改文本,最后导出SVG

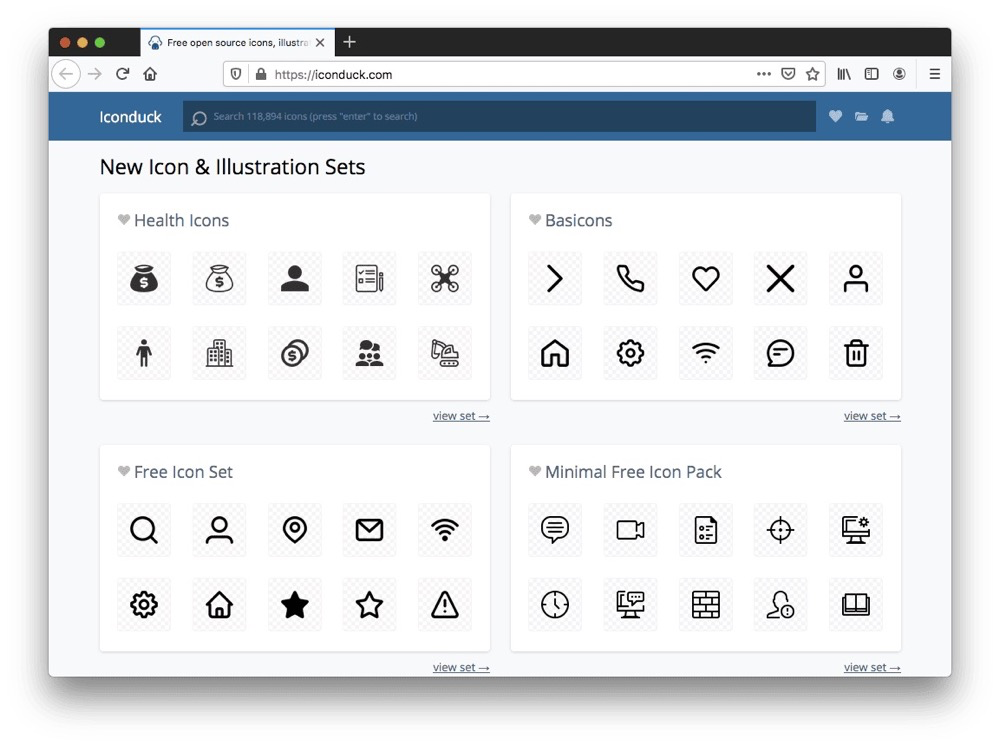
十七、Iconduck
Iconduck:https://iconduck.com/
Iconduck 是一个开源icon网站,拥有超过100,000个图标,可以通过关键字搜索,并且都可以在商业项目中使用

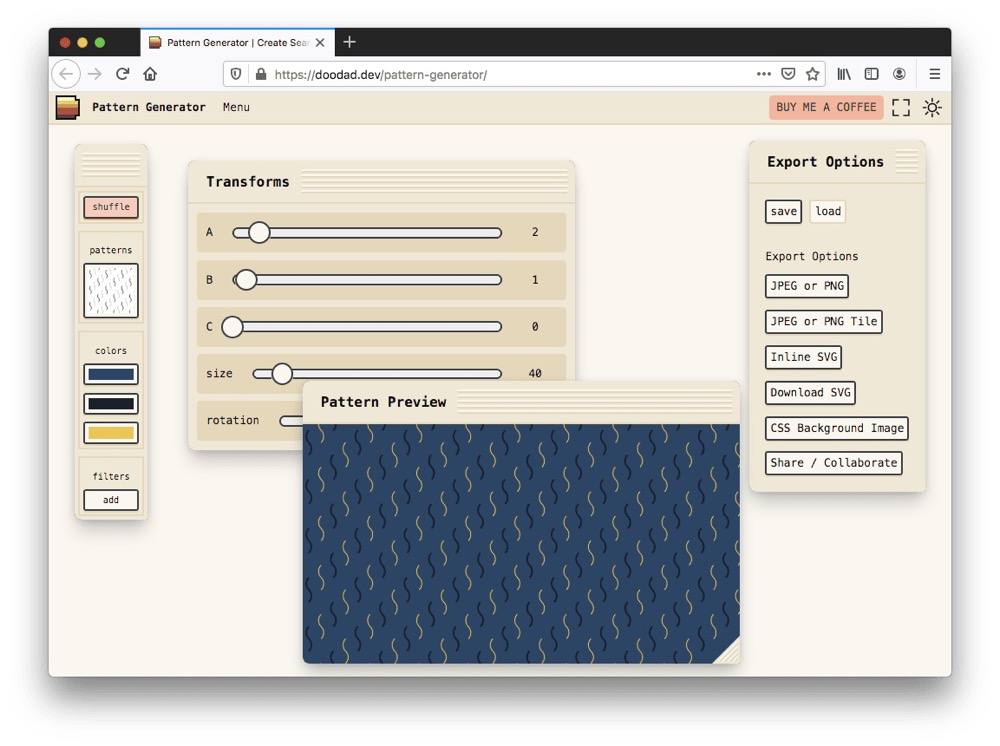
十八、pattern-generator
pattern-generator:https://doodad.dev/pattern-generator/
pattern-generator 是一个帮助你生成背景图片的网站,就几十种图案可选,而且每种图案里的元素都可以通过交互按钮任意修改,最后可以导出 JPEG、 PNG、SVG 、CSS背景代码,也支持退出后恢复上一次操作的内容

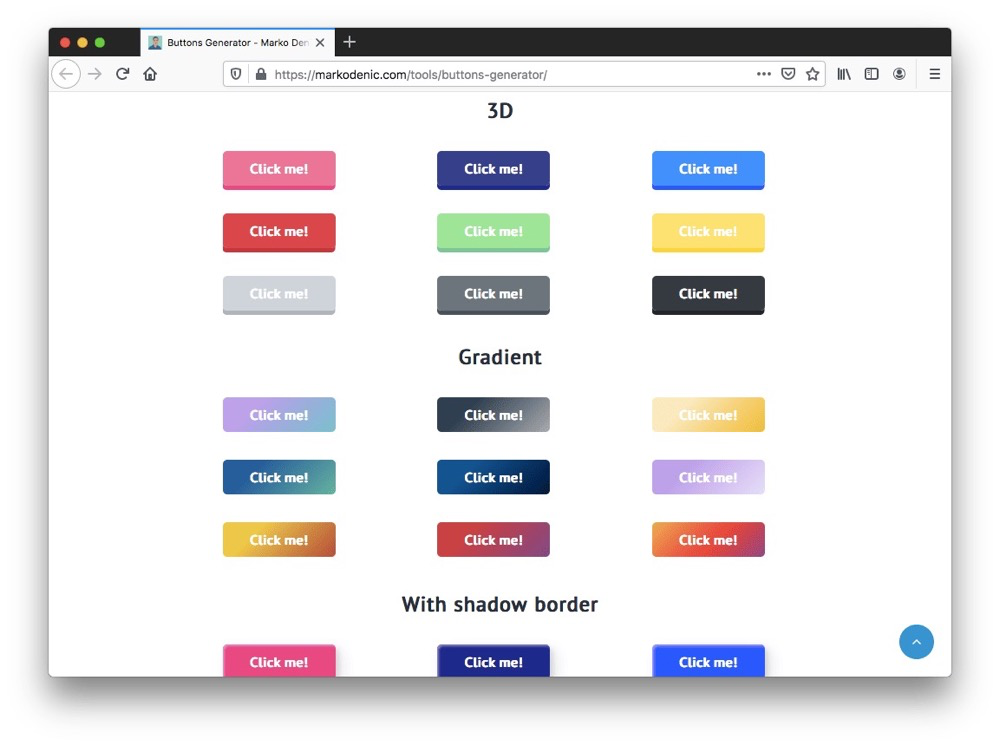
十九、buttons-generator
buttons-generator:https://markodenic.com/tools/buttons-generator/
buttons-generator 是一个包含了很多种交互形式以及样式的按钮的网站,大概有**120+**种,对于有自定义按钮需求的小伙伴可以作参考

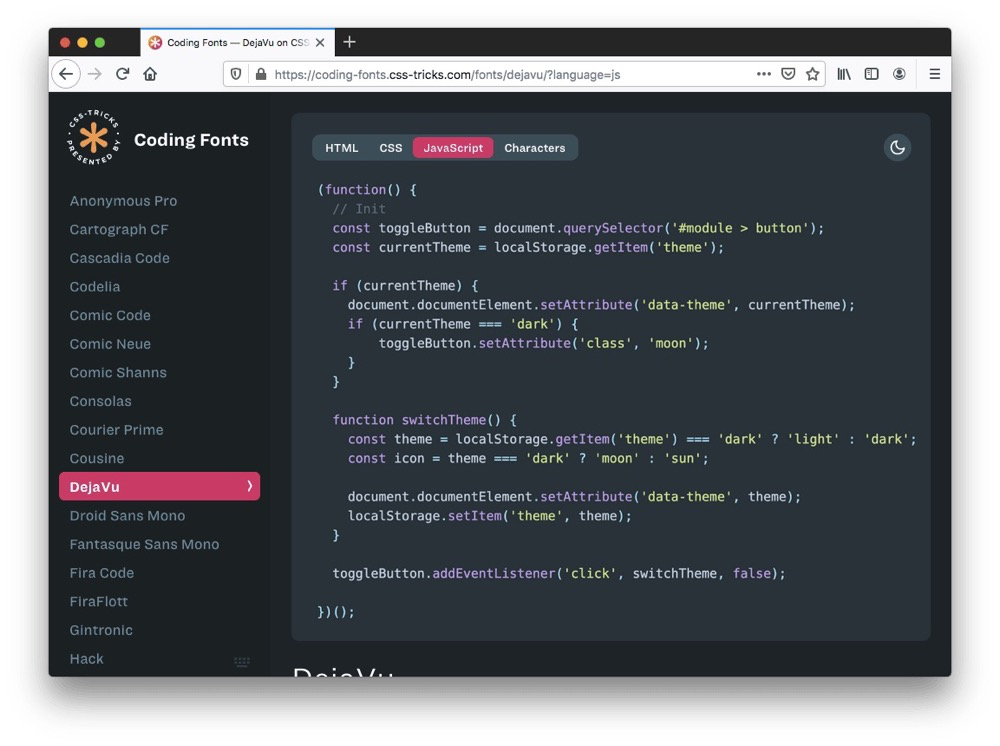
二十、Coding Fonts
Coding Fonts:https://coding-fonts.css-tricks.com/fonts/hack/?language=html&theme=dark
Coding Fonts 是收集了45种代码字体的网站,大部分都是免费的,当然也有收费的,可以选个心仪的放到自己的编辑器里去(小声bb一句,我还是最喜欢JetBrains Mono,免费又好看)

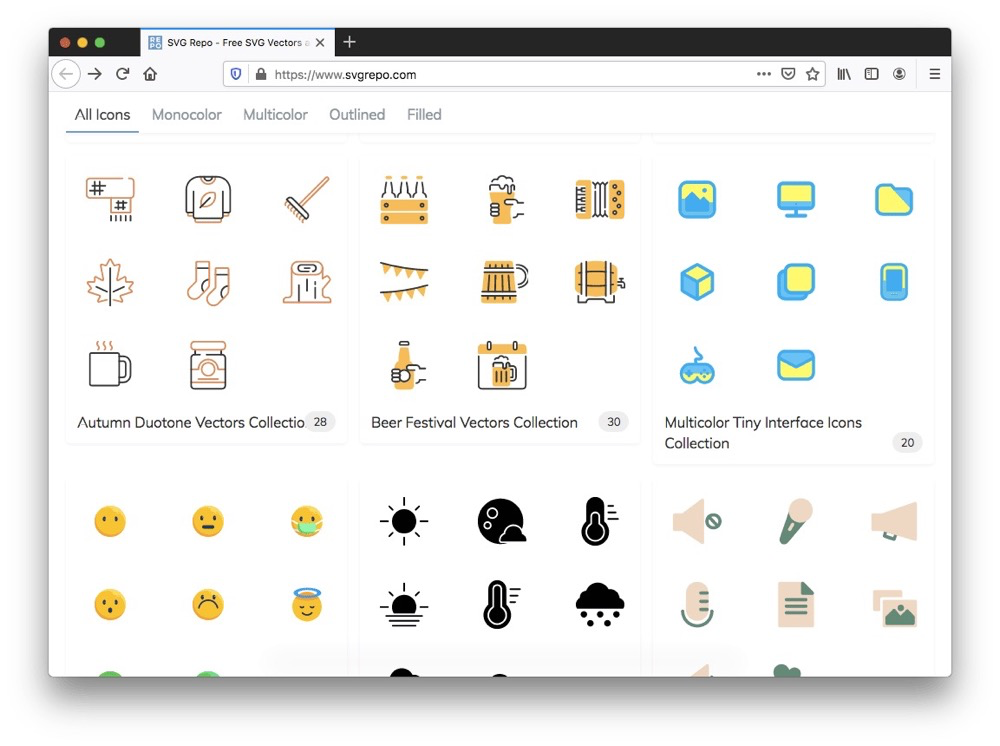
二十一、svgrepo
svgrepo:https://www.svgrepo.com/
svgrepo 是一个 SVG 图标库,坐拥 300,000 + 免费使用的SVG图标,大部分也都是可以商用的。网站支持搜索,无需登录即可收藏(可能是存的localstorage)~

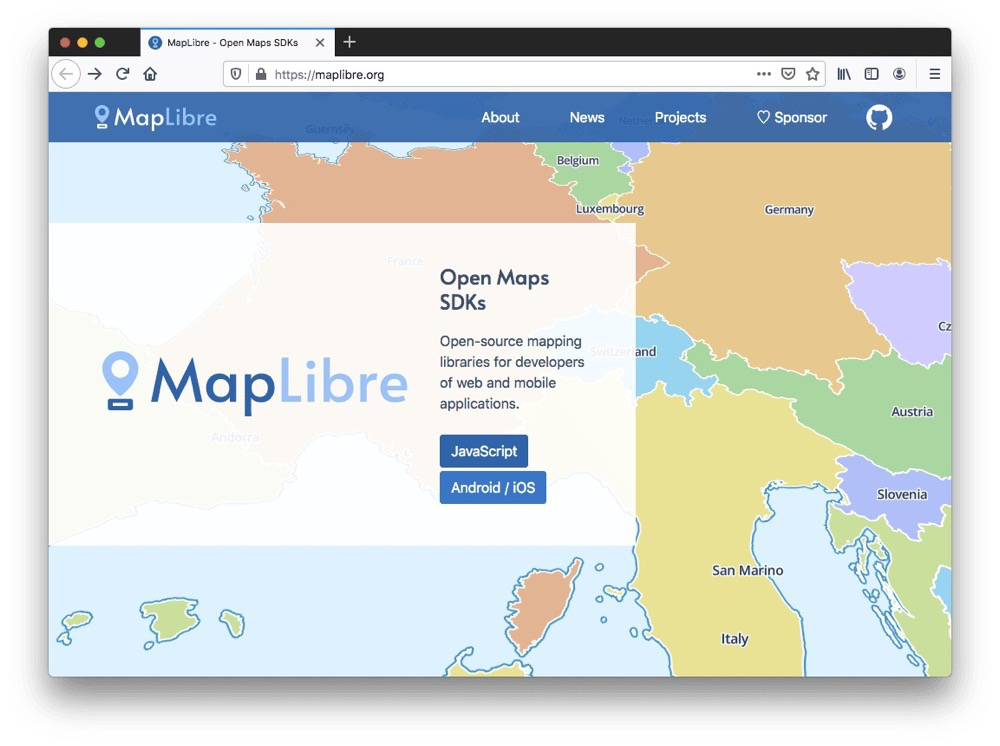
二十一、maplibre
maplibre:https://maplibre.org/
maplibre 是一个JavaScript世界地图库,开箱即用,同时也支持了IOS和Android的SDK

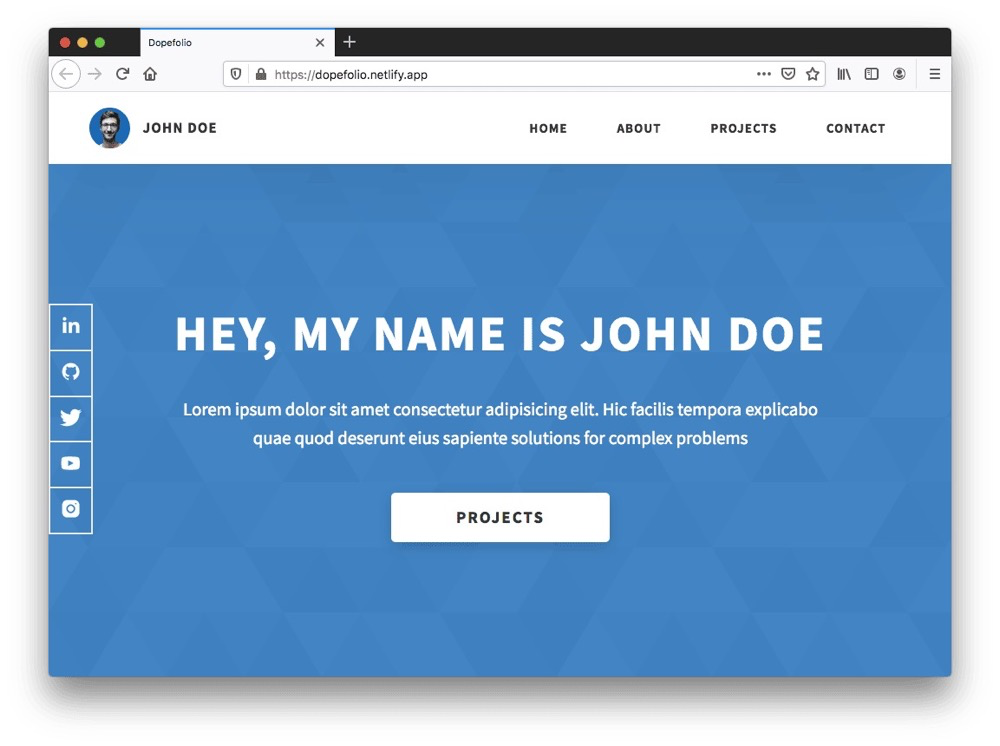
二十二、Dopefolio
Dopefolio:https://github.com/rammcodes/Dopefolio
Dopefolio 是一个开箱即用的官网页面生成器,没有依赖一堆的三方开源库,全部是纯HTML、CSS,所以SEO做的非常好,Lighthouse分数也很高,同时支持页面响应式。有官网页面需求的小伙伴可以尝试使用

END
家底都掏空了,希望对你们有所帮助。独乐乐不如众乐乐,如果你还有什么更推荐的网站或工具的话,可以在评论区留言~
- 完 -
推荐阅读

每日分享前端干货,欢迎关注!
-
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
-
回复「Vue脑图」获取 Vue 相关脑图
-
回复「思维图」获取 JavaScript 相关思维图
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 7315
7315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








