最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
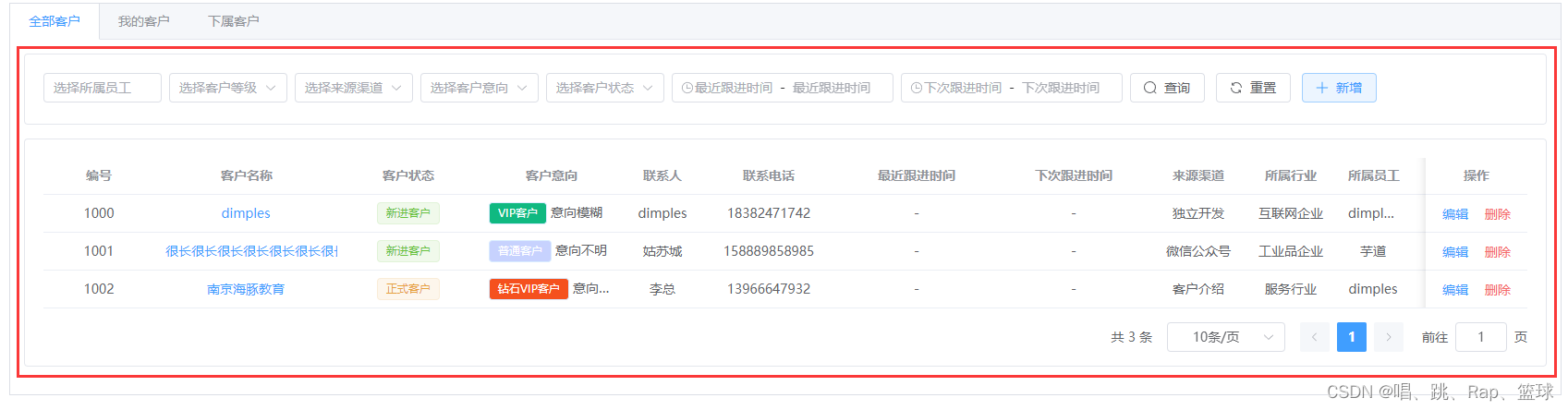
el-tabs 使用时会一次性把所有 tab 里的请求读完,之后进行 tab 切换,不再重新读取请求 想要实现切换 tab ,通过以下代码实现实时更新数据的要求
<template>
<el-tabs type="border-card" @tab-click="handleTabClick" v-model="activeName">
<el-tab-pane :label="t('customer.all')" name="all">
<div v-if="tabRefresh.all">
<AllCustomerIndex />
</div>
</el-tab-pane>
<el-tab-pane :label="t('customer.oneself')" name="oneself">
<div v-if="tabRefresh.oneself">
<MyCustomerIndex />
</div>
</el-tab-pane>
<el-tab-pane :label="t('customer.belong')" name="belong">
<div v-if="tabRefresh.belong">
<BelongCustomerIndex />
</div>
</el-tab-pane>
</el-tabs>
</template>
其中
<AllCustomerIndex /> 、<MyCustomerIndex /> 、<BelongCustomerIndex />
分别为自定义的tab子页面。即为表格页面

// 切换tab自动刷新实现
const activeName = ref('all')
const tabRefresh = reactive<TabRefresh>({
all: true,
oneself: false,
belong: false
})
const handleTabClick = async (tab) => {
activeName.value = tab.props.name
switch (activeName.value) {
### 最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**






















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








