最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

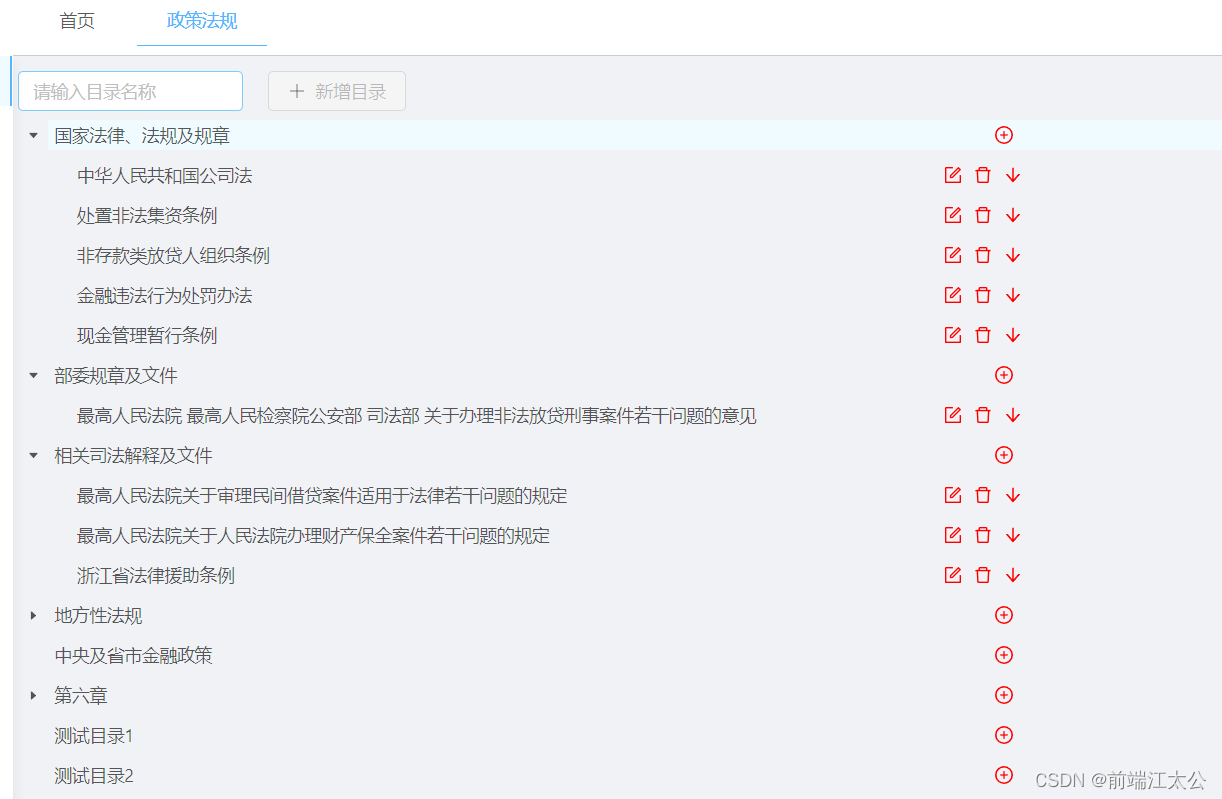
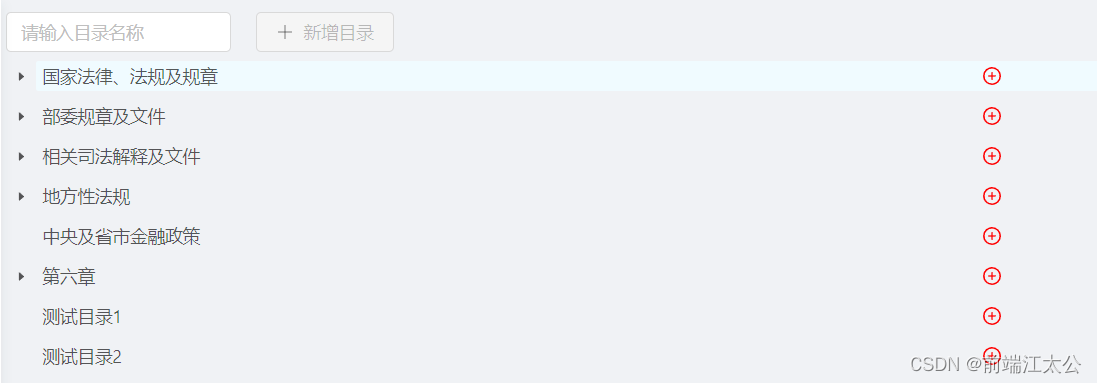
实现的效果如下:
-
可以增加父子节点
-
可以删除子节点
-
可以编辑子节点信息
-
可以取消编辑信息
具体的效果图如下:


直接上代码
vue组件
<a-input placeholder=“请输入目录名称” v-model=“addValue” @change=“inChange()” />
<a-button
type=“primary”
style=“margin-left:20px”
icon=“plus”
@click=“onAdd”
:disabled=“disabled”
新增目录
{{ item.name }}
方法
data() {
return {
policiesAndRegulationss: []
}
},
methods: {
//列表查询 处理数据格式
getRecord() {
postDataToMng(this.url.list, { pageSize: 9999 }).then(res => {
if (res.errCode == 0) {
let data = JSON.parse(res.bizContent)
for (let index = 0; index < data.policiesAndRegulationss.length; index++) {
data.policiesAndRegulationss[index].scopedSlots = { title: ‘custom’ } //遍历一级添加插槽
//二级菜单名字改为children
data.policiesAndRegulationss[index].children = data.policiesAndRegulationss[index].policiesAndRegulationsAOList
//删除原 二级菜单
delete data.policiesAndRegulationss[index].policiesAndRegulationsAOList
for (let i = 0; i < data.policiesAndRegulationss[index].children.length; i++) {
data.policiesAndRegulationss[index].children[i].scopedSlots = { title: ‘custom’ } //遍历二级添加插槽
}
}
this.policiesAndRegulationss = data.policiesAndRegulationss
console.log(this.policiesAndRegulationss);
} else {
this.$message.error(res.errMsg)
}
})
}
}
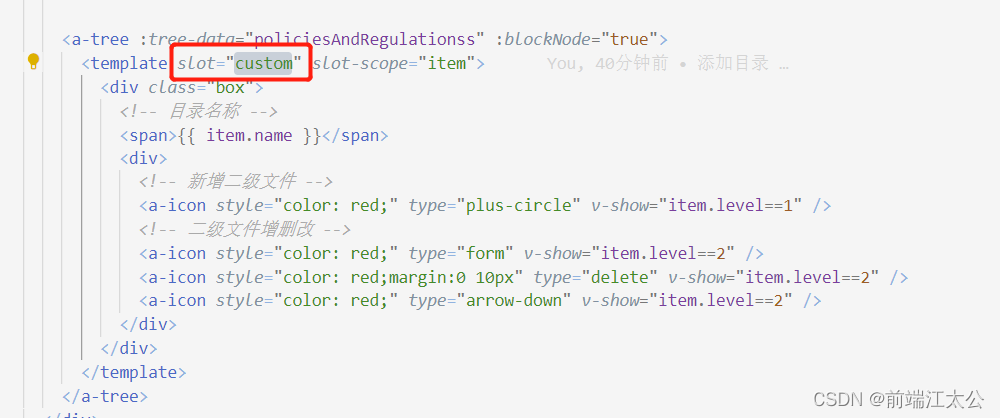
使用插槽 插入增删改查的方法

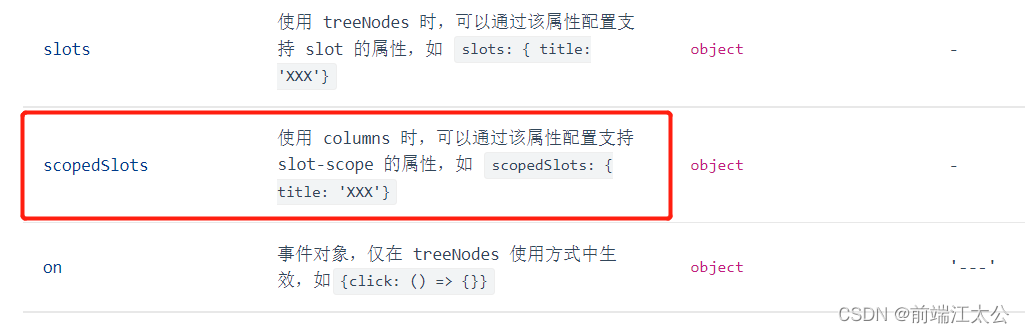
二级list必须为children,添加插槽时需将一二级list的对象中插入scopedSlots对象。具体实现方法参考以上代码,使用for遍历插入。
slot=“custom”
scopedSlots:{
title:‘custom’
}

数据处理格式如下

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。






















 1002
1002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








