html文件不变
效果:div1浮动在上方,覆盖在div2上,并且设置浮动之后,下方的文字会绕着浮动,因此,div2上的字没有被盖住

清除浮动:clear
将设置浮动的元素打包成一个整体,插回标准流,独占一行,并且不会影响后面的元素再添加浮动
在下一个块元素中清除浮动
div {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: greenyellow;
}
.div1,.div2{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.div3 {
clear: both;
}
html文件不变
效果:div1和div2为一行,div3另起一行,跟在后面

css文件:在上面的基础上再加一个右浮动
.div4 {
width: 100px;
height: 100px;
background-color: yellow;
float: right;
}
.div5 {
clear: both;
}
html文件不变
效果:div5没有清除浮动时,div5紧跟div3,清除浮动之后,会为div4让出位置,即div4独占一行

利用伪元素清除浮动
我们可以使用伪元素的after来清除浮动
1.先将伪元素转变为真元素(添加内容content)
2.将after这个行元素转为块元素(独占一行,display)
3.清除浮动
css文件:
div {
border: 1px solid black;
background-color: greenyellow;
}
.div1,.div2,.div3,.div4,.div5,.div6{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.container::after {
content: “”;
display: block;
clear: both;
}
html文件:
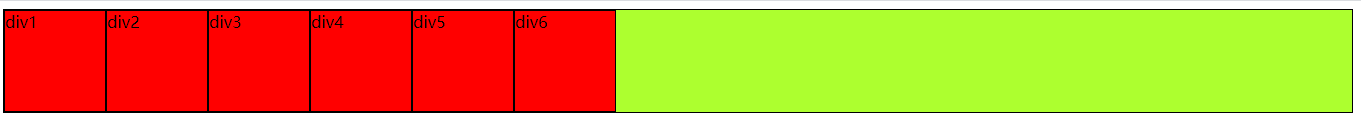
效果:

用伪元素清除浮动,并解决margin重叠问题
margin重叠问题
div {
/* border: 1px solid black; */
background-color: greenyellow;
margin: 20px;
}
.div1 {
width: 100px;
height: 100px;
background-color: tomato;
}
.div2,.div3,.div4,.div5,.div6{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
html文件:
效果:div1本该与黄绿色的父级div有20px的margin,但此时父级div——"container"与body之间的边框 和 div1与container之间的间隔合在一起

最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。






















 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








