TCP协议
- TCP 和 UDP 的区别?
- TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- TCP 的流量控制
- TCP 的拥塞控制
- 说说 Nagle 算法和延迟确认?
- 如何理解 TCP 的 keep-alive?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?

本节内容
- Vue指令之v-model双向数据绑定
1、v-model
-
预期:随表单控件类型不同而不同
-
限制:
<input><select><textarea>- components
-
修饰符:
-
用法:
在表单控件或者组件上创建双向绑定。细节请看下面的教程链接。
2、总结
v-model 双向的数据绑定
双向数据流(绑定)
- 页⾯面改变影响内存(js)
- 内存(js)改变影响⻚页⾯面
v-bind 和 v-model 的区别?
- input v-model=“name”
- 双向数据绑定 ⻚页⾯面对于input的value改变,能影响内存中name变量量
- 内存js改变name的值,会影响⻚页⾯面重新渲染最新值
- input :value=“name”
- 单向数据绑定 内存改变影响⻚页⾯面改变
- v-model: 其的改变影响其他 v-bind: 其的改变不不影响其他
- v-bind就是对属性的简单赋值,当内存中值改变,还是会触发重新渲染
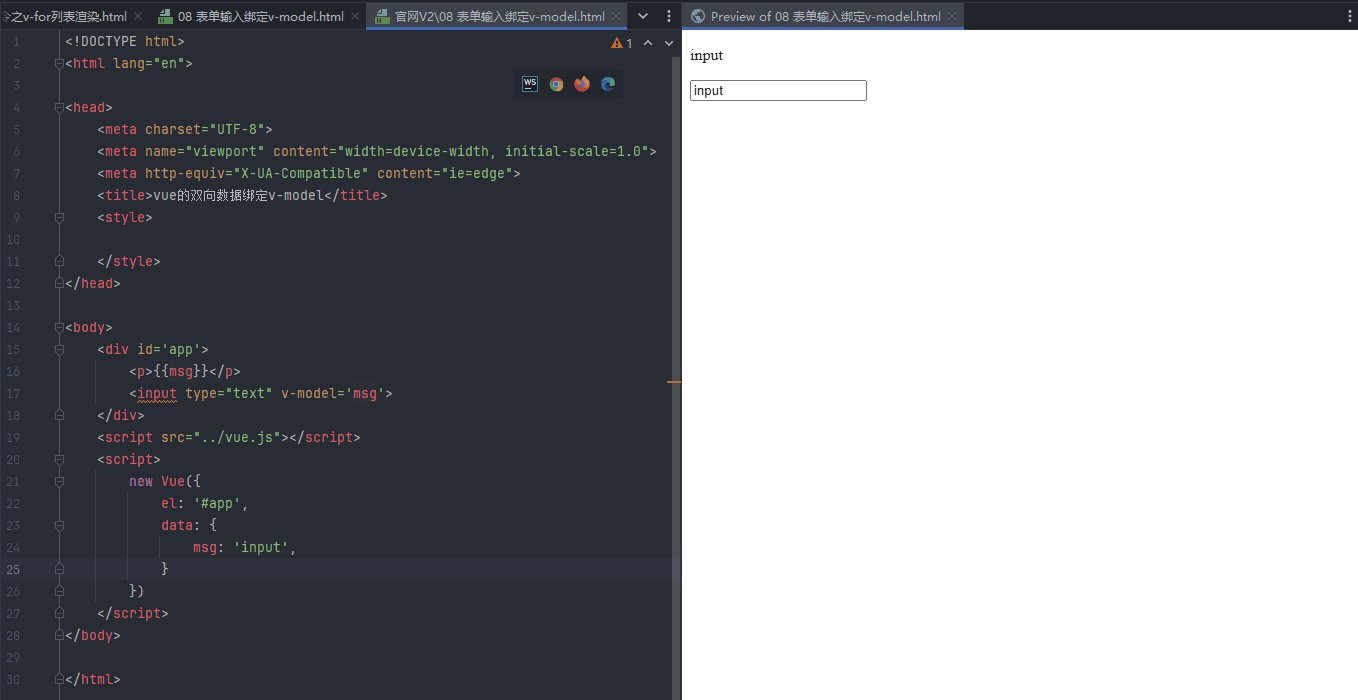
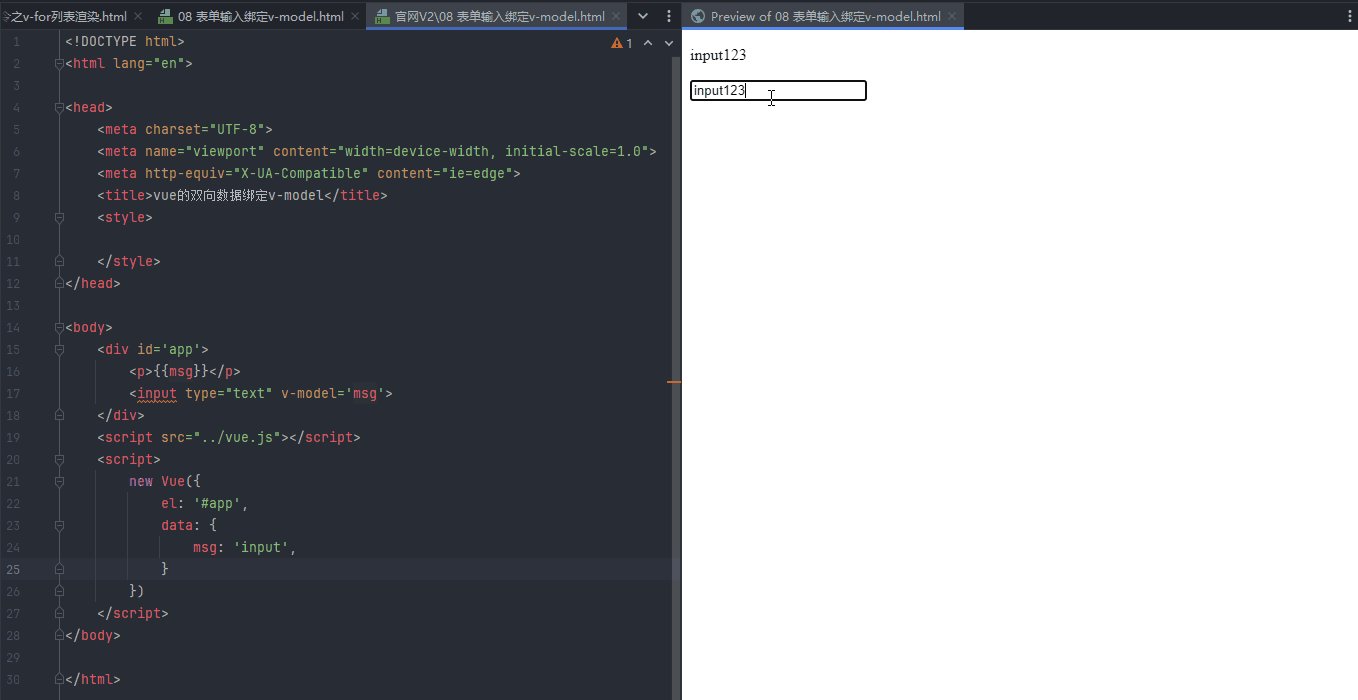
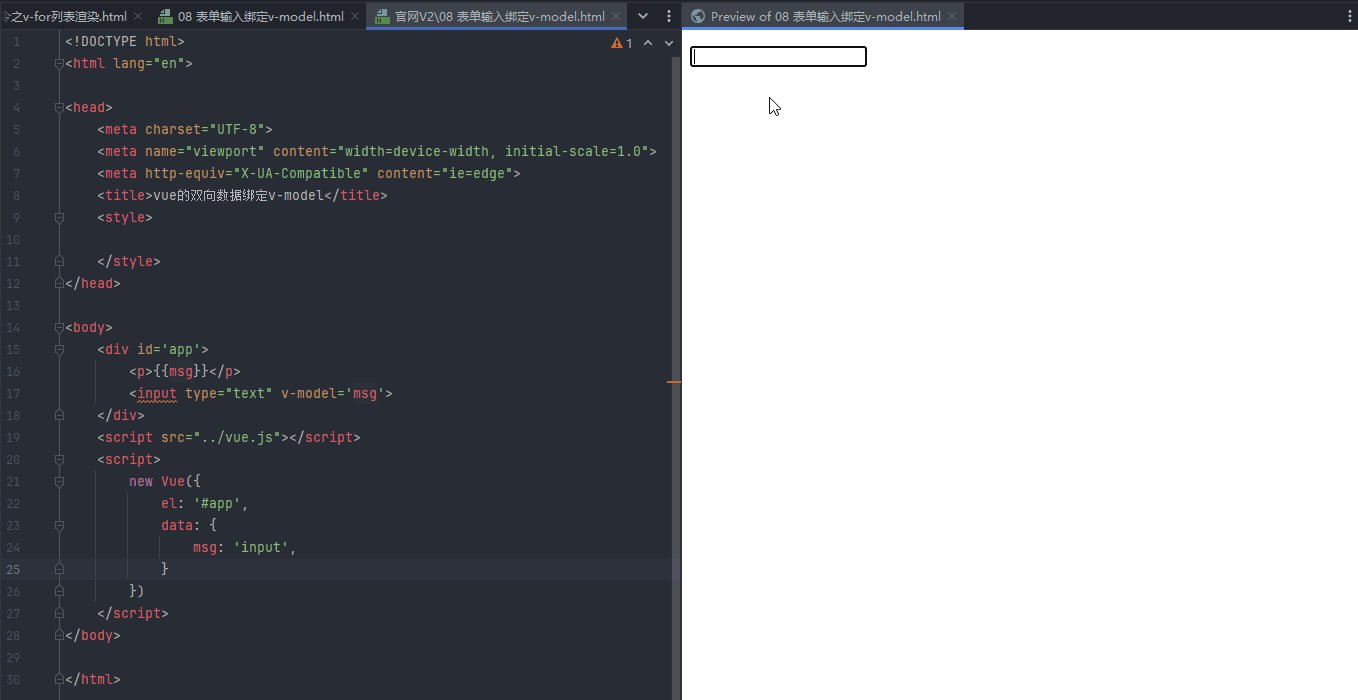
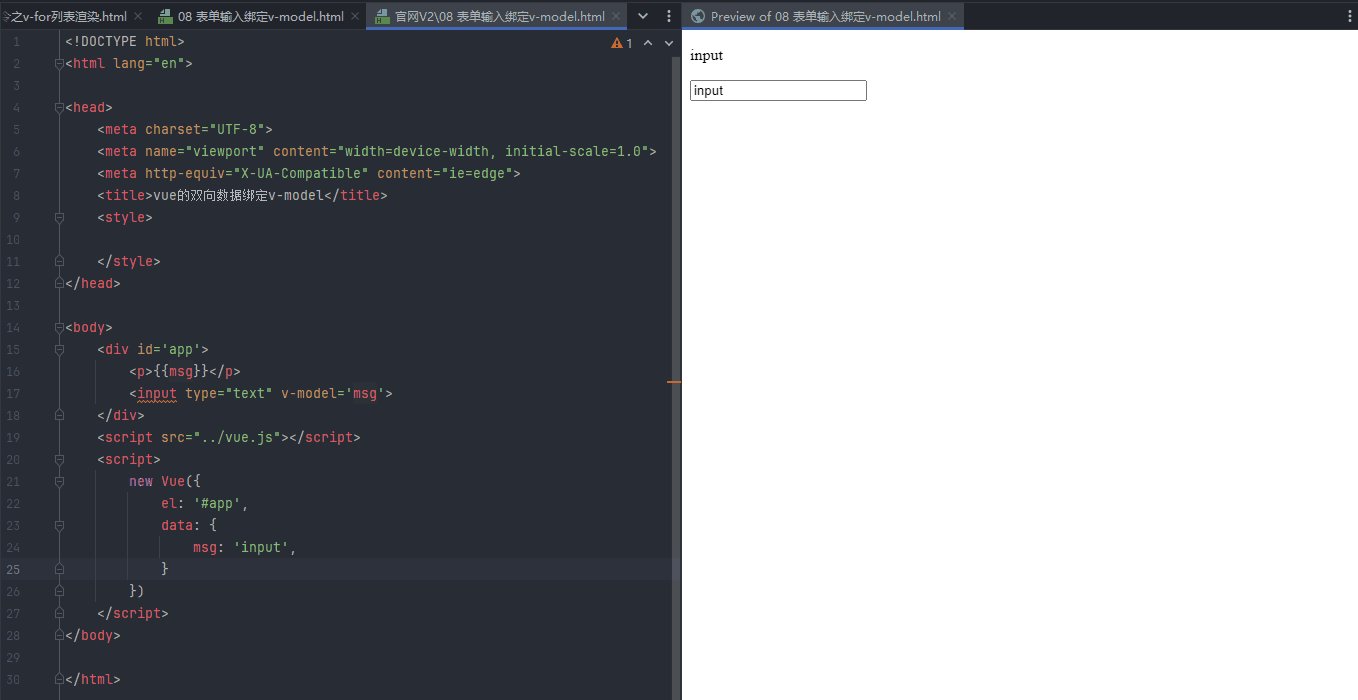
3-1、实战 <input>
A、 输入框 type="text"
示例
<body>
<div id='app'>
<p>{{msg}}</p>
<input type="text" v-model='msg'>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
}
})
</script>
</body>
效果

B、 单选按钮 type="radio"
示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>单选按钮</label>
<br>
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
效果

C、 复选框 type="checkbox" - 单个复选框,绑定布尔值
示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>单个复选框,绑定到布尔值:</label>
<br>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
效果

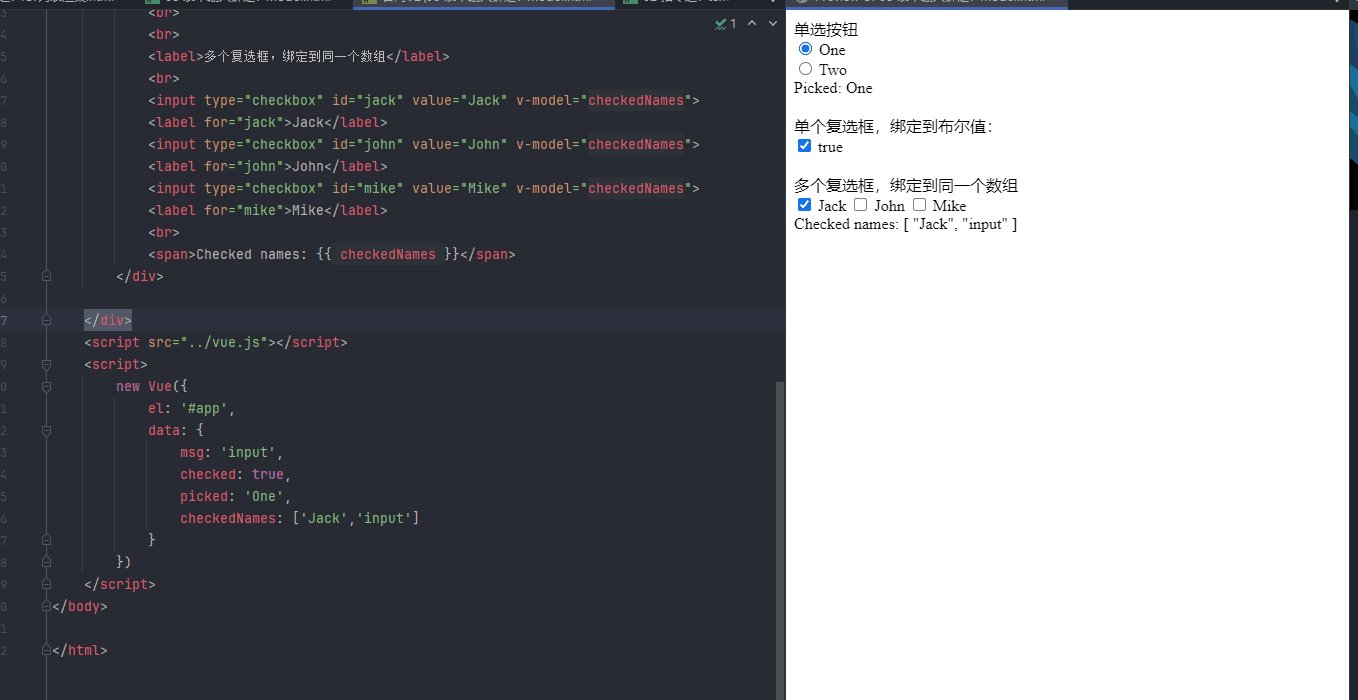
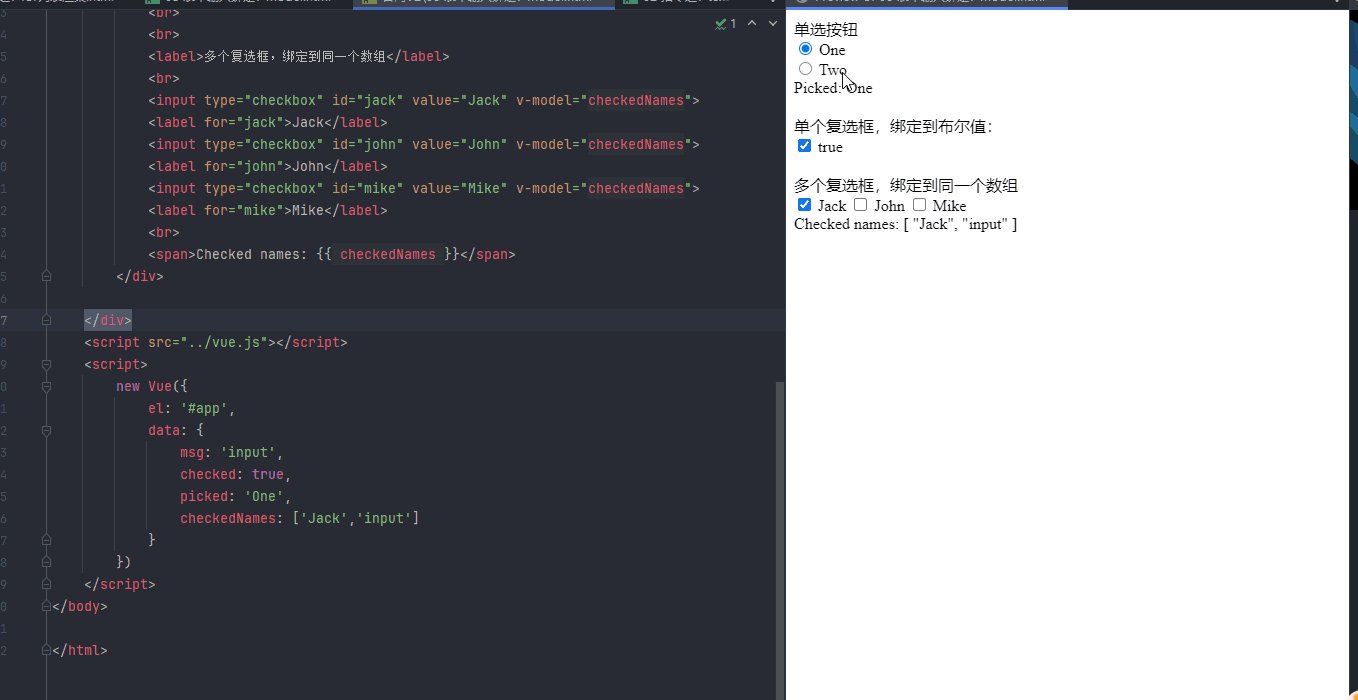
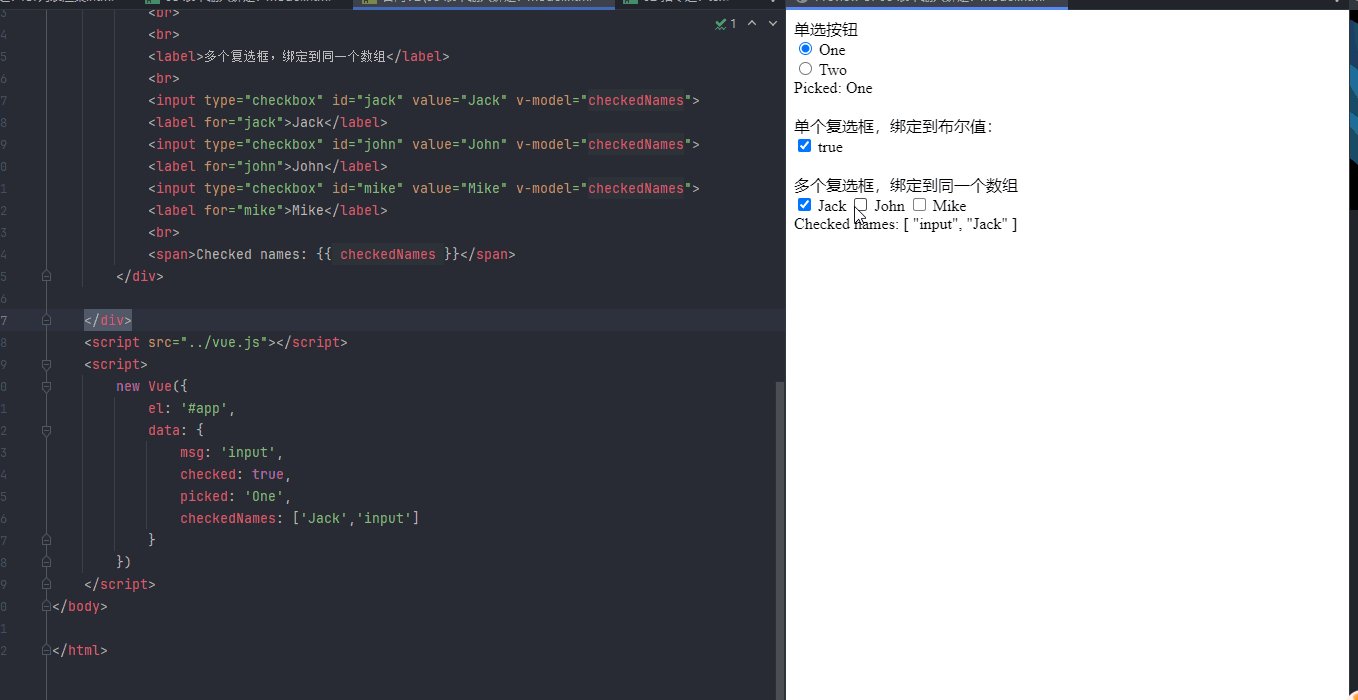
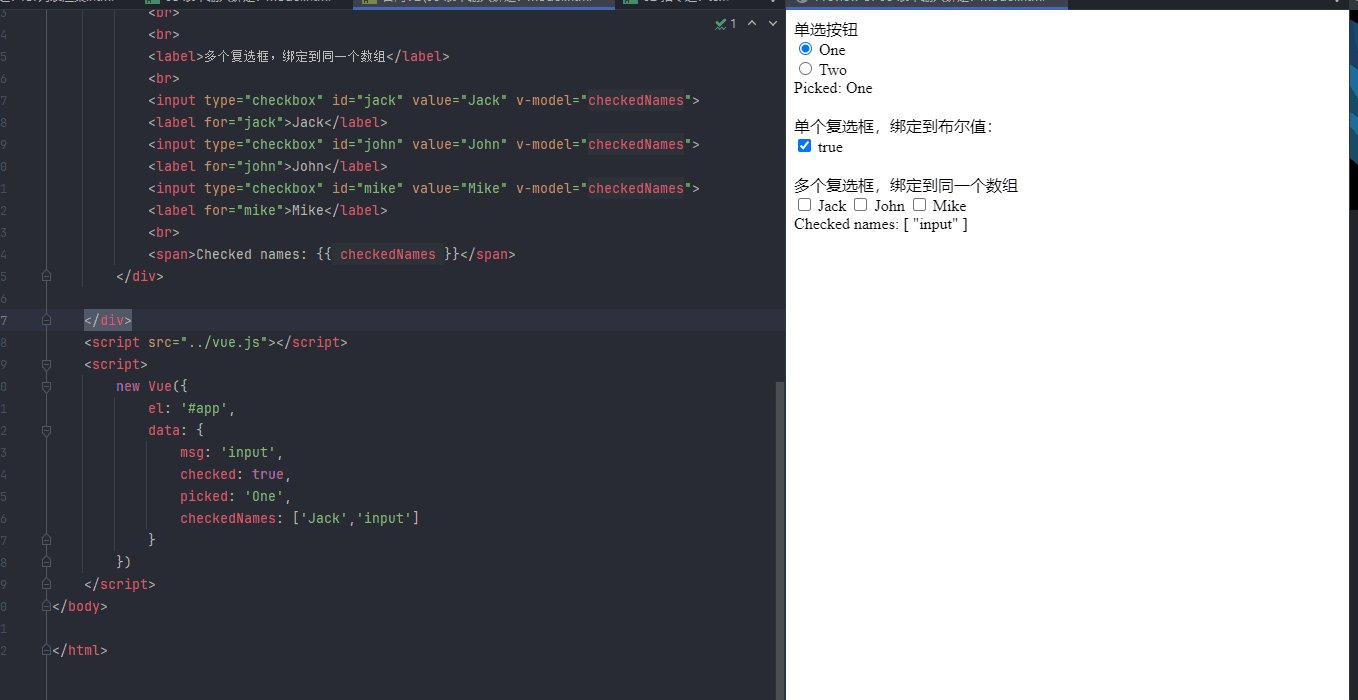
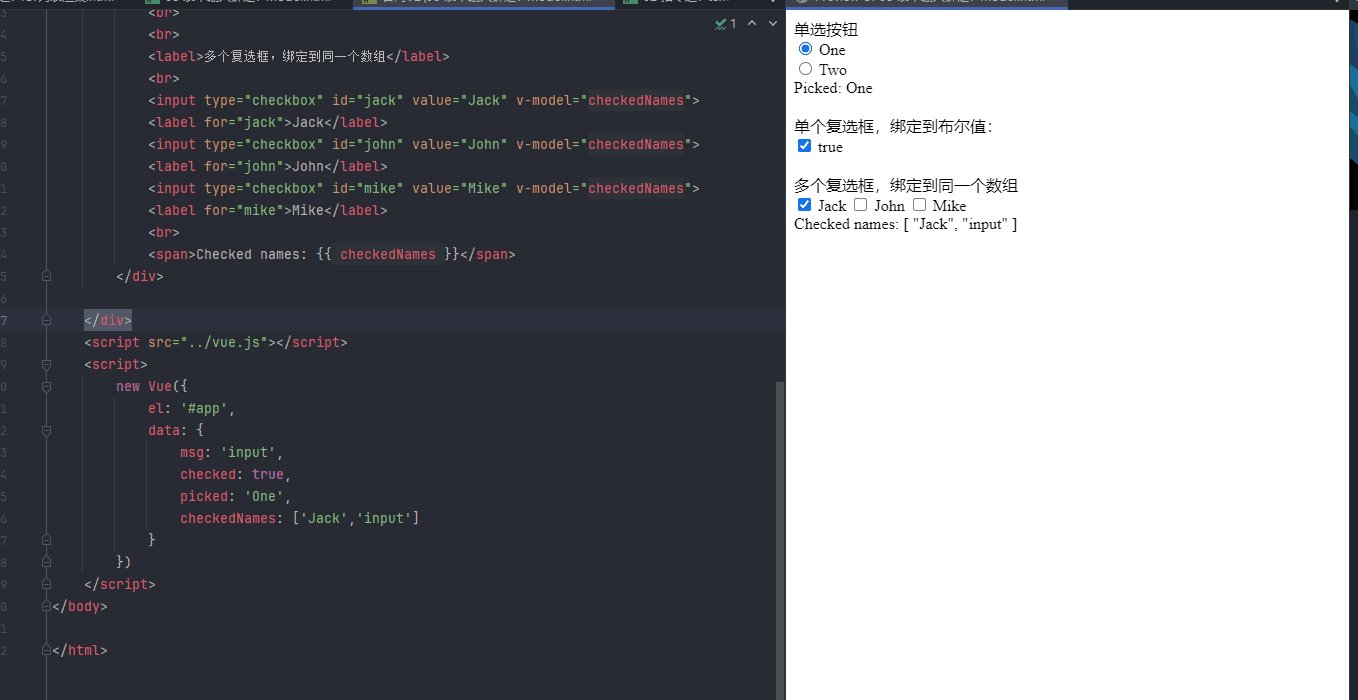
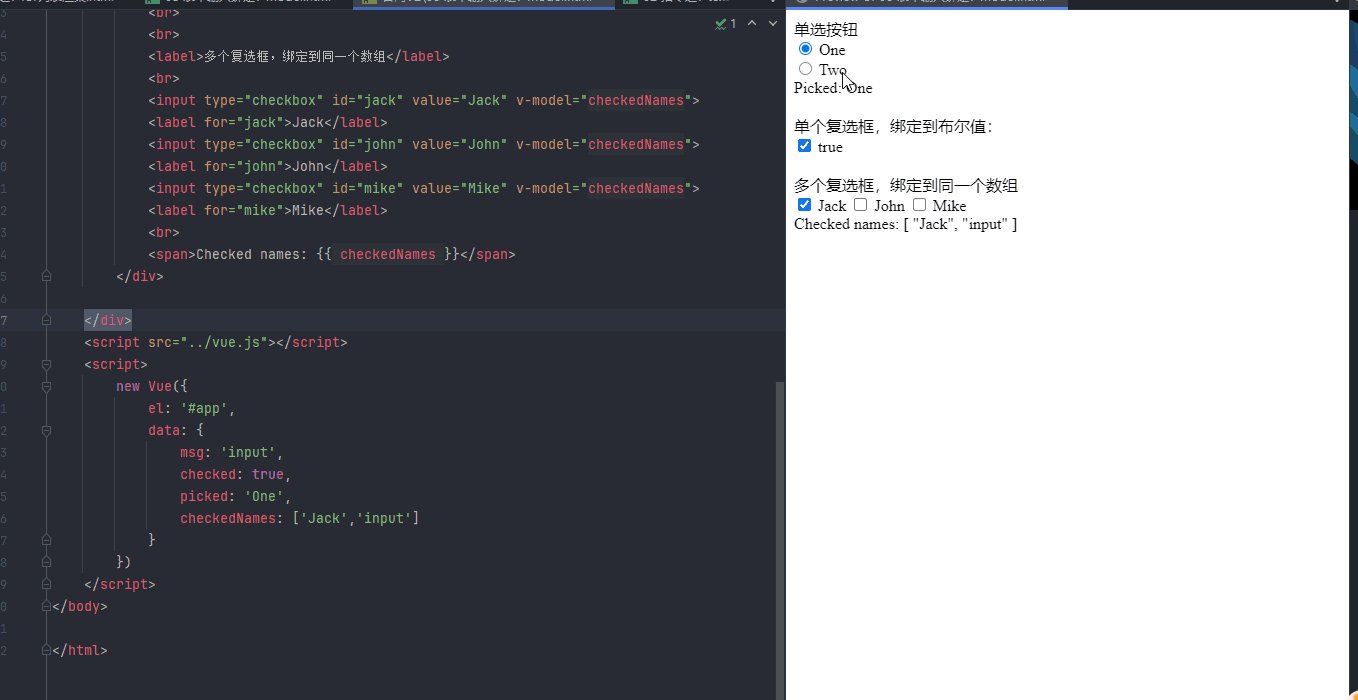
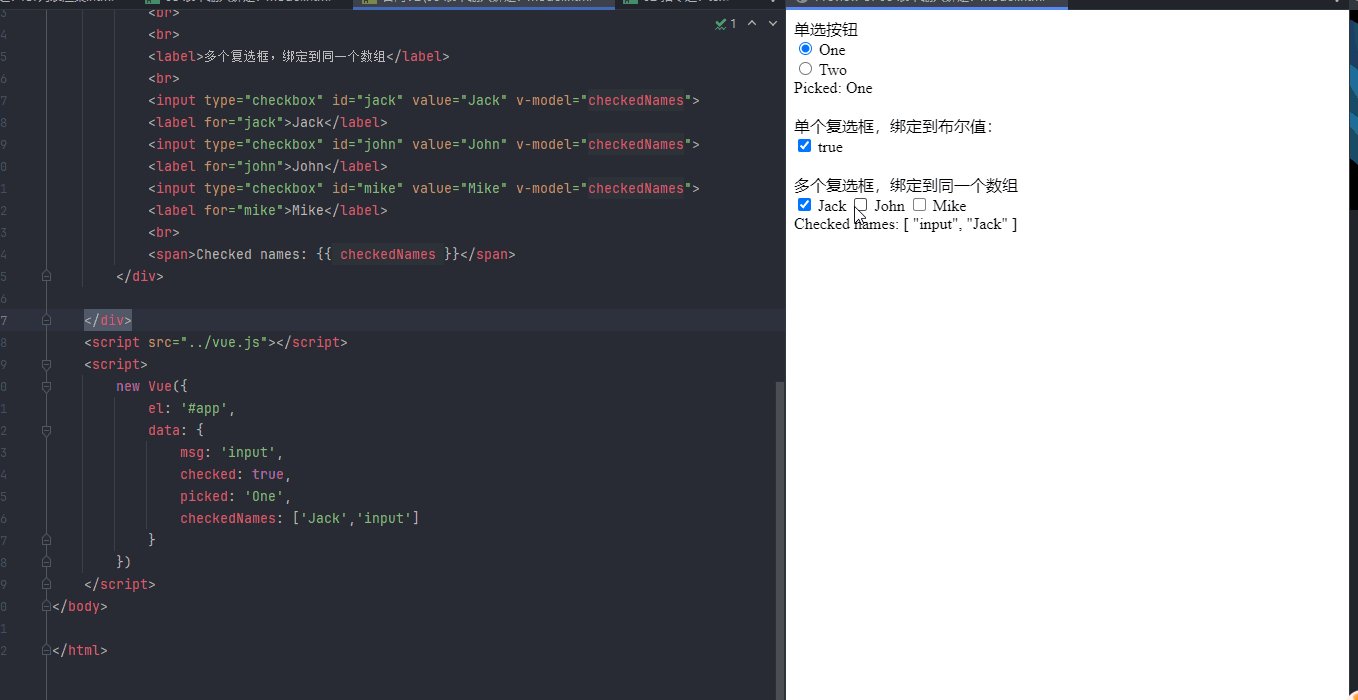
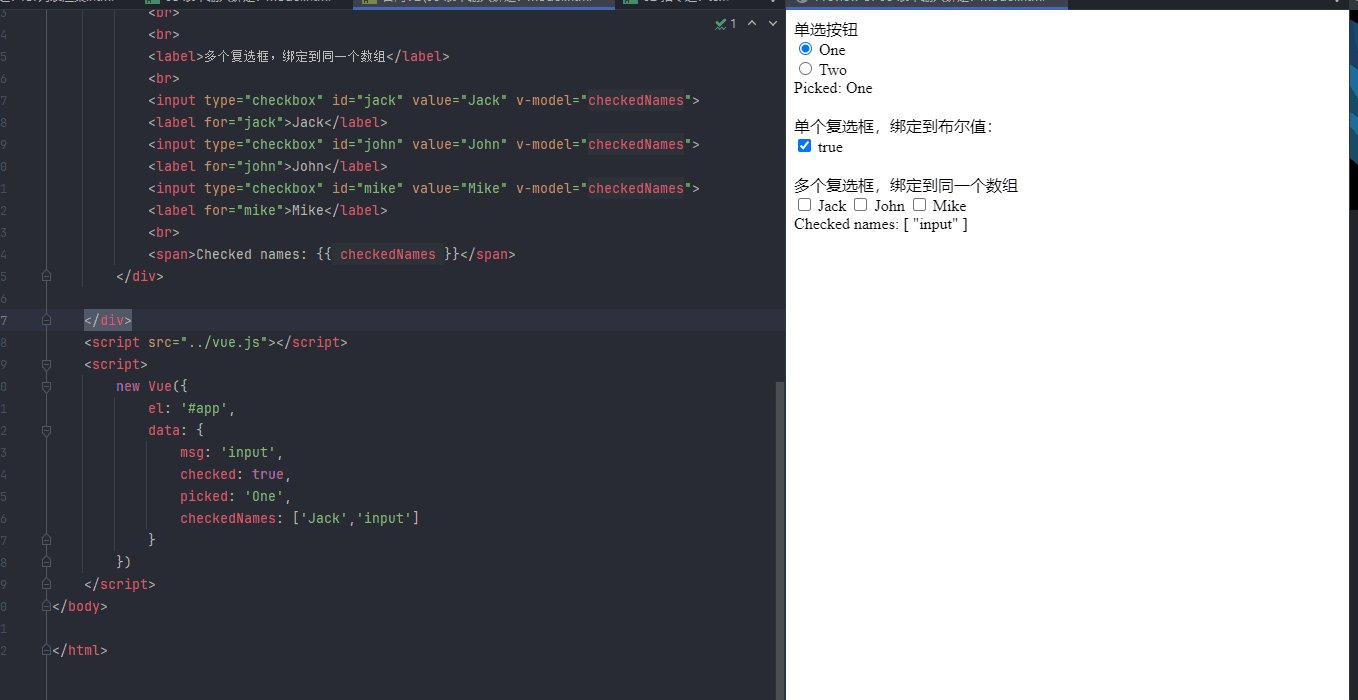
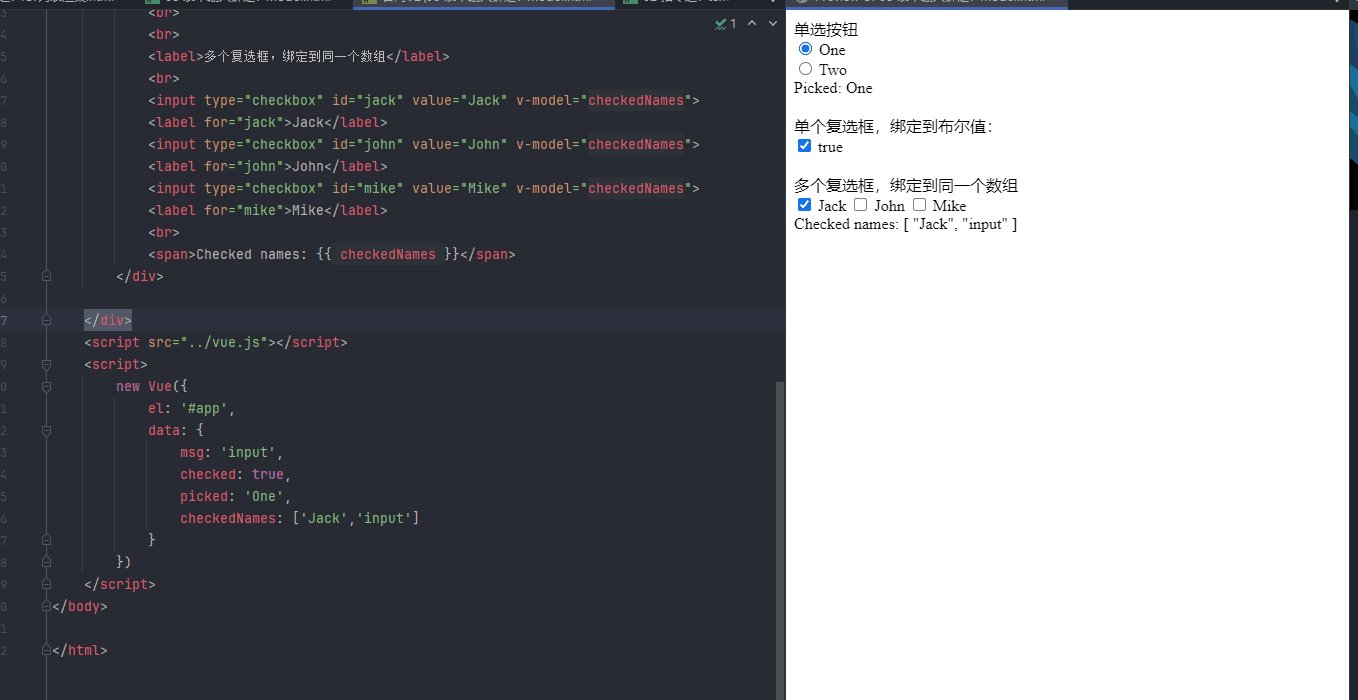
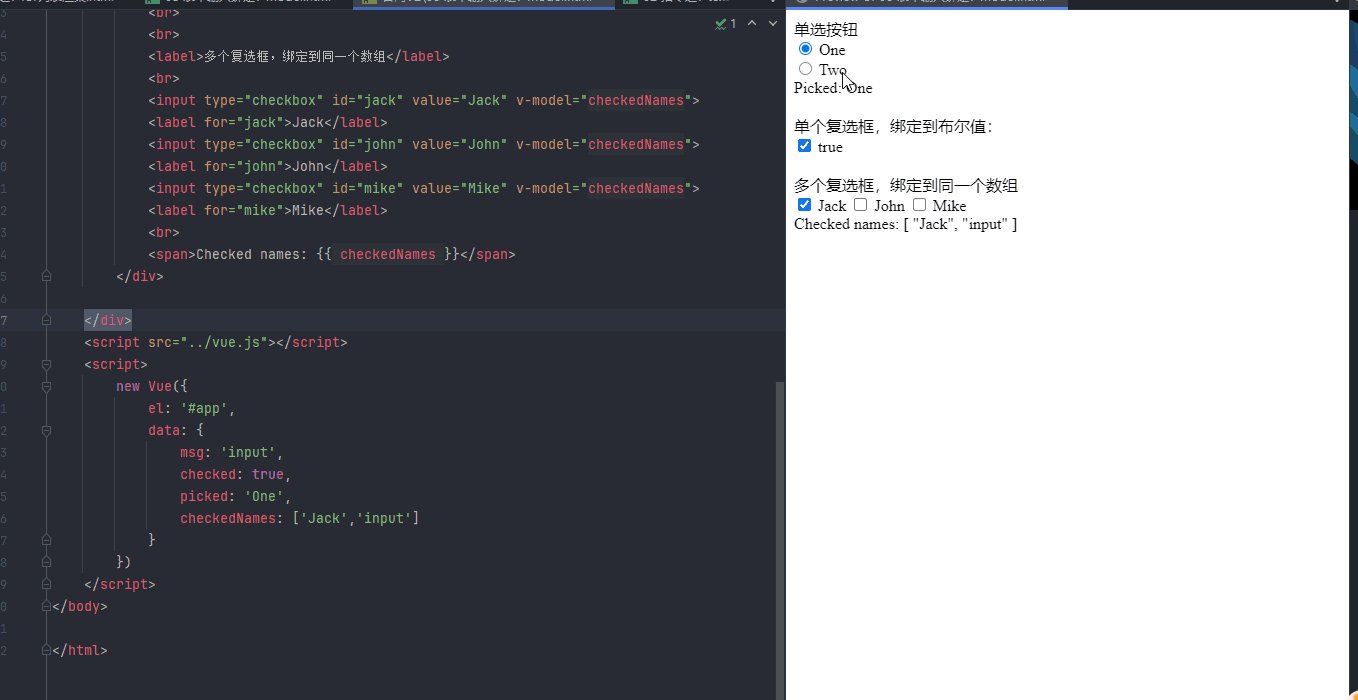
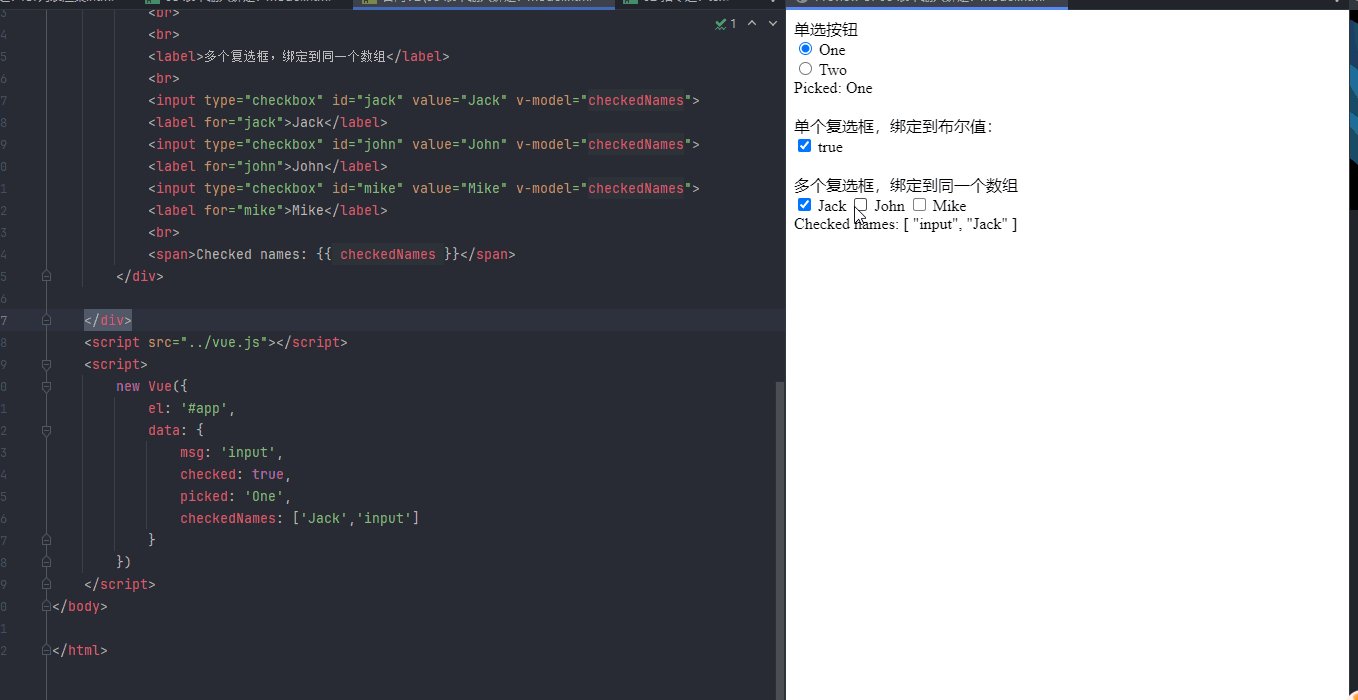
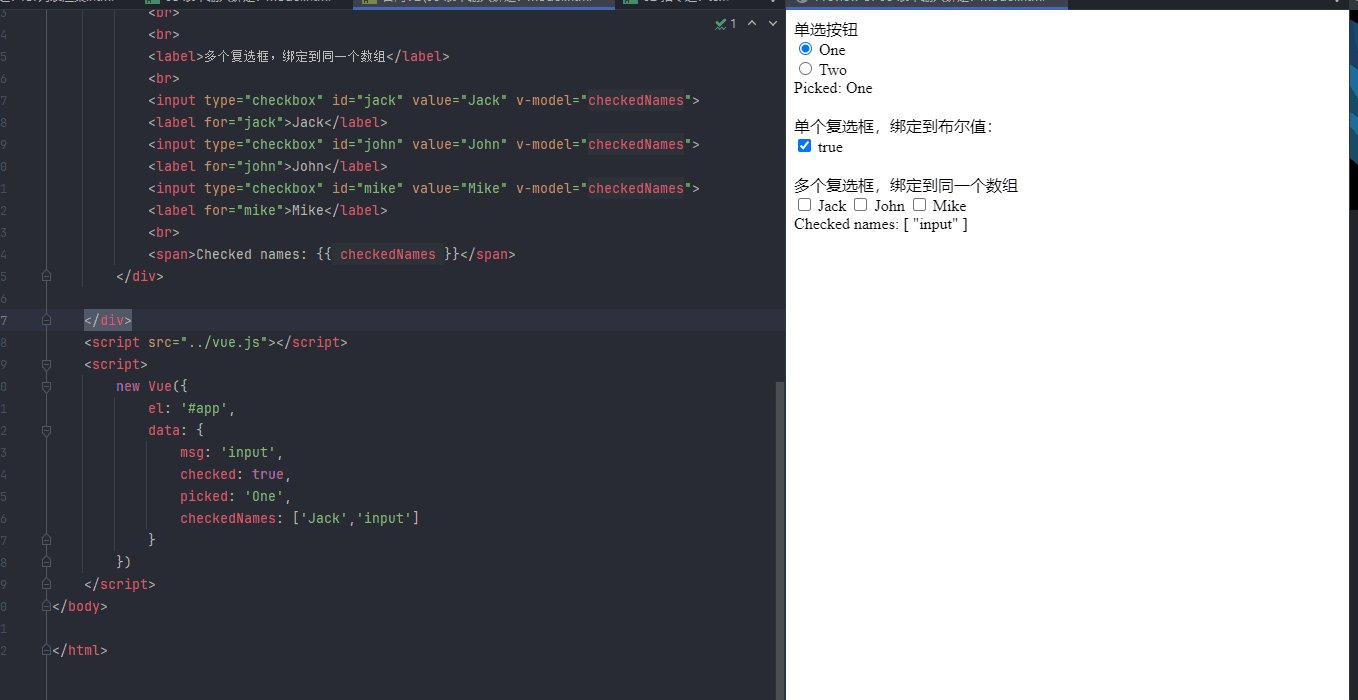
D、 复选框 type="checkbox" - 多个复选框,绑定到数组
示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>多个复选框,绑定到同一个数组</label>
<br>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
效果

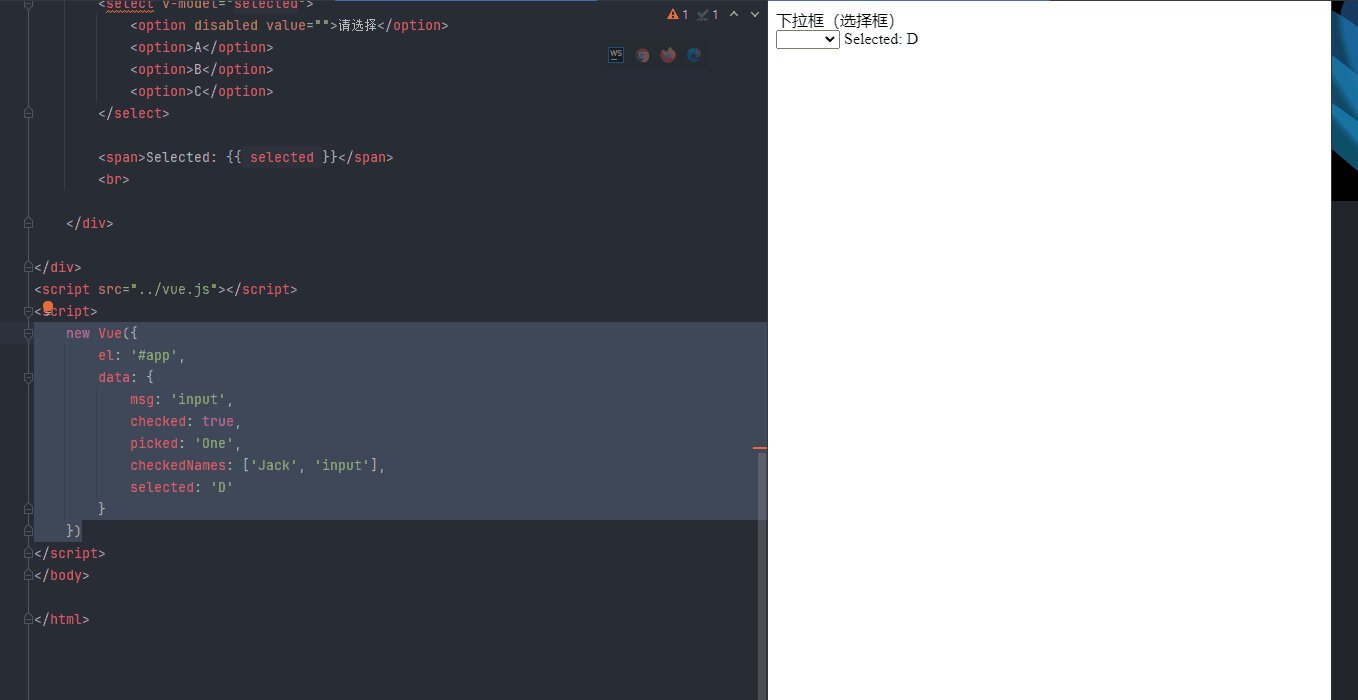
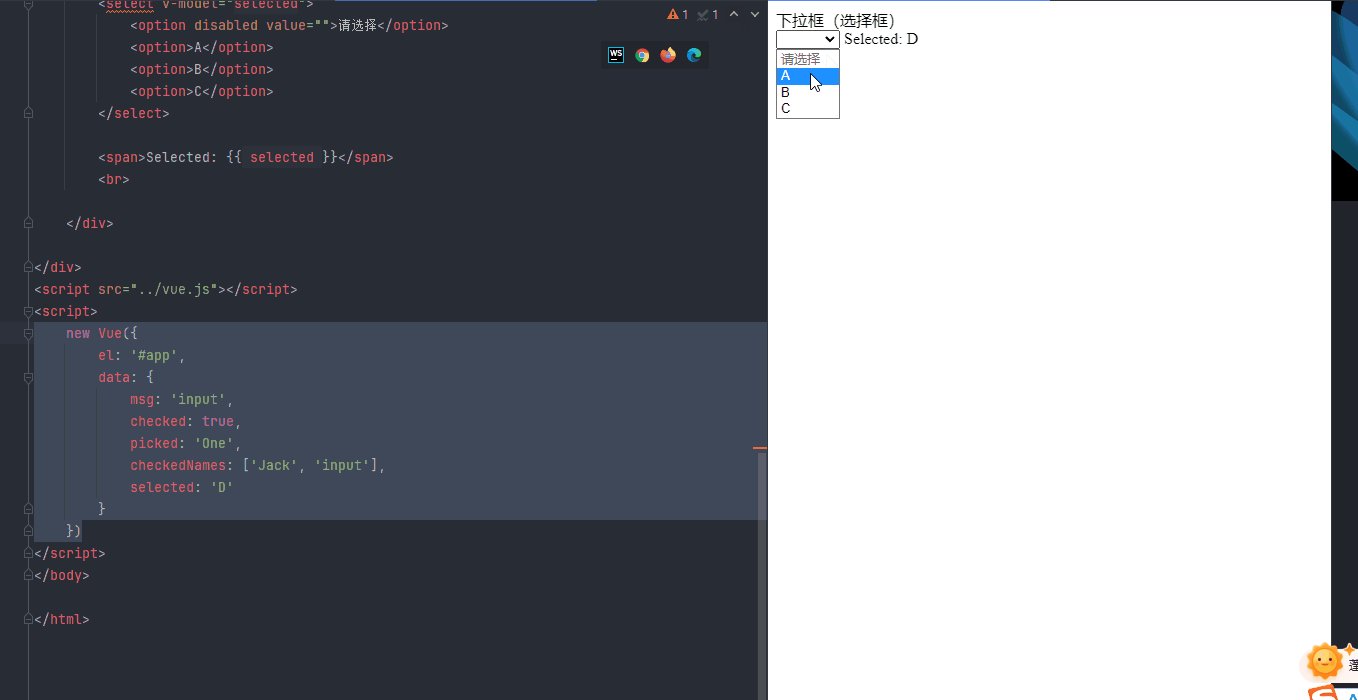
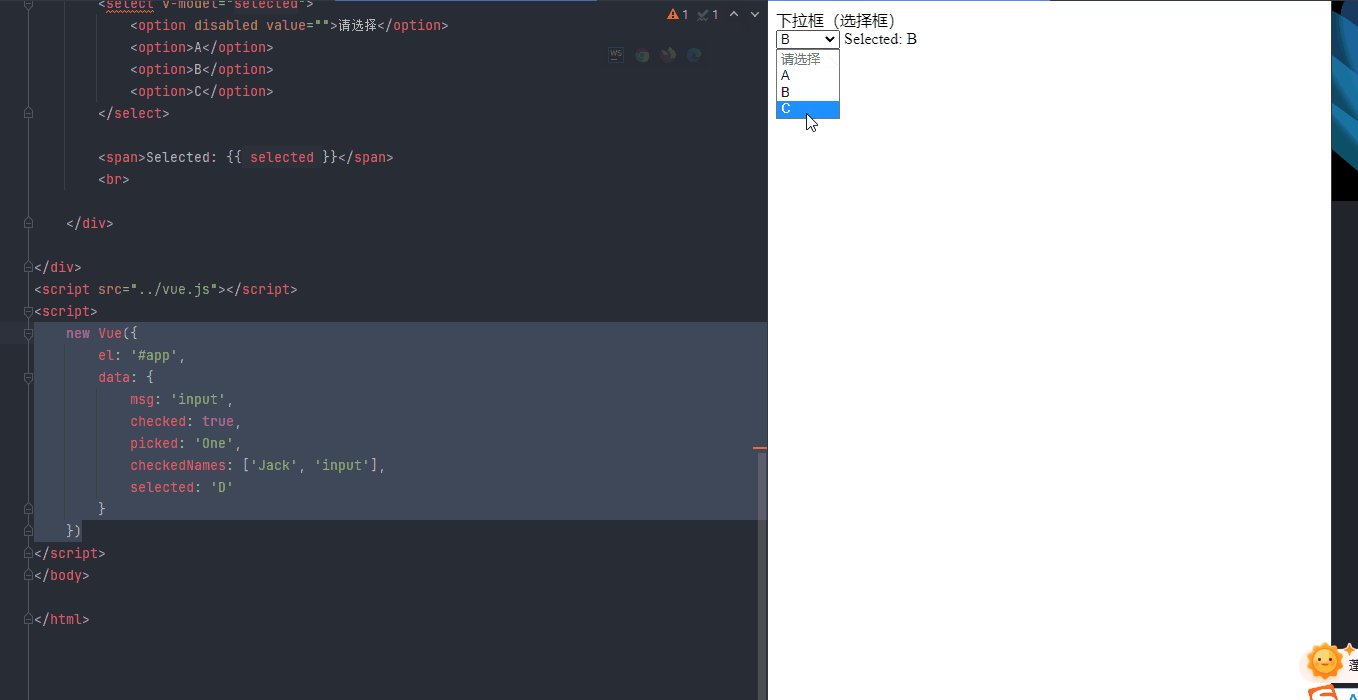
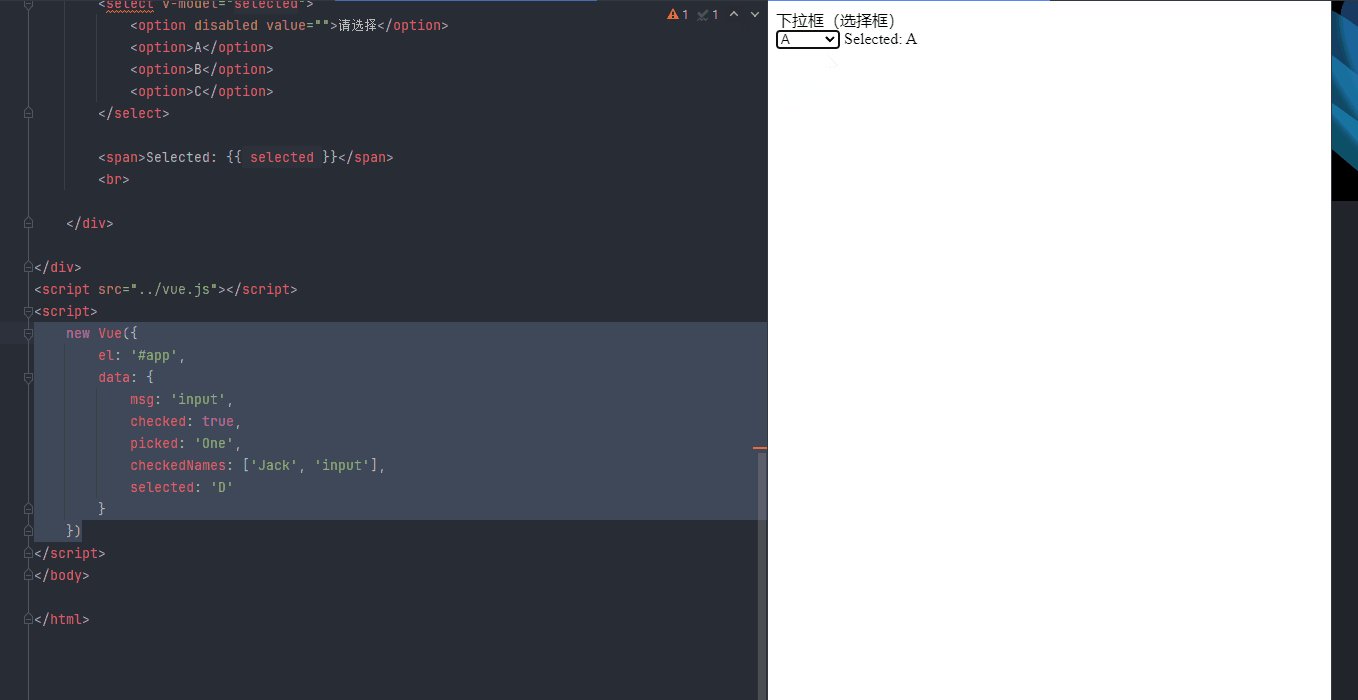
3-2、实战 <select>
示例 1:绑定数组
<label>下拉框(选择框)</label>
<br>
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
<br>
new Vue({
el: '#app',
data: {
selected: 'D'
}
})
效果

自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。






















 8095
8095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








