- ul (unordered list)
无序列表,直接子元素只能是 li
- li (list item)
列表中的每一项

li 一定要是 ul 或者 ol 的直接子元素
即 不可以
ul>div>li但是可以ul>li>div
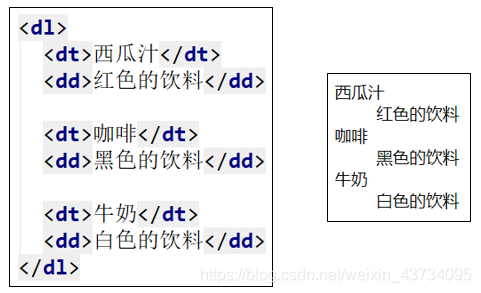
- dl (definition list)
定义列表,直接子元素只能是 dt、dd
- dt (definition term)
列表中每一项的项目名
- dd (definition description)
列表中每一项的具体描述,是对 dt 的描述、解释、补充
一个 dt 后面一般紧跟着1个或者多个 dd
dt、dd 常见的组合
- 事物的名称、事物的描述
- 问题、答案
- 类别名、归属于这类的各种事物


列表相关的常见 CSS 属性有 4 个:list-style-type、list-style-image、list-style-position、list-style
-
适用于 display 设置为 list-item 的元素,比如 li 元素
-
它们都可以继承,所以设置给 ol、ul 元素,默认也会应用到 li 元素
1、list-style-type:设置 li 元素前面标记的样式
-
disc 实心圆、circle 空心圆、squar 实心方块
-
decimal 阿拉伯数字、lower-roman 小写罗马数字、upper-roman 大写罗马数字
-
lower-alpha 小写英文字母、upper-alpha 大写英文字母
-
none 什么也没有
2、list-style-image:设置某张图片为 li 元素前面的标记,会覆盖 list-style-type 的设置
3、list-style-position:设置 li 元素前面标记的位置,可以取 outside、inside 2 个值
4、list-style:是 list-style-type、list-style-image、list-style-position 的缩写属性
-
例如:
list-style: outside url("images/dot.png"); -
一般最常用的还是设置为
none,去掉 li 元素前面的默认标记list-style: none;

1
2
3
4
5
=====================================================================
本章代码:https://gitee.com/szluyu99/html_css_note/tree/master/day05/03-表格
以下界面都是表格:



常用元素 table、tr、td:
-
table 表格
-
tr 表格中的行
-
td 行中的单元格
| 属性 | 作用 |
| — | — |
| border | 边框的宽度 |
| cellpadding | 单元格内部的间距 |
| cellspacing | 单元格之间的间距 |
| width | 表格的宽度 |
| align | 表格的水平对其方式
left、center、right |
| 属性 | 作用 |
| — | — |
| valign | 单元格的垂直对齐方式
top、middle、bottom、baseline |
| align | 单元格的水平对齐方式
left、center、right |
| 属性 | 作用 |
| — | — |
| valign | 单元格的垂直对齐方式
top、middle、bottom、baseline |
| align | 单元格的水平对齐方式
left、center、right |
| width | 单元格的宽度 |
| height | 单元格的高度 |
| rowspan | 单元格可横跨的行数 |
| colspan | 单元格可横跨的列数 |
方法 1:
-
表格的
border为 0(或不设置border) -
分别设置表格、单元格的背景色
-
表格的背景色决定了表格线的颜色
-
设置
cellspacing的值,决定了表格线的粗细
代码:细线表格【了解】
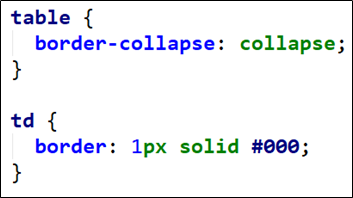
方法2:
table { border-collapse: collapse; }合并单元格的边框

代码:细线表格
表格的其他元素 tbody、caption、thead、tfoot、th
实际上这些元素并不常用,表格往往使用 tr、td 进行表示即可
-
tbody 表格的主体
-
caption 表格的标题
-
thead 表格的表头
-
tfoot 表格的页脚
-
th 表格的表头单元格
代码:更完整的表格结构【了解】
单元格的合并主要依靠
rowspan与colspan示例代码:单元格的合并
练习:课程表

代码:课程表 - 练习
border-spacing用于设置单元格之间的水平间距、垂直间距,比如:table {border-spacing: 10px 20px; }
设置 2 个值则分别是 cell 之间的水平间距、垂直间距
如果只设置 1 个值,同时代表水平、垂直间距

示例代码: border-spacing
=====================================================================
本章代码:https://gitee.com/szluyu99/html_css_note/tree/master/day06/01-表单
常见表单:

常见表单元素:
- form 表单
一般情况下,其他表单相关元素都是它的后代元素
-
input 单行文本输入框、单选框、复选框、按钮等元素
-
textarea 多行文本框
-
select、option 下拉选择框
-
button 按钮
-
label 表单元素的标题
-
fieldset 表单元素组
-
legend fieldset 的标题
type:input 的类型-
text:文本输入框(明文输入)
-
password:文本输入框(密文输入)
-
radio:单选框
-
checkbox:复选框
-
button:按钮
-
reset:重置
-
submit:提交表单数据给服务器
-
file:文件上传
-
hidden:隐藏域
maxlength:允许输入的最大字数placeholder:占位文字readonly:只读disabled:禁用checked:默认被选中- 只有当
type为 radio 或 checkbox 时可用
autofocus:当页面加载时,自动聚焦name:名字- 在提交数据给服务器时,可用于区分数据类型
value:取值form:设置所属的form元素(填写form元素的id)- 一旦使用了此属性,input 元素即使不写在 form 元素内部,它的数据也能够提交给服务器
去除 input 的 Tab 键选中效果
input { outline:none; }
- 或者将 tabindex 属性设置为 -1
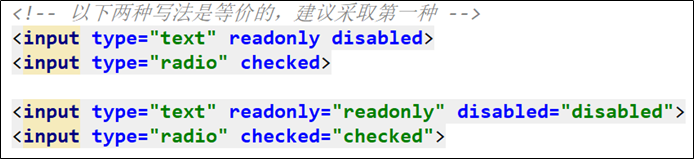
布尔属性可以没有属性值,写上属性名就代表使用这个属性
常见的布尔属性有
disabled、checked、readonly、multiple、autofocus、selected如果要给布尔属性设值,值就是属性名本身

普通按钮(
type=button):使用 value 属性设置按钮文字重置按钮(
type=reset):重置它所属 form 的所有表单元素(input、textarea、select)提交按钮(
type=submit):提交它所属 form 的表单数据给服务器(input、textarea、select)
默认情况下,敲回车键 (Enter) 会自动提交表单数据给服务器
如需禁止此行为,需要编写相应的 JavaScript 代码
使用 button 元素也能实现按钮,功能效果跟 input 一样

示例代码:button
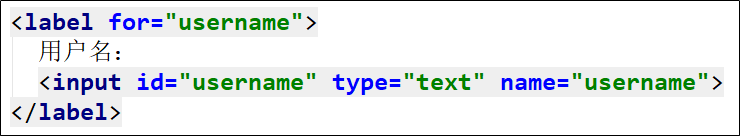
label 元素一般跟 input 配合使用,用来表示 input 的标题
label 可以跟某个 input 绑定,点击 label 就可以激活对应的 input

也可以使用以下写法:使用 label 标签包住 input

name 值相同的 radio 才具备单选功能

属于同一种类型的 checkbox,name 值要保持一致

隐藏域不会显示到网页界面上,但提交表单数据的时候,它的 name 和 value 也会被提交给服务器
如果有些发放给服务器的数据,是不需要用户输入的,或者不希望在界面上显示出来,可以使用隐藏域

示例代码:隐藏域
option 是 selec t的子元素,一个 option 代表一个选项

select 常用属性
-
multiple:可以多选
-
size:显示多少项
option 常用属性
- selected:默认被选中


最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
_FFFFFF,t_70)
select 常用属性
-
multiple:可以多选
-
size:显示多少项
option 常用属性
- selected:默认被选中


最后
[外链图片转存中…(img-F7UzuQe1-1718599157135)]
[外链图片转存中…(img-1CI8T8NT-1718599157136)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
-





















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








