这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)

五、Transport
一种数据传输的方式,比如最简单的HTTP方式,当然在高并发时可以换成Kafka等消息队列。
Zipkin主要包括四个模块:
Collector,接收或收集各应用传输的数据。Storage,存储接受或收集过来的数据,当前支持Memory,MySQL,Cassandra,ElasticSearch等,默认存储在内存中。API(Query),负责查询Storage中存储的数据,提供简单的JSON API获取数据,主要提供给web UI使用。UI,负责渲染调用链路。
六、Zipkin的几个基本概念
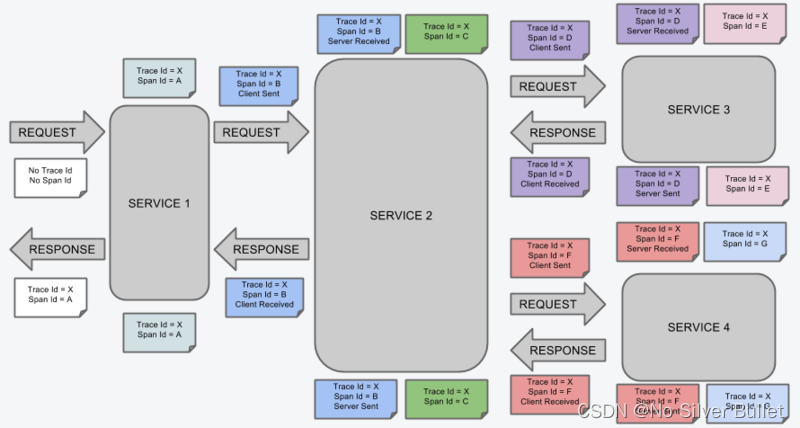
Span:基本工作单元,一次链路调用(可以是RPC,DB等没有特定的限制)创建一个span,通过一个64位ID标识它,span通常还有其他的数据,例如描述信息,时间戳,key-value对的(Annotation)tag信息,parent-id等,其中parent-id可以表示span调用链路来源,通俗的理解span就是一次请求信息;Trace:类似于树结构的Span集合,表示一条调用链路,存在唯一标识,即TraceId。Zipkin使用Trace结构表示对一次请求的跟踪,一次请求可能由后台的若干服务负责处理,每个服务的处理是一个Span,Span之间有依赖关系,Trace就是树结构的Span集合;Annotation:注解,用来记录请求特定事件相关信息(例如时间),通常包含四个注解信息:
cs- Client Start,表示客户端发起请求;sr- Server Receive,表示服务端收到请求;ss- Server Send,表示服务端完成处理,并将结果发送给客户端;cr- Client Received,表示客户端获取到服务端返回信息;
下图演示了请求依次经过 SERVICE1 -> SERVICE2 -> SERVICE3 & SERVICE4 时,span、trace、annotation 的状态变化情况。

完成链路调用的记录后,如何来计算调用的延迟呢,这就需要利用Annotation信息。
sr-cs得到请求发出延迟;ss-sr得到服务端处理延迟;cr-cs得到整个链路完成延迟;
BinaryAnnotation:提供一些额外信息,一般以key-value对形式出现。
七、示例
compile group: 'io.zipkin.brave', name: 'brave', version: '5.6.0'
compile group: 'io.zipkin.reporter2', name: 'zipkin-sender-okhttp3', version: '2.7.13'
compile group: 'io.zipkin.brave', name: 'brave-context-log4j2', version: '5.6.0'
import brave.Span;
import brave.Tracer;
import brave.Tracing;
import brave.context.log4j2.ThreadContextScopeDecorator;
import brave.propagation.B3Propagation;
import brave.propagation.ExtraFieldPropagation;
import brave.propagation.ThreadLocalCurrentTraceContext;
import zipkin2.codec.SpanBytesEncoder;
import zipkin2.reporter.AsyncReporter;
import zipkin2.reporter.Sender;
import zipkin2.reporter.okhttp3.OkHttpSender;
import java.util.concurrent.TimeUnit;
public class TraceDemo {
public static void main(String[] args) {
Sender sender = OkHttpSender.create("http://localhost:9411/api/v2/spans");
AsyncReporter asyncReporter = AsyncReporter.builder(sender)
.closeTimeout(1000, TimeUnit.MILLISECONDS)
.build(SpanBytesEncoder.JSON_V2);
Tracing tracing = Tracing.newBuilder()
.localServiceName("tracer-demo")
.spanReporter(asyncReporter)
// .propagationFactory(ExtraFieldPropagation.newFactory(B3Propagation.FACTORY, "user-name"))
.currentTraceContext(ThreadLocalCurrentTraceContext.newBuilder().addScopeDecorator(ThreadContextScopeDecorator.create()).build())// // puts trace IDs into logs
.build();
Tracer tracer = tracing.tracer();
Span span = tracer.newTrace().name("encode").start();
try {
doSomethingExpensive();
} finally {
span.finish();
}
Span twoPhase = tracer.newTrace().name("twoPhase").start();
try {
Span prepare = tracer.newChild(twoPhase.context()).name("prepare").start();
try {
prepare();
} finally {
prepare.finish();
}
Span commit = tracer.newChild(twoPhase.context()).name("commit").start();
try {
commit();
} finally {
commit.finish();
}
} finally {
twoPhase.finish();
}
sleep(1000);
}
private static void doSomethingExpensive() {
sleep(500);
}
private static void commit() {
sleep(500);
### 最后
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
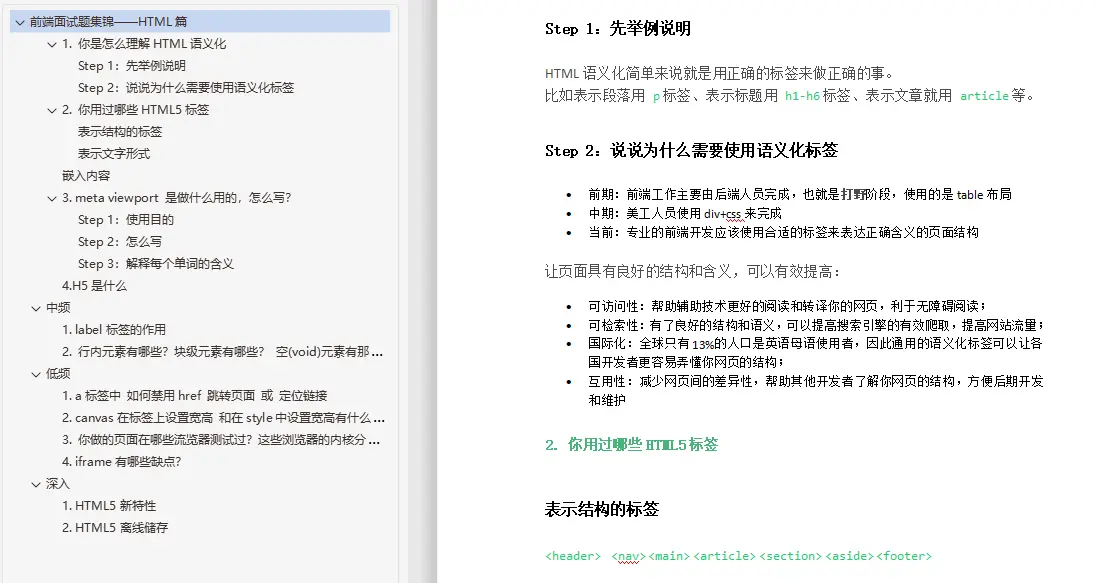
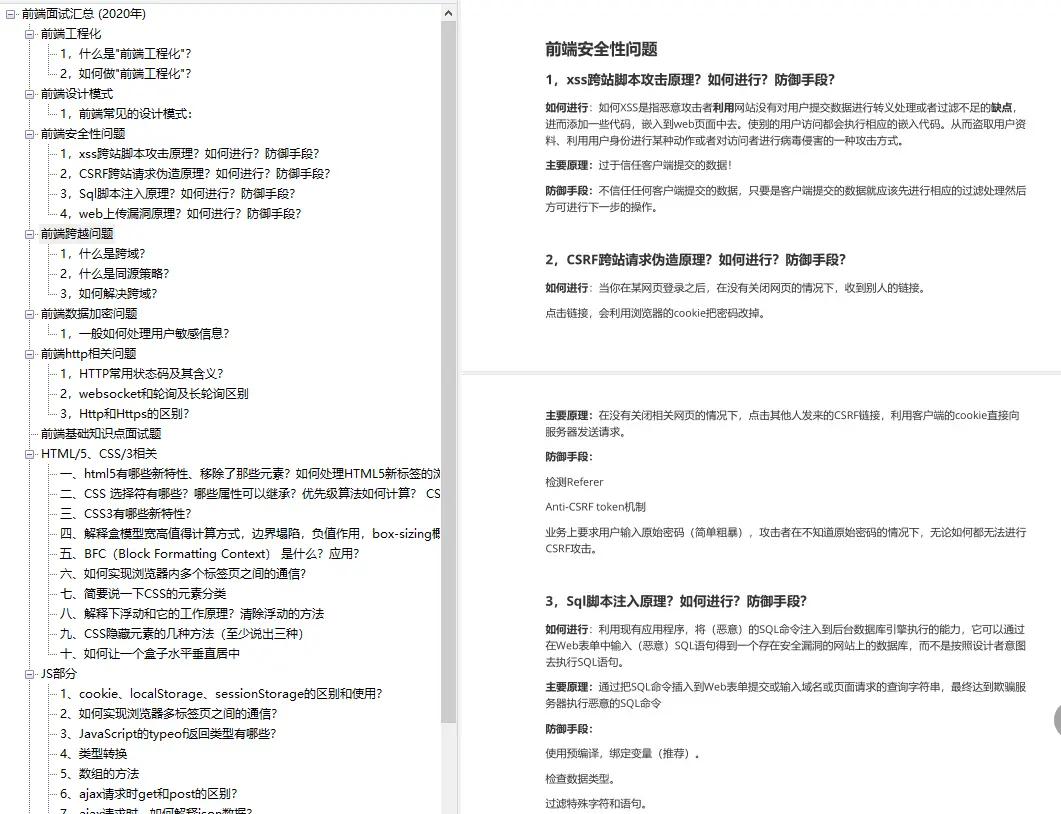
**给大家分享一些关于HTML的面试题。**


:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**给大家分享一些关于HTML的面试题。**
[外链图片转存中...(img-fJMBs2De-1715481879157)]
[外链图片转存中...(img-s2IdErrN-1715481879158)]






















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








