计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法

package.json的scripts中声明了一系列的npm脚本命令,如下:(参考资料:http://caibaojian.com/npm/misc/scripts.html)
- prepublish: 在包发布之前运行,也会在npm install安装到本地时运行
- publish,postpublish: 包被发布之后运行
- preinstall: 包被安装前运行
- install,postinstall: 包被安装后运行
- preuninstall,uninstall: 包被卸载前运行
- postuninstall: 包被卸载后运行
- preversion: bump包版本前运行
- postversion: bump包版本后运行
- pretest,test,posttest: 通过npm test命令运行
- prestop,stop,poststop: 通过npm stop命令运行
- prestart,start,poststart: 通过npm start命令运行
- prerestart,restart,postrestart: 通过npm restart运行
可以看到依赖包在安装完之后会执行postinstall命令
所以我们在package.json的scripts里面增加:"postinstall": "patch-package"
"scripts": {
***,
+ "postinstall": "patch-package"
}
修改 package.json,新增命令 “postinstall”: “patch-package”,如图:

Step3.执行命令 npx patch-package 修改的文件夹名字 此处文件夹名字指 node_modules 中下的文件夹名。
比如如:npx patch-package pdfjs-dist 这里的 pdfjs-dist 就是我们修改的文件的主文件夹名。
Step4.生成补丁 命令执行结束后查看根目录下是否生成了 patches 文件夹,patches文件夹是自动生成的,如图:

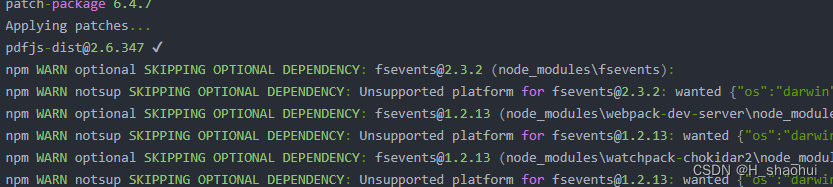
Step5.npm install 验证 在项目里 npm install 验证,是否有补丁包的提示,有就表示打补丁成功!

注意事项1:
1、自动部署中不生效
报错信息
npm WARN lifecycle nuxt-base-pc@1.0.0~postinstall: cannot run in wd nuxt-base-pc@1.0.0 patch-package (wd=/data/servers/jenkins/workspace/nginx)
解决办法
在项目根目录添加.npmrc 文件,写入:
unsafe-perm = true

注意事项2:
- patch是锁定版本号的,如果升级了版本,patch内容将会失效,最好在package.json能够锁定版本号。
- 魔改的同时,也局限了升级的能力,尽量还是去提issue和PR。
计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








