框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

1. 先说elment-ui table组件滚动条位置
element ui table 添加数据行后滚动条滚动到对应的行头或行尾问题
滚动到第一行:
this.$refs.table.bodyWrapper.scrollTop =0;
滚动到最后一行:
this.$refs.table.bodyWrapper.scrollTop =this.$refs.table.bodyWrapper.scrollHeight;
改成:
this.$nextTick(() => {
let scrollHeight = this.$refs.table.bodyWrapper.scrollHeight
this.$refs.table.bodyWrapper.scrollTop = scrollHeight
})
分析:bodyWrapper.scrollHeight等于1256,max-height是659,所以一般设置成1256-659=597就能保证滚动条滚动到底部
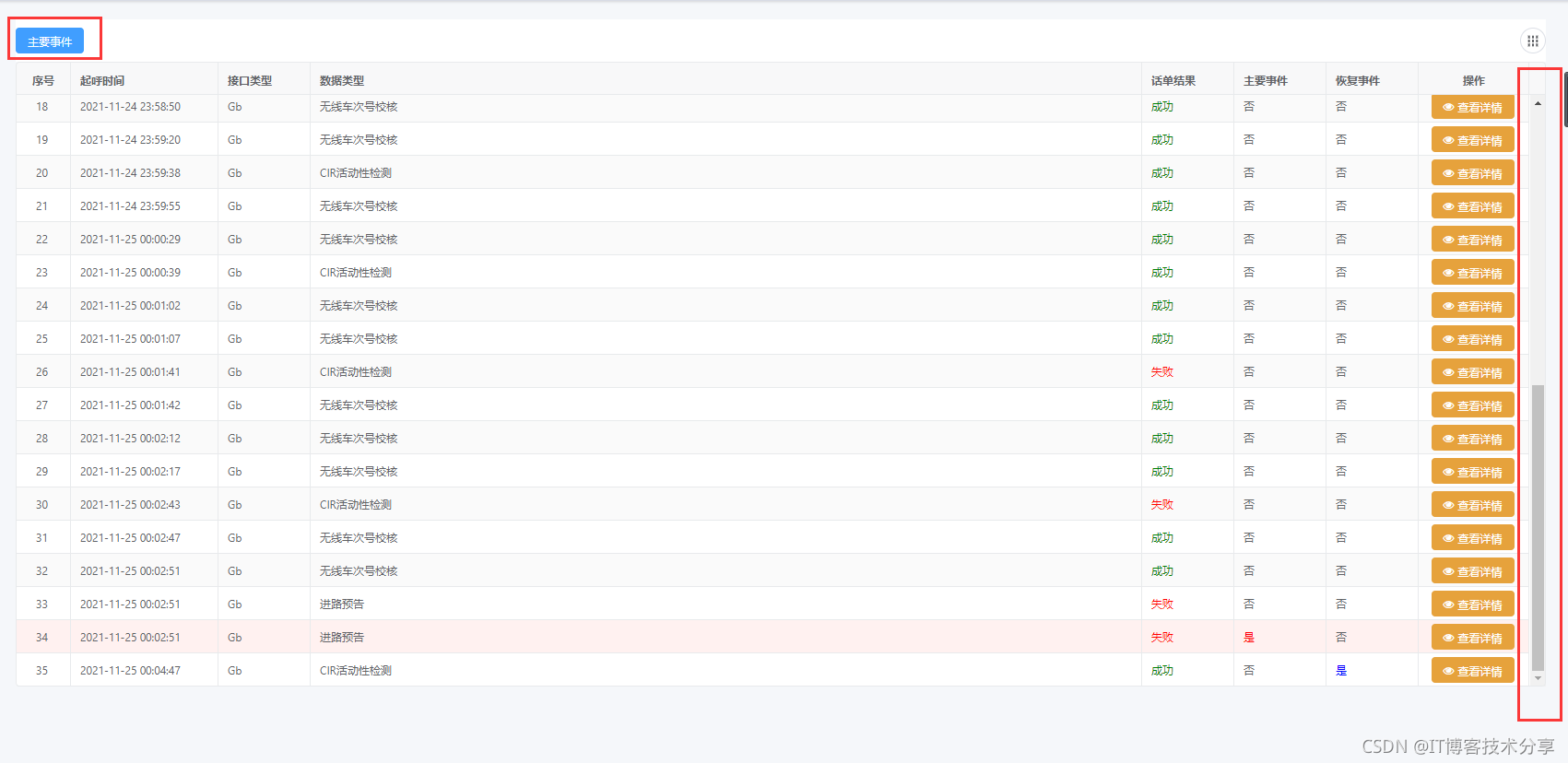
2.vxe-table 的table组件滚动条位置
先上效果图:

分析:
下面的方法存在问题, 这么处理scroll事件会导致滚动条不受控制,始终在底部!原回答仅供参考!!!
我也发现scrollTo、scrollToRow等api不太好使,临时试验的方法:绑定vxe-table的scroll事件
<vxe-table
ref="xTable"
@scroll="onScroll"
>
onScroll() {
// 参考: 滚动条滚动到底部
// https://blog.csdn.net/a2398936046/article/details/83864561
const el = this.$refs.xTable.$el.querySelector('.vxe-table--body-wrapper')
if (el) {
el.scrollTop = el.scrollHeight
}
}
新的解决方法: 使用clearScroll()方法, 返回的是一个Promise对象, 在then里处理滚动到指定位置的逻辑
数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
[外链图片转存中…(img-ke3wNcHv-1715800180272)]






















 3052
3052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








