css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
this.xzbjDialogPreviewDiv = false;
this.xzbjPreviewImgUrl = "";
this.xzbjDocPreviewFlag = false;
this.previewBoxStyle = "height:400px;position: relative;overflow:hidden;"
}
else if(addType === "doc" || addType === "docx" || addType === "word"){
console.log("word文件预览")
this.xzbjPreviewImgUrl = "";
this.xzbjPreviewIframeSrc = "";
this.xzbjDialogPreviewDiv = false;
this.xzbjDocPreviewFlag = true;
this.xzbjIframeIsShow = false;
// 将file转为buffer
let fr = new FileReader();
fr.readAsArrayBuffer(content.file);
fr.addEventListener("loadend",(e) => {
console.log("loadend---->", e)
let buffer = e.target.result;
this.docxRender(buffer);
},false);
}
//".rar, .zip, .doc, .docx, .xls, .txt, .pdf, .jpg, .png, .jpeg,"
else if (["png", "jpg", "jpeg","bmp"].includes(addType)) {
this.xzbjPreviewIframeSrc = "";
this.xzbjIframeIsShow = false;
this.xzbjDocPreviewFlag = false;
this.imgPreview(content.file);
this.previewBoxStyle = "height:400px;position: relative;overflow:auto;"
} else if (addType === "rar" || addType === "zip" || addType === "7z") {
this.filePreviewInfo = "请下载附件进行查看"
this.xzbjPreviewImgUrl = "";
this.xzbjPreviewIframeSrc = "";
this.xzbjDocPreviewFlag = false;
this.xzbjDialogPreviewDiv = true;
this.$message({
message: "该文件类型暂不支持预览",
type: "warning",
});
return false;
}else{
this.filePreviewInfo = "该文件类型暂不支持预览"
this.xzbjPreviewIframeSrc = "";
this.xzbjIframeIsShow = false;
this.xzbjDialogPreviewDiv = true;
this.xzbjPreviewImgUrl = "";
this.xzbjDocPreviewFlag = false;
this.$message({
message: "请仅允许上传后缀为pdf、doc、docx、word、jpg、png、bmp、rar、zip、7z的附件",
type: "warning",
});
}
}
// 渲染docx
docxRender(buffer) {
let bodyContainer = document.getElementById(“demoDocContainer”);
renderAsync(
buffer, // Blob | ArrayBuffer | Uint8Array, 可以是 JSZip.loadAsync 支持的任何类型
bodyContainer, // HTMLElement 渲染文档内容的元素,
null, // HTMLElement, 用于呈现文档样式、数字、字体的元素。如果为 null,则将使用 bodyContainer。
this.docxOptions // 配置
).then(res => {
console.log(“res---->”, res)
})
},
下面是图片预览核心代码
imgPreview(file) {
// 看支持不支持FileReader
if (!file || !window.FileReader) return;
// console.log(/^image/.test(file.type), “—/^image/.test(file.type)”)
if (/^image/.test(file.type)) {
// 创建一个reader
let reader = new FileReader();
// 将图片将转成 base64 格式
reader.readAsDataURL(file);
// 读取成功后的回调
reader.onload = ({ target }) => {
this.xzbjDialogPreviewDiv = false;
this.xzbjPreviewImgUrl = target.result; //将img转化为二进制数据
// console.log(“target:”, target);
};
}
},
这样就实现了纯前端预览word功能
二、接下来实现 配合后端预览word
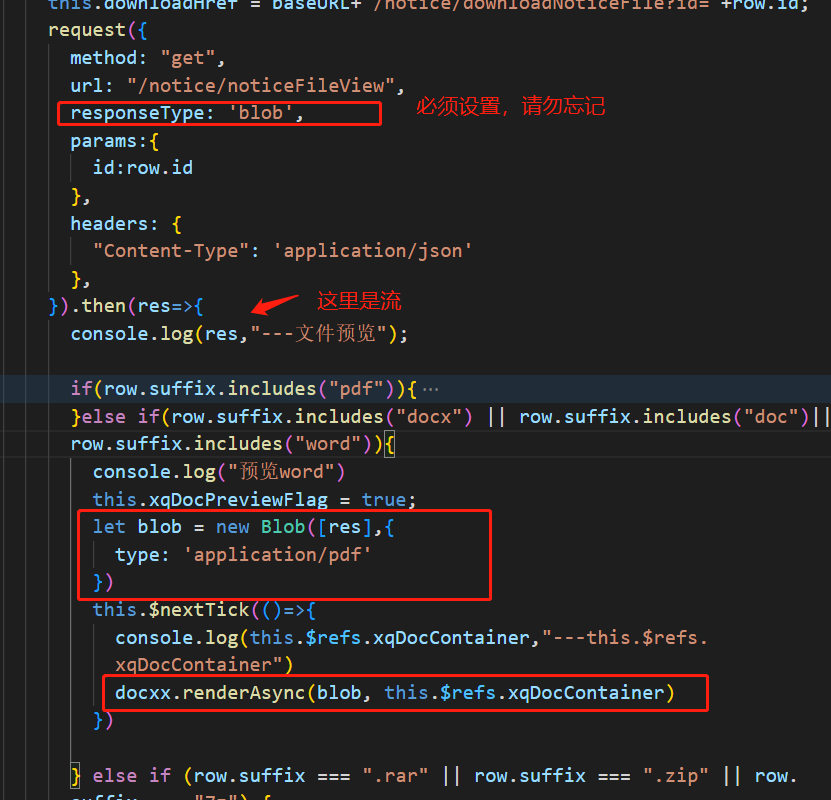
根据后端返回的流预览word

request({
method: “get”,
url: “/notice/noticeFileView”,
responseType: ‘blob’,
params:{
id:row.id
},
headers: {
“Content-Type”: ‘application/json’
},
}).then(res=>{
console.log(res,“—文件预览”);
if(row.suffix.includes(“pdf”)){
this.previewPdfFn(res);
// let blob = new Blob([res],{
// type: ‘application/pdf’
// })
// let url = window.URL.createObjectURL(blob);
this.xqPreviewImgUrl = “”;
this.xqPreviewPdfUrl = this.previewPdfFn(res);
this.xqPdfPreviewFlag = true;
this.xqDocPreviewFlag = false;
this.xqPerviewStyle = “height:600px;position: relative;overflow:hidden”
}else if(row.suffix.includes(“docx”) || row.suffix.includes(“doc”)|| row.suffix.includes(“word”)){
console.log(“预览word”)
this.xqDocPreviewFlag = true;
let blob = new Blob([res],{
type: ‘application/pdf’
})
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …nsole.log(this.refs.xqDocContainer,“—this.
r
e
f
s
.
x
q
D
o
c
C
o
n
t
a
i
n
e
r
"
)
d
o
c
x
x
.
r
e
n
d
e
r
A
s
y
n
c
(
b
l
o
b
,
t
h
i
s
.
refs.xqDocContainer") docxx.renderAsync(blob, this.
refs.xqDocContainer") docxx.renderAsync(blob,this.refs.xqDocContainer)
})
} else if (row.suffix === “.rar” || row.suffix === “.zip” || row.suffix === “7z”) {
this.xqDocPreviewFlag = false;
this.xzbjPreviewImgUrl = “”;
this.xzbjPreviewIframeSrc = “”;
this.$message({
message: “该文件类型暂不支持预览”,
type: “warning”,
});
return false;
}else if([”.png", “.jpg”, “.jpeg”,“.bmp”].includes(row.suffix)){
let blob = new Blob([res],{
type: ‘application/pdf’
})
console.log(blob,“—blob”)
let url = window.URL.createObjectURL(blob);
this.xqPreviewImgUrl = url;
this.xqPdfPreviewFlag = false;
this.xqDocPreviewFlag = false;
this.xqPreviewPdfUrl = “”;
this.xqPerviewStyle = “height:600px;position: relative;overflow:auto”
}
this.xqDialogPreviewDiv = false;
}).catch(err=>{
console.log(err,“–文件预览失败”)
})
完毕
下面是参考链接:
<https://www.jianshu.com/p/8e1e90570c52> 预览word excel
<https://blog.csdn.net/kaimo313/article/details/127012225> vue里使用docx-preview预览docx文件
<https://volodymyrbaydalka.github.io/docxjs/>
最后是一个好友赠送的组件























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








