专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

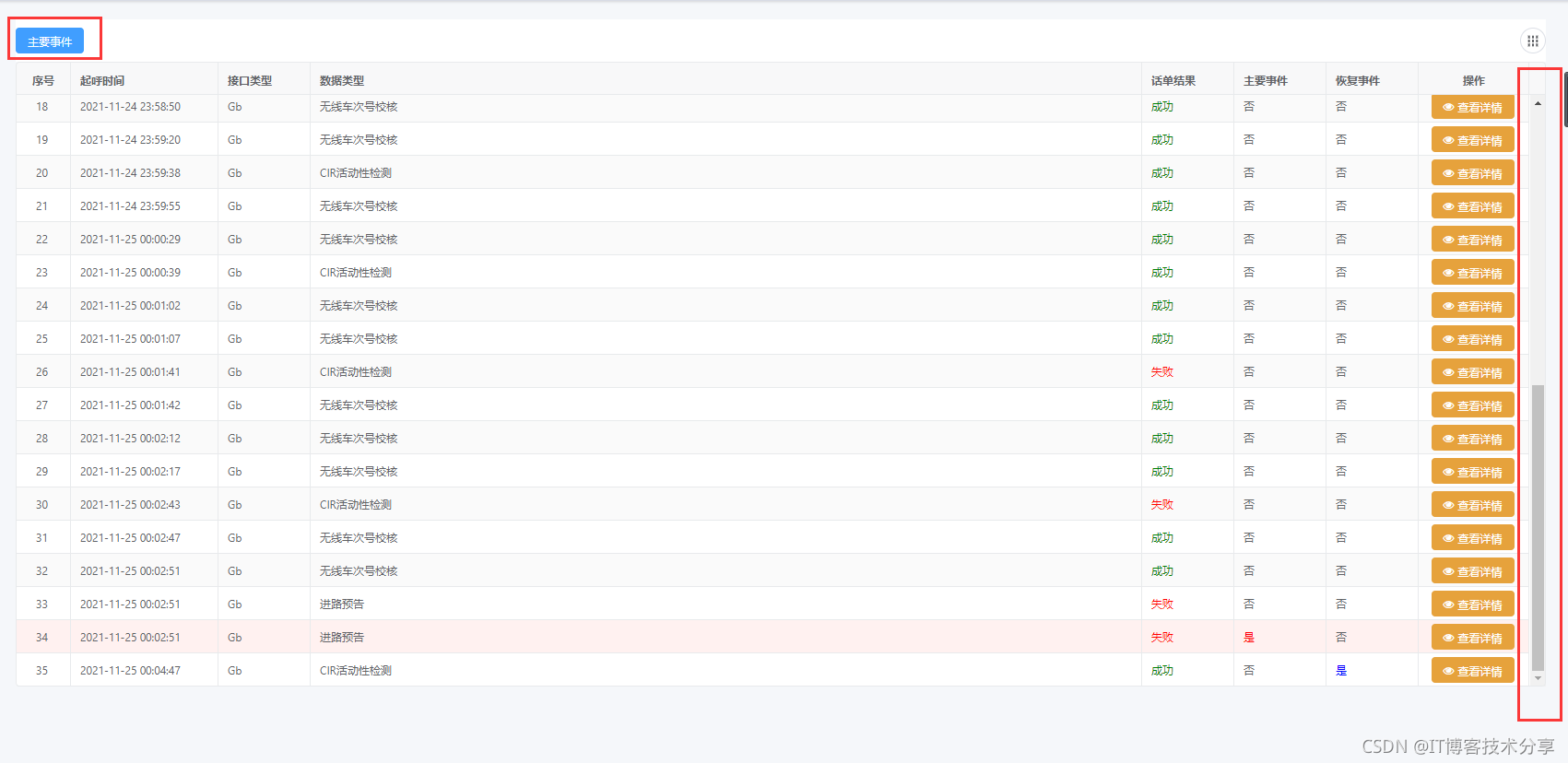
1. 先说elment-ui table组件滚动条位置
element ui table 添加数据行后滚动条滚动到对应的行头或行尾问题
滚动到第一行:
this.$refs.table.bodyWrapper.scrollTop =0;
滚动到最后一行:
this.$refs.table.bodyWrapper.scrollTop =this.$refs.table.bodyWrapper.scrollHeight;
改成:
this.$nextTick(() => {
let scrollHeight = this.$refs.table.bodyWrapper.scrollHeight
this.$refs.table.bodyWrapper.scrollTop = scrollHeight
})
分析:bodyWrapper.scrollHeight等于1256,max-height是659,所以一般设置成1256-659=597就能保证滚动条滚动到底部
2.vxe-table 的table组件滚动条位置
先上效果图:

分析:
下面的方法存在问题, 这么处理scroll事件会导致滚动条不受控制,始终在底部!原回答仅供参考!!!
我也发现scrollTo、scrollToRow等api不太好使,临时试验的方法:绑定vxe-table的scroll事件
<vxe-table
ref="xTable"
@scroll="onScroll"
>
onScroll() {
// 参考: 滚动条滚动到底部
// https://blog.csdn.net/a2398936046/article/details/83864561
const el = this.$refs.xTable.$el.querySelector('.vxe-table--body-wrapper')
if (el) {
el.scrollTop = el.scrollHeight
}
}
读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)

























 1931
1931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








