算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整

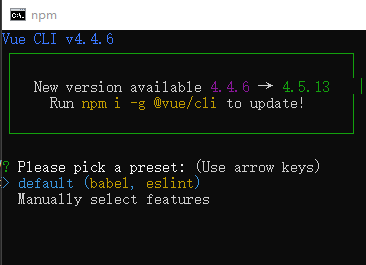
方框内提示我们发现有可用新版本脚手架,可以运行下边命令进行更新。
下边有三个选项,分别为:
-
Please pick a preset:(Use arrow keys) - 请选择一个已配置的关键字选项
-
default (babel,eslint) - 默认的,选babel和eslint包
-
Manually select features - 手动选择需要的特性
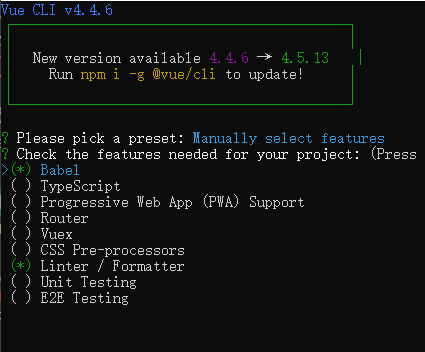
2.2、选择最后一个手动配置

选择之后,如上图。最前边的括号内有个绿色星号,表示被选中,我们可以使用上下箭头进行切换,点击空格进行选中和取消。
根据需要,选择完成之后,点击回车继续向下。
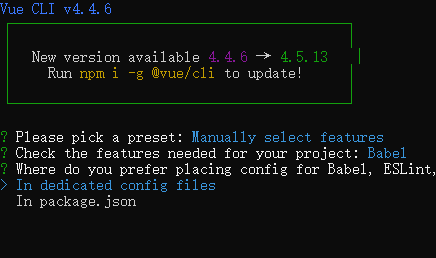
2.3、选择配置文件类型

In dedicated config files - 独立配置文件
In package.json - 配置信息放入 package.json文件
选择 独立配置文件之后,继续向下。
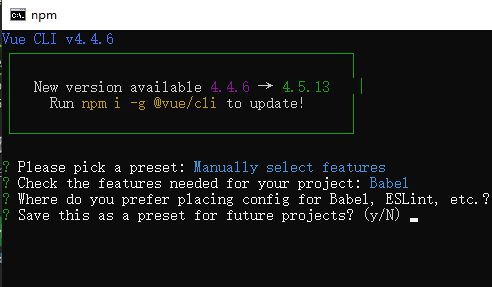
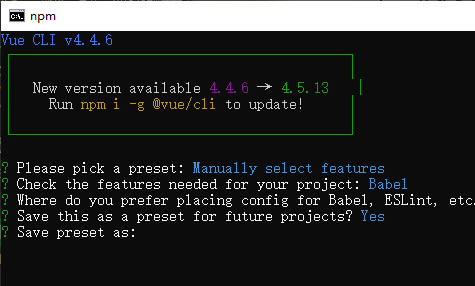
2.4、是否保存本次创建项目特性作为配置项?
提示后携带(y/n),输入y表示确定保存配置,n表示取消保存。

我们选择 y 保存之后,以后创建项目就不需要选择这么多了,一键就可以生成项目。

紧接着需要配置键值,下次我们可以通过键值就能看到,比如设置一个前端人的简写:qdr。回车之后项目就开始创建了。
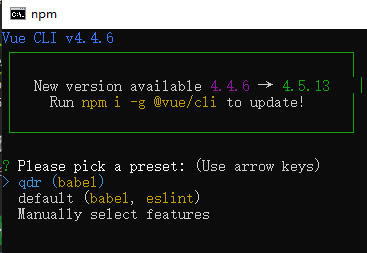
2.5、如何查看之前保存的配置选项,如果不需要了我们如何删除呢?
再次创建项目的时候,第一个选项就多了一项,如图:

第一个 “qdr” 是我们上次创建项目保存的配置信息。如果我们不想要了,或者保存的多了之后,把不常用的就需要删除掉,可以进入:C/user/Administrator 查找 .vuerc 文件。
rc = run command,vuerc也就是vue的运行命令,它的内容如下:
{
“useTaobaoRegistry”: true,
“presets”: {
“qdr”: {
“useConfigFiles”: true,
“plugins”: {
“@vue/cli-plugin-babel”: {}
}
}
},
“latestVersion”: “4.5.13”,
“lastChecked”: 1630908642473
}
我们只需要删除 presets 中,不想要的配置项就好了,再运行命令,命令中就没有了。
如此,我们的vue-cli 3的项目就创建完成了。
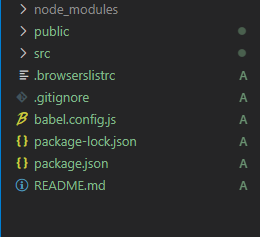
三、Vue-cli 3 项目结构介绍
对新建的项目结构截图,如下图:

它们的文件以及对应的意义如下:
-
node_modules - 项目需要用的node包
-
public - 相当于static 文件夹,原样输出
-
src - 开发资源
-
.browserslistrc - 浏览器相关配置
-
.gitignore - 设置提交 git 的忽略信息
-
babel.config.js - 对 babel 配置信息
-
package-lock.json - 记录依赖包的真实版本
-
package.json - 配置文件
-
README.md - 使用介绍
四、项目运行
打开 package.json 文件,查找 scripts 内运行脚本,我们发现 server 。
“scripts”: {
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build”
},
4.1、启动服务
npm run serve
4.2、main.js 内容改变了
import Vue from ‘vue’
import App from ‘./App.vue’
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount(‘#app’)
我们发现之前的 el:‘#app’ 丢失了,而后边又多了 $mount(“#app”)。
el: “#app” , 是挂载实例的
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








