最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
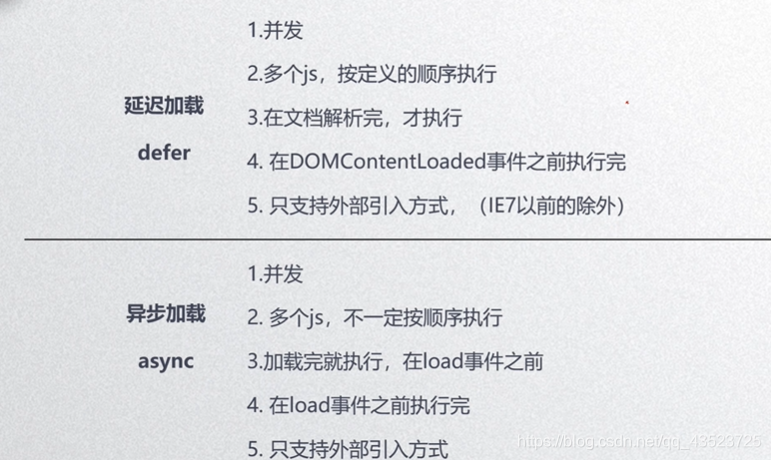
1.表示应该立即下载脚本,但不影响页面其他操作;
2.解析html时,遇到要引入JS,会开一个线程,用来下载和解析JS,当JS解析完成之后,停止html文件的解析,先执行JS文件,再继续解析html,
3.所以异步加载还是有可能会在html标签没有完全解析的情况下,执行js文件



延迟加载在DOMContentLoaded前执行完延迟加载的文件
异步加载在Load前执行完异步加载的文件,也可能在DOMContentLoaded前,一定在Load之前
延迟加载的效果相当于将阻塞加载的代码(不加defer或async属性的script)放在body最后面
defer和async多个js文件的执行顺序
有5个js文件,里面分别按编号写console.log(1/2/3/4/5);
defer
html文件中的js部分:






















 934
934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








