基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

- 整个JSP页面结束
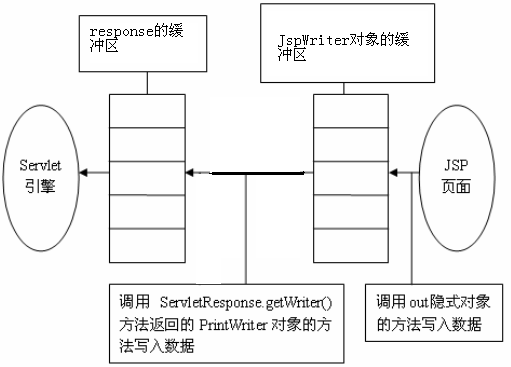
out对象的工作原理图
3.3、pageContext对象
pageContext对象是JSP技术中最重要的一个对象,它代表JSP页面的运行环境,这个对象不仅封装了对其它8大隐式对象的引用,它自身还是一个域对象(容器),可以用来保存数据。并且,这个对象还封装了web开发中经常涉及到的一些常用操作,例如引入和跳转其它资源、检索其它域对象中的属性等。
3.4、通过pageContext获得其他对象
- getException方法返回exception隐式对象
- getPage方法返回page隐式对象
- getRequest方法返回request隐式对象
- getResponse方法返回response隐式对象
- getServletConfig方法返回config隐式对象
- getServletContext方法返回application隐式对象
- getSession方法返回session隐式对象
- getOut方法返回out隐式对象
3.5、pageContext封装其它8大内置对象的意义
如果在编程过程中,把pageContext对象传递给一个普通java对象,那么这个java对象将可以获取8大隐式对象,此时这个java对象就可以和浏览器交互了,此时这个java对象就成为了一个动态web资源了,这就是pageContext封装其它8大内置对象的意义,把pageContext传递给谁,谁就能成为一个动态web资源,那么什么情况下需要把pageContext传递给另外一个java类呢,什么情况下需要使用这种技术呢?
在比较正规的开发中,jsp页面是不允许出现java代码的,如果jsp页面出现了java代码,那么就应该想办法把java代码移除掉,我们可以开发一个自定义标签来移除jsp页面上的java代码,首先围绕自定义标签写一个java类,jsp引擎在执行自定义标签的时候就会调用围绕自定义标签写的那个java类,在调用java类的时候就会把pageContext对象传递给这个java类,由于pageContext对象封装了对其它8大隐式对象的引用,因此在这个java类中就可以使用jsp页面中的8大隐式对象(request,response,config,application,exception,Session,page,out)了,pageContext对象在jsp自定义标签开发中特别重要。
3.6、pageContext作为域对象
pageContext对象可以作为容器来使用,因此可以将一些数据存储在pageContext对象中。
pageContext对象的常用方法
public void setAttribute(java.lang.String name,java.lang.Object value)
public java.lang.Object getAttribute(java.lang.String name)
public void removeAttribute(java.lang.String name)
public java.lang.Object findAttribute(java.lang.String name)
重点介绍一下**findAttribute**方法,这个方法是用来查找各个域中的属性的,查看这个方法的API可以看到关于这个方法的描述:
Searches for the named attribute in page, request, session (if valid), and application scope(s) in order and returns the value associated or null.
当要查找某个属性时,findAttribute方法按照查找顺序”page→request→session→application“在这四个对象中去查找,只要找到了就返回属性值,如果四个对象都没有找到要查找的属性,则返回一个null。
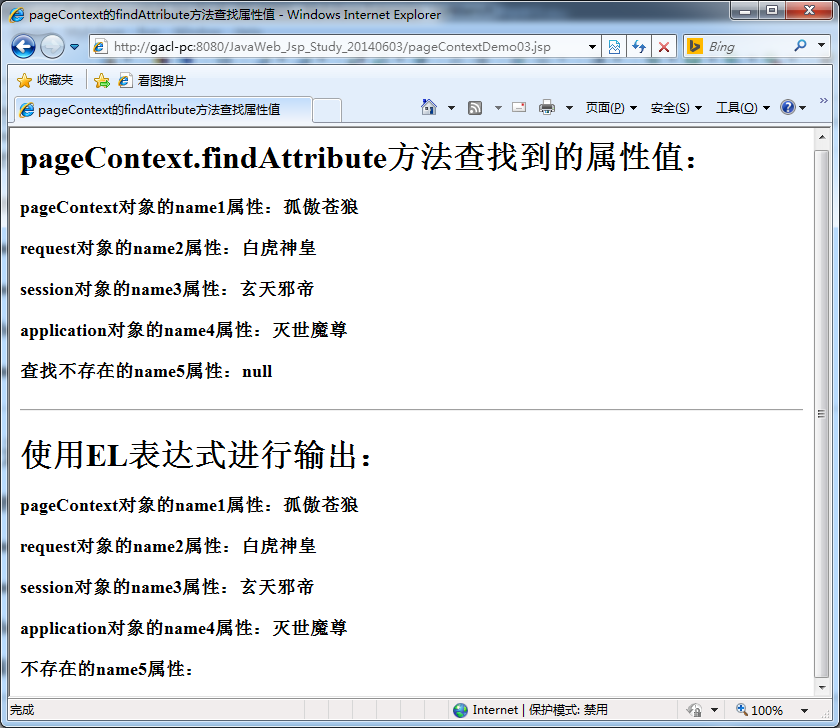
范例:使用pageContext的findAttribute方法查找属性值
<%@page contentType="text/html;charset=UTF-8"%>
<%@page import="java.util.\*"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<title>pageContext的findAttribute方法查找属性值</title>
</head>
<%
pageContext.setAttribute("name1", "孤傲苍狼");
request.setAttribute("name2", "白虎神皇");
session.setAttribute("name3", "玄天邪帝");
application.setAttribute("name4", "灭世魔尊");
%>
<%
//使用pageContext的findAttribute方法查找属性,由于取得的值为Object类型,因此必须使用String强制向下转型,转换成String类型
//查找name1属性,按照顺序"page→request→session→application"在这四个对象中去查找
String refName1 = (String)pageContext.findAttribute("name1");
String refName2 = (String)pageContext.findAttribute("name2");
String refName3 = (String)pageContext.findAttribute("name3");
String refName4 = (String)pageContext.findAttribute("name4");
String refName5 = (String)pageContext.findAttribute("name5");//查找一个不存在的属性
%>
<h1>pageContext.findAttribute方法查找到的属性值:</h1>
<h3>pageContext对象的name1属性:<%=refName1%></h3>
<h3>request对象的name2属性:<%=refName2%></h3>
<h3>session对象的name3属性:<%=refName3%></h3>
<h3>application对象的name4属性:<%=refName4%></h3>
<h3>查找不存在的name5属性:<%=refName5%></h3>
<hr/>
<h1>使用EL表达式进行输出:</h1>
<h3>pageContext对象的name1属性:${name1}</h3>
<h3>request对象的name2属性:${name2}</h3>
<h3>session对象的name3属性:${name3}</h3>
<h3>application对象的name4属性:${name4}</h3>
<h3>不存在的name5属性:${name5}</h3>
运行结果:
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、 session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。
pageContext对象中封装了访问其它域的方法
public java.lang.Object getAttribute(java.lang.String name,int scope)
public void setAttribute(java.lang.String name, java.lang.Object value,int scope)
public void removeAttribute(java.lang.String name,int scope)
代表各个域的常量
- PageContext.APPLICATION_SCOPE
- PageContext.SESSION_SCOPE
- PageContext.REQUEST_SCOPE
- PageContext.PAGE_SCOPE
范例:pageContext访问其它域
<%@page contentType="text/html;charset=UTF-8"%>
<%@page import="java.util.\*"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<title>pageContext访问其它域</title>
</head>
<%
//此时相当于往session对象中存放了一个name属性,等价于 session.setAttribute("name","孤傲苍狼");
pageContext.setAttribute("name","孤傲苍狼",PageContext.SESSION\_SCOPE);
%>
<%
//取得session对象的属性,使用pageContext对象获取
String refName1 = (String)pageContext.getAttribute("name",PageContext.SESSION\_SCOPE);
//由于取得的值为Object类型,因此必须使用String强制向下转型,转换成String类型
String refName2 = (String)session.getAttribute("name");
%>
<h1>取出存放在session对象中的属性值:</h1>
<p>第一种做法:使用pageContext.getAttribute("attributeName",PageContext.SESSION_SCOPE);去取出session对象中值</p>
<h3>姓名:<%=refName1%></h3>
<p>第二种做法:使用session.getAttribute("attributeName");去取出session对象中值</p>
<h3>姓名:<%=refName2%></h3>
3.7、PageContext引入和跳转到其他资源
PageContext类中定义了一个forward方法(用来跳转页面)和两个include方法(用来引入页面)来分别简化和替代RequestDispatcher.forward方法和include方法。
方法接收的资源如果以“/”开头, “/”代表当前web应用。
范例:使用pageContext的forward方法跳转到其他页面
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

zFY-1715537118569)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-344TLxLm-1715537118569)]
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








