最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。

YDUI Touch
描述:一只注重审美,且性能高效的移动端&微信UI。
基于jQuery
兼容性:
兼容绝大多数移动端设备(兼容Android4.0+、IOS6.0+);
采用 flexbox 布局,因低版本安卓及部分特殊浏览器不兼容flex-basis、flex-wrap、inline-flex属性,YDUI 将采取其他解决方案;
基础引入:
download:
引入YDUI样式:ydui.css
引入YDUI自适应解决方案类库:ydui.flexible.js
引入jQuery2.0+
引入YDUI脚本:ydui.js
组件库:

预览:
http://m.ydui.org (二维码自动识别)
GitHub地址:https://github.com/ydcss/ydui
star:420,fork:117
latest commit 2017.10.23 2pm
1 contributors
个人观点:自定义keyBoard插件为亮点
GMU(百度GMU小组开发)
描述:基于zepto的轻量级mobile UI组件库,符合jquery ui使用规范,提供webapp、pad端简单易用的UI组件。
兼容iOS3+ / android2.1+,支持国内主流移动端浏览器,如safari, chrome, UC, qq等。
GitHub地址:https://github.com/fex-team/GMU
star:1106,fork:461
latest commit 2017.4.18 2pm
8 contributors
基础引入:
download
引入reset.css:https://github.com/fex-team/GMU/blob/master/dist/reset.css
引入gmu.css:https://github.com/fex-team/GMU/blob/master/dist/gmu.css
引入zepto.js:https://github.com/fex-team/GMU/blob/master/dist/zepto.js
引入gmu.js:https://github.com/fex-team/GMU/blob/master/dist/gmu.js
FrozenUI(QQVIP FD团队• Alloyteam团队)
官方地址:http://frozenui.github.io/
描述:简单易用,轻量快捷,为移动端服务的前端框架。基于手Q样式规范。应用在腾讯手Q增值业务。
兼容android 2.3 +,ios 4.0 + 。
GitHub地址:https://github.com/frozenui/frozenui
star:2330,fork:645
latest commit 2017.11.30
7 contributors
观点:JS组件库相对简洁
移动优先
Foundation
描述:Foundation是国外最流行的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
GitHub地址:https://github.com/zurb/foundation-sites
star:26751,fork:5751
latest commit 2017.10.5 7am
955 contributors
基础引入:
CDN:
观点:无很多中文官方文档,不便于中国开发者
Amaze UI
官方地址:http://amazeui.org/
描述:中国首个开源 HTML5 跨屏前端框架。Amaze UI 关注中文排版,根据用户代理调整字体,
实现更好的中文排版效果。
基于jQuery
GitHub:https://github.com/amazeui/amazeui
star:10949,fork:2397
latest commit 2017.3.4 8pm
24 contributors
组件库:

基础引入:
CDN:
http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.css
http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.ie8polyfill.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.ie8polyfill.min.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.widgets.helper.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.widgets.helper.min.js
观点:适合PC端更多(例如分页的实现)
Pure
描述:纯CSS
美国雅虎公司出品的一组轻量级、响应式纯css模块,适用于任何Web项目。
GitHub:https://github.com/yahoo/pure/
star:17880,fork:1969
latest commit 2017.11.26 10pm
51 contributors
基础引入:
CDN:
PC 端 UI框架
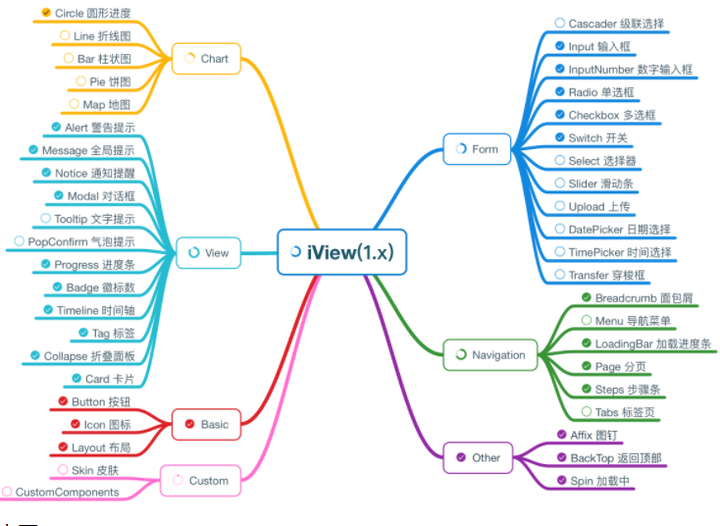
iView
描述:一套基于 Vue.js 的高质量 UI 组件库。iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
GitHub地址:https://github.com/iview/iview
star:11421,fork:1745
latest commit 2017.12.4 11am
组件库:

基础引入:
CDN:
npm:
npm install iview --save
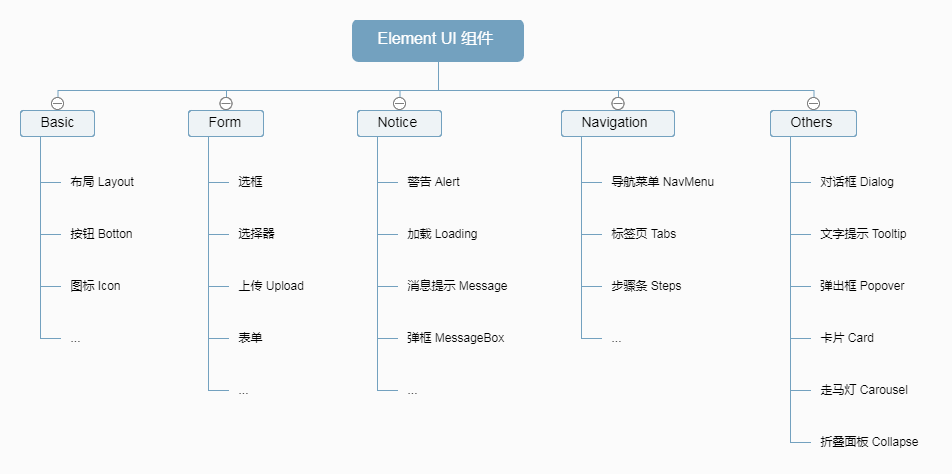
Element UI(饿了么团队)
官方地址:http://element-cn.eleme.io/#/zh-CN
描述:基于 Vue 2.0 的桌面端组件库
GitHub:https://github.com/ElemeFE/element
star:20657,fork:3777
latest commit 2017.12.5 11am
254 contributors
组件库:

基础引入:
CDN:
npm:
npm i element-ui -S
SUI(阿里巴巴国际UED团队-商家业务事业部)
描述:一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。
基于jquery
组件库:

GitHub:https://github.com/sdc-alibaba/sui
star:322,fork:135
latest commit 2015.7.23 3pm
4 contributors
基础引入:
CDN:
观点:偏向设计规范,组件库相对简单。
H-ui
官方地址:http://www.h-ui.net/
描述:轻量级前端框架,简单免费,兼容性好,服务中国网站。
基于jQuery
GitHub地址:https://github.com/jackying/h-ui
star:432,fork:196
latest commit 2017.11.16 3pm
1 contributors
组件库:

观点:无亮点,借鉴第三方插件完成
layui
描述:更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,
让一切你所需要的元素与交互,从这里信手拈来。
layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案。
经典模块化前端框架
组件库:

GitHub:https://github.com/sentsin/layui/
star:10278,fork:2909
latest commit 2017.12.7 9pm
11 contributors
基础引入:
layui.css
layui.js
uiKit(YOOtheme 团队)
描述:一款轻量级、模块化的前端框架,可快速构建强大的web前端界面。
UIkit 兼容 IE9 以上现代浏览器。在 IE8 及其以下版本中,所有JavaScript 都会失效。
依赖jQuery
组件库:

GitHub地址:https://github.com/uikit/uikit
star:11146,fork:1811
latest commit 2017.12.8 4pm
21 contributors
基础引入:
CDN:
Bootstrap
描述:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
组件库

GitHub地址:https://github.com/twbs/bootstrap
star:118971,fork:56198
latest commit 2017.12.8 2pm
958contributors
基础引入:
CDN:
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。

s.com/bootstrap/3.3.7/js/bootstrap.min.js]( )" integrity=“sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa” crossorigin=“anonymous”>
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。























 5569
5569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








