总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;
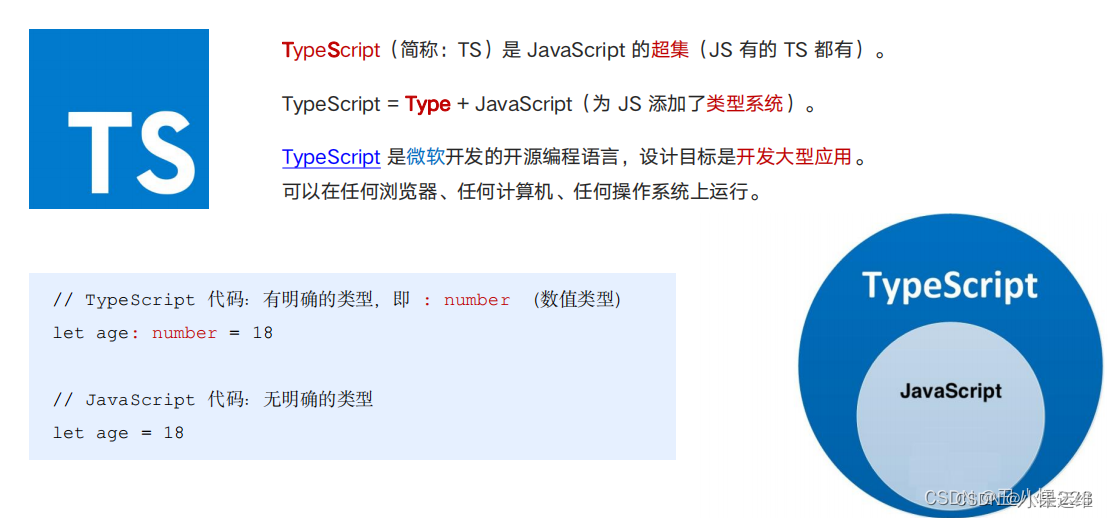
TypeScript的介绍

TypeScript 是一种由微软开发的开源、静态类型化的编程语言,它是 JavaScript 的超集,也就是说,所有的 JavaScript 代码都是合法的 TypeScript 代码。然而,TypeScript 在 JavaScript 的基础上引入了许多新的特性和改进,主要目的是提高大型和复杂项目的可维护性和可扩展性。

官网:
以下是对 TypeScript 的一些详细介绍:
- 静态类型系统: TypeScript 最显著的特性是它的静态类型系统。在 TypeScript 中,你可以为变量、函数参数、函数返回值等声明明确的类型。这允许编译器在编译时进行类型检查,提前发现潜在的类型错误,从而提高代码质量并减少运行时错误。
- 接口和类: TypeScript 支持面向对象的编程概念,包括接口和类。接口定义了一组属性和方法的蓝图,可以用于描述对象的形状。类则提供了封装、继承和多态等特性,使得代码组织更加模块化和易于维护。
- 泛型: 泛型是 TypeScript 提供的一种强大的工具,它允许你编写可重用的组件和函数,这些组件和函数可以处理多种不同类型的输入和输出。通过使用类型参数,你可以创建更通用的组件和函数,同时保持类型安全。
- 装饰器(Decorators): 装饰器是一种特殊类型的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器提供了一种灵活的方式,可以在不修改原有代码的情况下,向类或其成员添加元数据或修改其行为。
- 模块系统: TypeScript 支持 ES6 模块语法,允许你将代码组织成可重用的模块,并通过 import 和 export 关键字来管理模块之间的依赖关系。
- 类型推断: TypeScript 具有强大的类型推断能力,可以根据代码的上下文自动推断出变量、函数参数和返回值的类型。这减少了手动编写类型注解的需求,同时也提高了代码的可读性和简洁性。
- 逐步类型化: TypeScript 允许你在项目中逐步引入类型注解。即使你的项目最初是用纯 JavaScript 编写的,也可以逐渐添加类型信息,而无需立即对整个代码库进行重构。
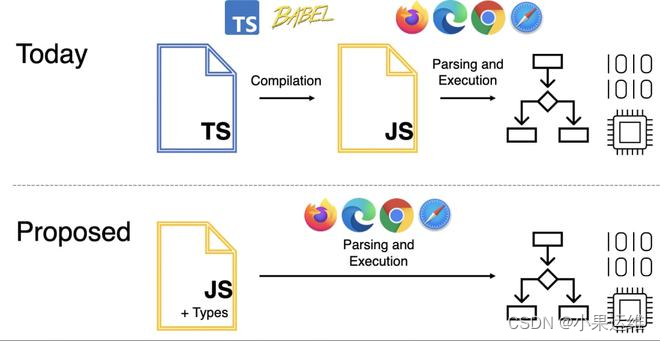
- 编译到 JavaScript: TypeScript 代码不能直接在浏览器或 Node.js 环境中运行,需要通过 TypeScript 编译器将其转换为 JavaScript 代码。这个过程可以捕获类型错误,并且可以选择生成 ES5 或更现代的 JavaScript 版本。
- 广泛的社区支持和生态系统: TypeScript 已经被广泛采用,并且拥有庞大的开发者社区和丰富的生态系统。许多流行的前端框架和库,如 Angular、React 和 Vue.js,都支持或推荐使用 TypeScript。
- 与最新 JavaScript 特性同步: TypeScript 团队积极跟进 ECMA 标准的发展,不断将最新的 JavaScript 特性引入到 TypeScript 中。这使得开发者可以尽早尝试和利用这些新特性,同时保持代码的兼容性和稳定性。
总的来说,TypeScript 通过提供静态类型系统、面向对象的编程特性、泛型、装饰器等高级功能,以及与 JavaScript 的无缝集成,为构建大规模、高质量的前端和后端应用程序提供了强有力的支持。
TypeScript与JavaScript之间的差异

TypeScript 和 JavaScript 之间存在一些关键的差异,以下是一些详细的对比和介绍:
-
静态类型与动态类型:
- TypeScript 是一种静态类型语言,这意味着在编译阶段就需要确定所有变量、函数参数和返回值的类型。这有助于在开发过程中发现潜在的类型错误,并提供更好的代码编辑器支持,如自动补全和错误提示。
- JavaScript 是一种动态类型语言,其变量的类型是在运行时确定的。这意味着可以在运行时改变变量的类型,提供了更大的灵活性,但可能导致更难以调试的类型错误。
-
类型注解与类型推断:
- TypeScript 允许开发者使用类型注解来明确指定变量、函数参数和返回值的类型。例如,
let myVariable: string = "Hello"定义了一个字符串类型的变量。 - 同时,TypeScript 还具有强大的类型推断能力,可以根据代码上下文自动推断出变量的类型,减少了手动编写类型注解的需求。
- TypeScript 允许开发者使用类型注解来明确指定变量、函数参数和返回值的类型。例如,
-
接口与类:
- TypeScript 引入了接口和类的概念,使得开发者可以更方便地进行面向对象编程。接口定义了一组属性和方法的蓝图,而类则提供了封装、继承和多态等特性。
- JavaScript 在 ES6 中引入了类,但其功能相对较弱,且不支持接口。在 TypeScript 中,接口和类可以更好地协同工作,提高代码的可维护性和复用性。
-
泛型:
- TypeScript 支持泛型,允许创建可以处理多种不同数据类型的函数和类。泛型通过类型参数来实现,使得代码更加灵活和可重用。
- JavaScript 原生不支持泛型,但在某些库(如 lodash)中可以通过函数重载或类型检查库(如 Flow)来模拟类似的功能。
-
模块系统:
- TypeScript 支持 ES6 模块语法,允许将代码组织成可重用的模块,并通过
import和export关键字来管理模块之间的依赖关系。 - JavaScript 也在 ES6 中引入了模块系统,但早期版本的浏览器和 Node.js 环境可能需要使用工具(如 Babel)进行转译。
- TypeScript 支持 ES6 模块语法,允许将代码组织成可重用的模块,并通过
-
装饰器:
- TypeScript 支持装饰器,这是一种特殊类型的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器提供了一种灵活的方式,可以在不修改原有代码的情况下,向类或其成员添加元数据或修改其行为。
- JavaScript 原生不支持装饰器,但在某些库(如 Babel)中可以使用插件来实现类似的功能。
-
编译与解释执行:
- TypeScript 代码不能直接在浏览器或 Node.js 环境中运行,需要通过 TypeScript 编译器将其转换为 JavaScript 代码。这个过程可以捕获类型错误,并可以选择生成 ES5 或更现代的 JavaScript 版本。
- JavaScript 代码是解释执行的,可以直接在支持 JavaScript 的环境中运行。

-
类型安全:
- TypeScript 的静态类型系统旨在提高代码的类型安全性,通过编译时的类型检查来防止许多常见的类型错误。
- JavaScript 的动态类型系统虽然提供了更大的灵活性,但也可能导致更多的类型错误,尤其是在大型和复杂的项目中。
-
工具链与生态系统:
- TypeScript 提供了一系列强大的工具,如 TypeScript 编译器、tsconfig.json 配置文件、tsc 命令行工具等,这些工具可以帮助开发者管理和优化 TypeScript 项目。
- JavaScript 也有丰富的工具链和生态系统,包括各种打包工具(如 webpack)、构建工具(如 Gulp)、测试框架(如 Jest)等。
-
社区与标准支持:
- TypeScript 有一个活跃的开发者社区和微软的支持,不断更新和改进语言特性,以适应现代 Web 开发的需求。
- JavaScript 是 Web 开发的事实标准,拥有庞大的用户群体和广泛的支持,包括各种框架、库、文档和教程。

总的来说,TypeScript 和 JavaScript 在类型系统、面向对象编程、模块化、工具链等方面存在显著的差异。TypeScript 提供了更多的静态类型检查和高级特性,旨在提高大型和复杂项目的可维护性和可靠性,而 JavaScript 则以其灵活性和广泛的生态系统而闻名。根据项目的规模、需求和团队偏好,开发者可以选择适合自己的语言。
TypeScript 相比 JavaScript的优势
- 静态类型系统: TypeScript 的最大优势在于其静态类型系统。通过在代码中明确指定变量、函数参数和返回值的类型,编译器可以在编译阶段检查类型错误,提前发现潜在的问题。这有助于提高代码质量,减少运行时错误,并且在大型项目中尤其有益,因为它可以防止由于类型错误导致的难以追踪的问题。
- 更好的代码编辑器支持: 由于 TypeScript 提供了丰富的类型信息,现代代码编辑器(如 Visual Studio Code、WebStorm 等)可以利用这些信息提供更强大的功能,如自动补全、错误提示、接口提示、重构支持等。这些特性可以提高开发效率,减少手动查找和修复错误的时间。
- 可维护性和可扩展性: TypeScript 的类型注解和接口定义使得代码更加清晰和易于理解。当团队成员或新开发者加入项目时,他们可以更快地熟悉代码库,因为类型信息提供了关于代码结构和预期行为的重要线索。此外,随着项目的增长和变化,类型系统可以帮助保持代码的一致性和可维护性。
- 面向对象编程支持: TypeScript 支持类、接口、泛型和装饰器等面向对象编程特性,使得代码组织更加模块化和易于复用。这些特性使得开发者可以创建更复杂、更健壮的应用程序,同时保持代码的整洁和可读性。
- 工具链和生态系统: TypeScript 有一个活跃的社区和微软的支持,不断更新和改进语言特性,以适应现代 Web 开发的需求。许多流行的前端框架和库(如 Angular、React 和 Vue.js)都支持或推荐使用 TypeScript。此外,TypeScript 提供了一系列强大的工具,如 TypeScript 编译器、tsconfig.json 配置文件、tsc 命令行工具等,这些工具可以帮助开发者管理和优化 TypeScript 项目。
- 逐步类型化: TypeScript 允许开发者在项目中逐步引入类型注解,而无需立即对整个代码库进行重构。这意味着现有的 JavaScript 项目可以逐渐过渡到 TypeScript,同时享受类型安全带来的好处。
- 与最新 JavaScript 特性同步: TypeScript 团队积极跟进 ECMA 标准的发展,不断将最新的 JavaScript 特性引入到 TypeScript 中。这使得开发者可以尽早尝试和利用这些新特性,同时保持代码的兼容性和稳定性。
- 代码优化和性能: 虽然 TypeScript 最终会被编译为 JavaScript,但类型信息可以在某些情况下帮助编译器生成更高效的代码。例如,编译器可以通过类型推断来消除不必要的类型检查,或者根据类型信息进行内联优化。
- 更好的文档和自述能力: 类型注解和接口定义在某种程度上充当了代码的自我文档。它们提供了关于函数期望接收什么参数、返回什么类型以及组件需要哪些 Props 的明确信息。这减少了阅读和理解代码所需的时间,并且对于团队协作和代码审查非常有用。
TypeScript与JavaScript组件编写时的差异
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
name: string;
}
const TypeScriptComponent: React.FC<Props> = ({ name }) => {
return <h1>Hello, {name}!</h1>;
};
export default TypeScriptComponent;
解释: TypeScript组件使用了类型注解来定义Props的类型,确保在使用组件时传入正确的props,并且在组件内部使用时也能获得类型检查的好处。
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptComponent = ({ name }) => {
return <h1>Hello, {name}!</h1>;
};
export default JavaScriptComponent;
解释: JavaScript组件没有使用类型注解,它没有强制约束传入的props的类型,也无法提供类型检查的好处。它更加灵活,可以在开发过程中更快地进行原型的迭代。
TypeScript组件实例:
// TypeScript组件
import React, { useState } from 'react';
interface Props {
initialCount: number;
}
const TypeScriptCounter: React.FC<Props> = ({ initialCount }) => {
const [count, setCount] = useState(initialCount);
const increment = () => {
setCount(prevCount => prevCount + 1);
};
return (
<div>
<h1>Counter: {count}</h1>
<button onClick={increment}>Increment</button>
</div>
);
};
export default TypeScriptCounter;
解释: TypeScript组件使用了useState钩子,通过类型注解定义了初始计数器的类型,并且在increment函数中使用了回调函数的方式来更新计数器的状态。
JavaScript组件实例:
// JavaScript组件
import React, { useState } from 'react';
const JavaScriptCounter = ({ initialCount }) => {
const [count, setCount] = useState(initialCount);
const increment = () => {
setCount(prevCount => prevCount + 1);
};
return (
<div>
<h1>Counter: {count}</h1>
<button onClick={increment}>Increment</button>
</div>
);
};
export default JavaScriptCounter;
解释: JavaScript组件与TypeScript组件的功能和实现方式基本相同,但是没有类型注解,无法提供类型检查的好处。
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
message: string;
onClick: () => void;
}
const TypeScriptButton: React.FC<Props> = ({ message, onClick }) => {
return <button onClick={onClick}>{message}</button>;
};
export default TypeScriptButton;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的message是一个字符串,onClick是一个不接受参数和返回值的函数。
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptButton = ({ message, onClick }) => {
return <button onClick={onClick}>{message}</button>;
};
export default JavaScriptButton;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
todos: string[];
}
const TypeScriptTodoList: React.FC<Props> = ({ todos }) => {
return (
<ul>
{todos.map(todo => (
<li key={todo}>{todo}</li>
))}
</ul>
);
};
export default TypeScriptTodoList;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的todos是一个字符串数组。
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptTodoList = ({ todos }) => {
return (
<ul>
{todos.map(todo => (
<li key={todo}>{todo}</li>
))}
</ul>
);
};
export default JavaScriptTodoList;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React, { useEffect } from 'react';
interface Props {
fetchData: () => Promise<void>;
}
const TypeScriptDataFetcher: React.FC<Props> = ({ fetchData }) => {
useEffect(() => {
fetchData();
}, []);
return <div>Fetching data...</div>;
};
export default TypeScriptDataFetcher;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的fetchData是一个返回Promise的函数,并在组件挂载时调用它。
JavaScript组件实例:
// JavaScript组件
import React, { useEffect } from 'react';
const JavaScriptDataFetcher = ({ fetchData }) => {
useEffect(() => {
fetchData();
}, []);
return <div>Fetching data...</div>;
};
export default JavaScriptDataFetcher;
web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素























 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








