最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

安装环境
操作系统:Windows 10 64位
我们可以在Vue.js 的官网上直接下载vue.js,并在.html中通过<‘script’>标签中引用。
直接下载并用 <script’> 标签引入,Vue 会被注册为一个全局变量。
开发版本:https://v1-cn.vuejs.org/js/vue.js (包含完整的警告和调试模式)
生产版本:https://v1-cn.vuejs.org/js/vue.min.js (删除了警告,26.03kb min+gzip)
重要提示:在开发时使用开发版本,遇到常见错误它会给出友好的警告。
jsdelivr:https://cdn.jsdelivr.net/vue/1.0.26/vue.min.js 版本更新可能略滞后
cdnjs:https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js版本更新可能略滞后
bootcdn : https://cdn.bootcss.com/vue/2.2.2/vue.min.js (国内不稳定)
unpkg:https://unpkg.com/vue/dist/vue.js (会保持和 npm 发布的最新的版本一致) (推荐使用)
npmcdn:https://npmcdn.com/vue/dist/vue.min.js
也可以使用 npmcdn,这个链接指向发布到 npm 上的最新稳定版本。 可以在 npmcdn.com/vue/ 上查看包的源码类似的还有unpkg.com/vue/ 。
示例:
1.Node.js安装
官网下载地址: https://nodejs.org/en/download/

我的是 Windows 10 64位 我这里就下载安装版的。
这里没难度,安装一直下一步使用默认配置即可。(截图省略)
2.执行npm install --global vue-cli ,全局安装vue-cli
因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器。
产生通过config命令设置默认下载路径:
npm config set registry https://registry.npm.taobao.org
然后再执行:
npm install --global vue-cli

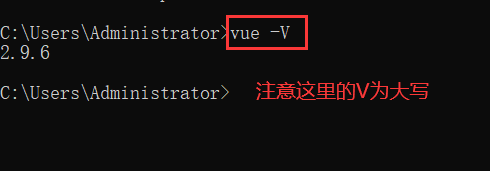
3.安装后,检查是否安装成功
vue -V

4.使用vue建一个项目名叫“my-project”,注意项目名不能有大写。
vue init webpack my-project
注:
vue-cli的模板包括webpack和webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的webpack.config.js中。
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》*
[外链图片转存中…(img-9Pe5MoCz-1715384015286)]
[外链图片转存中…(img-BHVaKAkr-1715384015287)]
[外链图片转存中…(img-LXPAURJV-1715384015287)]






















 2663
2663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








