b站学习地址:https://www.bilibili.com/video/BV14J4114768
总:

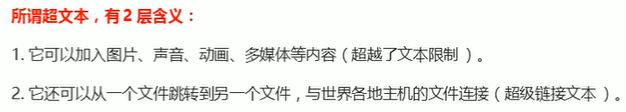
HTML是超文本标记语言(hyper text makeup language)


HTML学习

vscode输入!可自动补全代码框架:




一、html常用标签
- 标题标签h1-h6 :加粗、独占一行
- 段落和换行标签p、br /
- 文本格式化标签

- div和span标签:div独占一行 大盒子,span 一行可以多个 小盒子
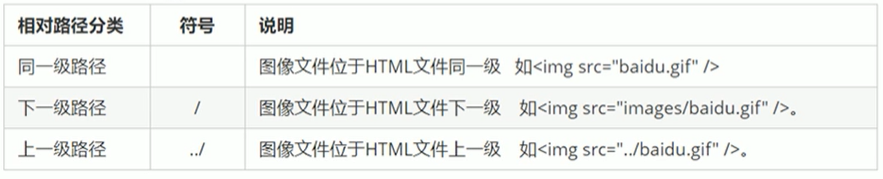
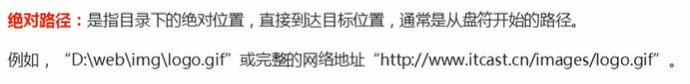
- 图像标签img和路径



- 超链接标签a


二、html特殊字符

三、html其他 标签
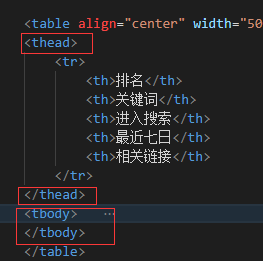
- 表格标签table、tr、td、th、thead、tbody


表头th

表格属性






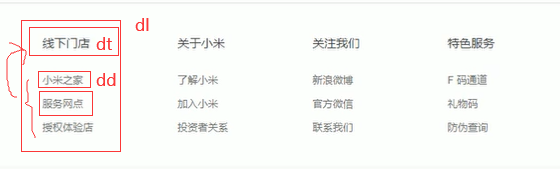
2. 列表标签 ul、ol、dl






3. 表单标签











综合应用:

<body>
<h2>青春不常在,抓紧谈恋爱</h2>
<table width="500">
<tr>
<td>性别</td>
<td><input type="radio" id="nan" name="sex" checked="checked"/><label for="nan">男<input type="radio" id="nv" name="sex"/><label for="nv">女</label></td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
<select>
<option>--请选择日--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"/></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" name="situation" id="weihun" checked="checked"/><label for="weihun">未婚</label><input type="radio" name="situation" id="yihun"/><label for="yihun">已婚</label><input type="radio" name="situation" id="lihun"/><label for="lihun">离婚</label></td>
</tr>
<tr>
### 最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








