-
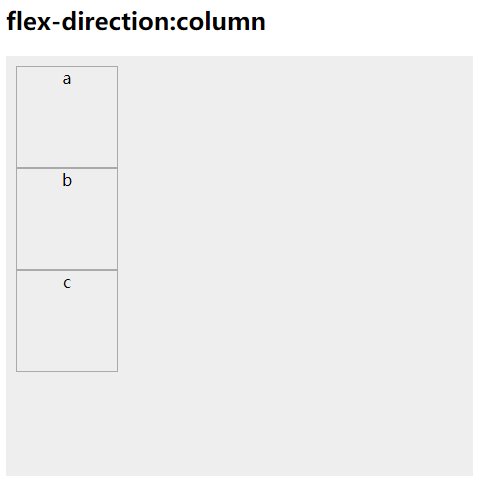
column:纵向排列
-
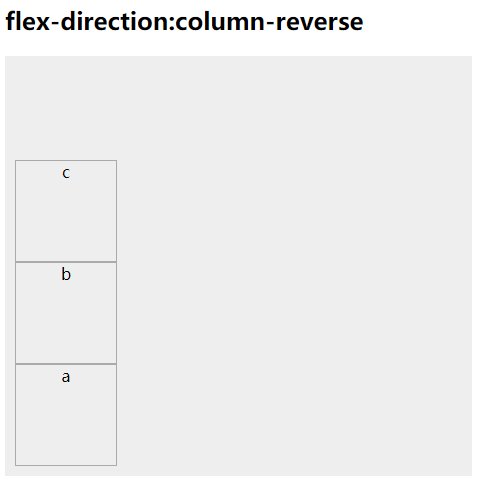
column-reverse:反转纵向排列

主轴和交叉轴(侧轴)
主轴为flex-direction属性对其的方式的方向
交叉轴为主轴的垂直方向
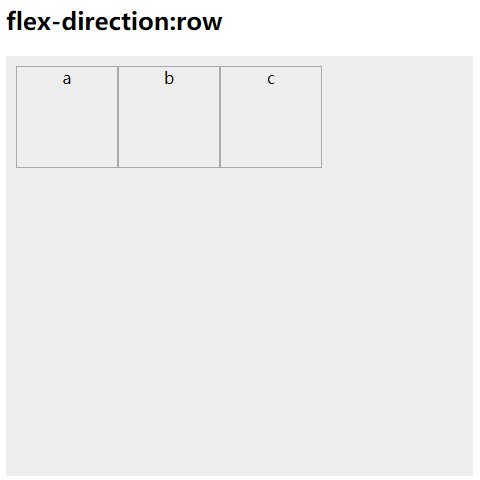
比如:flex-direction: row;
主轴为水平向右
交叉轴为垂直向下
回到顶部 目录
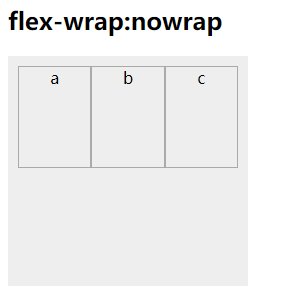
flex-wrap:子元素换行方式(默认nowrap)
-
nowrap:默认, 弹性容器为单行
-
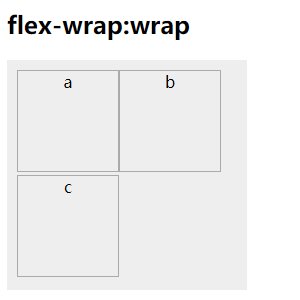
wrap:弹性容器为多行
-
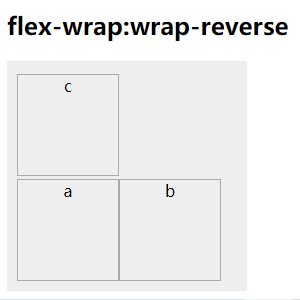
wrap-reverse:反转 wrap 排列

flex-flow:flex-direction 和 flex-wrap复合写法
flex-flow:row nowrap;
flex-flow:column wrap-reverse;
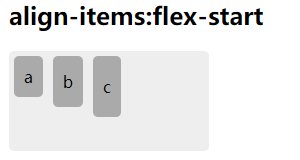
align-items:基于交叉轴对齐(单行)(默认stretch)
-
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
-
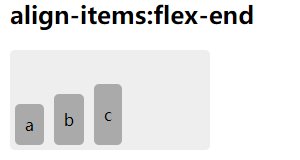
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界
-
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置
-
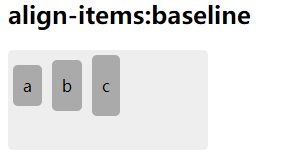
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐
-
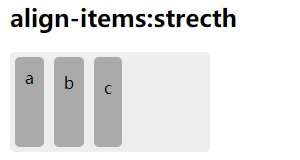
stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制

回到顶部 目录
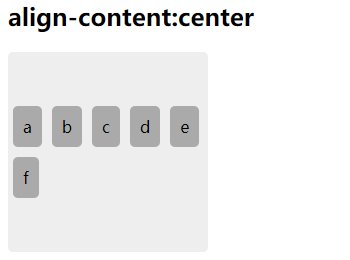
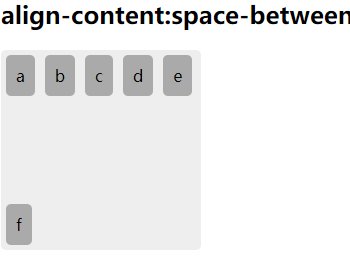
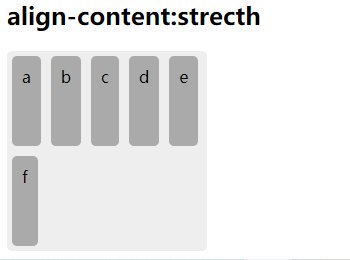
align-content:基于交叉轴对齐(多行)(默认stretch)
-
stretch:默认。各行将会伸展以占用剩余的空间。
-
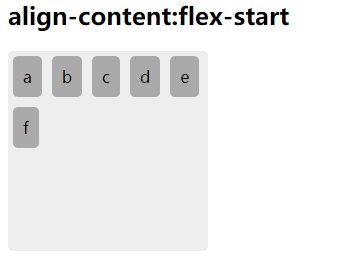
flex-start:各行向弹性盒容器的起始位置堆叠。
-
flex-end:各行向弹性盒容器的结束位置堆叠。
-
center:各行向弹性盒容器的中间位置堆叠。
-
space-between:各行在弹性盒容器中平均分布。
-
space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。

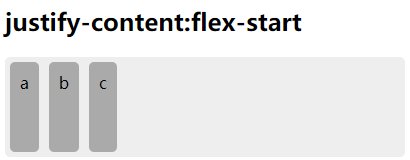
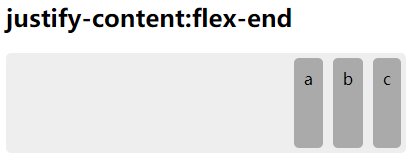
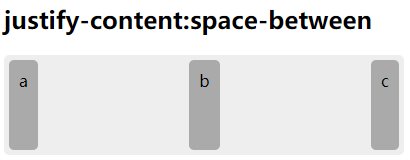
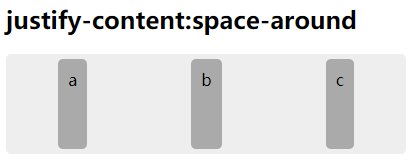
justify-content:基于主轴对齐(默认flex-start)
-
flex-start:弹性项目向行头紧挨着填充
-
lex-end:弹性项目向行尾紧挨着填充
-
center:弹性项目居中紧挨着填充
-
space-between:弹性项目平均分布在该行上
-
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间

回到顶部 目录
flex-grow:拉伸(默认0)
自身收缩数/收缩总和*剩余空间

flex-shrink:收缩(默认1)
(自身宽度*自身收缩数)/(sum每个(宽度*收缩数))*超出的空间

计算:
A被移除溢出量:(200*1/(200*1+200*1+200*3))*200,即约等于40px
B被移除溢出量:(200*1/(200*1+200*1+200*3))*200,即约等于40px
C被移除溢出量:(200*3/(200*1+200*1+200*3))*200,即约等于120px
A,B,C的实际宽度分别为:200-40=160px, 200-40=160px, 200-120=80px
回到顶部 目录
flex-basis:宽度(默认0)
-
px:像素值
-
%:百分值
-
auto(默认):无特定宽度值,取决于其它属性值
-
content:基于内容自动计算宽度
flex:复合写法
最后更多分享:前端字节跳动真题解析
px:像素值
-
%:百分值
-
auto(默认):无特定宽度值,取决于其它属性值
-
content:基于内容自动计算宽度
flex:复合写法
最后更多分享:前端字节跳动真题解析
- [外链图片转存中…(img-FTK7kj2k-1719246864099)]






















 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








