总结
上述知识点,囊括了目前互联网企业的主流应用技术以及能让你成为“香饽饽”的高级架构知识,每个笔记里面几乎都带有实战内容。
很多人担心学了容易忘,这里教你一个方法,那就是重复学习。
打个比方,假如你正在学习 spring 注解,突然发现了一个注解@Aspect,不知道干什么用的,你可能会去查看源码或者通过博客学习,花了半小时终于弄懂了,下次又看到@Aspect 了,你有点郁闷了,上次好像在哪哪哪学习,你快速打开网页花了五分钟又学会了。
从半小时和五分钟的对比中可以发现多学一次就离真正掌握知识又近了一步。

人的本性就是容易遗忘,只有不断加深印象、重复学习才能真正掌握,所以很多书我都是推荐大家多看几遍。哪有那么多天才,他只是比你多看了几遍书。
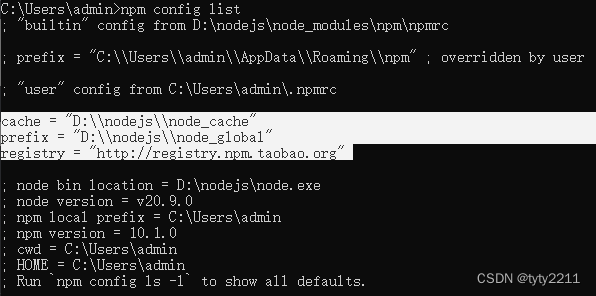
查看刚才的配置是否生效
npm config list

#### 1.2.3 升级更新npm,并添加环境变量
npm install 安装或更新模块 -g代表全局安装,即安装到D:\nodejs\node_global目录下
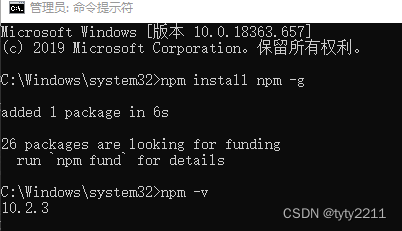
npm install npm -g
安装报错

根据提示信息,以管理员模式打开cmd,再次执行更新命令,成功安装

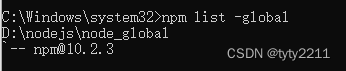
此时,再次查看global中已经安装了那些模块,可以发现我们安装的npm
npm list -global

>
> 由于默认的模块路径为:D:\nodejs\node\_modules 目录
> 我们更改了全局目录为:D:\nodejs\node\_global\node\_modules 目录, 如果直接运行npm install等命令会报错的。
> 我们需要增加一个环境变量NODE\_PATH, 内容是:D:\nodejs\node\_global\node\_modules
>
>
>

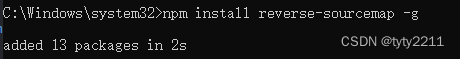
### 1.3 安装 reverse-sourcemap
npm install reverse-sourcemap -g

检查是否安装成功
在这里插入代码片


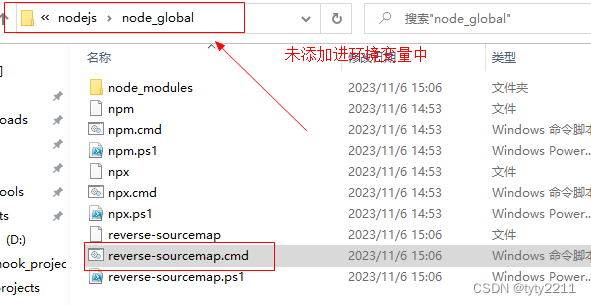
添加环境变量
D:\nodejs\node\_global

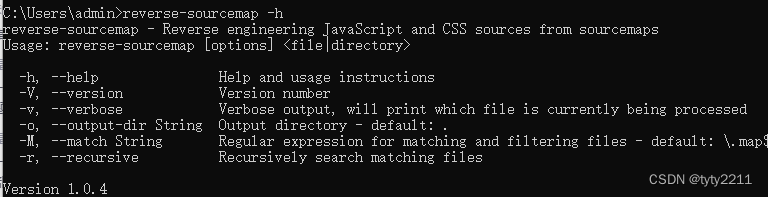
再次执行,发现可成功查看帮助信息

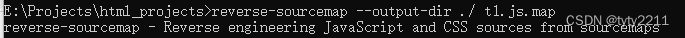
## 2. 使用reverse-sourcemap逆向获取源码
reverse-sourcemap --output-dir 自定义输出目录 xxx.js.map


## 3. 漏洞修复
为避免这种漏洞,应该在生产环境中禁用 SourceMap 功能或限制 SourceMap 文件的访问权限。例如,在 Webpack 配置中禁用 SourceMap 功能:
// webpack.config.js
module.exports = {
// …
devtool: false,
};
或者,在 Web 服务器配置中限制 SourceMap 文件的访问权限:
nginx
nginx configuration
location /static/ {
只允许本地访问
allow 127.0.0.1;
deny all;
alias ‘/path/to/source-maps/’;
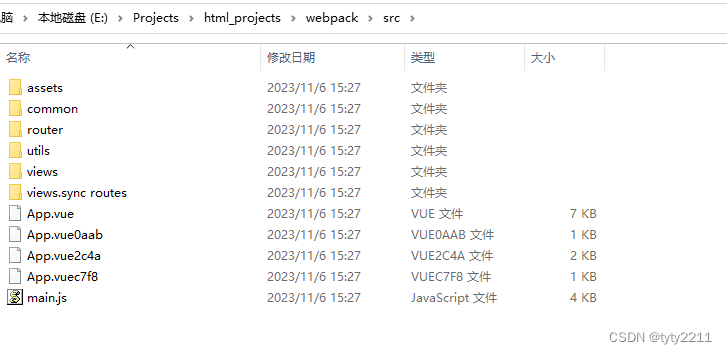
总目录展示
该笔记共八个节点(由浅入深),分为三大模块。
高性能。 秒杀涉及大量的并发读和并发写,因此支持高并发访问这点非常关键。该笔记将从设计数据的动静分离方案、热点的发现与隔离、请求的削峰与分层过滤、服务端的极致优化这4个方面重点介绍。
一致性。 秒杀中商品减库存的实现方式同样关键。可想而知,有限数量的商品在同一时刻被很多倍的请求同时来减库存,减库存又分为“拍下减库存”“付款减库存”以及预扣等几种,在大并发更新的过程中都要保证数据的准确性,其难度可想而知。因此,将用一个节点来专门讲解如何设计秒杀减库存方案。
高可用。 虽然介绍了很多极致的优化思路,但现实中总难免出现一些我们考虑不到的情况,所以要保证系统的高可用和正确性,还要设计一个PlanB来兜底,以便在最坏情况发生时仍然能够从容应对。笔记的最后,将带你思考可以从哪些环节来设计兜底方案。
篇幅有限,无法一个模块一个模块详细的展示(这些要点都收集在了这份《高并发秒杀顶级教程》里),麻烦各位转发一下(可以帮助更多的人看到哟!)


由于内容太多,这里只截取部分的内容。
讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**






















 2785
2785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








