前言
第一节:认识ComfyUI并安装
本教程专为初学者设计,详细介绍了 2024 年最新版的SD ComfyUI的使用方法。通过逐步指导,让你无需任何基础,快速学会并使用这一强大的AI绘图工具。
1、什么是comfyui
ComfyUI就像拥有一支神奇魔杖,可以轻松创造出令人惊叹的AI生成艺术。从本质上讲,ComfyUI是构建在Stable Diffusion之上的基于节点的图形用户界面(GUI),而Stable Diffusion是一种最先进的深度学习模型,可以根据文本描述生成图像。 但ComfyUI真正特别之处在于,它如何让像你这样的艺术家释放创造力,将你最疯狂的想法变为现实。
想象一下有一块数字画布,你可以通过连接不同的节点来构建自己独特的图像生成工作流,每个节点代表一个特定的功能或操作。 就像为你的AI生成杰作构建一个视觉食谱!
2、ComfyUI VS. WebUI
WebUI是Stable Diffusion的默认GUI。让我们对比一下ComfyUI的优缺点:
✅ 使用ComfyUI的好处:
- 轻量级: 运行速度快,效率高。
- 灵活性: 高度可配置以满足你的需求。
- 透明度: 数据流可见,易于理解。
- 易于分享: 每个文件代表一个可重现的工作流。
- 适合原型开发: 使用图形界面而不是编码来创建原型。
❌ 使用ComfyUI的缺点:
- 界面不一致: 每个工作流可能有不同的节点布局。
- 操作门槛较高:由于ComfyUI采用节点式的工作流,对于初学者来说可能需要一段时间来熟悉和掌握。
- 生态相对较小:尽管ComfyUI的基本功能齐全,但在插件和扩展工具方面,其生态可能不如webui丰富。不够现在很多插件也都是先支持ComfyUI了。这个后续的生态会不断完善,不是什么大问题
3、ComfyUI 的硬件配置要求
| 组件 | 要求 |
|---|---|
| GPU | 显存至少4GB以上,推荐使用 NVIDIA 显卡,建议使用 RTX3060 以上显卡 |
| 显存小于3GB的GPU可通过–lowvram选项运行,但性能可能下降。 | |
| CPU | 支持在CPU上运行,但速度较慢,使用–cpu选项。 |
| 内存 | 建议系统内存至少8GB。 |
| 存储空间 | 非常建议使用固态硬盘来加快模型文件的加载运行速度,建议至少40GB以上的硬盘空间。 |
4、ComfyUI 的安装方法
这边推荐和WebUI一样使用秋叶大佬的一键整合包安装ComfyUI非常简单
所有的AI设计工具,安装包、模型和插件,都已经整理好了,👇获取~
下载压缩包

解压整合包文件
解压到你想要安装 ComfyUI 的本地目录。
启动 A绘图启动器
这一步主要查看 A绘图启动器 是否能正常运行,解压后的文件夹中找到 A绘图启动器.exe文件,双击即可启动秋叶的ComfyUI整合包,启动后应该会自动根据你的系统语言进行显示。

打开后是这样的

在设置中可以修改我们的语言

下载了模型的小伙伴记得把模型放在这个文件夹内

我们点击启动,能看到这个页面就是安装成功啦

ComfyUI各类模型安装路径,如何与WebUI共享模型
进入到 ComfyUI 根目录,找到这个「Models」文件夹,双击进去。

进来之后你就会看到以模型名称命名的文件夹,如 Checkpoints(大模型)、Loras、controlnet 、vae等,我们只需要进入对应的文件夹,把正确的模型安装进去即可。

如果你有使用过WebUI并且有下载过模型,我们就可以把WebUI下载过的模型共享给ComfyUI
节省我们的空间,
第一步
同样,我们还是打开 ComfyUI 根目录,找到这个「extra_model_paths.yaml.example」文件:

第二步
打开刚刚修改后缀的文件,修改路径,把base_path改成你sdwebui的安装路径

第三步
再次启动 comfyUI 就可以看到已经可以使用 WebUI 中的模型

初次运行ComfyUI,一启动便会看到一个预设的工作流程,这通常是一个入门级的文本到图像的工作流。让我们借此机会对构成这个工作流的基础节点进行一番简要说明。

在ComfyUI中,节点和节点之间的链接以相同颜色链接即可,熟悉常用工作流之后,大概就能明白节点的链接逻辑了
1、K采样器
K采样器可以类比为一个“厨师”,是SD出图流程中的核心节点,所有节点载入,数据输入,参数配置,最后都会汇总到K采样器,它会结合载入的模型,提示词的输入以及Latent输入,进行采样计算,输出得到最终图像
- input model:从模型加载节点接收的Unet模型。
- positive:由CLIP模型编码的正向提示词。
- negative:由CLIP模型编码的负向提示词。
- latent_image:潜在空间中的图像,可以是一个预先存在的潜在图像节点,也可以是空的。

Latent,即潜空间,可以理解为SD内部流程中的图像格式,如果我们将图像作为输入,则需要通过VAE编码将其转换为Latent数据,在最后输出时,我们也需要通过VAE解码将其转换为像素空间,也就是我们最终图像
2、Checkpoint加载器
可以类比为菜系,选择写实的大模型,厨师就会做写实风格的“菜”

checkpoint 也就是大模型,这个节点是起始点,需要选择相应的大模型,以及vae输入给采样器,clip则连接正反向提示词 其中VAE可以直接使用大模型的vae去链接,也可以单独使用vae解码节点,来选择自定义的vae
3、CLIP文本编码器
简单比喻就是“菜谱”,把你最想吃的都写在这里“厨师”就会按照这个菜谱做菜

CLIP节点则需要输入提示词,其中CLIP节点需要两个,一个作为正向提示词链接K采样器,一个作为负向提示词链接采样器
4、空白潜空间图像
可以理解为菜的分量

使用空latent建立潜空间图像,这里主要用于控制图像尺寸和批次数量的
5、VAE解码
- input samples:已经通过采样器去噪的潜在空间图像。
- vae:可以是大模型自带的VAE,也可以是独立的VAE模型。
- output IMAGE:输出的图像可以连接到保存节点或预览节点,以便用户查看或保存生成的图像。

前面已经提到对于Latent潜空间图像和输出的像素图像之间,需要进行一次转换,VAE解码节点则是对这个过程转换的节点
6、保存图像

顾名思义,即保存当前生成的图像,保存的图像除了在当前页面能看到以外,也可以在本地文件夹目录(x:\xxx\ComfyUI根目录\output)下看到所有生成的图片
默认流程整体就这么简单,输入提示词,点击添加提示词队列,即可生成你的第一张ComfyUI图片了


第三节:使用ComfyUI搭建图生图
一、创建流程
- 同样,我们先打开文生图基础流程,我们这个基础上把图生图流程加进去;
- 我们“右键——新建节点——图像——加载图像”,然后把图片传上去;

- 我们在加载图像上鼠标点击住“图像”往外拉,松开然后选择“VAE 解码”;


- 我们再把“VAE 解码的 Latent”和“采样器的 Latent”链接,“VAE”连接到“VAE 加载器”;

5.如果我们还需要调整图片的尺寸和大小,这时候我们右键画布

把潜空间图形放大添加到画布中,如何左边在连上我们的vae编码,右边连上采样器的潜空间图像

如果你不需要调整原图尺寸就可以不用添加这一步,comfyui会默认原图尺寸
- 有些内置的模型没有vae或者我们想自己添加vae我们可以添加:加载vae节点

这个节点vae分别连接到vae编码和vae解码

- 最后我们完整的图生图工作流就搭建好啦

最后不要忘了把重绘幅度调整一下

我这边选择大模型:flat2DAnimerge大模型试试效果,由于我没有修改原图尺寸所以我没有用到潜空间图像放大这个节点。可以看到效果非常的准确。

第四节:ComfyUI安装插件教程
安装插件的方法有两种,一种是使用 Terminal 安装,另一种是手动导入安装。如果你对命令行工具比较熟悉,我会推荐你使用第一种方法。如果你不想使用命令行,可以考虑手动的方式。
我以安装ComfyUI-Manager这个插件为例向大家展示如何安装插件
ComfyUI-Manager 是 ComfyUI 的一个基础管理插件,通过它我们可以很方便的管理其它插件、模型、依赖的程序包,以及了解 ComfyUI 社区的最新消息,是新手小白必备的插件。
插件的官方地址:GitHub - ltdrdata/ComfyUI-Manager
我们现演示第一种方法,这个方法的前提是你已经安装了git
我们进入comfyui/custom_nodes这个文件夹,如何输入cmd就可以进入该文件夹路径的终端。
在终端里复制这一段git clone https://github.com/ltdrdata/ComfyUI-Manager.git
后回车即可安装。

由于我这边已经安装过了,所以显示是这个

正常安装是这种效果

方法二:我们在github上直接下载该插件的文件,如何放在刚刚安装插件的路径即可

安装完成后我们重新启动comfyui
启动后我们点击这个manager按钮就是我们安装的插件


有了这个插件后我们安装其他插件就很方便了
我们点击中间最顶上的Custom Nodes Manager
这上面就可以搜索和更新我们的插件

安装完记得重启我们的comfyui

最后一种方法就是使用秋叶整合包安装插件,非常的一目了然,也非常的方便

最后在推荐几款新手必装的一些插件,大家赶紧去试试吧
- ComfyUI Workspace Manager - Comfyspace comfyui工作空间管理器
- AIGODLIKE-COMFYUI-TRANSLATION comfyui汉化插件
- ComfyUI-Crystools 资源监控
- ComfyUI-WD14-Tagger 提示词反推
Refiner模型细化图像
首先我们来到基础的文生图页面
复制一个加载模型,一个选base一个选refiner

这个时候我们发现一个问题,就是两个模型怎么共用一套提示词呢
我们可以按一以下步骤设置
1.我们右键把全部clip文本编码节点,把他转换为文本输入

改完以后就是这样

2.我们在空白画布上添加两个基元也叫“primitive元节点” ,右键——添加节点——工具——基元

一个坐正向提示词一个做负面提示词。我们可以在基元中添加提示词并且链接到对应的文本编码,正面提示词连正面文本编码,负面提示词链接负面文本编码

如何我们在复制一对clip文本编码器链接refiner模型

这样就实现了两个模型控制使用同一个提示词
由于refiner模型需要在base之后使用,所以我们需要在base的采样器后面在添加一个refiner模型的采样器,把base采样器的latent输出作为refiner采样器的输入

最后我们再把refiner采样器的latent输出链接到vae解码节点

所以完整的工作流就是这样,想要完整工作流的小伙伴也可以扫码右边二维码加群获取哦

我们可以对比使用refiner细化后和仅使用base的效果
下图是通过refiner细化后的图片

下图是未使用refiner的图片,可以看到图片细节差了非常大,所以使用refiner模型细化还是非常有效果的

局部重绘与AI扩图
我们加载上次图生图的工作流
当时我们加载图像的遮罩输出是空的,这次我们把它利用起来

我们可以点住它往外面拉,然后选择VAE内部编码器

这个和普通的vae编码相比就多了个遮罩,这个遮罩延展的意思和ps的羽化蒙版差不多。大一点融合效果比较好,小一点比较融合效果比较生硬。

有了这个VAE我们就可以把原来的VAE编码的线都改到新的vae编码(重绘)上

然后我们右键点击图像选择在遮罩编辑器中打开


比如我在人物眼睛上涂了一下,然后提示词修改一下,改成闭眼

点击加入队列生成,我们就可以把人物的眼睛重绘啦。

AI扩图流程
我们如果想对图像四周进行重绘进行扩图,这时候我们就用到一个“外补画板”节点,“右键——新建节点——图像——外补画板”
上下左右是设置向外扩散尺寸的,羽化和 VAE 内补编码的遮罩延展一个意思。

- 这个节点是连接在“加载图像”和“VAE 内补编码器”节点之间,如下图所示:

提示词我写上画框,加入队列生成后的图像确实加上了画框,使用起来还是非常简单的

controlNet工作流程全解析
我们在WebUI中使用controlnet都是通过插件,而插件中包含了预处理器和模型。而在comfyui中我们是预处理和模型分开搭建的,接下来就让我们看看如何搭建吧
首先我们先加载我们的默认工作流
1.预处理器
我们可以在空白区域按照以下方法添加我们的预处理器

还有一种方法就是安装预处理器插件来添加我们的预处理器节点
Controlnet 预处理器插件:
- 插件地址: https://github.com/Fannovel16/comfyui_controlnet_aux.git
- 如果安装后,运行 ComfyUI 显示无法导入插件
- 请运行“ComfyUI\custom_nodes\comfyui_controlnet_aux”目录下的“install.bat”文件
有了这个插件后可以更方便的管理和添加我们的预处理器

有了预处理器节点后,我们从节点的左边拖出加载图像

右边再拉出预览图像,这样我们预处理这一块就搭建好啦,运行后的效果正好对应了我们webui中的💥按钮

2.controlnet模型
然后我们梳理逻辑,这经过canny预处理器处理过后的图像我们应该需要发给controlnet对应的canny模型。所以我们按下图加载ControlNet模型,模型记得选择canny对应的。

我们看到加载controlnet模型右边有个节点,我们拖出来选择controlnet应用。看到这个是不是很熟悉,很想Webui中的controlnet控制强度。右边的图像节点接受的是前面经过canny预处理后的节点

我们在看右边的条件,ControlNet 应用会对条件进行加工处理,在其中加入当前 ControlNet 提取到的控制信息。所以需要把它们连接到“CLIP 文本编码器”节点的输出条件,

而左边的输出条件链接的就是K采样器的正面条件(正面提示词)

以上这些连完就完成了最基本的Contnet工作流,以下就是完整的工作流。

多controlnet链接
我们在“Controlnet 应用”后面再串联个“Controlnet 应用”就可以了,其余的该连 Controlnet 模型的连模型,该连 Controlnet 预处理器的连预处理器。

补充:comfyui自带的controlnet应用是比较简单的。如果想要使用高级的Controlnet
我们可以在管理器中安装这个扩展

安装完重启刷新后我们就可以使用功能更丰富的controlnet应用了,这样看是不是和WebUI更相似了呢

- 强度:就是我们用来控制权重的,
- 开始时间:我们在绘图时,Controlnet 什么时候进行控制;
- 结束时间:我们在绘图时,Controlnet 什么时候结束控制;
Lora工作流搭建
Lora模型安装路径
模型存放位置在“ComfyUI_windows_portable\ComfyUI\models\loras”目录下,如果你是和 Web UI 共用的模型,那就放在“sd-webui\models\Lora”目录下。
如果不知道怎么与WebUI共享模型的小伙伴可以看我们的第二节有详细介绍。
使用Lora模型
在使用上比较简单,我们在默认的文生图工作流空白处“右键-新建节点-加载器-LoRA 加载器”;

连接也非常简单,我们左侧模型和clip链接大模型加载器的模型和clip,右侧的模型链接k采样器,clip链接文本编码器,虽然有两个CLIP 文本编码器,但是经过测试只练正向关键词的CLIP 文本编码器就可以了

我们选择像素风模型试一下效果,可以看到成功使用Lora模型改变了画风。

调整Lora模型权重
我们还可以像在WebUI上调整Lora模型的权重:
回到“LoRA 加载器”节点上。除了选择模型外还有两个可以设置参数的地方,模型强度、CLIP 强度。至于我们设置哪个参数能达到控制权重的效果,完全取决于模型的训练方式。所以我们在不知道受哪个参数影响的情况下,我们可以对两个参数都进行调节,而 Web UI 上是把两个参数整合在一起了。

使用多个Lora
使用多个Lora非常简单,只需要把多个Lora加载器串联起来


效率节点
虽然使用多个Lora串联非常简单,但是我们使用多个 Lora 模型 的时候就会让流程图更复杂、更乱,调节权重也比较麻烦,我们可以使用一个插件帮我们解决。
⑩efficiency-nodes-comfyui(效率节点): https://github.com/jags111/efficiency-nodes-comfyui.git
我们直接在管理器中安装完成后重启就可以使用。

我们直接把三个比较重要的高效节点加载出来

“LoRA 堆”节点
【输入模式】和控制权重有关,在这个节点我们可以通过调节一个参数就能控制权重了,如果我们把输入模式改为高级,Lora 权重就会分成模型强度、CLIP 强度;
【Lora 数量】用来调节我们使用几个 Lora 模型的,当前数值是 3,我们就有三个 Lora 可选;
剩下的权重和选择Lora模型就不用过多介绍了,大家肯定都知道。
效率加载器
我们需要操作的地方有:大模型选择、VAE 模型选择、Lora 模型(不使用选无,如果只使用一个就可以在这个节点选择,多个情况下就使用我们上面说的 Lora 堆节点)、正反提示词、宽高、批次;
K 采样器
基本上一样,没什么大的区别。



很明显的看出减少了很多的连接,非常的高效而且使用体验上更接近WebUI

这个插件可不止用来帮我们解决 Lora 模型的连接的问题,他能帮我们简化很多节点的连接,包括我们之前讲的多个 ControlNet 使用,也能减少连接步骤。
ComfyUI平台上安装并配置Insightface
Insightface是comfyui非常重要的插件,没有insightface我们的IP-adapter或者InstantID都用不了,所以大家一定要安装上。
手动安装方法
第一步:下载InsightFace文件
首先,访问以下GitHub仓库:
https://github.com/Gourieff/Assets/tree/main/Insightface
在这个仓库中,你可以看到多个版本的InsightFace文件。根据你的Python版本选择相应的文件下载。例如,如果你的Python版本是3.10,则下载对应的文件。

第二步:检查Python版本
要查看你的Python版本,可以进入ComfyUI的虚拟Python环境。双击虚拟环境图标,打开终端窗口。在终端中,你可以看到Python版本号。


第三步:下载并安装
- 选择下载路径:将下载的文件保存到刚刚打开python.exe同级目录中,确保路径中不包含中文字符,以避免潜在的错误。

- 进入ComfyUI根目录:打开终端,输入命令行进入ComfyUI的根目录。
我们输入以下命令
python.exe -m pip install insightface
如之前安装失败请先卸载:
python.exe -m pip uninstall insightface
然后更新pip:
python.exe -m pip install -U pip
通过whl文件重新安装InsightFace:
python.exe -m pip install insightface-0.7.3-cp311-cp311-win_amd64.whl
安装成功后我们的python_embeded文件夹内就会有insightface文件

秋叶启动器安装方法
使用秋叶启动器安装就比较简单了,直接按下图步骤操作即可。如果秋叶启动器安装失败也是可以用上面的手动方法安装的

为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

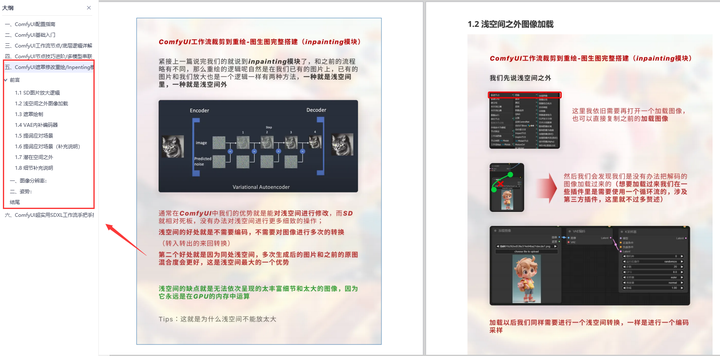
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

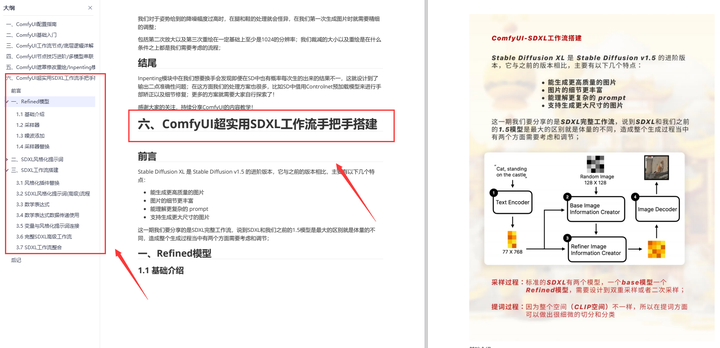
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








