使用单向绑定刷新UI有三种
-
使用 ObservableCollection
ObservableMap
写出布局文件,布局文件添加 android.databinding.ObservableMap 包,然后再使用variable标签引用 :
还是一样,如果是int类型,要转成String类型,否则会报错!
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<variable
name=“people”
type=“ObservableMap<String,Object>” />
<android.support.constraint.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#FFFFFF”
tools:context=“.MainActivity”>
<TextView
android:id=“@+id/name1”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“20dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{String.valueOf(people[“NorthernBrain1”])}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name2”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[“NorthernBrain2”]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name1”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name3”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[“NorthernBrain3”]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name2”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name4”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{String.valueOf(people[“NorthernBrain4”])}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name3”
tools:ignore=“MissingConstraints” />
</android.support.constraint.ConstraintLayout>
写一段demo,用到 ObservableMap<String,Object> ,如下放进去四条信息:
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.databinding.ObservableArrayMap;
import android.databinding.ObservableMap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private ObservableMap<String, Object> people;
@SuppressLint({“SetTextI18n”, “InlinedApi”})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
people = new ObservableArrayMap<>();
people.put(“NorthernBrain1”, 25);
people.put(“NorthernBrain2”, “NorthernBrain2 = 26”);
people.put(“NorthernBrain3”, “NorthernBrain3 = 27”);
people.put(“NorthernBrain4”, 28);
activityMainBinding.setPeople(people);
}
}
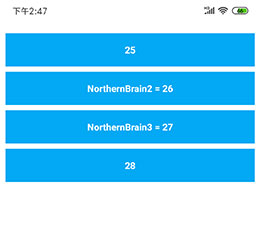
ObservableMap 运行效果

ObservableList
布局文件稍微改动以下,导入 ObservableList ,老规矩,如果你用的是int类型的值,就转成String,这里是String类型的值:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<variable
name=“people”
type=“ObservableList<String>” />
<android.support.constraint.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#FFFFFF”
tools:context=“.MainActivity”>
<TextView
android:id=“@+id/name1”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“20dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[0]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name2”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[1]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name1”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name3”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[2]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name2”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name4”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[3]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name3”
tools:ignore=“MissingConstraints” />
</android.support.constraint.ConstraintLayout>
修改 MainActivity.java,稍微变动一下即可:
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.databinding.ObservableArrayList;
import android.databinding.ObservableList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private ObservableList people;
@SuppressLint({“SetTextI18n”, “InlinedApi”})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
people = new ObservableArrayList<>();
people.add(“NorthernBrain1”);
people.add(“NorthernBrain2”);
people.add(“NorthernBrain3”);
people.add(“NorthernBrain4”);
activityMainBinding.setPeople(people);
}
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-2TS89ryD-1714945565493)]
[外链图片转存中…(img-dqOkteGO-1714945565494)]
[外链图片转存中…(img-QzBlZ0B4-1714945565494)]
[外链图片转存中…(img-fyT0qNyo-1714945565494)]
[外链图片转存中…(img-teS16IpN-1714945565494)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!








 本文介绍了如何在Android应用中使用ObservableMap和ObservableList进行单向数据绑定,展示了如何在布局文件中使用变量标签引用数据并更新UI。作者分享了代码示例和注意事项,以帮助Android开发者更好地理解和实践数据绑定技术。
本文介绍了如何在Android应用中使用ObservableMap和ObservableList进行单向数据绑定,展示了如何在布局文件中使用变量标签引用数据并更新UI。作者分享了代码示例和注意事项,以帮助Android开发者更好地理解和实践数据绑定技术。














 9860
9860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








