深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-BNJBIEvpN0GHNeJ1 {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .error-icon{fill:#552222;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .marker.cross{stroke:#333333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster-label text{fill:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster-label span{color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .label text,#mermaid-svg-BNJBIEvpN0GHNeJ1 span{fill:#333;color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .node rect,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node circle,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node ellipse,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node polygon,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .node .label{text-align:center;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .node.clickable{cursor:pointer;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .arrowheadPath{fill:#333333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster text{fill:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster span{color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-BNJBIEvpN0GHNeJ1 :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
bare of几乎没有,缺乏
文章目录
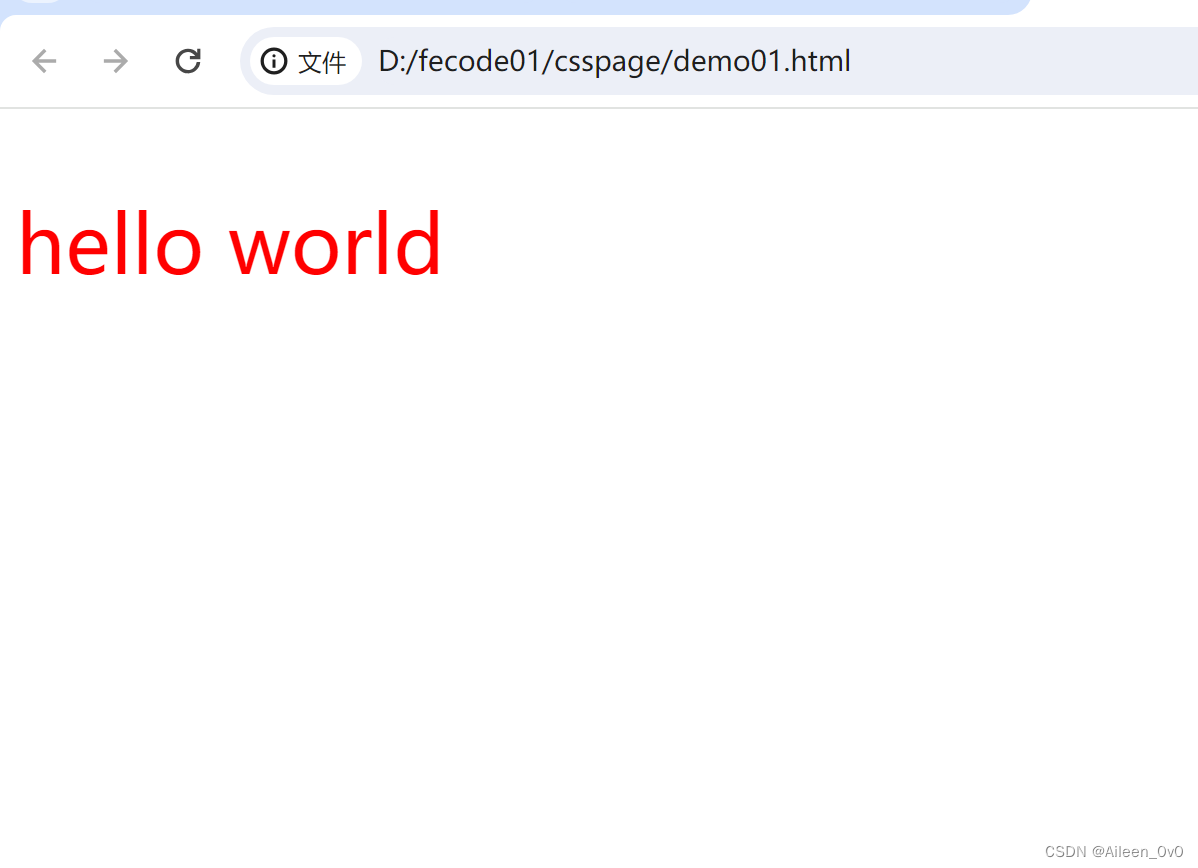
CSS
- 层叠样式表(Cascading Style Sheets)
| 👉CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离. |
- css控制页面的展示效果
- html 决定页面结构
hello world

hello world

hello world
Aileen
你好

深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








