深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
ts
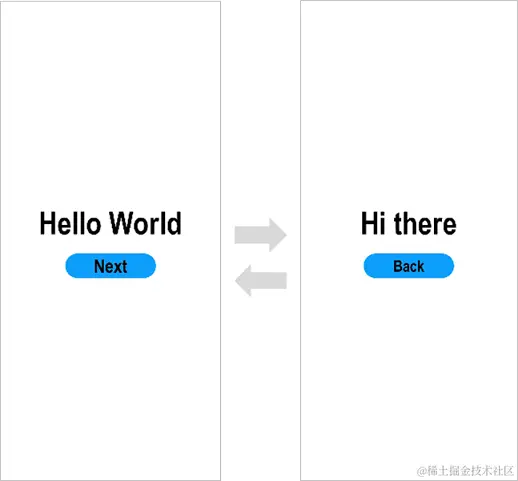
3. 在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

### 构建第二个页面
1. 创建第二个页面。
* 新建第二个页面文件。在“**Project**”窗口,打开“**entry > src > main > ets**”,右键点击“**pages**”文件夹,选择“**New > ArkTS File**”,命名为“**Second**”,点击“**Finish**”。可以看到文件目录结构如下:

> **说明:**
>
> 开发者也可以在右键点击“**pages**”文件夹时,选择“**New > Page**”,则无需手动配置相关页面路由。
-
配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
{ "src": [ "pages/Index", "pages/Second" ] } json
1. 添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“**Second.ets**”文件的示例如下:
// Second.ets
@Entry
@Component
struct Second {
@State message: string = ‘Hi there’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text(‘Back’)
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor(‘#0D9FFB’)
.width(‘40%’)
.height(‘5%’)
}
.width(‘100%’)
}
.height(‘100%’)
}
}
ts
### 实现页面间的跳转
页面间的导航可以通过[页面路由router]( )来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
1. 第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“**Index.ets**”文件的示例如下:
// Index.ets
// 导入页面路由模块
import router from ‘@ohos.router’;
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 添加按钮,以响应用户点击
Button() {
Text(‘Next’)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor(‘#0D9FFB’)
.width(‘40%’)
.height(‘5%’)
// 跳转按钮绑定onClick事件,点击时跳转到第二页
.onClick(() => {
console.info(Succeeded in clicking the 'Next' button.)
// 跳转到第二页
router.pushUrl({ url: ‘pages/Second’ }).then(() => {
console.info(‘Succeeded in jumping to the second page.’)
}).catch((err) => {
console.error(Failed to jump to the second page.Code is ${err.code}, message is ${err.message})
})
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}
ts
2. 第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“**Second.ets**”文件的示例如下:
// Second.ets
// 导入页面路由模块
import router from ‘@ohos.router’;
@Entry
@Component
struct Second {
@State message: string = ‘Hi there’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text(‘Back’)
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor(‘#0D9FFB’)
.width(‘40%’)
.height(‘5%’)
// 返回按钮绑定onClick事件,点击按钮时返回到第一页
.onClick(() => {
console.info(Succeeded in clicking the 'Back' button.)
try {
// 返回第一页
router.back()
console.info(‘Succeeded in returning to the first page.’)
} catch (err) {
console.error(Failed to return to the first page.Code is ${err.code}, message is ${err.message})
}
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}
ts
3. 打开Index.ets文件,点击预览器中的

按钮进行刷新。效果如下图所示:

### 使用真机运行应用
1. 将搭载OpenHarmony标准系统的开发板与电脑连接。
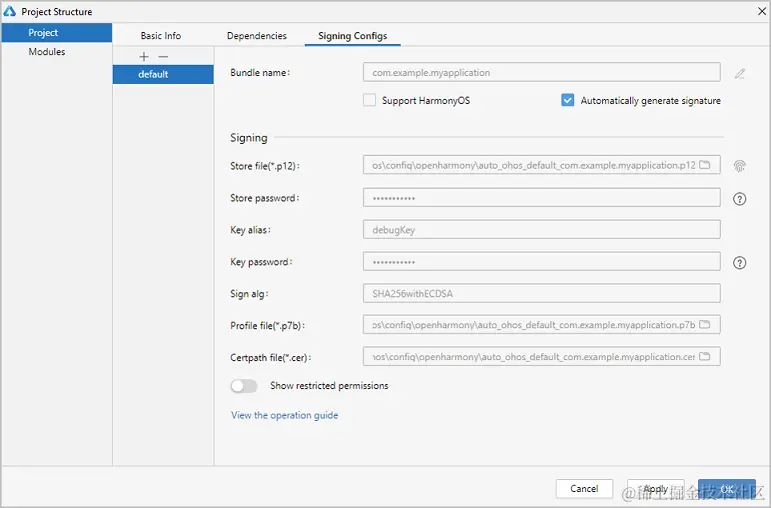
2. 点击**File** > **Project Structure…** > **Project** > **SigningConfigs**界面勾选“**Automatically generate signature**”,等待自动签名完成即可,点击“**OK**”。如下图所示:



**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
5712877094)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








