深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
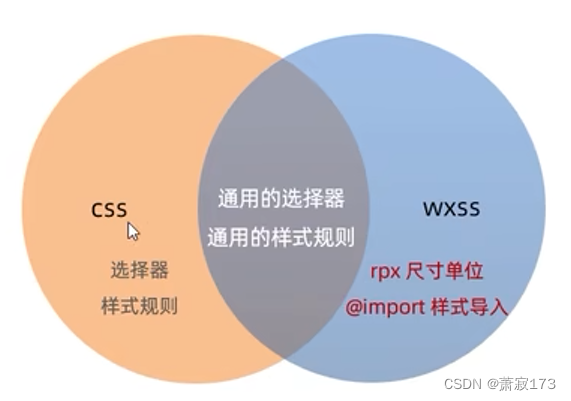
- rpx尺寸单位
- @import样式导入
rpx尺寸单位
什么是rpx尺寸单位??
rpx(responsive pixel) 是微信小程序独有的,用来解决屏适配的尺寸单位.
rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpX把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx) 。
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。

wxss样式导入
使用WXSS提供的@import语法,可以导入外联的样式表。
语法格式:
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
//公共样式表 common.wxss
.small-p{
padding:5px;
}
//当前样式表
@import “…/common/common.wxss”;
.middle-p{
padding:15px
}
全局样式和局部样式
定义在app.wxss 中的样式为全局样式,作用于每一个页面。
在页面的.wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
- 全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件.常用的配置如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的tabBar效果
- style
- 是否启用新版的组件样式
了解window节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | string | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色(只支持十六进制),如#000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色(只支持十六进制) |
| backgroundTextStyle | string | dark | 下拉loading的样式, 仅支持dark / light |
| enablePullDownRefresh c | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
全局配置tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar
注意:
- tabBar中只能配置最少2个、最多5个tab页签
- 当渲染顶部 tabBar时,不显示icon,只显示文本
tabBar的6个组成部分
- backgroundColor: tabBar的背景色
- selectedlconPath:选中时的图片路径
- borderStyle: tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor: tab 上的文字选中时的颜色
- color: tab 上文字的默认(未选中)颜色
tabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar的背景色 | |
| list | Array | 是 | tab页签的列表,最少2个、最多5个tab |
上面的list属性定义时为"list":[{},{},{}] 其中每个对象都是一个tab,下面是每个tab对象的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在pages中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当postion为 top时,不显示icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当posttion为 top时,不显示icon |
以上配置在app.json里面的tabBar节点下设置,如果没有这个节点可以自己创建与pages、window、style等平级地方创建tabBar节点,代码如下:
“pages”:{},
“window”:{},
“tabBar”:{
“list”:[
{
“pagePath”:“pages/logs/logs”,//这个路径指向的就是打开的页面,使用上面的pages定义的路径即可
“text”:“tab 上显示的文字”,
“iconPath”:“”,
“selectedIconPath”:“”
},
{},
{}
]
},
“style”:“v2”
小程序的页面配置
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系:
- 小程序中,app.json中的window节点,可以全局配置小程序中每个页面的窗口外观
- 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的.json配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项和window节点配置项一追,可以参考上面的windows节点配置项
数据网络请求
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 5593
5593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








