深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- 全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件.常用的配置如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的tabBar效果
- style
- 是否启用新版的组件样式
了解window节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | string | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色(只支持十六进制),如#000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色(只支持十六进制) |
| backgroundTextStyle | string | dark | 下拉loading的样式, 仅支持dark / light |
| enablePullDownRefresh c | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
全局配置tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar
注意:
- tabBar中只能配置最少2个、最多5个tab页签
- 当渲染顶部 tabBar时,不显示icon,只显示文本
tabBar的6个组成部分
- backgroundColor: tabBar的背景色
- selectedlconPath:选中时的图片路径
- borderStyle: tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor: tab 上的文字选中时的颜色
- color: tab 上文字的默认(未选中)颜色
tabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar的背景色 | |
| list | Array | 是 | tab页签的列表,最少2个、最多5个tab |
上面的list属性定义时为"list":[{},{},{}] 其中每个对象都是一个tab,下面是每个tab对象的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在pages中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当postion为 top时,不显示icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当posttion为 top时,不显示icon |
以上配置在app.json里面的tabBar节点下设置,如果没有这个节点可以自己创建与pages、window、style等平级地方创建tabBar节点,代码如下:
“pages”:{},
“window”:{},
“tabBar”:{
“list”:[
{
“pagePath”:“pages/logs/logs”,//这个路径指向的就是打开的页面,使用上面的pages定义的路径即可
“text”:“tab 上显示的文字”,
“iconPath”:“”,
“selectedIconPath”:“”
},
{},
{}
]
},
“style”:“v2”
小程序的页面配置
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系:
- 小程序中,app.json中的window节点,可以全局配置小程序中每个页面的窗口外观
- 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的.json配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项和window节点配置项一追,可以参考上面的windows节点配置项
数据网络请求
小程序中网络请求的限制
1.出于安全性的原因,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中

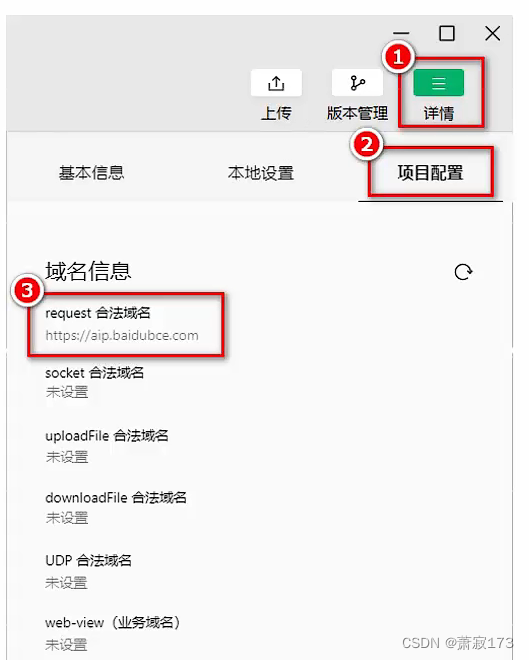
2.配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求https://www.escook.cn/域名下的接口
配置步骤:登录微信小程序管理后台->开发管理->开发设置->服务器域名->修改request 合法域名’
注意事项:
- 域名只支持 https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请5次修改
3.发起GET请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例代码如下:
wx.request({
url:“”,//请求的接口地址,必须基于https协议,必须配置到request合法域名里
method:“GET”, //请求的方式
data:{
name:“zhangsan”,
age:22
}, //请求的参数
success:(res)=>{
//请求成功的回调函数
console.log(res)
}
})
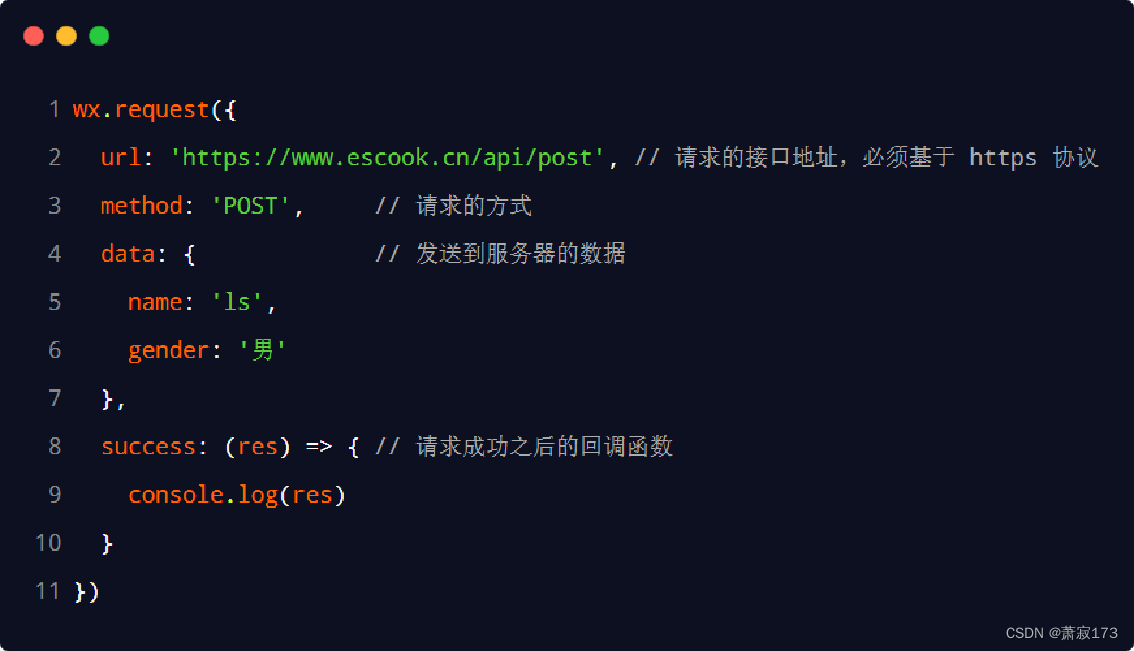
4.下面代码为发送post请求案例

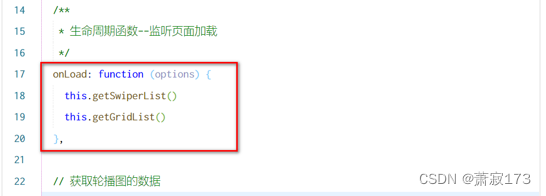
5. 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:

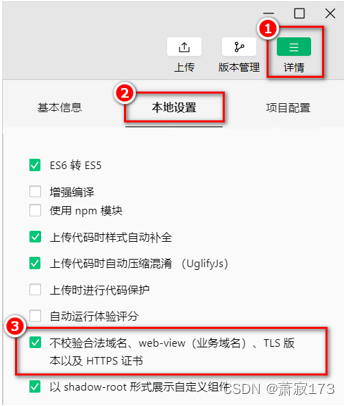
6. 跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7.关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








