

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
#schedule: /schedule/ || calendar #日历
#sitemap: /sitemap.xml || sitemap #站点地图,供搜索引擎爬取
#commonweal: /404/ || heartbeat # 腾讯公益404
Enable/Disable menu icons / item badges.
menu_settings:
icons: true # 是否显示各个页面的图标
badges: true # 是否显示分类/标签/归档页的内容量
Schemes
scheme: Gemini
以上是Next最常规的配置,而相应的站点配置blog/\_config.yml文件的基本配置为:
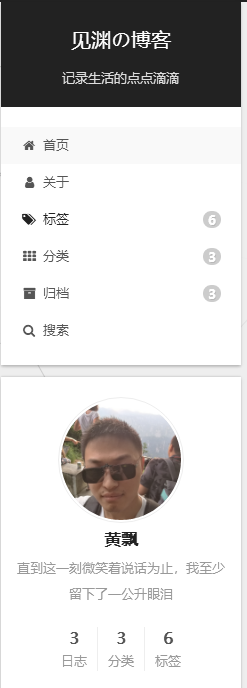
title: 见渊の博客
subtitle: 记录生活中的点点滴滴
description: 直到这一刻微笑着说话为止,我至少留下了一公升眼泪
keywords:
author: 黄飘
language: zh-CN # 主题语言
timezone: Asia/Shanghai #中国的时区,不要乱改城市
URL
If your site is put in a subdirectory, set url as ‘http://yoursite.com/child’ and root as ‘/child/’
url: https://huangpiao.tech #绑定域名
root: / #默认根路径,指向实际的source
permalink: :year/:month/:day/:title/
permalink_defaults:
Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: README.md # 部署的时候不包含的文件
Writing
new_post_name: :title.md # 默认的新博文名称
default_layout: post # 默认布局
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0 #把博客名称改成小写/大写(1,2)
render_drafts: false # 是否显示草稿
post_asset_folder: false #是否启用资源文件夹(用来存放相对路径图片或文件)
relative_link: false # 把链接改为与根目录的相对位址
future: true
highlight:
enable: true #是否开启代码高亮
line_number: true #是否增加代码行号
auto_detect: true #自动判断代码语言
tab_replace:
Home page setting
path: Root path for your blogs index page. (default = ‘’)
per_page: Posts displayed per page. (0 = disable pagination)
order_by: Posts order. (Order by date descending by default)
index_generator: #首页博客分布
path: ‘’ #博客的默认路径
per_page: 10 #每页博客数量上限
order_by: -date #博客排序
Date / Time format
Hexo uses Moment.js to parse and display date
You can customize the date format as defined in
http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD #博客日期格式
time_format: HH:mm:ss #博客时间格式
Pagination
Set per_page to 0 to disable pagination
per_page: 10 #同上
#归档页的分页设置
archive_generator: #归档页的配置
per_page: 30 #归档页每页博客数
yearly: true #按年归档
monthly: true #按月归档
#标签页的分页设置
tag_generator:
per_page: 20 #标签页每页博客数
theme: next6 #选择博客主题,名字为themes中选择的主题文件夹名称
Deployment
Docs: https://hexo.io/docs/deployment.html
deploy: #博客部署
type: git
repo:
github: https://github.com/nightmaredimple/nightmaredimple.github.io.git
coding: https://git.coding.net/nightmaredimple/nightmaredimple.git
branch: master
以上的效果如下:

### 2.添加博客自定义图标
我们博客的默认图标是`H`,不过Next支持修改图标,下面是我的图标:

博客网站的图标可以在[easyicon](https://bbs.csdn.net/topics/618636735)、[bitbug](https://bbs.csdn.net/topics/618636735)、[iconfont](https://bbs.csdn.net/topics/618636735)等网站选择和制作,然后选择或者创建相应大小的图标文件,放置在blog/themes/next/sources/images目录下,并在主题配置文件中进行如下配置,只需要设置small和medium两个就可以:
favicon:
small: /images/16x16.png
medium: /images/32x32.png
apple_touch_icon: /images/128x128.png
safari_pinned_tab: /images/logo2.svg
### 3. 鼠标点击特效
鼠标的点击红心特效如下:

具体步骤如下:
在`/themes/next/source/js/src`下新建文件 clicklove.js ,接着把下面的代码拷贝粘贴到 clicklove.js 文件中:
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**






















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








