深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
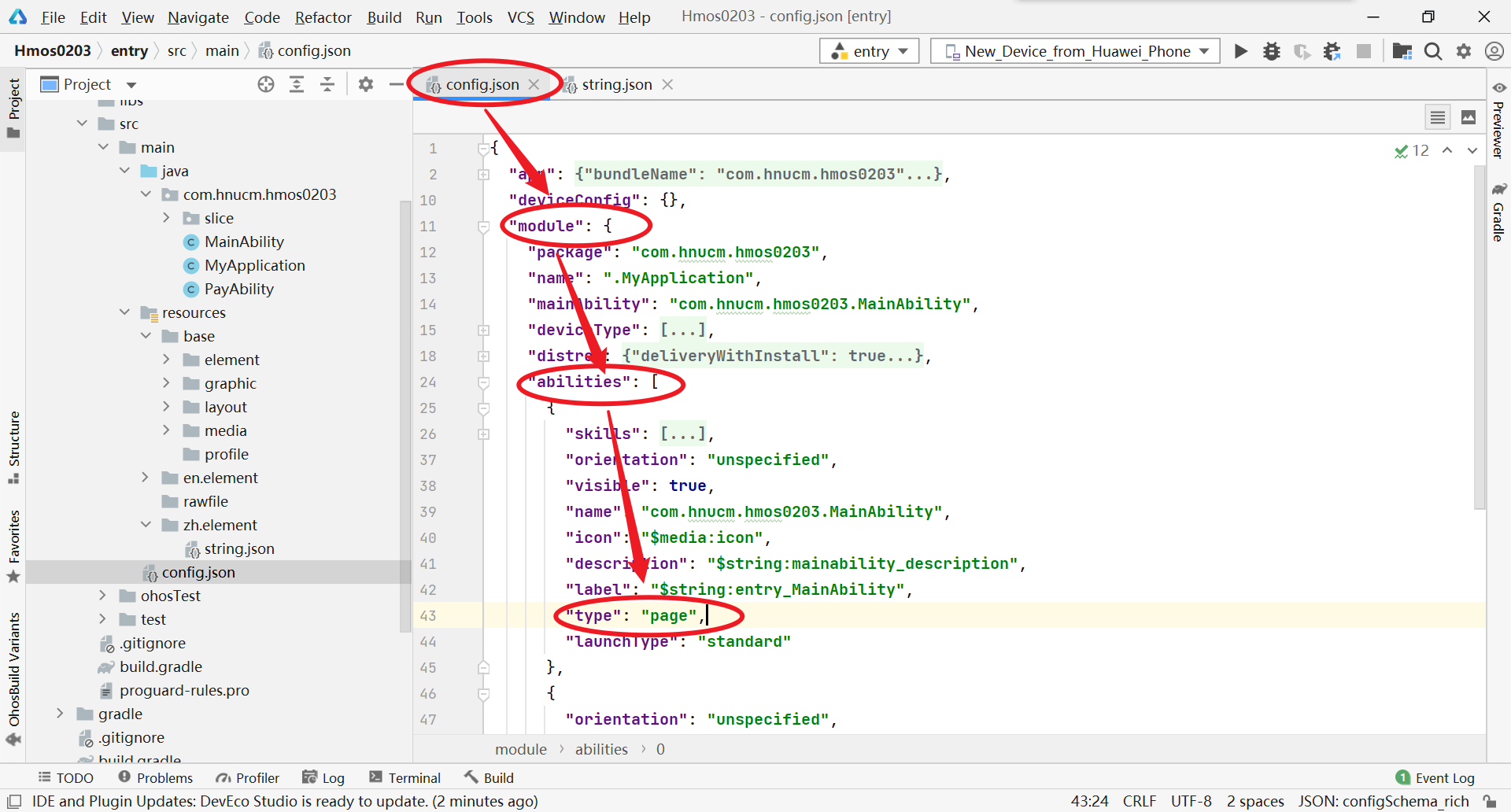
“type”的取值可以为 “page”、“service”或“data”,分别代表Page模板、Service模板、Data模板。

为什么鸿蒙要设计三种类型的Ability呢?这涉及我们的开发常识—应用的三层架构
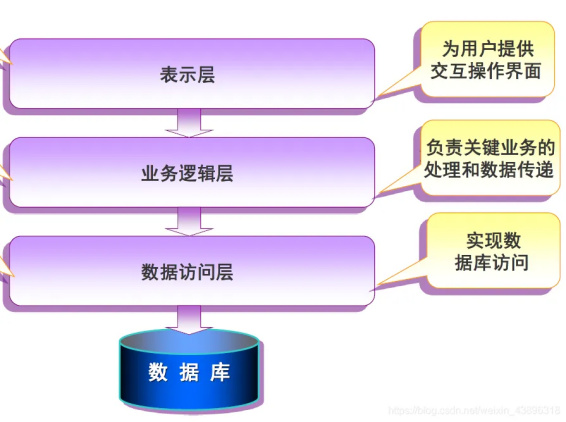
应用软件比价倾向于使用三层架构,即:
-
表示层:提供与用户交互的界面。GUI和Web页面是表示层的两个典型例子。
-
业务层:也称为业务逻辑层,用于实现各种业务逻辑,比如处理数据验证,根据特定的业务规则和任务来响应特定的行为。
-
数据访问层:也称为数据持久层,负责存放和管理应用的持久性业务数据。

如果你仔细观看这些层,应该会发现每一层都需要不同的技能:
-
表示层需要诸如HTML、CSS、JavaScript、jQuery、Vue|React等前端技能,以及具备UI设计能力。
-
业务需要掌握常用编程语言,比如:Java、C/C++,以及处理相关业务的能力。
-
数据访问层需要掌握常用关系型数据库(MySQL、Oracle、DB2等),以及数据访问技术(JDBC)、ORM框架(Hibernate、MyBatis等)
在开发大型应用软件时,一般将应用程序分割为单独的层,使得每个层都可以由具有相关技能的不同团队来开发和维护。这样做可以带来如下好处:
-
职责划分清晰
-
无损替换
-
复用代码
-
降低了系统内部的依赖程度
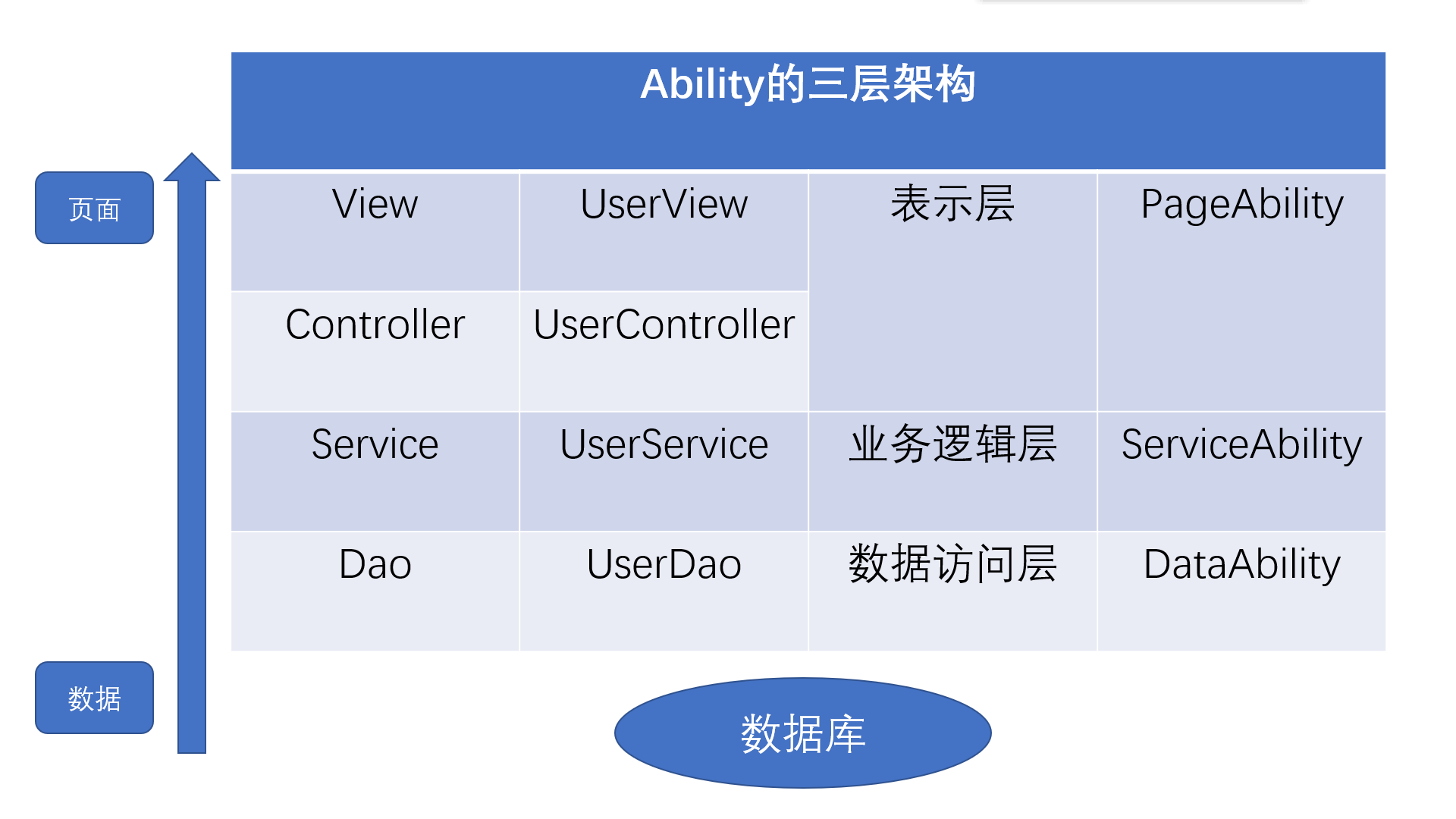
从三层架构中,我们很容易识别出,Ability同样遵循三层架构:
-
Page Ability:代表表示层。
-
Service Ability:代表业务层。
-
Data Ability:代表数据层。
因此,开发人员在设计Ability时,应该先考虑这个Ability需要完成什么样的功能,代表哪个层析的业务。

=================================================================================
Page模板(以下简称“Page”)是FA唯一支持的模板,用于提供与用户交互的能力。一个Page可以由一个或多个AbilitySlice构成,AbilitySlice是指应用的单个页面及其控制逻辑的总和。
当一个Page由多个AbilitySlice共同构成时,这些AbilitySlice页面提供的业务能力应具有高度相关性。例如,新闻浏览功能可以通过一个Page来实现,其中包含了两个AbilitySlice:一个AbilitySlice用于展示新闻列表,另一个AbilitySlice用于展示新闻详情。
MyApplication->config.json->MainAbility->MainAbilitySlice->Layout_ability_main
虽然一个Page可以包含多个AbilitySlice,但是Page进入前台时界面默认只展示一个AbilitySlice。默认展示的AbilitySlice是通过**setMainRoute()方法来指定的。如果需要更改默认展示的AbilitySlice,可以通过addActionRoute()**方法为此AbilitySlice配置一条路由规则。
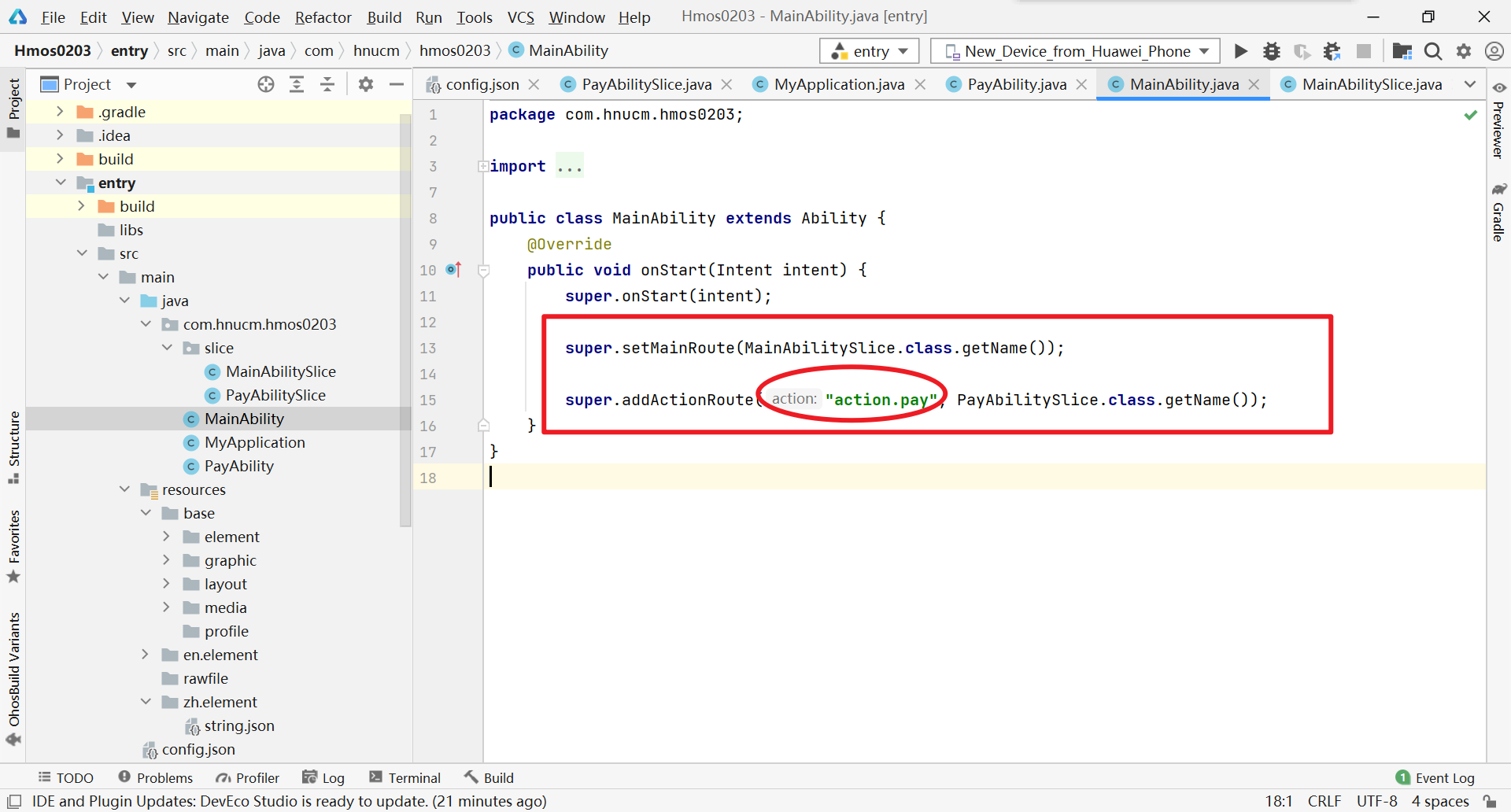
DevEco创建的默认案例中的MainAbility的默认路由是MainAbilitySlice
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//默认指定路由为MainAbilitySlice
super.setMainRoute(MainAbilitySlice.class.getName());
//添加路由PayAbilitySlice,其中的动作命名”action.pay“需要在配置文件中注册
super.addActionRoute("action.pay", PayAbilitySlice.class.getName());
}
}

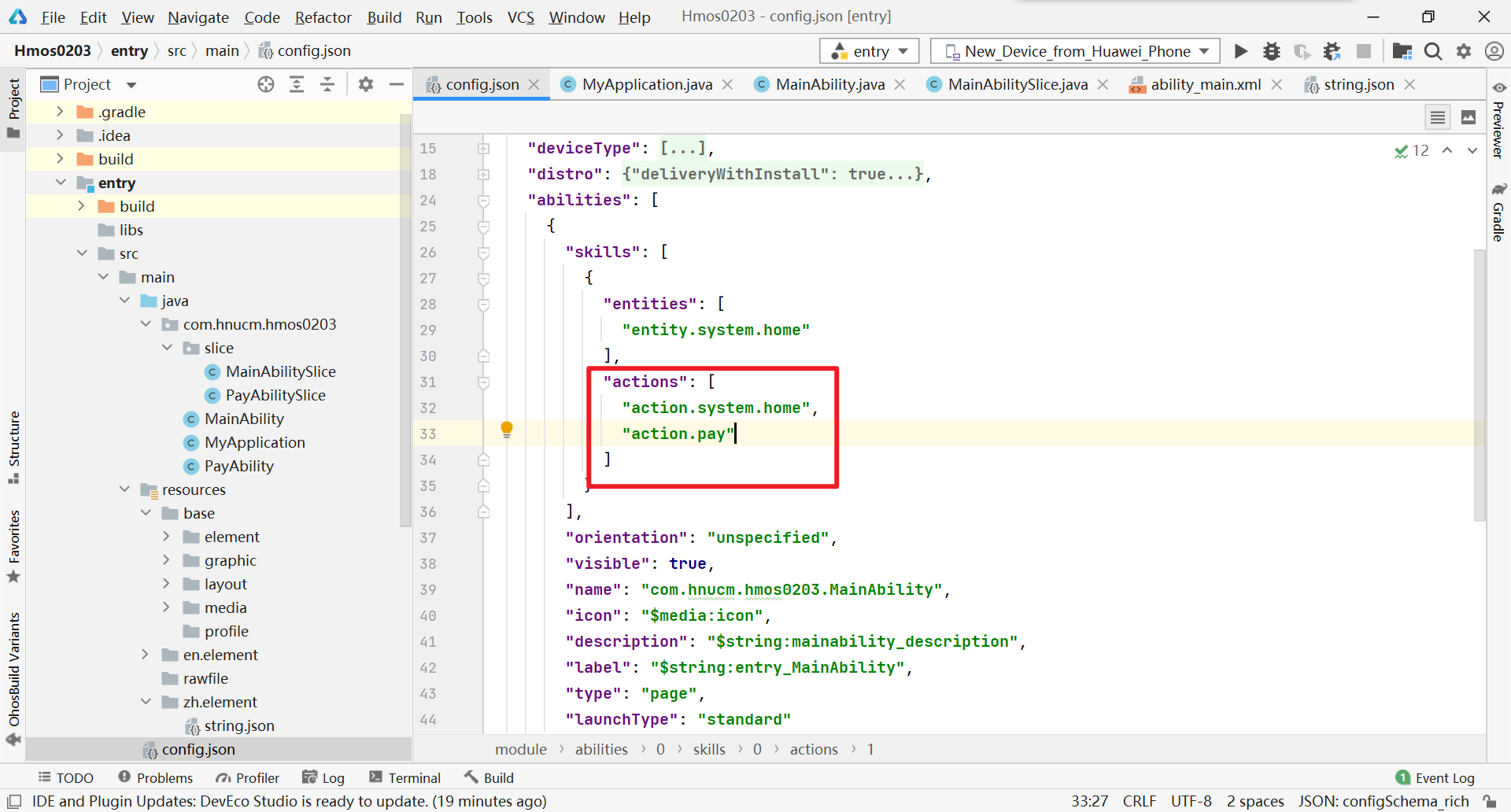
**addActionRoute()方法中使用的动作命名,需要在应用配置文件(config.json)**中注册:

================================================================================
那么我们就创建一个工程来简单的实现一个Page来管理多个Slice,实现Slice间的导航(跳转)
在鸿蒙中PageAbility与Slice的关系好比安卓中Activity与Fragment的关系,但是在使用上还是有所不同;如鸿蒙中同一时刻一个Page只能加载显示一个Slice
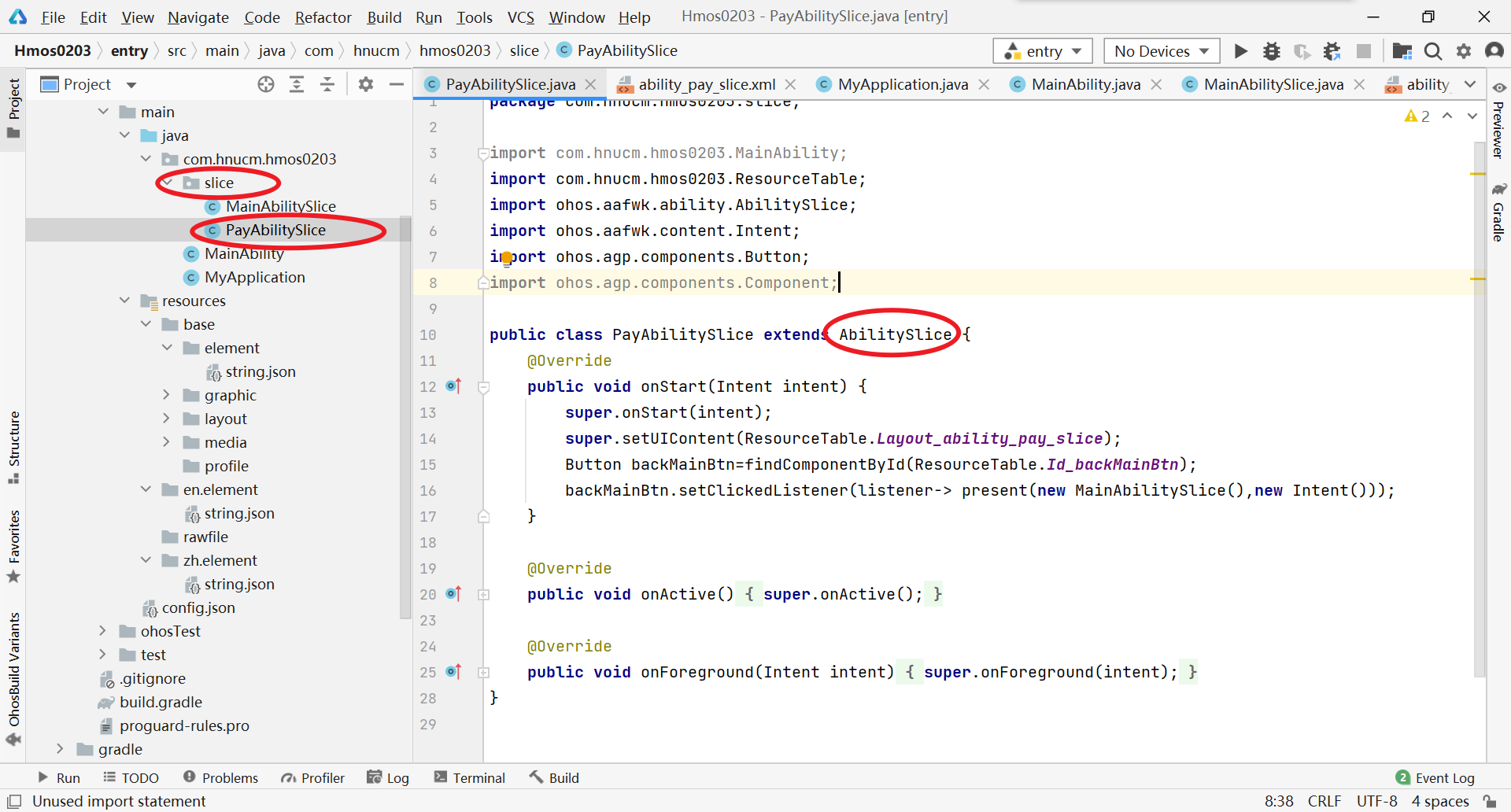
首先我们创建一个空工程,在已有的文件基础上,在Slice文件夹目录下创建一个PayAbilitySlice,目前单独创建Slice编译器不支持视图方式创建,我们创建一个java类,然后让它继承AbilitySlice

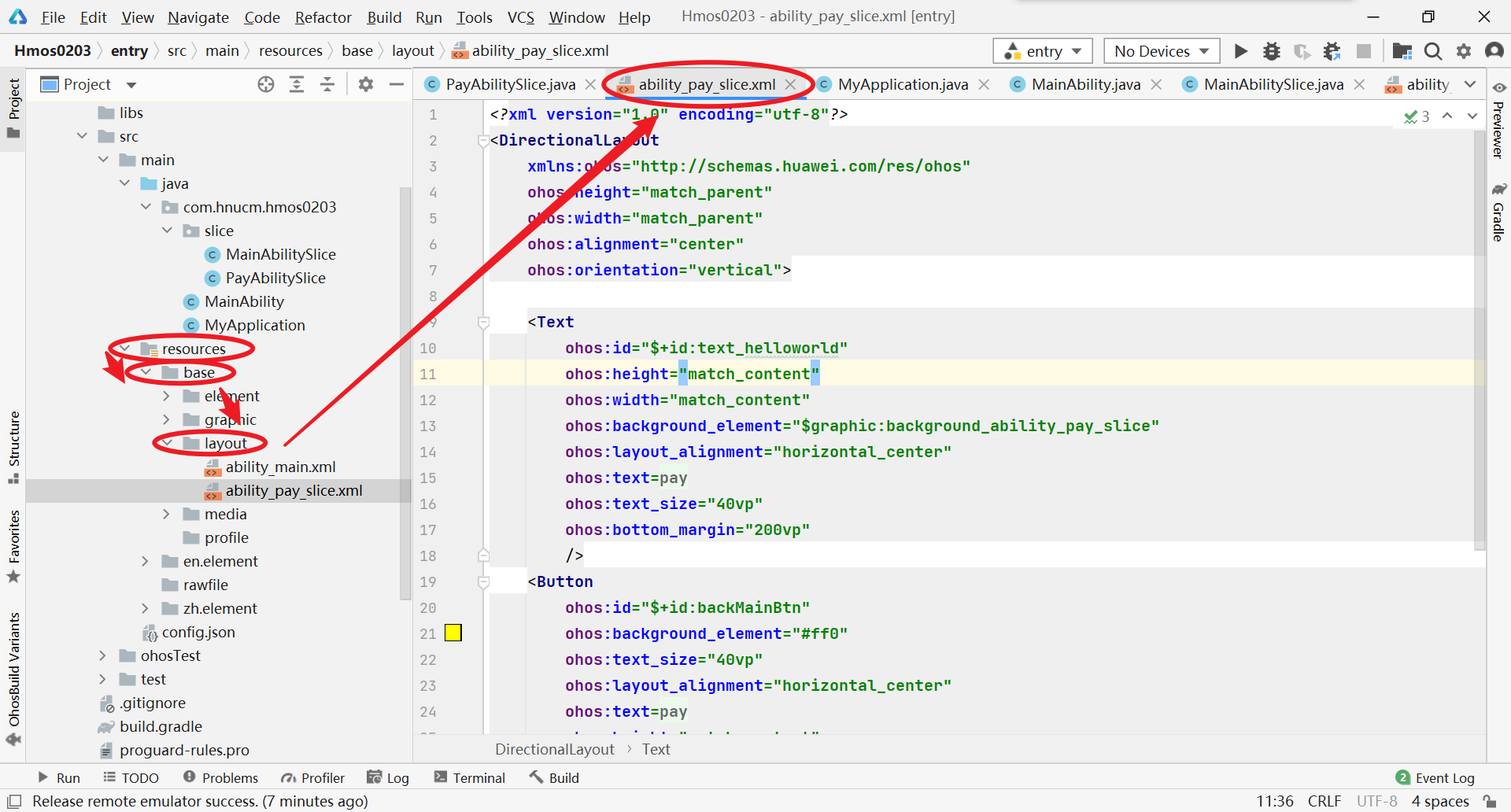
在resources->base->layout目录下创建PayAbilitySlice对应的布局文件ability_pay_slice,并创建简单的样式,表明这是支付页面,和跳转回主页的按钮

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_pay_slice"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:payabilityslice_PayText"
ohos:text_size="40vp"
ohos:bottom_margin="200vp"
/>
<Button
ohos:id="$+id:backMainBtn"
ohos:background_element="#ff0"
ohos:text_size="40vp"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:payabilityslice_PayText"
ohos:height="match_content"
ohos:width="match_content">
</Button>
</DirectionalLayout>
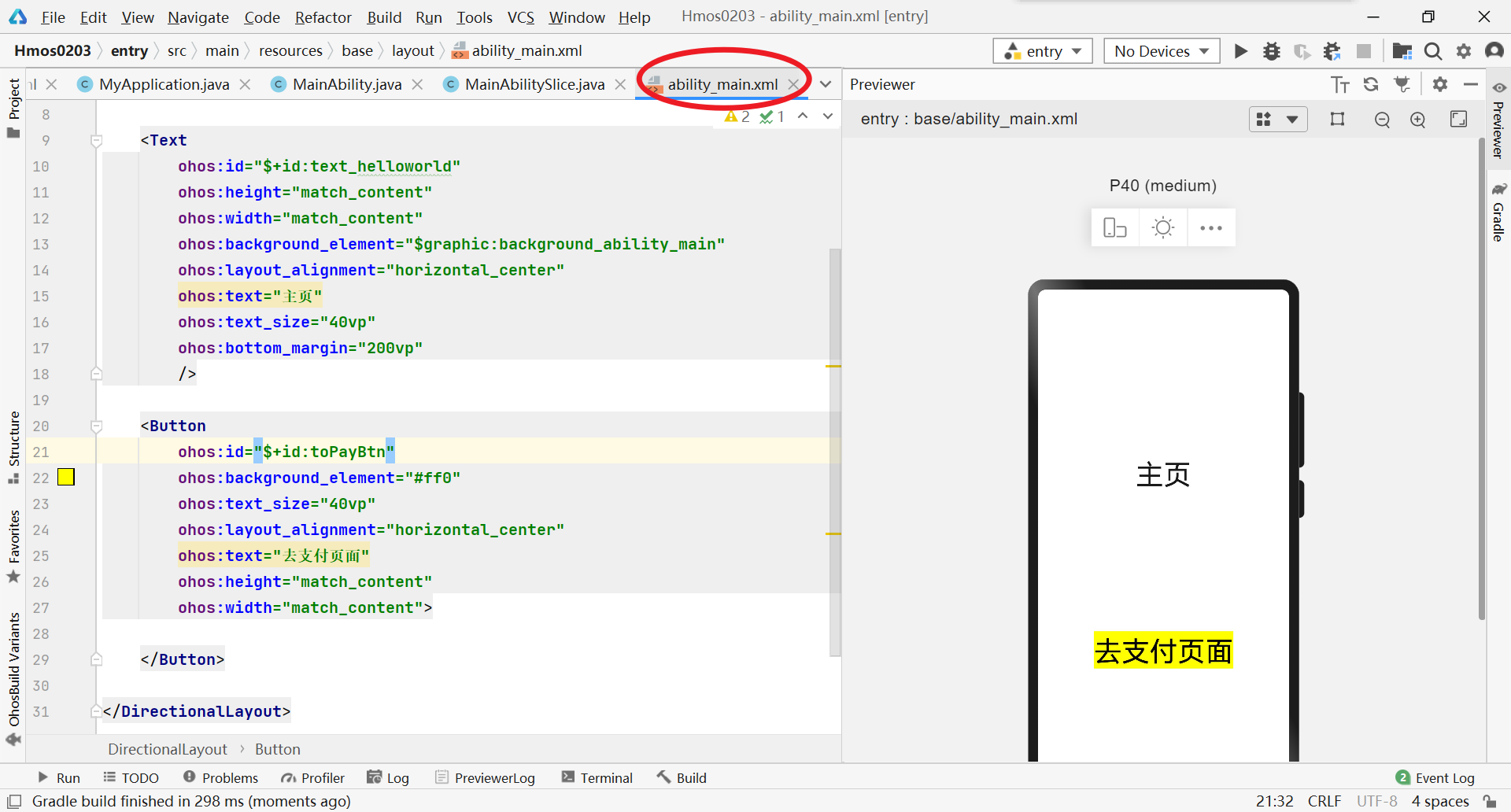
同样的为MainAbility设计布局,表明这是主页页面,和跳转到支付页面的按钮

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="主页"
ohos:text_size="40vp"
ohos:bottom_margin="200vp"


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
argin="200vp"
[外链图片转存中...(img-C84EWPy9-1715645413872)]
[外链图片转存中...(img-6WtazIqr-1715645413873)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1404
1404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








